实战ajax
原文:实战ajax
实战ajax
Ajax的原理简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面。
大家都知道ajax并非一种新的技术,而是几种原有技术的结合体。它由下列技术组合而成。
1.使用CSS和XHTML来表示。
2. 使用DOM模型来交互和动态显示。
3.使用XMLHttpRequest来和服务器进行异步通信。
4.使用javascript来绑定和调用。
一.XMLHttpRequest 对象
所有现代浏览器均支持 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject)。XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
1.创建 XMLHttpRequest 对象的语法:
variable=new XMLHttpRequest();
老版本的 Internet Explorer (IE5 和 IE6)使用 ActiveX 对象:
variable=new ActiveXObject("Microsoft.XMLHTTP");
2.向服务器发送请求
如需将请求发送到服务器,我们使用 XMLHttpRequest 对象的 open() 和 send() 方法:
xmlhttp.open("GET","test1.txt",true);
xmlhttp.send();
| 方法 | 描述 |
|
open(method,url,async) |
规定请求的类型、URL 以及是否异步处理请求。 |
|
send(string) |
-将请求发送到服务器。 |
1)GET 还是 POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
无法使用缓存文件(更新服务器上的文件或数据库)
向服务器发送大量数据(POST 没有数据量限制)
发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
GET 请求
一个简单的 GET 请求:
xmlhttp.open("GET","demo_get.asp",true);
xmlhttp.send();
在上面的例子中,您可能得到的是缓存的结果。为了避免这种情况,请向 URL 添加一个唯一的 ID:
xmlhttp.open("GET","demo_get.asp?t=" + Math.random(),true);
xmlhttp.send();
如果您希望通过 GET 方法发送信息,请向 URL 添加信息:
xmlhttp.open("GET","demo_get2.asp?fname=Bill&lname=Gates",true);
xmlhttp.send();
POST 请求
一个简单 POST 请求:
xmlhttp.open("POST","demo_post.asp",true);
xmlhttp.send();
如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据:
xmlhttp.open("POST","ajax_test.asp",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");/
xmlhttp.send("fname=Bill&lname=Gates");
注:setRequestHeader(header,value),向请求添加 HTTP 头,header: 规定头的名称;value: 规定头的值。
2)url - 服务器上的文件
open() 方法的 url 参数是服务器上文件的地址:
xmlhttp.open("GET","ajax_test.asp",true);
该文件可以是任何类型的文件,比如 .txt 和 .xml,或者服务器脚本文件,比如 .asp 和 .php (在传回响应之前,能够在服务器上执行任务)。
3)异步 - True 或 False?
AJAX 指的是异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。
XMLHttpRequest 对象如果要用于 AJAX 的话,其 open() 方法的 async 参数必须设置为 true:
xmlhttp.open("GET","ajax_test.asp",true);
对于 web 开发人员来说,发送异步请求是一个巨大的进步。很多在服务器执行的任务都相当费时。AJAX 出现之前,这可能会引起应用程序挂起或停止。
通过 AJAX,JavaScript 无需等待服务器的响应,而是:
-在等待服务器响应时执行其他脚本
-当响应就绪后对响应进行处理
Async = true
当使用 async=true 时,请规定在响应处于 onreadystatechange 事件中的就绪状态时执行的函数:
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","test1.txt",true);
xmlhttp.send();
Async = false
如需使用 async=false,请将 open() 方法中的第三个参数改为 false:
xmlhttp.open("GET","test1.txt",false);
我们不推荐使用 async=false,但是对于一些小型的请求,也是可以的。
请记住,JavaScript 会等到服务器响应就绪才继续执行。如果服务器繁忙或缓慢,应用程序会挂起或停止。
注释:当您使用 async=false 时,请不要编写 onreadystatechange 函数 - 把代码放到 send() 语句后面即可。
3.服务器响应
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
| 属性 | 描述 |
| responseText | 获得字符串形式的响应数据。 |
| responseXML | 获得 XML 形式的响应数据。 |
现在json数据用的较多,获取responseText数据后需要解析jason数据,如:var _data= JSON.parse(data);
4.onreadystatechange 事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。
每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。
下面是 XMLHttpRequest 对象的三个重要的属性:
|
属性 |
描述 |
|
onreadystatechange |
存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。 |
|
readyState |
存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。 |
|
status |
-200: "OK" |
在 onreadystatechange 事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务。
当 readyState 等于 4 且状态为 200 时,表示响应已就绪:
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
注:onreadystatechange 事件被触发 5 次(0 - 4),对应着 readyState 的每个变化。
使用 Callback 函数
callback 函数是一种以参数形式传递给另一个函数的函数。
如果您的网站上存在多个 AJAX 任务,那么您应该为创建 XMLHttpRequest 对象编写一个标准的函数,并为每个 AJAX 任务调用该函数。
该函数调用应该包含 URL 以及发生 onreadystatechange 事件时执行的任务(每次调用可能不尽相同):
function myFunction()
{
loadXMLDoc("ajax_info.txt",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
});
}
二.封装ajax库
基于以上的学习与分析,封装ajax库如下:源码地址下载(https://github.com/jingwhale/ajax)
function ajax(obj) {
var xhr = (function () {
/*创建XMLHttpRequest对象*/
if (typeof XMLHttpRequest != 'undefined') {
// code for IE7+, Firefox, Chrome, Opera, Safari
return new XMLHttpRequest();
} else if (typeof ActiveXObject != 'undefined') {
// code for IE6, IE5
var version = [
'MSXML2.XMLHttp.6.0',
'MSXML2.XMLHttp.3.0',
'MSXML2.XMLHttp'
];
for (var i = 0; version.length; i ++) {
try {
return new ActiveXObject(version[i]);
} catch (e) {
//跳过
}
}
} else {
throw new Error('您的系统或浏览器不支持XHR对象!');
}
})();
/*url加随机参数,防止缓存*/
obj.url = obj.url + '?rand=' + Math.random();
/*请求参数格式化,encodeURIComponent编码参数可以出现&*/
obj.data = (function (data) {
var arr = [];
for (var i in data) {
arr.push(encodeURIComponent(i) + '=' + encodeURIComponent(data[i]));
}
return arr.join('&');
})(obj.data);
if (obj.method === 'get') obj.url += obj.url.indexOf('?') == -1 ? '?' + obj.data : '&' + obj.data;
if (obj.async === true) {
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
callback();
}
};
}
xhr.open(obj.method, obj.url, obj.async);
if (obj.method === 'post') {
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send(obj.data);
} else {
xhr.send(null);
}
if (obj.async === false) {
callback();
}
function callback() {
if (xhr.status == 200) {
obj.success(xhr.responseText); //回调传递参数
} else {
alert('获取数据错误!错误代号:' + xhr.status + ',错误信息:' + xhr.statusText);
}
}
}
将ajax.js引入到html中,引用应在使用之前。使用格式:
ajax({
method : 'get',
url : 'http://study.163.com',
data : {
s'pageNo':'2',
'psize':'12',
'type':'10'
},
success : function (data) {
console.log(data);
//TO DO
},
async : true
});
三.实例
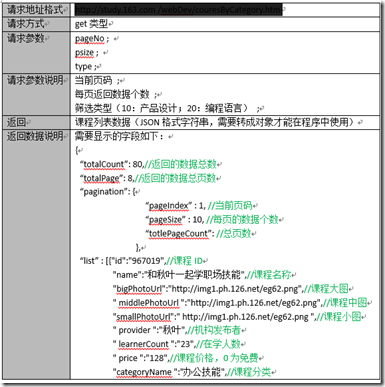
获取课程列表接口说明

ajax({
method : 'get',
url : 'http://study.163.com/webDev/couresByCategory.htm',
data : {
'pageNo':'2',
'psize':'12',
'type':'10'
},
success : function (data) {
console.log(data);
var _data= JSON.parse(data);
var oDiv = document.getElementById("okdklkd");
for(i=0;i<_data.list.length;i++){
var oLi = document.createElement("li");
oDiv.appendChild(oLi);
var _img = document.createElement("img");
var _name = document.createElement("p");
var _price = document.createElement("p");
var _description = document.createElement("p");
_img.setAttribute("id", "okmy");
_img.setAttribute("src", _data.list[i].bigPhotoUrl);
_name.setAttribute("class", "okmyy");
_name.innerHTML=_data.list[i].name;
_price.innerHTML="价格:"+_data.list[i].price;
_description.innerHTML=_data.list[i].description;
oLi.appendChild(_img);
oLi.appendChild(_name);
oLi.appendChild(_price);
oLi.appendChild(_description);
}
},
async : true
});
获取数据后添加到html里,并增加样式,显示如下:

跨域问题会另作介绍。
-------------------------------------------------------------------------------------------------------------------------------------
完
转载需注明转载字样,标注原作者和原博文地址。
更多阅读:
http://www.w3school.com.cn/ajax/index.asp
http://www.w3school.com.cn/tiy/t.asp?f=ajax_httpsuggest
http://www.juhe.cn/
实战ajax的更多相关文章
- SSH实战 · AJAX异步校验
前台JS代码 /*异步验证用户名的输入格式以及是否存在*/ function CheckUsername(){ /*取到用户名输入框*/ var nametxt = documen ...
- javascript项目实战---ajax实现无刷新分页
分页: limit 偏移量,长度; limit 0,7; 第一页 limit 7,7; 第二页 limit 14,7; 第三页 每页信息条数:7 信息总条数:select count(*) from ...
- Promise实战AJAX封装
一.利用Promise的知识,对最开始的ajax的例子进行一个简单的封装: var url = 'xxx'; // 封装一个get请求的方法 function request(url){ return ...
- (五)Struts2 标签
所有的学习我们必须先搭建好Struts2的环境(1.导入对应的jar包,2.web.xml,3.struts.xml) 第一节:Struts2 标签简介 Struts2 自己封装了一套标签,比JSTL ...
- Web前端开发推荐书籍
Web前端开发推荐书籍 前言 学校里没有前端的课程,那如何学习JavaScript,又如何使自己成为一个合格的前端工程师呢? 读 书吧~相对于在网上学习,在项目中学习和跟着有经验的同事学习,书中有着相 ...
- Web前端开发推荐阅读书籍、学习课程下载
转自http://www.xuanfengge.com/fe-books.html 前言 学校里没有前端的课程,那如何学习JavaScript,又如何使自己成为一个合格的前端工程师呢? 除了在项目中学 ...
- struts2学习(9)struts标签2(界面标签、其他标签)
四.struts2界面标签: 五.其他标签: 1.界面标签: uiTag.jsp: <body> <h>界面标签</h> <hr/> <a hre ...
- Java后台处理框架之struts2学习总结
Java后台处理框架之struts2学习总结 最近我在网上了解到,在实际的开发项目中struts2的使用率在不断降低,取而代之的是springMVC.可能有很多的朋友看到这里就会说,那还不如不学str ...
- Ajax PHP项目实战
这两天在实验楼学习ajax,后台是用php写的,下面我将三个实战项目分享出来,也方便我以后随时查看. 第一个项目我写的注释比较详细,第二个和第三个注释就写的比较少了,因为用的方法都差不多:这三个项目都 ...
随机推荐
- Linux 多线程通信
摘自资料(linux 与Windows不同) 线程间无需特别的手段进行通信,由于线程间能够共享数据结构,也就是一个全局变量能够被两个线程同一时候使用.只是要注意的是线程间须要做好同步,一般用mutex ...
- ViewPager+Fragment实现支持左右滑动的Tab
主要思想:顶部标题栏top.xml,中间ViewPager(4个Fragment),底部导航 top.xml和bottom.xml在我之前的两个随笔里有,此处不再赘述. activity_main.x ...
- 我的Python成长之路---第四天---Python基础(15)---2016年1月23日(寒风刺骨)
二.装饰器 所谓装饰器decorator仅仅是一种语法糖, 可作用的对象可以是函数也可以是类, 装饰器本身是一个函数, 其主要工作方式就是将被装饰的类或者函数当作参数传递给装饰器函数.本质上, ...
- POJ2125 Destroying The Graph 二分图 + 最小点权覆盖 + 最小割
思路来源:http://blog.csdn.net/lenleaves/article/details/7873441 求最小点权覆盖,同样求一个最小割,但是要求出割去了那些边, 只要用最终的剩余网络 ...
- AsyncTask简单入门
关系: java.lang.Object ↳ android.os.AsyncTask<Params, Progress, Result> 概述: AsyncTask是Andr ...
- JAVA ANDROID SOCKET通信检测(SERVER)连接是否断开
Pre 解决思路 代码后记: 客户端app上的部分代码 调用: 服务器上: 客户端判断服务器是否还活着代码: PRE 在利用socket写通讯程序的时候,想检测服务器是否还活着. 从网上找了很多资料, ...
- C#验证码的另一种操作方法
sb = new StringBuilder(); char c = '0'; string s = ""; for (int i = 0; i < 4; i++) { Ra ...
- sublime2 c++的一些使用配置
1 下载安装好tdw gcc后,配置好环境变量后,配置sublime2. tools->build system-> new build system... 里面输入: { "c ...
- Linux: 信息查看
Linux log日志查看 http://www.2cto.com/os/201307/227230.html
- VSTO不能创建OFFICE 文档项目的原因
正用的好好的,突然vsto不能用了.我是安装的vs2015 社区版本,本身是不带vsto的,当初不知道怎吗安装上的,昨天突然不能用了.症状是创建excel workbook 类型的项目是失败(创建ad ...
