Vue - 组件 Prop
组件注册
全局注册
可在多个vue实例中使用
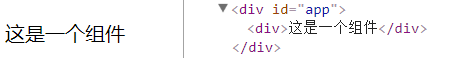
<div id="app">
<my-component></my-component>
</div>
<script>
Vue.component('my-component', {
template: '<div>这是一个组件</div>'
})
new Vue({
el: '#app'
})
</script>

### 局部注册
局部组件 需要在实例配合`components`使用
```
```

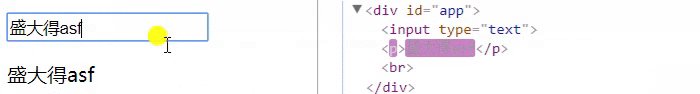
组件模板
组件的模板只能有一个根元素,下面的情况是不允许的
template: '<p>{{messages}}</p><div>ss</div>'
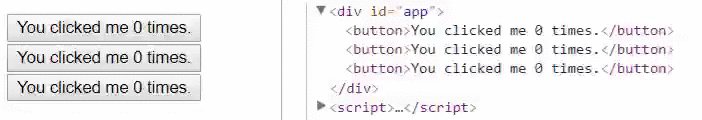
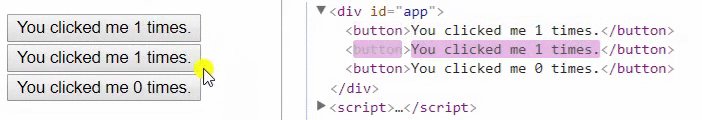
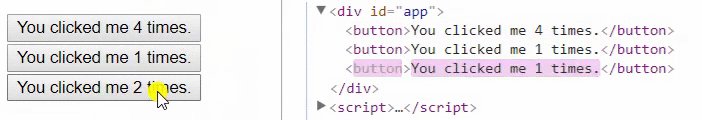
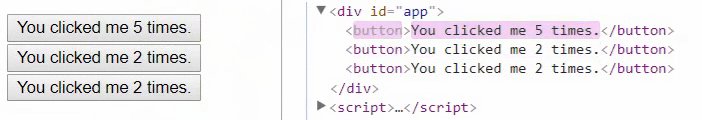
组件的复用
可以将组件进行任意次数的复用。
当点击按钮时,每个组件都会各自独立维护它的 count。因为你每用一次组件,就会有一个它的新实例被创建。
<div id="app">
<my-component></my-component>
<my-component></my-component>
<my-component></my-component>
</div>
<script>
Vue.component('my-component', {
data: function(){
return{
count: 0
}
},
template: '<button v-on:click="count++">You clicked me {{count}} times.</button>'
})
new Vue({
el: '#app'
})
</script>

### data 必须是一个函数
一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝:
```
data: function () {
return {
count: 0
}
}
<br>
## 使用prop传递数据
其实通过不断的学习,我们会发现,其实组件实例的作用域是孤立的。这意味着不能(同时也是不应该)在子组件的模板内直接引用父组件的数据。要让子组件使用父组件的数据,我们需要通过子组件的`props`选项。
### 静态传递数据
```

### 动态传递数据
` prop `可以通过 `v-bind` 动态赋值
```
```

### Prop验证
组件可以为 `props`指定验证要求。如果未指定验证要求,Vue 会发出警告。当组件给其他人使用时这很有用。
`prop `是一个对象而不是字符串数组时,它包含验证要求
```
```

Vue - 组件 Prop的更多相关文章
- vue组件 Prop传递数据
组件实例的作用域是孤立的.这意味着不能(也不应该)在子组件的模板内直接引用父组件的数据.要让子组件使用父组件的数据,我们需要通过子组件的props选项. prop 是单向绑定的:当父组件的属性变化时, ...
- Vue组件传值prop验证方式
在Vue组件开发过程中,父组件要经常给子组件传递数据,在传递数据的过程中,子组件可以使用prop来接收父组件传递的值,同时呢,我们可以为组件的 prop 指定验证要求,例如你知道的这些类型.如果有一个 ...
- vue组件最佳实践
看了老外的一篇关于组件开发的建议(强烈建议阅读英文原版),感觉不错翻译一下加深理解. 这篇文章制定一个统一的规则来开发你的vue程序,以至于达到一下目的. 1.让开发者和开发团队更容易发现一些事情. ...
- JS组件系列——又一款MVVM组件:Vue(二:构建自己的Vue组件)
前言:转眼距离上篇 JS组件系列——又一款MVVM组件:Vue(一:30分钟搞定前端增删改查) 已有好几个月了,今天打算将它捡起来,发现好久不用,Vue相关技术点都生疏不少.经过这几个月的时间,Vue ...
- 【Vue】详解Vue组件系统
Vue渲染的两大基础方式 new 一个Vue的实例 这个我们一般会使用在挂载根节点这一初始化操作上: new Vue({ el: '#app' }) 注册组件并使用—— 全局注册 通过Vue.comp ...
- Vue组件选项props
前面的话 组件接受的选项大部分与Vue实例一样,而选项props是组件中非常重要的一个选项.在 Vue 中,父子组件的关系可以总结为 props down, events up.父组件通过 props ...
- 写一个vue组件
写一个vue组件 我下面写的是以.vue结尾的单文件组件的写法,是基于webpack构建的项目.如果还不知道怎么用webpack构建一个vue的工程的,可以移步到vue-cli. 一个完整的vue组件 ...
- vue组件通信的几种方式
最近用vue开发项目,记录一下vue组件间通信几种方式 第一种,父子组件通信 一.父组件向子组件传值 1.创建子组件,在src/components/文件夹下新建一个Child.vue 2.Child ...
- Vue组件基础
<!DOCTYPE html><html> <head> <meta charset="utf-8"> ...
随机推荐
- GYCTF Node game
考点: NodeJS 代码审计 SSRF 请求夹带 复现: 不太懂js,先留着吧,学懂了再记录
- 2018 HBCPC 菜鸡选手记
我果然太菜了 A B--T2 D--T4 C--T3 F 我果然太菜了 作为学校最菜的队员,今天下午被虐惨了. 一下午才做A-D四道题 官方题解链接 晚上吃完饭再去看. A 队友A的不清楚.没看题. ...
- hdu 6182A Math Problem(快速幂)
You are given a positive integer n, please count how many positive integers k satisfy kk≤nkk≤n. Inp ...
- 蓝桥杯第十届C组试题C
从0开始,从右到左给这些字符串的每一位字母起个名字. 比如:A(1位)A(0位) A(2位)A(1位)A(0位) AA = 27, 可以看成(26 * 1)+ A(1) 因为:字母每经过一个轮回,可就 ...
- H3C 静态路由
一.静态路由简介 静态路由是一种特殊的路由,由管理员手工配置.当网络结构比较简单时,只需配置静态路由就可以使网络正常工作. 静态路由不能自动适应网络拓扑结构的变化.当网络发生故障或者拓扑发生变化后,必 ...
- [Agc001A/At1979] BBQ Easy - 贪心
要准备N组食物, 他有2N的食材, 需要两两组成一个食物, 食物的价值是两食材中较小的那个. 问最大总价值是多少 ---------- 考虑到\(ans = (sum - delta)/2\),只需要 ...
- Codeforces 383C Propagating tree, 线段树, 黑白染色思想
按深度染色,奇深度的点存反权值. #include <bits/stdc++.h> using namespace std; vector <]; ],a[],s[],vis[],i ...
- yii2表单提交CSRF验证
Yii2表单提交默认需要验证CSRF,如果CSRF验证不通过,则表单提交失败,解决方法如下: 第一种解决办法是关闭Csrf public $enableCsrfValidation = false; ...
- anki
anki需要一个舞台来容纳所有的不同领域的经历 虽然难以避免臃肿的局面.
- 关于vue 里:class 的几种使用方式
最近一直在做vue项目 从网上搜索到的资料不太多.关于:class的使用 结合自己的实现 整理如下.接下来一篇写:style .其实从:class 这里可以想到:style的使用 也是类似的 一 cl ...
