JavaScript引用类型之Array数组的concat()和push()方法的区别
在javascript中,我们一般都只用push向数组的尾部插入新元素的,但是其实在javascript中还有另外一个方法和push一样,也是向数组尾部插入新元素的,但是他们之间却存在着一定的区别,当我们看下面的代码的时候就明显的知道了:
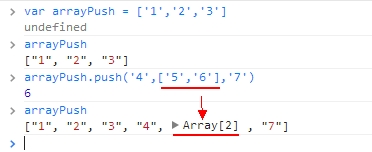
1. 通过使用push操作数组:

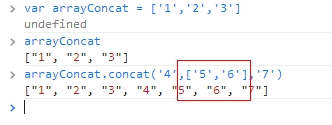
2. 通过使用concat操作数组:

push 遇到数组参数时,把整个数组参数作为一个对象插入;而 concat 则是拆开数组参数,一个元素一个元素地加进去。
push 直接改变当前数组;concat 不改变当前数组。
下面通过代码证明上面的区别,代码如下:
<script>
var colors=["red","blue","green"];
var a={name:"张三"};
var count=colors.push(a);
alert(count); //输出:4
alert(colors); //输出:red,blue,green,[object Object]
colors=colors.concat(a);
alert(colors[3]);//输出:red,blue,green,[object Object],[object Object] 显然concat将a集合拆分成name对象和"张三"对象,而push则是将a当成一个对象
</script>
JavaScript引用类型之Array数组的concat()和push()方法的区别的更多相关文章
- JavaScript引用类型之Array数组的toString()和valueof()方法的区别
一.转换方法 1.在JavaScript中几乎所有对象都具有toLocaleString().toString和valueof()方法,因为,所有的对象都继承自Object,而前面所说的方法都是Obj ...
- JavaScript引用类型之Array数组之强大的splice()方法
splice()方法可以说是Array数组最强大的方法,他的用法很多,主要用法是向数组的中部插入项! 下面是它的用法: arrayObject.splice(index,howmany,element ...
- JavaScript引用类型之Array数组的排序方法
数组中已经存在两个JavaScript给我们定义好的重排序的方法:reverse()和sort()方法,下面来简单分析下: 1.reverse() 用于反转数组项的顺序,代码如下: <sc ...
- JavaScript引用类型之Array数组的栈方法与队列方法
一.栈方法 ECMAScript数组也提供了一种让数组的行为类似与其他数据结构的方法.具体的来说,数组可以变现的向栈一样,栈就是一种可以限制插入和删除向的数据结构.栈是一种LIFO(Last In F ...
- JavaScript引用类型之Array数组的拼接方法-concat()和截取方法-slice()
1.concat() 基于当前数组中的所有项创建一个新数组(也就是副本),然后将接收到的参数添加到副本的末尾,最后返回新构建的数组.也就是说,concat()在向数组中追加元素时,不会改变原有数组 ...
- JavaScript高级编程——引用类型、Array数组使用、栈方法
JavaScript高级编程——引用类型.Array数组使用.栈方法 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999 ...
- JavaScript高级编程——Array数组迭代(every()、filter()、foreach()、map()、some(),归并(reduce() 和reduceRight() ))
JavaScript高级编程——Array数组迭代(every().filter().foreach().map().some(),归并(reduce() 和reduceRight() )) < ...
- JavaScript引用类型之Array类型API详解
Array类型也是ECMASCRIPT中最常见的数据类型,而且数据的每一项可以保存任何类型的数值,而且数组的大小是可以动态调整的,可以随着数据的添加自动增长以容纳新的数据.下面,总结数据的一些常用方法 ...
- JavaScript中的Array数组详解
ECMAScript中的数组与其他多数语言中的数组有着相当大的区别,虽然数组都是数据的有序列表,但是与其他语言不同的是,ECMAScript数组的每一项可以保存任何类型的数据.也就是说,可以用数组的第 ...
随机推荐
- php set env
SYSTEM WARNING: 'date_default_timezone_get(): It is not safe to rely on the system's timezone settin ...
- ubuntu 下 apache+tomcat整合_(mod-jk方法)[转]
整合的平台是Centos5环境如下: apache源代码包: httpd-2.2.11.tar.gz 下载地址http://labs.xiaonei.com/apache-mirror/httpd/ ...
- javascript 面向对象的继承的实现
JavaScript 中的面向对象的初步认识 上面这篇简单的记录了我对 JS面向对象实现的一点初步认识和了解,下面继续研究JS面向对象,实现继承和多态. 之前的学习我了解到了 :构造函数加属性,原型p ...
- DOM 样式操作
通过js动态的修改样式 更新样式的方法:一.使用.style方法修改样式,缺点是使样式混杂在js中,再次修改不易.二.更新class属性,更改样式.三.一次性更改很多元素样式(如换肤操作),更改样式表 ...
- ASP.NET递归添加树节点
表设计如图: id title parentid 1 asp.net 0 2 c# 0 3 c#_ ...
- maven 引用自己的jar
<build> <plugins> <plugin> <groupId>org.apache.maven.pl ...
- getchar()用法
getchar() .从缓冲区读走一个字符,相当于清除缓冲区 .前面的scanf()在读取输入时会在缓冲区中留下一个字符'\n'(输入完s[i]的值后按回车键所致),所以如果不在此加一个getchar ...
- PHP比较全的友好的时间显示,比如‘刚刚’,'几秒前'等
分享一个php友好的比较完成的时间格式化函数,包括‘刚刚’,'几秒之前',‘几分钟前’,'几小时前',几天前,几周前,几个月前等.调用方式很简单,是从ThinkSNS 里面拿出来的. /** * 友好 ...
- 编写一个程序实现strcat函数的功能
写自己的strcat函数------→mycat #include <stdio.h> #include <string.h> #define N 5 char *mycat( ...
- 完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法zt
HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面布局,加上CSS3的效果渲染,快速建立丰富灵活的web页面显得非常简单. HTML5的新标签元素有: <header&g ...
