css---6伪元素选择器
after :在内容后边
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>after</title>
<style type="text/css">
div {
width: 300px;
height: 100px;
border: 1px solid #;
}
div::after {
content: "我在内容的后面";
}
</style>
</head>
<body>
<div>伪元素fgdddddddddddddddddddddddddddddd</div>
</body>
</html>
content after
before 在内容的前面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>before</title>
<style type="text/css">
div {
width: 300px;
height: 100px;
border: 1px solid #;
}
div::before {
content: "我在内容的前面";
}
</style>
</head>
<body>
<div>伪元素</div>
</body>
</html>
content before
First-Lette 第一个字母
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>First-Letter</title>
<style type="text/css">
div {
width: 500px;
margin: auto;
font-size: 12px;
}
div::first-letter {
color: #f00;
font-size: 24px;
font-weight: bold;
}
</style>
</head>
<body>
<div>sssss</div>
</body>
</html>
First-Line 全部一行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>First-Line</title>
<style type="text/css">
div {
width: 500px;
margin: auto;
}
div::first-line {
color: #f00;
font-weight: bold;
}
</style>
</head>
<body>
<div>
sssss<br>
sssss<br>
sssss<br>
</div>
</body>
</html>
first Line
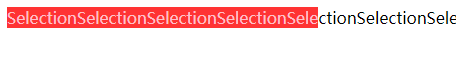
::selection 选择颜色会变

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Selection</title>
<style type="text/css">
div::selection {
background: red;
color: pink;
}
</style>
</head>
<body>
<div>SelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelectionSelection</div>
</body>
</html>
css---6伪元素选择器的更多相关文章
- HTML&CSS基础-伪元素选择器
HTML&CSS基础-伪元素选择器 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!DOCTYPE html> <html> ...
- css伪类选择器及伪元素选择器
1.类选择器 在css中可以使用类选择器把相同的元素定义成不同的样式.比如: 结果如下: 标题背景未变 2.伪类选择器 类选择器和伪类选择器的区别在于,类选择器我们定义的,而伪类选择器是CSS中已经定 ...
- css伪元素选择器
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- CSS伪类选择器和伪元素选择器
CSS的伪类选择器常用的是link/visited/hover/active,分别对应未访问.已访问过.鼠标悬停.鼠标按下时的样式,常用于链接,使用时要按此顺序依次写CSS,不能乱 a:link{ba ...
- CSS中伪类选择器及伪元素
1.伪类选择器 在CSS中,最常用的伪类选择器是使用在a(锚)元素上的几种选择器,它们的使用方法如下: a:link{color:#FF0000;text-decoration:none} a:vis ...
- css选择器(常规选择器,伪类选择器,伪元素选择器,根元素选择器)
前言 CSS的一个核心特性是能向文档中的一组元素类型应用某些规则,本文将详细介绍CSS选择器 选择器 [通配选择器] 星号*代表通配选择器,可以与任何元素匹配 *{color: red;} [元素选择 ...
- python 全栈开发,Day47(行级块级标签,高级选择器,属性选择器,伪类选择器,伪元素选择器,css的继承性和层叠性,层叠性权重相同处理,盒模型,padding,border,margin)
一.HTML中的行级标签和块级标签 块级标签 常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd 1.独占一行,不和其他元素待在同一行2.能设置宽高3.如果不设置宽高,默认为body ...
- CSS样式表及选择器相关内容(二)-伪类与伪元素选择器
伪类与伪元素选择器归纳: 一.伪类选择器(伪类以":"开头,用在选择器后,用于指明元素在某种特殊的状态下才能被选中) 1.a标签伪类选择器,其他标签类似 eg: ...
- 前端 CSS的选择器 伪元素选择器
介绍常用的伪元素. after用得比较多的 first-letter 用于为文本的第一个首字母设置样式. <!DOCTYPE html> <html lang="en&qu ...
- CSS中的伪元素选择器
定义 伪元素选择器:就是有连续两个冒号的选择器,如::first-line::first- letter.::before 和::after E::first-letter文本的第一个单词或字(如中文 ...
随机推荐
- Hexo使用攻略-添加分类及标签
创建"分类"选项 生成"分类"页并添加tpye属性 打开命令行,进入博客所在文件夹.执行命令 hexo new page categories 成功后会提示: ...
- jquery插件小集合
一.滑动轮播插件Swiper Swiper官网http://www.swiper.com.cn/, 这款插件移动端,pc端均试用 二.jquery-tmpl----让你从拼接字符串中解放出来 官方下载 ...
- Alice's Classified Message HDU - 5558 后缀自动机求某个后缀出现的最早位置
题意: 给定一个长度不超过 10W 的只包含小写字母的字符串,从下标 0 到 n−1.从下标 0 开始操作, 每次对于下标 pos查找下标 pos 开始的子串中最长的在其他地方出现过的长度,其他出现的 ...
- 一.Python特点
python第一节 简介 Python介绍 什么样的语言? 解释性语言:开发中没有编译的环节 交互式语言:在命令提示行执行python引擎,直接执行代码 面向对象语言:支持面向对象 优点 a.易学 b ...
- HashMap 1.7 与 1.8 的 区别,说明 1.8 做了哪些优化,如何优化的
JDK1.7用的链表散列结构,JDK1.8用的红黑树 在扩充HashMap的时候,JDK1.7的重新计算hash, JDK1.7只需要看看原来的hash值新增的那个bit是1还是0就好了,是0的话索引 ...
- ASCII 对应表
{ Bin (二进制) Oct (八进制) Dec (十进制) Hex (十六进制) 缩写/字符 解释 0000 0000 00 0 0x00 NUL(null) 空字符 0000 0001 01 1 ...
- Android SDK 环境变量配置
ANDROID_HOME = D:\Package\android-sdk-windows 在path 中加入 %ANDROID_HOME%\tools 和 %ANDROID_HOME%\platfo ...
- PHP ftp_set_option() 函数
定义和用法 ftp_set_option() 函数设置 FTP 连接的各种运行时选项. 如果成功,该函数返回 TRUE.如果失败,则返回 FALSE. 语法 ftp_set_option(ftp_co ...
- JS常见的报错类型
解决错误前,首先要学会阅读报错信息 eg:Uncaught TypeError: ... is not a function Uncaught 表示没有被catch语句捕获到的错误 TypeError ...
- [JZOJ 5812] 区间
题意:求经过多少次操作可以使得序列达到给定状态. 思路: 好像和\(CF\)某次比赛的题差不多啊... 差分统计每个点的值,将临近的\(+1\)和\(-1\)匹配即可. #include <bi ...
