Vue-- vue-preview(图片查看器)的使用步骤:
vue-preview的使用步骤:
)下载
)配置:找到配置文件加入:
{
test: /vue-preview.src.*?js$/,
loader: 'babel-loader'
},
在处理url()请求的配置中加入:svg的配置
{
test: /\.(jpg|png|gif|ttf|svg)$/,
loader: "url-loader?limit=40000"
}
)在main.js加载:
//引入veu-preview
import VuePreview from 'vue-preview'
//使用vue-preview
Vue.use(VuePreview)
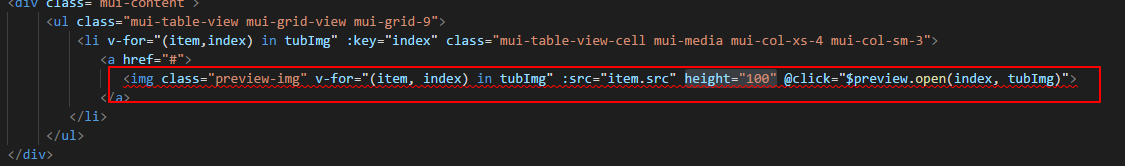
)在tamplate中引入html代码:
<img class="preview-img" v-for="(item, index) in list" :src="item.src" height="" @click="$preview.open(index, list)">
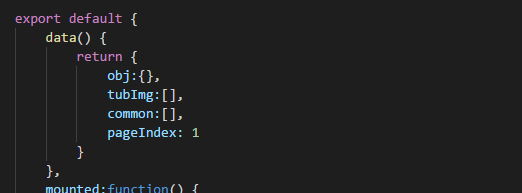
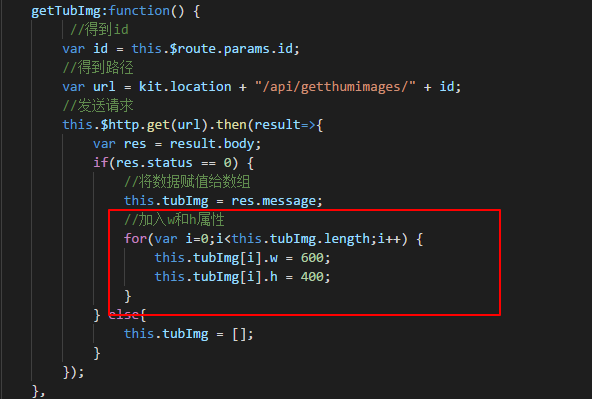
)得到list数据
格式:
list: [{
src: 'https://placekitten.com/600/400',
w: ,
h:
}, {
src: 'https://placekitten.com/1200/900',
w: ,
h:
}]
使用链接:https://www.npmjs.com/package/vue-preview/
vue的template代码:

script代码:


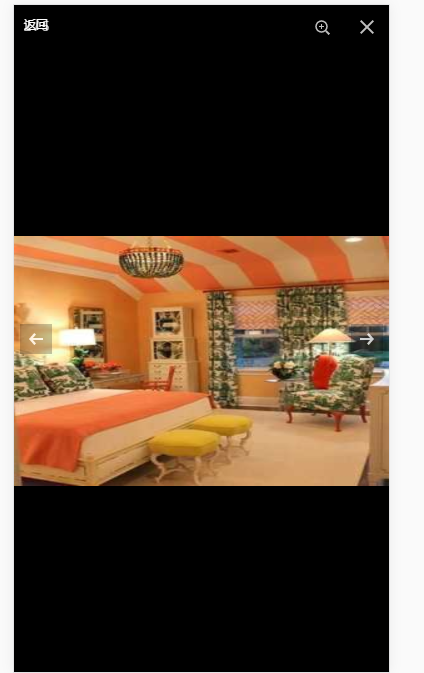
效果:

Vue-- vue-preview(图片查看器)的使用步骤:的更多相关文章
- vue图片查看器
vue 安装图片查看器插件安装cnpm install v-viewer引用 import 'viewerjs/dist/viewer.css' import Viewer from 'v-viewe ...
- wpf 仿QQ图片查看器
参考博客 WPF下的仿QQ图片查看器 wpf图片查看器,支持鼠标滚动缩放拖拽 实现效果 主要参考的WPF下的仿QQ图片查看器,原博主只给出了部分代码. 没有完成的部分 1.右下角缩略图是原图不是缩略图 ...
- 发布两款JQ小插件(图片查看器 + 分类选择器),开源
图片查看器,github地址:https://github.com/VaJoy/imgViewer 效果如下: 这款当初大概写了2小时,有点匆忙地赶出来的,使用的接口很简单: $.bindViewer ...
- wpf图片查看器,支持鼠标滚动缩放拖拽
最近项目需要,要用到一个图片查看器,类似于windows自带的图片查看器那样,鼠标滚动可以缩放,可以拖拽图片,于是就写了这个简单的图片查看器. 前台代码: <Window x:Class=&qu ...
- 用JQ仿造礼德财富网的图片查看器
现在就职于一家P2P平台,自然也会关注同行其它网站的前端技术,今天要仿造的是礼德内页的一个图片查看器效果.不过说白了,无论人人贷也好礼德财富也好,很多地方的前端都做的不尽如人意,比如忽略细节.缺乏交互 ...
- 基于jQuery的一个简单的图片查看器
项目中自己diy了一个图片查看器.因为初始代码不是自己的,只是在上面改了一下也没有弄的很漂亮.等以后有时间了在重写一下样式和封装,作为备用的只是积累吧.如果有童鞋有用到,完全可以在此基础上改,比较容易 ...
- Objective-C ,ios,iphone开发基础:快速实现一个简单的图片查看器
新建一个single view 工程: 关闭ARC , 在.xib视图文件上拖放一个UIImageView 两个UIButton ,一个UISlider ,布局如图. 并为他们连线, UIImage ...
- Window Phone 8 应用程序连接扩展图片中心,图片扩展,图片查看器
WMAppManifest.xml <?xml version="1.0" encoding="utf-8"?> <Deployment xm ...
- js手写图片查看器(图片的缩放、旋转、拖拽)
在做一次代码编辑任务中,要查看图片器.在时间允许的条件下,放弃了已经封装好的图片jq插件,现在自己手写js实现图片的缩放.旋转.推拽功能! 具体代码如下: <!DOCTYPE html> ...
- Win 10中使用图片查看器
在Win10中,照片应用提供了时间线.专辑等更丰富的图片管理功能,但是对于基于文件夹打开浏览图片的方式显得笨拙, 放大缩小操作略繁琐,有时还会出现当前文件夹图片加载迟缓导致无法快速浏览的问题. 此时你 ...
随机推荐
- IT技术博客
博客收藏大全: 陈皓博客: 陈硕的博客: 风云的博客: 当然我在扯淡: hellogirl: 田守枝Java技术博客: 廖雪峰博客: Milo游戏开发:
- tar指令集合
把常用的tar解压命令总结下,当作备忘: tar -c: 建立压缩档案-x:解压-t:查看内容-r:向压缩归档文件末尾追加文件-u:更新原压缩包中的文件 这五个是独立的命令,压缩解压都要用到其中一个, ...
- 15_K-近邻算法之入住位置预测
案例:本次大赛的目的是预测一个人想签入到哪个地方.对于本次比赛的目的,Facebook的创建一 个人造的世界,包括位于10公里的10平方公里超过10万米的地方.对于一个给定的坐标,你的任务是返回最有可 ...
- python数据类型,数据结构
数据类型:int,bool 数据结构:dict,list,tuple,set,str
- python编码知识初始_ASCII码,Unicode,Utf-8,GBK
谍战片,电报,摩斯密码,相应规则(暗号),编码解码: 电脑底层是高低电平来传输信息(OSI七层模型,最底层):文件存储的本质,也是二进制,01010101 美国:ASCII码(8位表示一个字节 000 ...
- [NOI2003]逃学的小孩【观察+树的直径】
Online Judge:Bzoj1509,Luogu P4408 Label:观察,树的直径 题目描述 输入 第一行是两个整数N(\(3≤N≤200000\))和M,分别表示居住点总数和街道总数.以 ...
- SQL中distinct 和 row_number() over() 的区别及用法
1 前言 在咱们编写 SQL 语句操作数据库中的数据的时候,有可能会遇到一些不太爽的问题,例如对于同一字段拥有相同名称的记录,我们只需要显示一条,但实际上数据库中可能含有多条拥有相同名称的记录,从而在 ...
- idea展示runDashboard的窗口
一.idea的runDashboard打开workspace.xml文件之后,找到component为RunDashboard的节点处,然后在component标签里添加<option name ...
- PHP实现微信退款的分析与源码实现
原文:https://blog.csdn.net/jason19905/article/details/78628349 网上的很多PHP微信支付接入教程都颇为复杂,且需要配置和引入较多的文件,本人通 ...
- CentOS安装Eclipse luna
1 解压 Eclipse luna到/opt tar -zxvf eclipse-java-luna-SR1-linux-gtk-x86_64.tar.gz -C /opt 2 创建软链接 ln ...
