前端常用的库和实用技术之JavaScript多线程
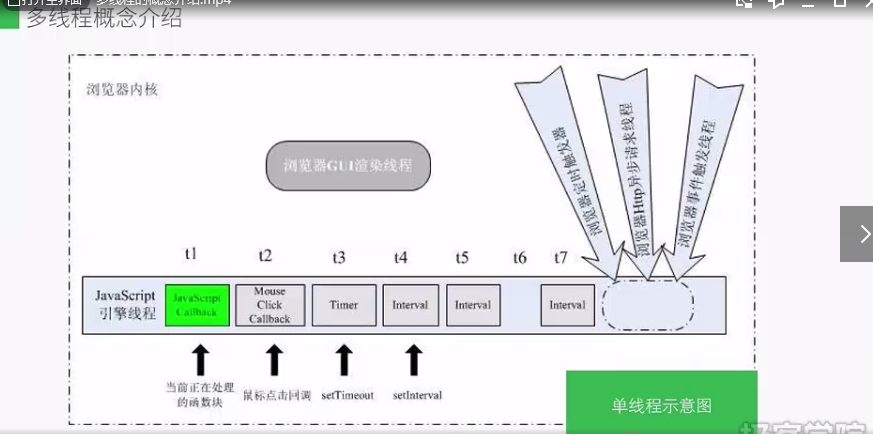
多线程概念:
多线程是指从软件或硬件上实现多个线程并发执行的技术。具有多线程能力的计算机因有硬件支持而能够在
同一时间执行多于一个线程,进而提升整理处理性能。具有这种能力的系统包括对称多处理机,多核心处理器以及
芯片级多处理或同事多线程处理器,在一个程序中,这些独立运行的程序片段叫做线程,利用它编程的概念
就叫做多线程处理。
具有多线程能力的计算机因有硬件支持而能够在同一时间执行多于一个线程,进而提升整体处理性能。

Concurrent.Thread.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./Concurrent.Thread.js"></script>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<style>
div{
width: 100px;
height: 100px;
cursor: pointer;
background: orange;
}
</style>
</head>
<body>
<div id="test">测试点击</div>
<script>
// 将alert1拿出来,后面有异步事件队列
//alert(1);
Concurrent.Thread.create(function(){
$('#test').click(function(argument){
alert(1);
});
// 下面有一段特别复杂的函数
for(var i = 0;i<1000000;i++){
console.log(i);
}
})
</script>
</body>
</html>
webwork

//index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- <script src="./Concurrent.Thread.js"></script> -->
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<style>
div{
width: 100px;
height: 100px;
cursor: pointer;
background: orange;
}
</style>
</head>
<body>
<div id="test">测试点击</div>
<script>
// 将alert1拿出来,后面有异步事件队列
//alert(1);
// Concurrent.Thread.create(function(){
// $('#test').click(function(argument){
// alert(1);
// });
// // 下面有一段特别复杂的函数
// for(var i = 0;i<1000000;i++){
// console.log(i);
// }
// })
var worker = new Worker('task.js');
worker.onmessage=function(event){
alert(event.data);
}
worker.postMessage(100000);
</script>
<script>
var worker = new SharedWorker('task.js');
worker.post.addEventListener('message',function(e){
console.log(e.data);
},false)
worker.port.start();
worker.port.postMessage('100');
</script>
</body>
</html>
//task.js
// onmessage=function(event){
// var num = event.data;
// var result = 0;
// for(var i=0;i<num;i++){
// result+=i;
// }
// //向线程创建源送回消息
// postMessage(result);
// }
onconnect = function(e){
var port = e.ports[0];
port.postMessage('connection success');
port.onmessage = function(e){
if(!e.data=='get'){
for(var i=0;i<e.data;i++){
result++;
}
}
port.postMessage(result);
}
}
by道理都懂,这个视频不懂
本文看自前端常用的库和实用技术之JavaScript多线程
前端常用的库和实用技术之JavaScript多线程的更多相关文章
- 前端常用的库和实用技术之JavaScript面向切面编程
Aspect Oriented Programming(AOP)面向切面编程是一个比较热门的话题. AOP主要实现的目的是针对业务处理过程中的切面进行提取,它所面对的是处理过程 中的某个步骤或阶段,以 ...
- 前端常用的库和实用技术之JavaScript高级函数
1.惰性载入函数 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 前端常用的库和实用技术之JavaScript高级技巧
javascript高级技巧 变量作用域和闭包 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- 前端常用的库和实用技术之JavaScript 模块化
模块化概念 AMD是requirejs在推广过程中对模块化定义的规范化产出. 异步加载模块,依赖前置,提前执行 Define定义模块define(['require','foo'],function( ...
- javascript功能插件大集合 前端常用插件 js常用插件
转载来源:https://github.com/jobbole/aw... 包管理器管理着 javascript 库,并提供读取和打包它们的工具.•npm – npm 是 javascript 的包管 ...
- python进阶05 常用问题库(1)json os os.path模块
python进阶05 常用问题库(1)json os os.path模块 一.json模块(数据交互) web开发和爬虫开发都离不开数据交互,web开发是做网站后台的,要跟网站前端进行数据交互 1.什 ...
- Python常用的库简单介绍一下
Python常用的库简单介绍一下fuzzywuzzy ,字符串模糊匹配. esmre ,正则表达式的加速器. colorama 主要用来给文本添加各种颜色,并且非常简单易用. Prettytable ...
- WEB前端常用网站收集
WEB前端常用网站收集整理 w3school.w3schools 前端里.脚本之家.素材家园 17素材.frontopen NEC更好的CSS方案.一些常用的JS实例 Bootstrap 官网 h ...
- 【转】《高级前端3.6》JavaScript多线程——Concurrent.Thread.js, WebWork
原文链接:http://www.cnblogs.com/woodk/articles/5199536.html JavaScript多线程,在HTML5 WebWork没出现之前很多人都是用Concu ...
随机推荐
- Gradle任务
Gradle构建脚本描述一个或多个项目.每个项目都由不同的任务组成.任务是构建执行的一项工作.任务可以是编译一些类,将类文件存储到单独的目标文件夹中,创建JAR,生成Javadoc或将一些归档发布到存 ...
- CSS中复选框单选框与常用12px文字不对齐问题(转载)
原文 http://www.cnblogs.com/aobingyan/p/3823556.html,有删改 目前中文网站上面的文字,绝大多数网站的主流文字大小为12px,因为在目前高分辨率显示器屏 ...
- testNG官方文档翻译-4 运行TestNG
TestNG可以通过不同的方法触发运行: 命令行 ant Eclipse IntelliJ's IDEA
- 年底了,该跳槽了,全套高级Java面试题及答案整理~
又到年底了,又是一轮跳槽季 城外的人想进去,城里的人想出来 为什么离职? 马云说过,要么工资低,要么受了委屈 我想大多数人离职是这个原因 出来混的,跳槽也都是为了更好的生活 干技术的,工资都是跳出来的 ...
- 四.python注释说明
Python第四节 Python注释 注释说明 注释分为单行注释和多行注释 单行注释以#开头 # 注释示例 > print("上面是一个注释的示例") 多行注释 多行注释可以 ...
- Neo4j 小调研
一. 概况: 在图计算中,基本的数据结构表达式是:G= ( V,E ),V=vertex( 节点 ),E=edge(边) .图数据库中数据模型主要以节点和关系(边)来体现,也可以处理键值对.数据具有如 ...
- Spring接收数据,传递数据
Spring接收数据,传递数据 前提配置 POM <dependency> <groupId>org.springframework</groupId> < ...
- python redis 批量设置过期key
在使用 Redis.Codis 时,我们经常需要做一些批量操作,通过连接数据库批量对 key 进行操作: 关于未过期: 1.常有大批量的key未设置过期,导致内存一直暴增 2.rd需求 扫描出这些ke ...
- Java设计模式思想(单列模式,工厂模式,策略模式)
a) 单例模式:单例模式核心只需要new一个实例对象的模式,比如数据库连接,在线人数等,一些网站上看到的在线人数统计就是通过单例模式实现的,把一个计时器存放在数据库或者内存中,当有人登陆的时候取出来加 ...
- ES6形参默认值
* 形参的默认值----当不传入参数的时候默认使用形参里的默认值 function Point(x = ,y = ) { this.x = x; this.y = y; } //定义一个点的坐标 fu ...
