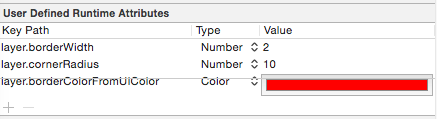
User Defined Runtime Attributes
- 设置View borderWidth/cornerRadius/borderColor

- CALayer+BorderColor.h
#import <QuartzCore/QuartzCore.h>
#import <UIKit/UIKit.h>
@interface CALayer (BorderColor)
@property(nonatomic, strong) UIColor *borderColorFromUIColor;
@end
#import "CALayer+BorderColor.h"
#import <objc/runtime.h>
@implementation CALayer (BorderColor)
- (UIColor *)borderColorFromUIColor {
return objc_getAssociatedObject(self, @selector(borderColorFromUIColor));
}
-(void)setBorderColorFromUIColor:(UIColor *)color
{
objc_setAssociatedObject(self, @selector(borderColorFromUIColor), color, OBJC_ASSOCIATION_RETAIN_NONATOMIC);
[self setBorderColorFromUI:self.borderColorFromUIColor];
}
- (void)setBorderColorFromUI:(UIColor *)color
{
self.borderColor = color.CGColor;
}
@end
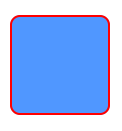
效果

User Defined Runtime Attributes的更多相关文章
- 关于User Defined Runtime Attributes的小技巧
在用XIB里自定制view,button,label...的一些属性时,例如边框宽度,边框颜色等,如下图:
- iOS面试题
一个区分度很大的面试题 考察一个面试者基础咋样,基本上问一个 @property 就够了: @property 后面可以有哪些修饰符? 线程安全的: atomic,nonatomic 访问权限的 re ...
- 【iOS】屏幕适配之NSLayoutConstraint
前言 如何实现一张图片在iPhone和iPad上显示不同的尺寸,我了解到一般有三种办法:直接手写代码动态添加约束:把NSLayoutConstraint关联到ViewController里再viewD ...
- iOS之分别使用代码和storyboard、xib为控件设置圆角(以按钮为例)
首先我们看一下代码是如何给按钮设置圆角的: 我们再来看看如何在storyboard或xib中给按钮设置圆角: 1.在storyboard或xib中添加按钮后,设置标题和背景色,做好约束: 2.点击 S ...
- IOS圆头像
前言 随着腾讯QQ的普及,现在越来越多的社交类APP在显示好友头像时,都选择用圆形头像,效果如下(不包括黑底): 在ios开发中,大致有以下三种方案来实现圆形头像效果. 方案一:用Quartz2D绘制 ...
- ios界面布局整理
1 UIView 1.1 创建自定义的UIView的xib文件 [1]设置 file's Owner的 Custom Class 中的class 执行自定义控件类 [2]设置当前UIView 的屏幕大 ...
- 如何更改UITextField 的placeholder 的字体颜色
storyboard 中这样设置 具体步骤: 1.在User Defined Runtime Attributes中添加一个Key. 2.输入Key Path(这里我们输入_placeholderLa ...
- 浅析 - 提高xib(Interface Builder)高效工作的几个小技巧
本文译自:8 Tips for working effectively with Interface Builder(需FQ)先来看看目录:介绍使view的Size与view中的Content相适应按 ...
- 浅析 - Storyboard / Xib
大家都知道纯代码写应用的成本是很高的,特别是涉及到UI界面的实现,相当耗费时间.之前自己写应用时有了解过Storyboard,也简单使用过,但随着最近深入了解它之后,发现自己低估了它的作用和影响力,因 ...
随机推荐
- Linux(CentOS 5.5) Redis安装
一,什么是redis redis是一个key-value存储系统. 和Memcached类似,它支持存储的value类型相对更多,包括string(字符串).list(链表).set(集合)和zset ...
- Agile 敏捷开发
简单的说,敏捷开发是一种以人为核心.迭代.循序渐进的开发方法.在敏捷开发中,软件项目的构建被切分成多个子项目,各个子项目的成果都经过测试,具备集成和可运行的特征.换言之,就是把一个大项目分为多个相互联 ...
- [ES6] Rest Parameter
Problem with the ES5: function displayTags(){ for (let i in arguments) { let tag = arguments[i]; _ad ...
- lvs+keep搭建高可用web服务
title: lvs+keep搭建高可用web服务 date: 2015-11-26 22:11:55 tags: --- 第一部分 概念 负载均衡 生产环境下必不可少的基础手段当前大部分互联网都使用 ...
- java listener实现定时任务
使用java ServletContextListener 实现各种简单定时任务. 1. 创建ServletContextListener,在3.0版本的web.xml中不再需要添加listener的 ...
- C#高级知识点概要(3) - 特性、自动属性、对象集合初始化器、扩展方法、Lambda表达式和Linq查询
1.特性(Attributes) 特性(Attributes),MSDN的定义是:公共语言运行时允许你添加类似关键字的描述声明,叫做attributes, 它对程序中的元素进行标注,如类型.字段.方法 ...
- JS中,如何查询一个对象的所有属性
var res = ""; for(var p in object) { res += p + ","; } alert(res);
- [Mugeda HTML5技术教程之7]添加动画
前一节我们讲述了怎么在新建的作品中添加元素,元素加好以后我们还想让他们动起来,来实现比较炫的效果.这节我们将要讲述怎么给元素添加动画.Mugeda动画是通过时间轴和帧来实现的.通过在时间轴上创建图层和 ...
- 阿里大鱼simplexmlelement object 取值PHP
SimpleXMLElement Object( [code] => 15 [msg] => Remote service error [sub_code] => ...
- jQuery 定位锚点
// errorLine 为目标元素 scrollOffset(errorLine.offset()); function scrollOffset(scroll_offset) { $(" ...
