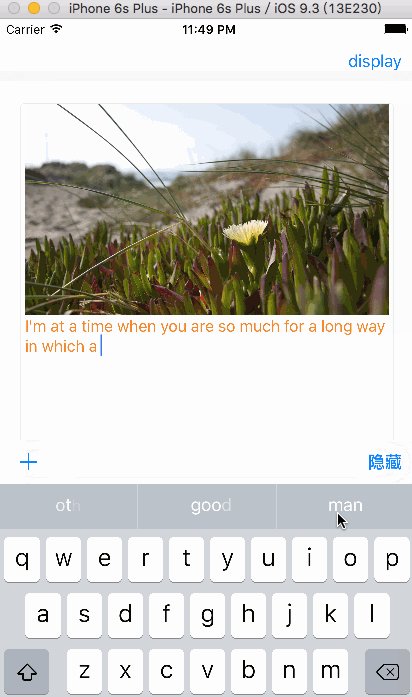
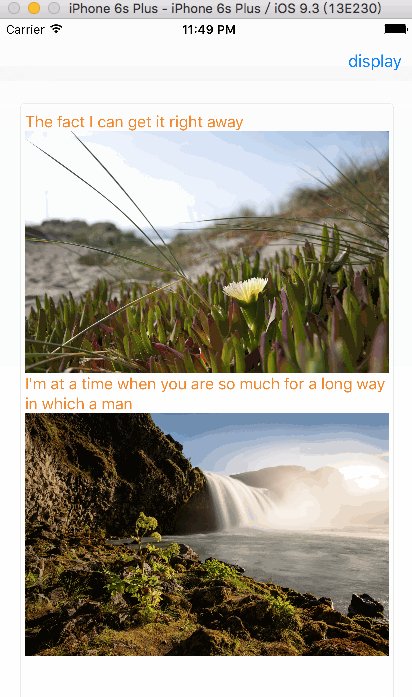
用NSAttributedString实现简单的图文混排

用NSAttributedString实现简单的图文混排的更多相关文章
- IOS艺术字及简单的图文混排
NSString* alertText = [NSString stringWithFormat:@" 以下%d节课程(总课酬¥%.02lf)家长们尚未结课并评价,请尽快联系家长,否则无法获 ...
- CoreText 实现图文混排
CoreText 实现图文混排 相关博文推荐 IOS CoreText.framework - 基本用法 IOS CoreText.framework - 段落样子CTParagraphStyle h ...
- 前端知识复习:Html DIV 图文混排(文字放在图片下边)
Html知识复习之图文混排 练习练习基础 先上效果图: 废话不多说,直接贴代码: <!DOCTYPE html> <html xmlns="http://www.w3.or ...
- 图文混排--CoreText的简单运用
常见的在一些微博微信中可以看见一段文字中有不同的字体,字体有不同的颜色,并且可能会有一些笑脸之类的表情,这些可以通过图文混排做到. 图文混排可以通过WebView和CoreText做到,其他还有别的方 ...
- 简单的Coretext 图文混排
在很多新闻类或有文字展示的应用中现在都会出现图文混排的界面例如网易新闻等,乍一看去相似一个网页,其实这样效果并非由UIWebView 加载网页实现.现在分享一种比较简单的实现方式 iOS sdk中为我 ...
- Word 2010之简单图文混排
所谓图文混排,就是指将图片与文本内容进行一定规律的排列,以让文档更加漂亮. 下面的示范是一个简单的将两副照片混排到文字当中的(图片与文本内容无关,仅供演示). 1. 打开Word,输入文本内容: 2. ...
- ios图文混排
图文混排的形式 1. 富文本形式 2. core Text(文字排版) 3. TextKit 4. UIWebView 一.富文本 我们可以采用attributeString来进行图文混排.例如一个文 ...
- CoreText实现图文混排
CoreText的介绍 Core Text 是基于 iOS 3.2+ 和 OSX 10.5+ 的一种能够对文本格式和文本布局进行精细控制的文本引擎.它良好的结合了 UIKit 和 Core Graph ...
- XMPP键盘订制实现图文混排
在现阶段的通信服务中,各种标准都有,因此会出现无法实现相互连通,而XMPP(Extensible Message and presence Protocol)协议的出现,实现了整个及时通信服务协议的互 ...
随机推荐
- 支付宝AR抢红包?前端轻松就破解~
近期阿里搞了各LBS+AR实景的红包玩法,小伙伴们在公司里都玩疯了~ 有时候为了抢一个红包,会跑到另一个地方去拍照,虽然略麻烦,但整体的互动还是很有意思的. 不过对于机智的前端童鞋来说,只需要简单的一 ...
- 开源一个WEB版本GEF,基于SVG的网页流程图框架
8月开始断断续续的制作这个web gef,没有任何依赖,完全原生js开发,目前已经完成了雏形,基本上可以在项目里应用了. 下图展示的是demo1的效果,包括拖拽,生成连线,点击生成\取消墙体,整个de ...
- Python 黑帽编程大纲(变化中)
Python 黑帽编程大纲(预览版) 教程说明: 本系列教程,采用的大纲母本为<Understanding Network Hacks Attack and Defense with Pytho ...
- C# 面向对象基础
面向对象编程OOP(Object-Oriented Programming) 类和对象 类是对象的定义,对象是类的实现. [属性集信息] [类修饰符] class 类名 [:类基] //定义类的语法格 ...
- 严重: Null component localEngine:type=JspMonitor,name=jsp,WebModule=//localhost/SpringMVC01,J2EEApplication=none,J2EEServer=none
检查了 Java Build Path, Java Compiler,Project Facts 都确定了版本一致 包括 maven run as →run config 里面的 jdk 和maven ...
- AFNetworking 3.0 源码解读(三)之 AFURLRequestSerialization
这篇就讲到了跟请求相关的类了 关于AFNetworking 3.0 源码解读 的文章篇幅都会很长,因为不仅仅要把代码进行详细的的解释,还会大概讲解和代码相关的知识点. 上半篇: URI编码的知识 关于 ...
- CSS3与页面布局学习总结(八)——浏览器兼容与前端性能优化
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
- LinqToDB 源码分析——生成与执行SQL语句
生成SQL语句的功能可以算是LinqToDB框架的最后一步.从上一章中我们可以知道处理完表达式树之后,相关生成SQL信息会被保存在一个叫SelectQuery类的实例.有了这个实例我们就可以生成对应的 ...
- WebComponent魔法堂:深究Custom Element 之 面向痛点编程
前言 最近加入到新项目组负责前端技术预研和选型,一直偏向于以Polymer为代表的WebComponent技术线,于是查阅各类资料想说服老大向这方面靠,最后得到的结果是:"资料99%是英语 ...
- (0)ASP.NET Core 简单介绍 和开发环境搭建 - ASP.NET从MVC5升级到MVC6
ASP.NET从MVC5升级到MVC6 总目录 ASP.NET Core 首先,ASP原本只是一种技术,这种技术从上个世纪90年代就有了. Active Service Page 和 Java Ser ...
