Ajax从服务器端获取数据---原生态Ajax
写在前面的话
Ajax从服务器获取的数据都是字符串,但是通过不同的解析,可以解析为XML或JSON来进行应用.
一般来说.使用XML格式的数据比较通用,但是服务器和客户端解析起来都比较复杂一些;而使用JSON语句话,服务端需要多做一些工作,但到了客户端,通过使用eval()函数来进行解析,就会获得js对象,使用起来很方便.在使用过程中,究竟使用哪种方法,这个要根据项目的实际需要,建议:在能使用JSON的情况下,尽量使用JSON.
具体使用方法参见例子.
例子
1.XML数据user.xml
<?xml version="1.0" encoding="utf-8" ?>
<users>
<user>
<username>张三XML</username>
<age>33</age>
</user>
<user>
<username>李四XML</username>
<age>34</age>
</user>
</users>
2.JSON数据user.js
[
{ username : "张三JSON", age : 33},
{ username : "李四JSON", age : 34}
]
3.HTML页面代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
table,td,th
{
border:solid 1px silver;
border-collapse:collapse;
text-align:center;
} th,td
{
width:100px;
height:20px;
}
</style>
<script type="text/javascript">
function GetXML() {
var xmlHttp = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject("Microsoft.XMLHttp"); xmlHttp.open("get", "user.xml?random=" + Math.random(), true); xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
//获取返回XML数据主体内容
var result = xmlHttp.responseXML.documentElement; //获得user节点元素
var users = result.getElementsByTagName("user"); for (var i = 0; i < users.length; i++) {
//获取单个user信息
var user = users[i]; //获取user具体信息
var username = user.getElementsByTagName("username")[0].text;
var age = user.getElementsByTagName("age")[0].text; //添加行
appendRow(username, age);
}
}
} xmlHttp.send();
} //添加新行
function appendRow(username, age) {
var ui = document.getElementById("userinfo"); //添加新行
var newRow = ui.insertRow(ui.rows.length); //添加新的单元格
newRow.insertCell(0).innerHTML = username;
newRow.insertCell(1).innerHTML = age; } function GetJSON() {
var xmlHttp = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject("Microsoft.XMLHttp"); xmlHttp.open("get", "user.js?random=" + Math.random(), true); xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
var result = xmlHttp.responseText; //使用eval函数使返回的字符串变成js对象
var users = eval("(" + result + ")"); for (var i = 0; i < users.length; i++) {
//获取单个user信息
var user = users[i]; //此处已经知道user数据的格式,故可以直接用user.username和user.age
appendRow(user.username, user.age);
}
}
} xmlHttp.send();
} </script>
</head>
<body>
<input type="button" value="加载XML数据" onclick="GetXML();" />
<input type="button" value="加载JSON数据" onclick="GetJSON();" />
<br />
<br />
<table id="userinfo">
<thead>
<tr>
<th>
姓名
</th>
<th>
年龄
</th>
</tr></thead>
<tbody>
</tbody>
</table>
</body>
</html>
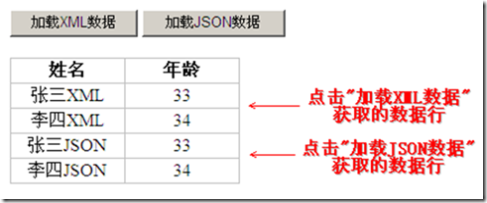
效果
运行页面,点击"加载XML数据"按钮,会从XML数据文件中读取数据并添加至表格中;点击"加载JSON数据"按钮,会从js文件中读取数据并添加至表格.
Ajax从服务器端获取数据---原生态Ajax的更多相关文章
- Ajax从服务器端获取数据
写在前面的话 Ajax从服务器获取的数据都是字符串,但是通过不同的解析,可以解析为XML或JSON来进行应用. 一般来说.使用XML格式的数据比较通用,但是服务器和客户端解析起来都比较复杂一些;而使用 ...
- React 中的 AJAX 请求:获取数据的方法
React 中的 AJAX 请求:获取数据的方法 React 只是使用 props 和 state 两处的数据进行组件渲染. 因此,想要使用来自服务端的数据,必须将数据放入组件的 props 或 st ...
- MVC—实现ajax+mvc异步获取数据
之前写过ajax和一般处理程序的结合实现前后台的数据交换的博客,如今做系统用到了MVC,同一时候也用到了异步获取数据. ajax+一般处理程序与MVC+ajax原理是一样的在"URL&quo ...
- jsTree通过AJAX从后台获取数据
页面代码: <div id="MenuTree"></div> javascript代码: $(document).ready(function ($) { ...
- ajax异步请求获取数据,实现滚动数字的效果。
BackgroundPositionAnimate.js下载 需要导入的js: <script type="text/javascript" src="js/jqu ...
- jQuery使用ajax跨域获取数据
var webMethod = "http://localhost:54473/Service1.asmx/HelloWorld"; jQuery.support.cors = ...
- scrapy爬虫之模拟ajax post请求获取数据
实质:分析真实请求地址,根据规则构造新地址从而获得数据. 分析发现数据是通过异步ajax方式→post 获得的 于是通过分析response ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ 发现每次翻页 网 ...
- c# ajax从后台获取数据list数组 $.each再显示数据
后台代码 public JsonResult linkage(string Department) {//逻辑是:先从数据库查到表数据 再把表数据转换为LIST给AJAX HE_Department ...
- echart表格,动态的通过ajax从后台获取数据动态的展示数据
官网上都是介绍的echar表格的展示方法,但是都是静态数据,一开始的时候我总是纳闷,这些数据都是怎么上上去的 , 后来通过一些方法,当然这些方法也不是我自己写出来的,也是通过在网上收集了一下 ,现在才 ...
随机推荐
- 在PHP中获取日期和时间
PHP提供了多种获取时间和日期的函数,除了通过time()函数获取当前的UNIX时间戳外,调用getdate()函数确定当前时间,通过gettimeofday()函数获取某一天中的具体时间.此外,在P ...
- template of class
class template will call the constructor of its member object before constructor itself......
- java-Mysql-SQLServer数据类型匹配速查表
java-Mysql-SQLServer数据类型匹配速查表 Mysql ************************************ 当前列 ClassName ColumnType Di ...
- 移植rom移动TD到联通W
1.修改build.prop TD为 ril.flightmode.poweroffMD=0 ril.telephony.mode=2 改为 ril.flightmode.poweroffMD=1 r ...
- 仿QQ5.0以上新版本侧滑效果
1.此效果使用了csdn大神孙国威的代码案例在此感谢附上参考博客地址: http://blog.csdn.net/manoel/article/details/39013095/#plain 2.sl ...
- Matlab 矩阵运算
1.Syms 和sym的区别: syms是定义多个符号是符号变量的意思 sym只能定义一个符号变量,但可以具体到这个符号变量的内容 例:syms f z; %定义下x和y f=sym('a+b+c') ...
- c# 6.0 学习笔记
refer : http://www.cnblogs.com/yinrq/p/5600530.html http://www.cnblogs.com/wolf-sun/p/5168217.html h ...
- Summation of primes
是我算法不对,还是笔记本CPU太差? 我优化了两次,还是花了三四个小时来得到结果. 在输出上加1就是最终结果. The sum of the primes below 10 is 2 + 3 + 5 ...
- qt-solutions提供了8个开源项目
其实这是官方提供的源代码,至于为什么会另建项目,而没有整合到QT项目里去,我猜可能有2个原因: 1. 这几个项目本身不完善,并且也不是QT项目的核心,因此没有必要花精力去完善 2. 一定程度上可以维护 ...
- rsyslog 解决日志截断不读取问题
reopenOnTruncate [on/off] (requires v8.16.0+) Default: off 这是一个实验性的东西告诉rsyslog 重新input file 当它被trunc ...