【原】EasyUI ComboGrid 集成分页、按键示例
需求:
1、下拉框下拉时出现表格;
2、表格带分页功能;
3、可以使用向上键、向下键在表格中移动选择行数据;
4、可以使用回车键在表格中选中行数据;
5、在下拉框的文本框中输入内容,能查询表格;
6、下拉框的文本框的内容变化时,表格数据按分页设置显示
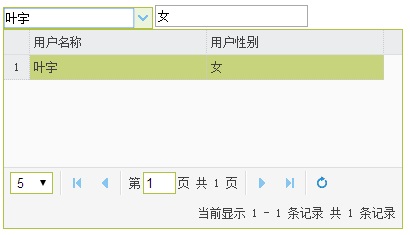
效果如下:
图1、
图2、
图3、
图4、
思路:
很简单,分拆为combo、datagrid、pagination三个组件分别操作,注意结合的操作就好。
在制作的过程中,比较头痛的是整合, 大体上代码中都加了注释,有些情况大家自己试一下就明白为什么要那样做了,
比如:在分页的页改变事件中要设置表格的pageSize,是为了在文本框变化时,能强制表格按分页的pageSize显示数据。
代码:
1、html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link href="style/js/easyui/themes/metro-green/easyui.css" rel="stylesheet" type="text/css" />
<link href="style/js/easyui/themes/icon.css" rel="stylesheet" type="text/css" />
<script src="style/js/easyui/jquery.min.js" type="text/javascript"></script>
<script src="style/js/easyui/jquery.easyui.min.js" type="text/javascript"></script>
<script src="style/js/easyui/locale/easyui-lang-zh_CN.js" type="text/javascript"></script>
<script src="style/js/biz/comboGridBiz.js" type="text/javascript"></script>
</head>
<body>
<h3>EasyUI ComboGrid 集成分页示例</h3>
<div><input id="cg" style="width:150px" /><input type="text" id="txtGender" /></div>
<input type="hidden" id="hdKeyword" />
</body>
</html>
2、js代码
$(function () {
$('#cg').combogrid({
panelWidth: 400,
idField: 'PersonId', //ID字段
textField: 'PersonName', //显示的字段
url: "ashx/ComboGridHandler.ashx?action=search",
fitColumns: true,
striped: true,
editable: true,
pagination: true, //是否分页
rownumbers: true, //序号
collapsible: false, //是否可折叠的
fit: true, //自动大小
method: 'post',
columns: [[
{ field: 'PersonId', title: '用户编号', width: 80, hidden: true },
{ field: 'PersonName', title: '用户名称', width: 150 },
{ field: 'Gender', title: '用户性别', width: 150 }
]],
keyHandler: {
up: function () { //【向上键】押下处理
//取得选中行
var selected = $('#cg').combogrid('grid').datagrid('getSelected');
if (selected) {
//取得选中行的rowIndex
var index = $('#cg').combogrid('grid').datagrid('getRowIndex', selected);
//向上移动到第一行为止
if (index > 0) {
$('#cg').combogrid('grid').datagrid('selectRow', index - 1);
}
} else {
var rows = $('#cg').combogrid('grid').datagrid('getRows');
$('#cg').combogrid('grid').datagrid('selectRow', rows.length - 1);
}
},
down: function () { //【向下键】押下处理
//取得选中行
var selected = $('#cg').combogrid('grid').datagrid('getSelected');
if (selected) {
//取得选中行的rowIndex
var index = $('#cg').combogrid('grid').datagrid('getRowIndex', selected);
//向下移动到当页最后一行为止
if (index < $('#cg').combogrid('grid').datagrid('getData').rows.length - 1) {
$('#cg').combogrid('grid').datagrid('selectRow', index + 1);
}
} else {
$('#cg').combogrid('grid').datagrid('selectRow', 0);
}
},
enter: function () { //【回车键】押下处理
//设置【性别】文本框的内容为选中行的的性别字段内容
$('#txtGender').val($('#cg').combogrid('grid').datagrid('getSelected').Gender);
//选中后让下拉表格消失
$('#cg').combogrid('hidePanel');
},
query: function (keyword) { //【动态搜索】处理
//设置查询参数
var queryParams = $('#cg').combogrid("grid").datagrid('options').queryParams;
queryParams.keyword = keyword;
$('#cg').combogrid("grid").datagrid('options').queryParams = queryParams;
//重新加载
$('#cg').combogrid("grid").datagrid("reload");
$('#cg').combogrid("setValue", keyword);
//将查询条件存入隐藏域
$('#hdKeyword').val(keyword);
}
},
onSelect: function () { //选中处理
$('#txtGender').val($('#cg').combogrid('grid').datagrid('getSelected').Gender);
}
});
//取得分页组件对象
var pager = $('#cg').combogrid('grid').datagrid('getPager');
if (pager) {
$(pager).pagination({
pageSize: 10, //每页显示的记录条数,默认为10
pageList: [10, 5, 3], //可以设置每页记录条数的列表
beforePageText: '第', //页数文本框前显示的汉字
afterPageText: '页 共 {pages} 页',
displayMsg: '当前显示 {from} - {to} 条记录 共 {total} 条记录',
//选择页的处理
onSelectPage: function (pageNumber, pageSize) {
//按分页的设置取数据
getData(pageNumber, pageSize);
//设置表格的pageSize属性,表格变化时按分页组件设置的pageSize显示数据
$('#cg').combogrid("grid").datagrid('options').pageSize = pageSize;
//将隐藏域中存放的查询条件显示在combogrid的文本框中
$('#cg').combogrid("setValue", $('#hdKeyword').val());
$('#txtGender').val('');
},
//改变页显示条数的处理
//(处理后还是走onSelectPage事件,所以设置也写到onSelectPage事件中了)
onChangePageSize: function () { },
//点击刷新的处理
onRefresh: function (pageNumber, pageSize) {
//按分页的设置取数据
getData(pageNumber, pageSize);
//将隐藏域中存放的查询条件显示在combogrid的文本框中
$('#cg').combogrid("setValue", $('#hdKeyword').val());
$('#txtGender').val('');
}
});
}
var getData = function (page, rows) {
$.ajax({
type: "POST",
url: "ashx/ComboGridHandler.ashx?action=search",
data: "page=" + page + "&rows=" + rows + "&keyword=" + $('#hdKeyword').val(),
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(textStatus);
$.messager.progress('close');
},
success: function (data) {
$('#cg').combogrid('grid').datagrid('loadData', data);
}
});
};
});
3、ashx代码
/// <summary>
/// ComboGridHandler 的摘要说明
/// </summary>
public class ComboGridHandler : IHttpHandler
{
/// <summary>
///
/// </summary>
/// <param name="context"></param>
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "application/json";
string action = context.Request.Params["action"]; //页数
int PageNum = Convert.ToInt32(context.Request["page"]);
//每一页多少条数据
int Record = Convert.ToInt32(context.Request["rows"]); //模拟数据
List<Person> list = MockData(); Dictionary<string, object> resultDic = new Dictionary<string, object>(); switch (action)
{
case "search": var condition = context.Request["keyword"] ?? string.Empty; List<Person> result = (from item in list
where item.PersonName.Contains(condition) //条件查询
select item).ToList<Person>(); resultDic.Add("total", result.Count);
resultDic.Add("rows", (result.Skip(Record * (PageNum - )).Take(Record)).ToList()); break;
} JavaScriptSerializer serializer = new JavaScriptSerializer(); context.Response.Write(serializer.Serialize(resultDic));
} public bool IsReusable
{
get
{
return false;
}
} /// <summary>
/// 模拟数据
/// </summary>
/// <returns></returns>
public List<Person> MockData()
{
List<Person> list = new List<Person>() {
new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "叶宇", Gender = "女" },
new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "张兄家", Gender = "男" },
new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "张洋", Gender = "男" },
new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "洪自军", Gender = "男" },
new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "王生杰", Gender = "男" },
new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "吴庆庆", Gender = "男" },
new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "武建昌", Gender = "男" },
new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "刘瑞", Gender = "男" },
new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "张辽", Gender = "男" },
new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "张颌", Gender = "男" },
new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "刘备", Gender = "男" },
new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "刘禅", Gender = "男" },
new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "刘表", Gender = "男" },
new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "张震岳", Gender = "男" },
new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "张学友", Gender = "男" },
new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "张信哲", Gender = "男" },
new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "张悬", Gender = "女" },
new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "张惠妹", Gender = "女" }
}; return list;
}
4、实体类代码
[Serializable]
public class Person
{
public string PersonId { get; set; } public string PersonName { get; set; } public string Gender { get; set; }
}
------------------------------------------------------------------------------
抛砖完毕,还请聪明的你给出更好更漂亮的解决方案哦
且做且珍惜
附件:完整代码下载
【原】EasyUI ComboGrid 集成分页、按键示例的更多相关文章
- easyui combogrid下拉表格的分页/按键/动态搜索
作者:xfl4629712 < easyui combogrid下拉表格的分页/按键/动态搜索 > 需求: 1.下拉框下拉时出现表格: 2.表格带分页功能: 3.可以使用向上键.向下 ...
- EasyUI DataGrid 分页实现示例
使用easyui可以很方便的开发web程序,这儿仅展示一个后台使用mvc来实现分页的示例,截图如下 示例代码如下 1. 创建模型类,代码如下 using System; using System.Co ...
- EasyUI ComboGrid的绑定,上下键和回车事件,输入条件查询
首先我们先看一下前台的绑定事件 1.先定义标签 <input id="cmbXm" type="text" style="width: 100p ...
- 问题:做EsayUI分页报错 $(...).pagination is not a function之后我把<jsp:include page="top.jsp"/>去掉就好了,有大神知道为什么吗?另外分页按键放在那里好些,我放到form表单下,就开始显示,点一下后就没有了
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding= ...
- EasyUI的datagrid分页
EasyUI的datagrid分页 前台代码: <script type="text/javascript"> $(function () { //查询 search( ...
- scroll事件实现监控滚动条并分页显示示例(zepto.js)
scroll事件实现监控滚动条并分页显示示例(zepto.js ) 需求:在APP落地页上的底部位置显示此前其他用户的购买记录,要求此div盒子只显示3条半,但一页有10条,div内的滑动条滑到一页 ...
- easy-ui treegrid 实现分页 并且添加自定义checkbox
首先第一点easy-ui treegrid 对分页没有好的实现, 因为在分页的过程中是按照 根节点来分页的 后台只能先按照 根节点做分页查询 再将子节点关联进去, 这样才能将treegrid 按 ...
- easyui的datagrid分页写法小结
easyui的datagrid分页死活不起作用...沙雕了...不说了上代码 //关闭tab1打开tab2 查询Detail function refundDetail(){ $('#tt').tab ...
- 表单(中)-EasyUI Combogrid 组合网格、EasyUI Numberbox 数字框、EasyUI Datebox 日期框、EasyUI Datetimebox 日期时间框、EasyUI Calendar 日历
EasyUI Combogrid 组合网格 扩展自 $.fn.combo.defaults 和 $.fn.datagrid.defaults.通过 $.fn.combogrid.defaults 重写 ...
随机推荐
- iOS 方法修饰符
一.NS_DESIGNATED_INITIALIZER 用来修饰init方法,被修饰的方法称为designated initializer:没有被这个修饰的init方法称为convenience i ...
- TCP/IP之Nagle算法与40ms延迟
Nagle算法是针对网络上存在的微小分组可能会在广域网上造成拥塞而设计的.该算法要求一个TCP连接上最多只能有一个未被确认的未完成的小分组,在该分组确认到达之前不能发送其他的小分组.同时,TCP收集这 ...
- OpenSUSE下编译安装OpenFoam
在不是Ubuntu系统下安装OpenFoam,需要采用编译安装的方式.以下以OpenSuSE为例进行编译安装. 1 软件包准备 需要下载两个程序包: OpenFOAM-4.x-version-4.1. ...
- GO基础(二)
本例中梳理go语言中的协程和通道. package main import ( "fmt" "time" ) //func01.func02 为演示同步机制 f ...
- Dubbo学习小记
前言 周一入职的新公司,到了公司第一件事自然是要熟悉新公司使用的各种技术,搭建本地的环境. 熟悉新公司技术的过程中,首先就是Maven,这个前面已经写过文章了,然后就是Dubbo----公司的服务都是 ...
- Johnson 全源最短路径算法
解决单源最短路径问题(Single Source Shortest Paths Problem)的算法包括: Dijkstra 单源最短路径算法:时间复杂度为 O(E + VlogV),要求权值非负: ...
- 好好了解一下Cookie
Cookie的诞生 由于HTTP协议是无状态的,而服务器端的业务必须是要有状态的.Cookie诞生的最初目的是为了存储web中的状态信息,以方便服务器端使用.比如判断用户是否是第一次访问网站.目前最新 ...
- Angular2学习笔记——NgModule
在Angular2中一个Module指的是使用@NgModule修饰的class.@NgModule利用一个元数据对象来告诉Angular如何去编译和运行代码.一个模块内部可以包含组件.指令.管道,并 ...
- 2000条你应知的WPF小姿势 基础篇<1-7>
在正文开始之前需要介绍一个人:Sean Sexton. 来自明尼苏达双城的软件工程师,对C#和WPF有着极深的热情.最为出色的是他维护了两个博客:2,000Things You Should Know ...
- stanford corenlp自定义切词类
stanford corenlp的中文切词有时不尽如意,那我们就需要实现一个自定义切词类,来完全满足我们的私人定制(加各种词典干预).上篇文章<IKAnalyzer>介绍了IKAnalyz ...
