javascript圆形排列
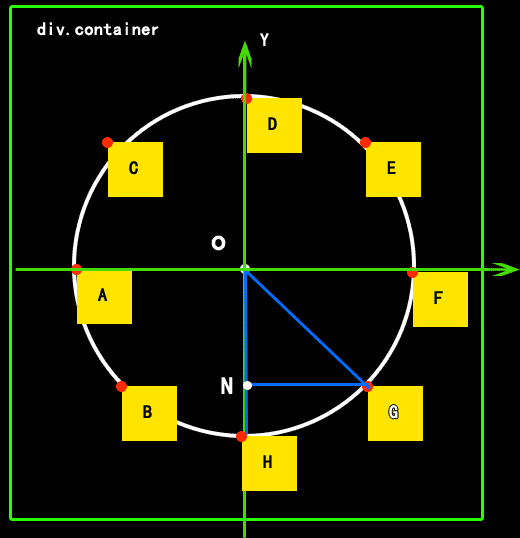
显示效果如下:

需要用到的知识:
等于半径长的圆弧所对的圆心角叫做1弧度的角,用符号rad表示,读作弧度。用弧度作单位来度量角的制度叫做弧度制。另外一种度量角的方法是角度制。弧度制的精髓就在于统一了度量弧与半径的单位,从而大大简化了有关公式及运算,尤其在高等数学中,其优点就格外明显。
一个完整的圆的弧度是2π,所以2π rad = 360°,1 π rad = 180°,
我们平时用的sin(x); x为π/2是就相等于90°,为1.
sin,cos用弧度制方便一点。
var dotLeft = ($(".container").width()-$(".dot").width())/2; 为什么要减去$(".dot").width()
因为我们的圆心(中心点)也是一个div,不像上面画的就是一个点,中心div定位也是从左上角定位的。所有要减去。
<script type="text/javascript">
$(function(){
//中心点横坐标
var dotLeft = ($(".container").width()-$(".dot").width())/2;
//中心点纵坐标
var dotTop = ($(".container").height()-$(".dot").height())/2;
//起始角度
var stard = 0;
//半径
var radius = 200;
//每一个BOX对应的角度;
var avd = 360/$(".box").length;
//每一个BOX对应的弧度;
var ahd = avd*Math.PI/180; console.log(Math.sin(ahd*2));
console.log(Math.sin(ahd*6)); console.log(Math.cos(ahd*2));
console.log(Math.cos(ahd*3)); //设置圆的中心点的位置
$(".dot").css({"left":dotLeft,"top":dotTop});
$(".box").each(function(index, element){
$(this).css({"left":Math.sin((ahd*index))*radius+dotLeft,"top":Math.cos((ahd*index))*radius+dotTop});
});
})
</script>
<style type="text/css">
*{margin:0;padding:0;}
.container{position:relative;width:700px;height:800px; margin:0 auto; border:1px solid #F00;}
.box{position:absolute;width:50px;height:50px;background:#000;}
.dot{ position:absolute;width:20px;height:20px;background:#F00;}
</style>
</head>
<body>
<div class="container">
<div class="dot"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</body>
参考;http://www.cnblogs.com/lufy/archive/2012/06/21/2558049.html
javascript圆形排列的更多相关文章
- javascript 获取排列后的对象建值
function getSortedParameter (parameterObject){ let attributes = []; parameterObject = parameterObjec ...
- javascript 中的原型继承
javascript圆形变成的基本规则: 所有数据都是对象: 要得到一个对象,不是通过实例化类,而是找到一个对象作为原型并克隆它: 对象会记住它的原型: 如果对象无法响应某个请求,它会把这个请求委托给 ...
- div 环形排列
javascript-按圆形排列DIV元素(一)---- 分析 效果图: 一.分析图: 绿色边框内:外层的DIV元素,相对定位; 白色圆形框:辅助分析的想象形状; 白点:为白色圆形的圆心点,中心点,点 ...
- [组合数学] 圆排列和欧拉函数为啥有关系:都是polya定理的锅
本文是一个笨比学习组合数学的学习笔记,因为是笨比,所以写的应该算是很通俗易懂了. 首先,我们考虑这么一个问题:你有无穷多的\(p\)种颜色的珠子,现在你想要的把他们中的\(n\)个以圆形的形状等间距的 ...
- HTML5印章绘制电子签章图片,中文英文椭圆章、中文英文椭圆印章
原文:HTML5印章绘制电子签章图片,中文英文椭圆章.中文英文椭圆印章 电子签章图片采集 印章图片的采集两种互补方式: 方式1:在线生成印章图片方式,但是这种方式有个弊端,对印章中公司名称字数有限制, ...
- 简答的理解C语言中的各种类型函数
1.变参函数 变长参数的函数即参数个数可变.参数类型不定 的函数.最常见的例子是printf函数.scanf函数和高级语言的Format函数.在C/C++中,为了通知编译器函数的参数个数和类型可变(即 ...
- 2016CVTE编程题:兔子藏洞
兔子藏洞 题目描述 一只兔子藏身于20个圆形排列的洞中(洞从1开始编号),一只狼从x号洞开始找,下次隔一个洞找(及在x+2号洞找),在下次个两个洞找(及在x+5号洞找),以此类推...它找了n次仍然没 ...
- WPF 图片浏览 伪3D效果
原文:WPF 图片浏览 伪3D效果 首先上效果图: 因项目要求,需要把图片以"好看"."炫"的效果展示出来,特地研究了一下WPF关于3D方面的制作,奈何最终成果 ...
- [bzoj1488][HNOI2009]图的同构——Polya定理
题目大意 求两两互不同构的含n个点的简单图有多少种. 简单图是关联一对顶点的无向边不多于一条的不含自环的图. a图与b图被认为是同构的是指a图的顶点经过一定的重新标号以后,a图的顶点集和边集能完全与b ...
随机推荐
- php递归函数,性能给力
function arPro($data,$res=array(),$pid='0',$level='0'){ foreach ($data as $k => $v){ if($v['comme ...
- 项目 Web 的 NuGet 程序包还原失败: 找不到“1.0.0”版本的程序包“Microsoft.Net.Compilers”。。 0
项目 Web 的 NuGet 程序包还原失败: 找不到“1.0.0”版本的程序包“Microsoft.Net.Compilers”.. 0 使用vs的NutGet包管理器时,另一台电脑从svn下载 ...
- Leetcode 242 Valid Anagram pytyhon
题目: Given two strings s and t, write a function to determine if t is an anagram of s. For example,s ...
- spark快速入门之最简配置 spark 1.5.2 hadoop 2.7 配置
配置的伪分布式,ubuntu14.04上 先配置hadoop,参见这个博客,讲的很好 http://www.powerxing.com/install-hadoop/, 但是我在配的过程中还是遇到了问 ...
- hdu 2222 Keywords_ac自动机模板
题意:给你n个单词,再给你一串字符,求在字符中有多少个单词出现过 #include <iostream> #include<cstdio> #include<cstrin ...
- Makefile里调用Shell注意点
http://www.linuxidc.com/Linux/2012-04/59093.htm 大家经常编写和使用Makefile, Makefile里面也经常用到shell, 但对其中一些需要注意的 ...
- jquery.tablesorter.js 学习笔记
jquery.tablesorter.js 一般情况下,表格数据的排序方式有两种,第一种是让后端服务将排序后的数据直接输出,另外一种方式就是使用客户端排序,而jquery.tablesorter.js ...
- hadoop结构出现后format变态
14/07/10 18:50:47 FATAL conf.Configuration: error parsing conf file: com.sun.org ...
- android _scrollview嵌套listview出现高度显示不全解决方案
只要在工具类里写上这一段代码:/** * scrollview嵌套listview显示不全解决 * @param listView */ public static void setListViewH ...
- 多进程用户并发处理Demo(C#版)
这个示例主要演示的是在多进程操作数据库时,如何避免并发重复数据入库的例子. 过多的线程理论不再阐述,网上.书上皆有. 项目采用 Asp.Net Framework 4.5 / Mysql 5.4 数据 ...
