CSS(中)篇
1.1行高
行高属于文字的属性
行高=文字大小+上间距+下间距(默认行高=18px)
行高的作用:
设置文字垂直方向中有距离
文字垂直居中(行高=容器的高度)
影响行高的因素:
文字大小可以改变行高
文字字体也可以改变行高
1.2行高单位(了解)
px,em,百分比,不带单位
如果给单独一个标签设置行高
px: 行高值就是设置的行高,与文字大小无关
em: 行高值=设置的行高*文字大小
百分比: 行高值=设置的行高*文字大小
不带单位: 行高值=设置的行高*文字大小
如果给父元素设置行高(line-height),子元素行高的特点
父px: 子元素的行高=父元素的行高值
父em: 子元素的行高=父元素行高值*父元素文字大小(先计算后继承)
父百分比:子元素的行高=父元素行高值*父元素文字大小(先计算后继承)
父不带单位: 子元素的行高=父元素的行高*子元素的大小(先继承后计算)
1.3盒子模型(重点)
作用: 实现网页布局(在网页画盒子)
组成:
边框: border
内边距: padding (盒子中的内容与盒子的边框的距离)
外边距: margin (盒子与和盒子间的距离)
例子:解决两张图片的默认间距方法:
1.(不推荐)连写
<body>
<img src="img/shunfeng.jpg"><img src="img/up.jpg">
</body>
2.设置浮动
<!DOCTYPE html>
<html>
<head>
<title>Examples</title>
<style type="text/css">
img{
height: 150px;
width: 150px;
float: left;
}
</style>
</head>
<body>
<img src="img/shunfeng.jpg">
<img src="img/up.jpg">
</body>
</html>
1.4边框(border)
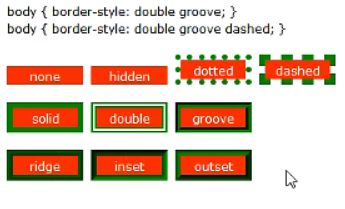
border-style: none; 默认没有边框
solid 实线
dotted 点线
dashed 虚线

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box{
width: 300px;
height: 300px;
/*设置边框颜色*/
border-color: red;
/*设置边框的宽度*/
border-width: 1px;
/* 设置边框的样式*/
border-style: solid;
} </style>
</head>
<body>
<div class="box"></div>
</body>
</html>
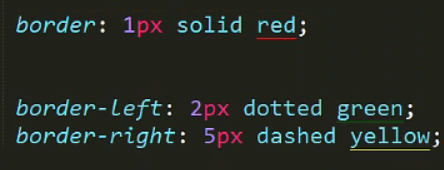
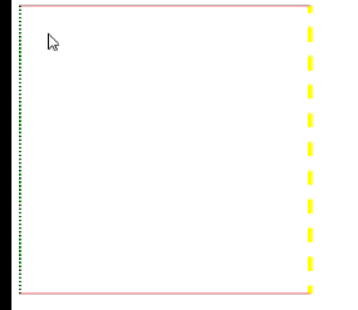
border属性联写中:
a.必须设置border-style
b.没有顺序限制


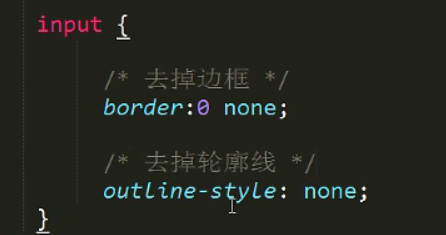
去掉边框
border: 0 none;
去掉轮廓线
outline-style:none

1.5laber控件的使用

1.6内边距
内边距(padding):内容与边框之间的距离
注意:padding 只能移动盒子的内容
padding属性联写: padding: 10px; 内边距的上下左右都移动
padding: 10px 20px; 上下10px,左右20px
padding: 10px 20px 30px; 上10px 左右20px 下30px
padding: 10px 20px 30px 40px; 上10 右20 下30 左40
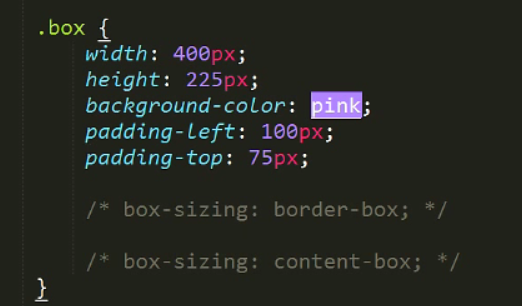
盒子大小问题:
边框和内边距可以改变盒子大小
盒子大小(宽度) = 内容的宽度+左右内边距+左右边框
边框

嵌套盒子padding值对盒子大小的影响:
“继承”的盒子,默认不设置宽度的情况下,给与盒子设置padding值在父盒子宽度范围内,不会影响盒子大小
1.7外边距
外边距:盒子与盒子之间的距离。移动盒子。
属性联写:与内边距联写一样
注意:外边距不会改变盒子大小
特点: 垂直外边距合并,会以最大外边距的值为准
垂直外边距塌陷--》解决方式:
a.给父元素设置边框
b.给父元素设置overflow:hidden;
由于overflow:hidden触发了元素的bfc(格式化上下文),浏览器自动把这个元素独立出来(包裹性)
2.1 标准流(normal flow)
在页面中标签(元素)默认的显示方式就是标准流的显示方式
2.2 浮动
用法: float: left | right;
特点: 1.浮动的元素不占位置 (脱标--脱离标准流的显示方式)
2.浮动可以让块级元素在一行上显示
3.可以进行元素的模式转换(行内块)
作用:
1. 图片文字环绕效果
2.让块级元素在一行上显示使用浮动
网页布局
制作导航
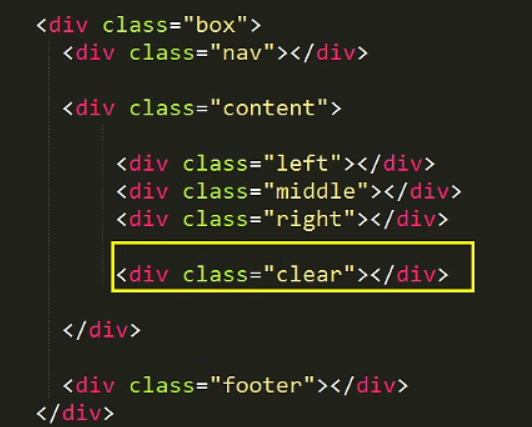
2.2.1清除浮动(清除浮动带来的影响)
清除浮动:
1.使用clear: left | right | both;
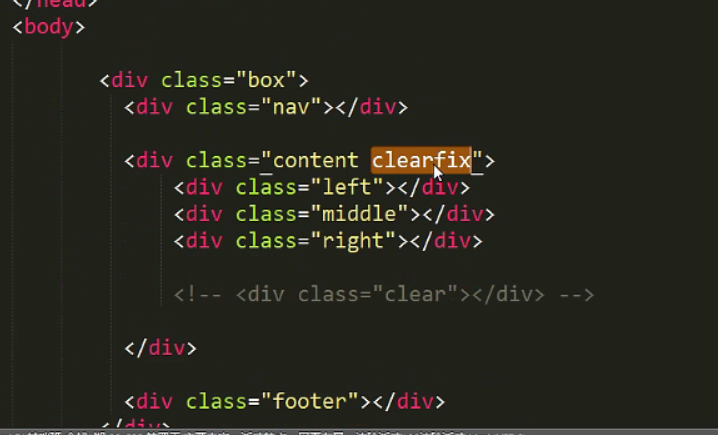
直接在浮动的元素后面增加一个空标签,在设置该空标签clear


2.给父元素设置overflow:hidden;
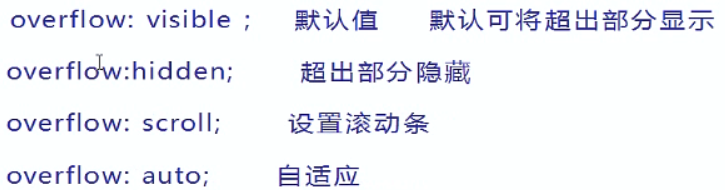
overflow:hidden: 可以将超出父元素的部分进行隐藏
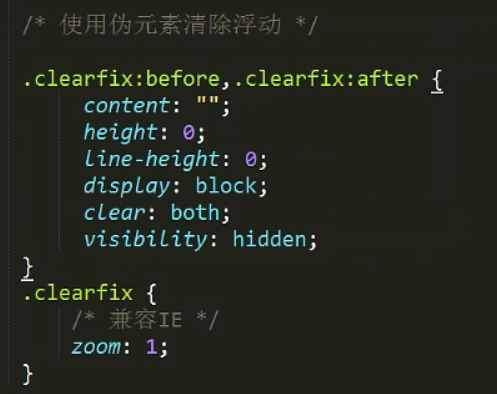
3.使用伪元素清除浮动(推荐)

或者

调用者:

2.3 样式初始化
搜狐初始化:
/* 全局CSS定义 */
body{font-family:"\5B8B\4F53","Arial Narrow",HELVETICA;text-align:center;margin:0 auto;padding:;background:#FFF;font-size:12px;color:#333;}
body > div{text-align:center;margin-right:auto;margin-left:auto;}
div,form,ul,ol,li,span,p{margin:;padding:;border:;}
img,a img{border:;margin:;padding:;}
h1,h2,h3,h4,h5,h6{margin:;padding:;font-size:12px;font-weight:normal;}
ul,ol,li{list-style:none}
table,td,input{font-size:12px;padding:}
/* 默认链接颜色 */
a{outline-style:none;color:#333;text-decoration:none}
a:hover{color:#c00;text-decoration:underline;} /*清除链接虚框*/
/*a,area {blr:expression(this.onFocus=this.blur()) } for IE
:focus {-moz-outline-style: none; } for Firefox
*/
自定义初始化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,dl,li,dt,dd{
margin: 0;
padding: 0;
list-style:none;
font-size: 12px;
font-family: "宋体","微软雅黑";
}
a{
color: #000;
text-decoration: none;
}
a:hover {
color: red;
}
img,input{
margin: 0;
padding: 0;
border: 0;
outline-style: none;
}
.clearfix:after{
content: "";
height: 0;
line-height: 0;
display: block;
clear: both;
visibility: hidden;
}
.clearfix{
zoom: 1;
}
</style>
</head>
<body> </body>
</html>
2.4 overflow

京东下拉框例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box{
width: 300px;
height: 50px;
background-color: red;
border: 1px solid black;
overflow: hidden;
}
.list{
height: 400px;
background-color: yellow;
}
.title{
height: 50px;
}
.box:hover{
overflow:visible;
cursor: pointer;
}
</style>
</head>
<body>
<div class="box">
<div class="title">全部商品分类</div>
<div class="list">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</div>
</div> </body>
</html>
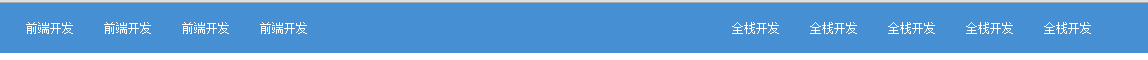
导航练习:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,dl,li,dt,dd{
margin: 0;
padding: 0;
list-style:none;
font-size: 12px;
font-family: "宋体","微软雅黑";
}
a{
color: #000;
text-decoration: none;
}
a:hover {
color: red;
}
img,input{
margin: 0;
padding: 0;
border: 0;
outline-style: none;
}
.clearfix:after{
content: "";
height: 0;
line-height: 0;
display: block;
clear: both;
visibility: hidden;
}
.clearfix{
zoom: 1;
} .w{
width: 1096px;
height: 50px;
margin: 0 auto;
}
.nav{
height: 50px;
background-color: #458FD2;
line-height: 50px;
} .l_list{
float: left;
}
.r_list{
float: right;
}
.nav li{
float: left;
}
.nav li a{
height: 50px;
padding: 0 15px;
display: block;
color: #fff;
text-decoration: none;
}
.nav li a:hover{
background-color: #474E5D;
}
</style>
</head>
<body>
<div class="nav">
<div class="w">
<div class="l_list">
<ul>
<li><a href="#">前端开发</a></li>
<li><a href="#">前端开发</a></li>
<li><a href="#">前端开发</a></li>
<li><a href="#">前端开发</a></li>
</ul>
</div>
<div class="r_list">
<ul>
<li><a href="#">全栈开发</a></li>
<li><a href="#">全栈开发</a></li>
<li><a href="#">全栈开发</a></li>
<li><a href="#">全栈开发</a></li>
<li><a href="#">全栈开发</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
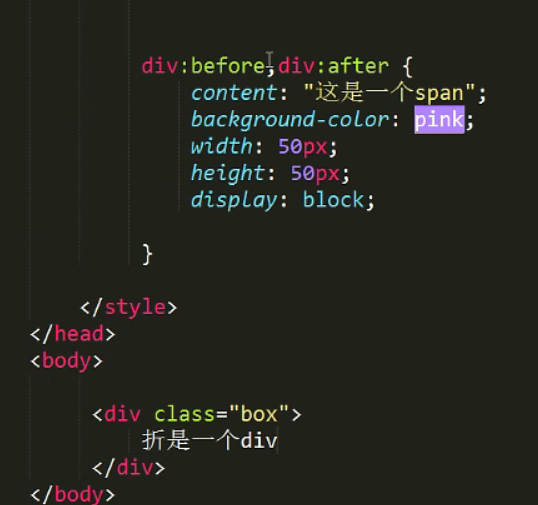
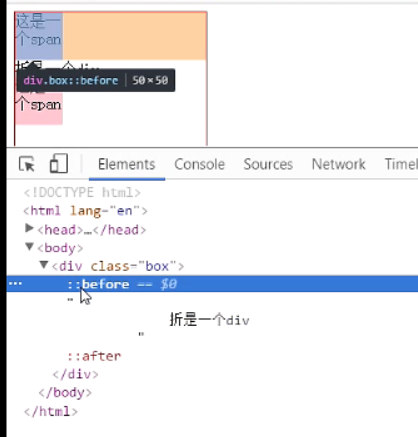
2.5伪元素
after:

before


选择区域:

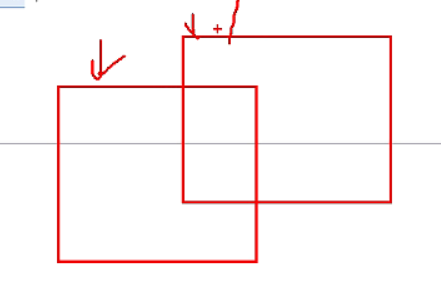
3.定位(重点)
作用:通过定位可以移动元素位置
使用场景:当页面中出现盒子压盒子的效果时,推荐使用定位

定位特点: 定位体现元素之间的层级关系
分类:
静态定位:
绝对定位:
相对定位:
固定定位:
<!--
浮动元素的特点:
1)脱标
2)改变元素的显示方式
3)显示方式与行内块一致 定位有四种:
1)静态定位(标准流)
关键字: position: static;
2)相对定位
关键字: position: relative;
特点:
1)相对于自己原本的位置发生的偏移。
2)没有脱标
3)没有改变元素的显示方式
3)绝对定位:
关键字: position: absolute;
特点:
1)位置关系:
a:如果绝对定位的元素没有父元素,那么绝对定位的元素的位置是以body为基准发生平移
b:如果绝对定位的元素有父元素,但是父元素没有定位,那么绝对定位的元素的位置还是以body为基准发生平移
c:如果绝对定位的元素有父元素,并且父元素有定位(非静态),那么绝对定位的元素的位置是以父元素基准发生平移的
2)脱标(不占位置)
3)改变了元素的显示方式
4)显示方式变为行内块元素
4)固定定位
1)位置关系:
a. 固定定位的元素始终是以body(浏览器 )可视区域为参照设置定位
2)脱标(不占位置)
3)改变元素的显示方式
4)元素的显示方式变为 注意:
一般情况下定位都要配合定位偏移属性来使用trbl:top,right,bottom,left -->
3.1.1静态定位
语法: position:static;
left:10px;
top:;
right:;
bottom:;
特点: 静态定位不能移动元素位置
静态定位的元素就是标准流元素的显示方式
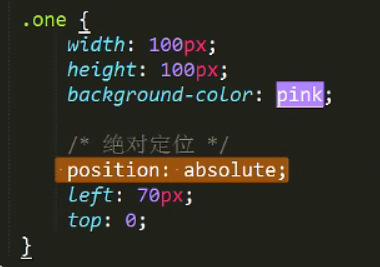
3.1.2绝对定位(要么看父容器要么看浏览器)
语法: position: absolute;
绝对定位的位置移动特点:
1.如果一个元素设置了 绝对定位,如果该元素的父元素设置了静态定位或者没有定位,那么 当前子元素是以body(浏览器的左上角)为参照进行位置移动
2.如果一个子元素设置了绝对定位,如果该子元素的父元素设置了除静态定位以外的其他定 位,那么当前绝对定位的子元素会以父元素左上角为参照进行位置移动
绝对定位本身特点:
绝对定位的元素脱标不占位置
绝对定位可以实现模式转换

3.1.3相对定位(看自己定位)
语法:position:relative;
特点:
相对定位元素是以元素原来的位置为参照设置定位
相对定位的元素占位置
相对定位不能实现模式转换
一般情况下要设置子绝父相(子元素绝对定位,父元素相对定位)
3.1.4固定定位(死心眼子)
position:fixed;
特点: 固定定位元素脱标不占位置
固定定位元素可以实现模式转换
固定定位的元素始终是以body(浏览器 )可视区域为参照设置定位
3.2 Z-index(重点)
定位元素的特点:
1.只有定位(除静态定位)的元素有层级关系
2.通过z-index属性改变层级关系
层级关系的特点:
1.当给一个元素设置定位,那么该元素默认的层级 z-index值是auto(约为0),
2.当z-index值相同的情况下,那么最后的定位元素层级要高于前面的定位元素【后来居上】
3.当z-index值不同的情况下,那么z-index值越大该元素的层级越高。
4.如果元素的父元素设置了z-index值,那么父元素的z-index值越大,那么该元素的层级越高
3.3定位盒子居中(了解)
盒子居中: margin: 0 auto; 标准流的盒子居中显示
绝对定位的盒子居中显示:
left:50%; 父元素宽度一半
margin-left: -元素自己宽度的一半
例子1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box{
width: 400px;
height: 400px;
border: 1px solid red;
margin: 0 auto; position: relative;
}
.one{
width: 200px;
height: 200px;
background-color: red;
margin: 0 auto; position: absolute;
left: 100px;
}
</style> </head>
<body>
<div class="box">
<div class="one"></div>
</div>
</body>
</html>
更快的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box{
width: 400px;
height: 400px;
border: 1px solid red;
margin: 0 auto; position: relative;
}
.one{
width: 100px;
height: 100px;
background-color: red;
margin: 0 auto; position: absolute;
/*父元素的一半*/
left: 50%;
/*向元素自己的位置相反的方向移动*/
margin-left: -50px;
}
</style> </head>
<body>
<div class="box">
<div class="one"></div>
</div>
</body>
</html>
3.4 css标签包含规范
段落标签中不能包含标题标签
段落标签不能包含div
行内元素最好不要包含块级元素
3.5网页布局规避脱标流(了解)
网页布局优先考虑标准流
然后考虑浮动
最后使用定位
元素模式转换必须使用display
3.5.vertical-align属性
text-align 水平对齐
vertical-align 垂直对齐
默认行内块元素(img,input),有默认的vertical-align属性
vertical-align: baseline ; (基线)默认值
top; 顶部对齐
middle; 中部对齐
bottom; 底部对齐
3.6CSS元素的可见性(了解)
overflow:hidden 将溢出部分隐藏
display: none; 元素隐藏 不占位置
display: block; 显示元素
visibility:hidden; 元素隐藏 占位置
3.7logo内容移除(了解)
Logo 一般推荐给a标签设置背景图片
Logl 中a标签最好设置文字
移除文字 : text-indent: -9999px
3.8精灵图(掌握)
精灵图就是一种特殊的背景图片
使用: 给元素设置精灵图为背景图片
通过background-position移动背景图片
注意: 使用fw,精灵图要使用打开方式
4.1滑动门(补充)
作用:1.制作网页导航
2.滑动门导航使用背景图片制作
3.滑动门导航内容不能设置宽度
4.2vertical-align属性补充
让图片垂直居中方法之一设置行高和vertical-align

元素的显示方式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*
总结:
1)日常生活中的填充不会改变盒子的大小,但是在css中的填充(padding)一般会改变盒子的大小
2)在特定的情况下padding是不会改变盒子大小的:在父元素中有一个子元素,并且子元素没有设置宽度,那么子元素的宽高会与父元素保持一致,如果这个时候设置padding-left,padding-right,是不会改变盒子大小的。
3)行内元素不建议设置padding,如果给行内元素设置padding,上下padding不会有任何作用 元素的显示方式:
1)行内元素
一行内可以显示多个
不可以设置宽高
宽高由内容决定
2)块级元素
独占一行
可以设置宽高
如果不设置宽高,宽度与父元素保持一致,高度由内容决定
3)行内块元素
一行内可以显示多个
可以设置宽高
如果不设置宽高,宽高由内容决定
*/
.one {
width: 1000px;
height: 200px;
background-color: #ccc;
}
.two {
height: 100px;
padding-left: 100px;
background-color: pink;
}
span {
padding: 10px;
}
</style>
</head>
<body>
<div class="one">
<div class="two"></div>
</div>
<span>小追命</span>
</body>
</html>
CSS(中)篇的更多相关文章
- html/css基础篇——DOM中关于脱离文档流的几种情况分析
所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列.并最终窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素.脱离文档流即是元素打乱了这个排列,或是从排版中拿走. ...
- 《手把手教你》系列技巧篇(十八)-java+ selenium自动化测试-元素定位大法之By css中卷(详细教程)
1.简介 按计划今天宏哥继续讲解倚天剑-css的定位元素的方法:ID属性值定位.其他属性值定位和使用属性值的一部分定位(这个类似xpath的模糊定位). 2.常用定位方法(8种) (1)id(2)na ...
- CSS中如果实现元素浮动和清除浮动,看这篇文章就足够了
浮动基本介绍 在标准文档流中元素分为2种,块级元素和行内元素,如果想让一些元素既要有块级元素的特点也同时保留行内元素特点,只能让这些元素脱离标准文档流即可. 浮动可以让元素脱离标准文档流,可以实现让多 ...
- 对CSS中的Position、Float属性的一些深入探讨
对CSS中的Position.Float属性的一些深入探讨 对于Position.Float我们在平时使用上可以说是使用频率非常高的两个CSS属性,对于这两个属性的使用上面可能大多数人存在一些模糊与不 ...
- CSS中"!important"的使用
本篇文章使用最新的IE10以及firefox与chrome测试(截止2013年5月27日22:23:22) CSS的原理: 我们知道,CSS写在不同的地方有不同的优先级, .css文件中的定义 < ...
- 原来css中的border还可以这样玩
原来css中的border还可以这样玩 前面的话: 在看这篇文章之前你可能会觉得border只是简单的绘制边框,看了这篇文章,我相信你也会跟我一样说一句"我靠,原来css中的border还可 ...
- 深入理解CSS中的层叠上下文和层叠顺序(转)
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=5115 零.世间的道 ...
- 举例详解CSS中的cursor属性
这篇文章主要举例介绍了CSS中的cursor属性,包括zoom-in/zoom-out和grab/grabbing等常用属性值的使用,需要的朋友可以参考下 一.开篇之言 CSS3的领域范围已经渗透到了 ...
- 使用CSS中的meta实现web定时刷新或跳转的方法
这篇文章主要介绍了使用CSS中的meta实现web定时刷新或跳转的方法,比使用JavaScript脚本实现起来更加简单一些,需要的朋友可以参考下 meta源信息功能之页面定时跳转与刷新 几乎所有的网页 ...
随机推荐
- 工业派-配置Intel神经计算棒二代(NCS2)
最近两天在工业派ubuntu16.04上配置了Intel神经计算棒二代——Intel Neural Compute Stick,配置过程之艰辛我都不想说了,实在是太折磨人.不过历尽千辛万苦,总算让计算 ...
- activiti 连线
实际使用中工作流往往不是一条直线进行下去,例如请假的话可以部门经理直接同意,或者报总经理同意,流程图示意如下. 可以看到,面对一个事情,重要的才要总经理审批否则仅部门经理审批即可.因此在完成任务的时候 ...
- VIsualSVN server 安装及旧仓库导入
安装参考: 1, http://www.cnblogs.com/xiaobaihome/archive/2012/03/20/2407610.html SVN服务器搭建和使用(一) Subversi ...
- 错误 2 error C2059: 语法错误:“::”
设置项目属性,在预定义处理器中添加定义NOMINMAX来禁止使用Vsual C++的min/max宏定义. 项目属性 ——> C/C++ ——> 预处理器 ——> 预处理器定义 ...
- oauth2使用心得-----基本概念以及认证服务器搭建
应用场景 我们假设你有一个“云笔记”产品,并提供了“云笔记服务”和“云相册服务”,此时用户需要在不同的设备(PC.Android.iPhone.TV.Watch)上去访问这些“资源”(笔记,图片) 那 ...
- MyBatis-Spring(四)--MapperFactoryBean实现增删改查
上一篇文章中提到,使用SqlSessionTemplat时需要输入一长串字符串来获取mapper,这种方式IDE不会检查程序的准确性并且很容易出错,所以这篇文章介绍另一种可以避免这种问题,并且也可以使 ...
- Python爬虫笔记【一】模拟用户访问之提交表单登入—第二次(7)
在第一次登入时遇到这个问题,页面验证码与下载下来需要识别的验证码不同的问题,从网上查寻说是叫验证码同步问题.发现是用cookie解决的,那次cookie介绍到通过cookie就可以实现时间戳同步问题, ...
- Jquery 页面打印
<script src="~/Scripts/js/dist/jquery.jqprint-0.3.js"></script> <script typ ...
- 2019-8-31-dotnet-新项目格式与对应框架预定义的宏
title author date CreateTime categories dotnet 新项目格式与对应框架预定义的宏 lindexi 2019-08-31 16:55:58 +0800 201 ...
- Vuejs实战项目四:权限校验
路由跳转参考文档:https://router.vuejs.org/zh/guide/advanced/navigation-guards.html 在/src下创建permission.js进行权限 ...
