ArcGIS API for Silverlight学习笔记
ArcGIS API for Silverlight学习笔记(一):为什么要用Silverlight API(转)
你用上3G手机了吗?你可能会说,我就是喜欢用nokia1100,ABCDEFG跟我都没关系。但你不能否认3G是一种趋势,最终我们每个人都会 被包裹在3G网络中。1100也不是一成不变,没准哪天为了打击犯罪,会在你的1100上强制装上GPS。GIS工作既然建立在计算机的基础上,当然也得 随着IT行业与时俱进。
看看现在计算机应用的趋势吧。云(计算),这个东西可讲不清楚,因为云嘛,飘忽不定的。不过可以这样来看它,以后计算机网络上就有一坨(或者几坨)万能的
云,有什么需求云都可以满足我们,包括各种资源或者计算工作,就不需要在自己的机器上安装任何软件了(甚至操作系统都可以由天边那朵云来提供给你)。更具
体点,SaaS(Software as a Service),各种的网页邮件系统,google docs(一
个在线的office)都是SaaS。收发邮件登陆一个网页就行,而不需要在自己机器上安装一个软件。这就是计算机应用的一个趋势,把所有东西都做到网
上。再来看看网上的趋势:RIA(Rich
InternetApplication)。RIA简单来讲就是一个网页(网络应用),在完成基本功能的同时,会让你觉得很漂亮,操作起来很舒服,效果很
炫,而不是打开后立刻就想关掉它。其实大受欢迎的开心网(各种插件)和twitter,甚至QQ空间等,都有RIA的身影。
好了,ArcGIS之所以在行业领先,特点之一就是它能紧跟计算机发展的趋势。ArcGIS Online就是那朵天边的浮云;JavaScript API,Flex API,Siverlight API就是ArcGIS自己RIA的三驾马车。
这里还得插一句,我觉得ArcGIS
Server的主角本来是ADF,通过它我们可以完成一个无所不能的ServerGIS。但在大多数情况下,GIS都是作为特定的业务嵌入在一些MIS中
的,相比购买ADF这辆悍马来说,还是直接驾驭三套车跑的更轻快一些。
现在看看我们的主角。其实是ArcGIS API
forSilverlight/WPF(以下专注Siverlight部分),那么Silverlight和WPF的关系如何呢?Silverlight
原来叫WPF/E,E就是Everywhere,从命名可以看出它们的关系:Silverlight是WPF的一个子集。WPF
是.NETFramework
3.0的组成部分之一,微软视其为下一代用户界面,总之很高档就是了(在Vista和Windows7中看到的大量与XP不同的界面,就是WPF的身
影);Silverlight可以看做是WPF在浏览器里的一个外挂,用于向网络用户展示自己的强大能力,由于受限于网络环境,所以是WPF的一部分核心
功能。Siverlight的设计初衷是跨平台,跨浏览器的。
如果这些还是比较抽象,那么可以造一个排比句来进一步说明。之前先肯定一点,Flash现在在网络中的的主导地位。开始造句。Adobe有Flash,微
软有Silverlight;Adobe有AIR,微软有WPF;Flex有mxml,Silverlight有xaml;Adobe有
ActionScript,微软有Code-Behind(C#/VB.NET)或者JavaScript;Adobe有CS(包括
Dreamweaver,Flash,Fireworks,Photoshop,Illustrator),微软有ExpressionStudio(包
括Blend,Web,Design,Media,Encoder)。现在,能够看来Siverlight到底是何方神圣了吧?
最后再来说说ArcGIS这三驾马车(JavaScript API,Flex
API,SiverlightAPI)。国外有人说,随着Siverlight API的推出,与Flex
API一起,将会使JavaScriptAPI慢慢退出历史舞台,因为前两者就是为RIA而生的。但其实也不然,随着Google和Mozilla工程师
的推进,他们能够使JavaScript的执行速度提高非常多,Chrome就是例子。在这种背景下,一些非常cool的程序员会让古老的JavaScript获得重生。到底哪匹马跑得更快?别回答这种问题,赶紧挑一匹自己的马儿,快马扬鞭吧~~
在今年的ESRI开发用户大会上,一阵鼓声过后,ESRI隆重推出了ArcGIS API for Silverlight/WPF(beta)。接下来我将把自己在学习Silverlight API中的一些经历和大家分享,与大伙共同进步。
转自温景良
原作者:diligentpig
ArcGIS API for Silverlight学习笔记(二):ArcGIS API for Silverlight环境搭建
我这里不讲解Silverlight开发环境的搭建(我用的是VS2010,Silverlight4,Blend4作为开发环境 的),Silverlight API的开发不需要在自己的机器上安装ArcGIS Server,可直接使用ArcGIS Online上的数据;但如果要添加自己的数据,当然还是需要ArcGIS Server了。
(一)下载安装ArcGIS API for Microsoft Silverlight/WPF ,
进入如下页面http://resources.esri.com/arcgisserver/apis/silverlight
(1)需要注册一个ESRI Gloab 账户。
(2)注册账户后,进入下载页面,就可以下载ArcGIS API for Microsoft Silverlight/WPF
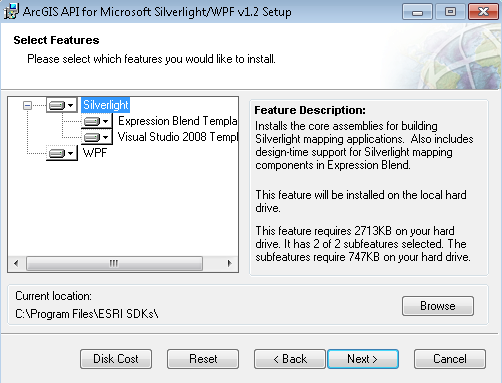
下载完成后点击安装


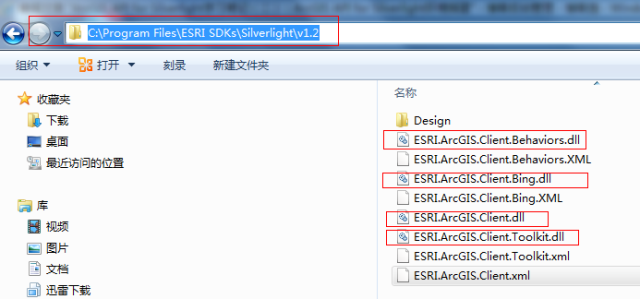
安装完成后会在C:\Program Files\ESRI
SDKs\Silverlight\v1.2下出现几个dll,如果是WPF会在C:\Program Files\ESRI
SDKs\WPF\v1.2中出现几个相同的dll.我这里主要讲解silverlight部分。
(1)ESRI.ArcGIS.Client.dll
核心类库,包括地图,ArcGIS Service Layer(图层),图形,几何、符号组件也包含工作流任务支持查询,查找,识别,地理空间信息(geospatial),地理科学数据(geoprocessing)处理操作
(2)ESRI.ArcGIS.Client.Behaviors.dll
包含一系列的行为和动作能让元素和地图及地图的内容交互
(3)ESRI.ArcGIS.Client.Bing.dll
支持Bing图层和服务
(4)ESRI.ArcGIS.Client.Toolkit.dll
包含一系列的普通控件和导航,和地图的交互。例如Toolbar,Navigation控件,MapTips控件,在CodePlex开源控件地址http://esrisilverlight.codeplex.com
参考http://help.arcgis.com/en/webapi/silverlight/1.2/help/index.html

(二)安装ArcGIS Server
ArcGIS API for Silverlight学习笔记(三):让地图Show出来
(1)新建一个Silverlight项目ArcGisSilerlight项目
(2)在Client段项目中添加ESRI.ArcGIS.Client.dll
(3)在MainPage.xmal文件中添加如下的代码
Map是控件,而ArcGISTiledMapServiceLayer是一个地图的瓦片图层,ID是自己区的一个名字,Url是地图服务,这里是ArcGIS的在线服务,你也发布自己的瓦片图层

<UserControl x:Class="ArcGisSilverlight.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:esri="clr-namespace:ESRI.ArcGIS.Client;assembly=ESRI.ArcGIS.Client"
d:DesignHeight="300" d:DesignWidth="400"> <Grid x:Name="LayoutRoot">
<esri:Map x:Name="MyMap">
<esri:ArcGISTiledMapServiceLayer ID="StreetMapLayer" Url="http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer"/>
</esri:Map>
</Grid>
</UserControl>

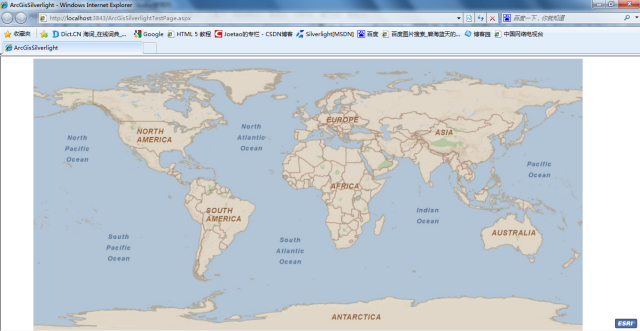
就这样地图就显示出来了

ArcGIS API for Silverlight学习笔记(四):Map.Extent标签指定地图图层初始化
继续上一节,我们有时候要程序运行后,就显示特定区域的地图,这时我们需要要 ArcGIS API for Silverlight中的Map控件的Extent标签,下面以地图加载时显示中国地图为例

<UserControl x:Class="ArcGisSilverlight.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:esri="clr-namespace:ESRI.ArcGIS.Client;assembly=ESRI.ArcGIS.Client"
xmlns:esriGeometry="clr-namespace:ESRI.ArcGIS.Client.Geometry;assembly=ESRI.ArcGIS.Client"
d:DesignHeight="300" d:DesignWidth="400"> <!--Extent标签
用来初始地图的范围,通过设置4格数值指定min x,min y,max x,max y
相当于于BingMap for Silverlight中的2个Location点Location(60,60) 和另一点Location(13,140)来初始化地图为中国地图
-->
<Grid x:Name="LayoutRoot">
<esri:Map x:Name="MyMap" Extent="60,60,140,13">
<esri:ArcGISTiledMapServiceLayer ID="StreetMapLayer" Url="http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer"/>
<!--<esri:Map.Extent>
<esriGeometry:Envelope XMin="661140" YMin="-1420246" XMax="3015668" YMax="1594451" >
<esriGeometry:Envelope.SpatialReference>
<esriGeometry:SpatialReference WKID="26777"/>
</esriGeometry:Envelope.SpatialReference>
</esriGeometry:Envelope>
</esri:Map.Extent>-->
</esri:Map>
</Grid>
</UserControl>

ArcGIS API for Silverlight学习笔记的更多相关文章
- ArcGIS API for Silverlight 学习笔记
这里主要讲解展示不同的服务地图 先看一个实例: 新建一个Silverlight项目,在MainPage.xaml文件中,引入 ESRI.ArcGIS.Client 命名空间和 ESRI.ArcGIS. ...
- ArcGIS api fo silverlight学习一(silverlight加载GeoServer发布的WMS地图)
最好的学习资料ArcGIS api fo silverlight官网:http://help.arcgis.com/en/webapi/silverlight/samples/start.htm 一. ...
- Arcgis api for javascript学习笔记(4.5版本) - 获取FeatureLayer中的graphics集合
在Arcgis api for javascript 3.x 版本中,我们可以直接通过某个FeatureLayer对象中的graphics属性获取要素集合. graphics属性 但是在4.x版本中, ...
- Arcgis api for javascript学习笔记 - 不改变默认端口(6080)情况下,外网访问Arcgis Server 发布的接口
Arcgis Server发布的地图服务地址默认端口号是6080,假设本机上只对80端口做了外网映射,在IIS中部署了一个网站绑定了80端口,那么网站中某个页面通过arcgis api for js ...
- Arcgis api for javascript学习笔记(4.5版本) - 本地部署及代理配置
在开发过程中,由于api的文件比较多,没必要每个项目都将api加入到解决方案中.况且在VS中如果将api加入解决方案,在编写css或js代码时,由于智能提示需要扫描脚本等文件,会导致VS很卡.所以个人 ...
- Arcgis api for javascript学习笔记(3.2X版本)-初步尝试
Arcgis api for javascript(3.22版本)官方地址 :https://developers.arcgis.com/javascript/3/ 1. 根据官方示例实现一个简单地图 ...
- ArcGIS api fo silverlight学习二(silverlight加载GraphicsLayer)
上一节学习了silverlight加载GeoServer发布的WMS地图,这一节学习一下加载GraphicsLayer 一.加载.png或jpg文件图标 1.在MainPage.xaml中添加资源配置 ...
- ArcGIS api fo silverlight学习三(利用ElementLayer实现鼠标悬浮弹出自定义窗体)
接着上一节继续学习,本节主要是利用ElementLayer实现鼠标悬浮弹出自定义窗体 参考博文:http://www.cnblogs.com/luxiaoxun/p/3322218.html 一.新建 ...
- Arcgis api for javascript学习笔记(4.6版本) - 二维MapView中的FeatureLayer显示标注
4.6版本api的FeatureLayer中有提供 labelsVisible 和 labelingInfo 两个属性,设置这两个属性可以实现显示将属性中某个字段作为标注.但是这两个属性只针对三维Sc ...
随机推荐
- jsDelivr - Free open source CDN for javascript libraries, jQuery plugins, CSS frameworks, Fonts and more
jsDelivr - Free open source CDN for javascript libraries, jQuery plugins, CSS frameworks, Fonts and ...
- 【Eclipse DDMS】 Can't bind to local 8600 for debugger
问题原因: 电脑上同时安装了Eclipse 和Android Studio两个ide. 关键是使用eclipse adb连接真机时候,android studio也处于运行状态,后者默认也是要连接ad ...
- JQuery的父、子、兄弟节点查找,节点的子节点循环
Query.parent(expr) //找父元素 jQuery.parents(expr) //找到所有祖先元素,不限于父元素 jQuery.children( ...
- 如何安装Windows Live Writer插件
Windows Live Writer 是一个强大的离线博客编辑工具,通过它可以离线编辑内容丰富的博文.它不但支持微软的live space,还支持诸如Wordpress 这样的开源博客系统. Win ...
- ashx ajax 与 自定义javascript函数
1.getUserPower为自定义javascript函数 获取权限 (1).ashx 处理程序的相对地址(必须是相对地址) (2).au 权限名称 (3).classname 类名 (4) ...
- C/C++中的常成员函数
代码: #include <iostream> using namespace std; class A{ public: void func1(){ cout<<" ...
- c++ 编译期计算 (一)
编译期就是编译器进行编译,产生.obj文件的所处的那一段时间(如果是广义的编译期,那么一般还包括了链接期,因为现在很多编译器都会自动调用链接器进行链接)执行期就是你执行某个已经链接好的程序的那段时间. ...
- 条形码/二维码之开源利器ZXing图文介绍
全文目录: 基本介绍 二维码(比如:QRCode)的编码和解码演示 条形码(比如:EAN-13)的编码和解码演示 [一]. 基本介绍 : 1-1. ZXing是一个开源Java类库用于解析多种格式的条 ...
- js页面加载进度条(这个就比较正式了,改改时间就完事儿)
不废话,直接上代码 思路不难,就是一个animate方法配合随机数 duration内个三秒钟,是自定义的,可以改成页面加载时间,这样就完美了 <!doctype html> <ht ...
- open_basedir restriction in effect. File() is not within the allowed path(s)
目前发现eaccelerator安装之后如果php.ini中设置open_basedir将导致open_basedir的一些报错(open_basedir restriction in effect. ...
