D3.js坐标轴的绘制方法、添加坐标轴的刻度和各比例尺的坐标轴(V3版本)
var width = 600;
var height = 600;
var svg = d3.select("#body")
.append("svg")
.attr("width",width)
.attr("height",height) // 用于坐标轴的线性比例尺
var xScale = d3.scale.linear()
.domain([0,10])
.range([0,300]) // 定义坐标轴
var axisBottom = d3.svg.axis()
.scale(xScale) //使用上面定义的比例尺
.orient("bottom") //刻度方向向下 //在svg中添加一个包含坐标轴各元素的g元素
var gAxis = svg.append("g")
.attr("transform","translate(80,80)") //平移到(80,80)
.attr("class","axis")
//在gAxis中绘制坐标轴
axisBottom(gAxis)


.axis path{
fill:none;
stroke : black;
shape-rendering:crispEdges;
}
.axis line{
fill:none;
stroke : black;
shape-rendering:crispEdges;
}
.axis text{
font-family: sans-serif;
font-size: 11px;
}

var width = 600;
var height = 600;
var svg = d3.select("#body")
.append("svg")
.attr("width",width)
.attr("height",height)
//用于坐标轴的线性比例尺 var xScale = d3.scale.linear()
.domain([0,10])
.range([0,300]) //定义坐标轴
var axisLeft = d3.svg.axis()
.scale(xScale)
.orient("left") //刻度方向向左
.ticks(5) //在svg中添加一个包含坐标轴各元素的g元素
var gAxis = svg.append("g")
.attr("transform","translate(80,80)") //平移到(80,80)
.attr("class","axis")
//在gAxis中绘制坐标轴
axisLeft(gAxis)

var width = 600;
var height = 600;
var svg = d3.select("#body")
.append("svg")
.attr("width",width)
.attr("height",height)
//用于坐标轴的线性比例尺 var xScale = d3.scale.linear()
.domain([0,10])
.range([0,300]) //定义坐标轴
var axisRight = d3.svg.axis()
.scale(xScale)
.orient("right") //刻度方向向右
.tickValues([3,4,5,6,7]) //在svg中添加一个包含坐标轴各元素的g元素
var gAxis = svg.append("g")
.attr("transform","translate(80,80)") //平移到(80,80)
.attr("class","axis")
//在gAxis中绘制坐标轴
axisRight(gAxis)

var width = 600;
var height = 600;
var svg = d3.select("#body")
.append("svg")
.attr("width",width)
.attr("height",height)
//用于坐标轴的线性比例尺 var xScale = d3.scale.linear()
.domain([0,10])
.range([0,300]) //定义坐标轴
var axiosTop = d3.svg.axis()
.scale(xScale)
.orient("top") //刻度方向向上
.ticks(5)
.tickSize(2,4)
19 .tickFormat(d3.format("$0.1f"))
//在svg中添加一个包含坐标轴各元素的g元素
var gAxis = svg.append("g")
.attr("transform","translate(80,80)") //平移到(80,80)
.attr("class","axis")
//在gAxis中绘制坐标轴
axiosTop(gAxis)


var width = 600;
var height = 600;
var svg = d3.select("#body")
.append("svg")
.attr("width",width)
.attr("height",height) //用于坐标轴的比例尺 // 线性比例尺
var xScaleLine = d3.scale.linear()
.domain([0,1])
.range([0,500]) //定义坐标轴 var axisBottomLine = d3.svg.axis()
.scale(xScaleLine) //使用上面定义的比例尺
.orient("bottom") //刻度方向向下 //在svg中添加一个包含坐标轴各元素的g元素
var gAxis = svg.append("g")
.attr("transform","translate(80,80)") //平移到(80,80)
.attr("class","axis") //在gAxis中绘制坐标轴
axisBottomLine(gAxis)

var width = 600;
var height = 600;
var svg = d3.select("#body")
.append("svg")
.attr("width",width)
.attr("height",height) //用于坐标轴的比例尺 // 指数比例尺
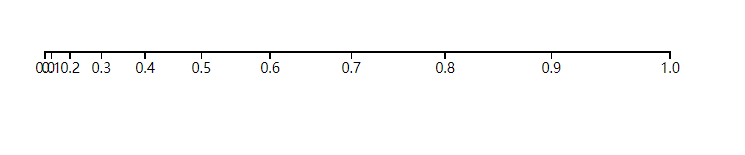
var xScalePow = d3.scale.pow()
.exponent(2)
.domain([0,1])
.range([0,500]) //定义坐标轴 var axisBottompPow = d3.svg.axis()
.scale(xScalePow) //使用上面定义的比例尺
.orient("bottom") //刻度方向向下 //在svg中添加一个包含坐标轴各元素的g元素
var gAxis = svg.append("g")
.attr("transform","translate(80,80)") //平移到(80,80)
.attr("class","axis") //在gAxis中绘制坐标轴
axisBottompPow(gAxis)
效果图:

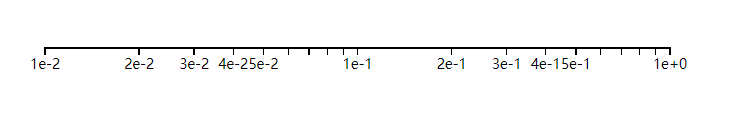
三 、 对数比例尺的坐标轴:
代码 :
var width = 600;
var height = 600;
var svg = d3.select("#body")
.append("svg")
.attr("width",width)
.attr("height",height) //用于坐标轴的比例尺 var xScaleLog = d3.scale.log()
.domain([0.01,1])
.range([0,500]) //定义坐标轴
var axisBottomLog = d3.svg.axis()
.scale(xScaleLog) //使用上面定义的比例尺
.orient("bottom") //刻度方向向下 //在svg中添加一个包含坐标轴各元素的g元素
var gAxis = svg.append("g")
.attr("transform","translate(80,80)") //平移到(80,80)
.attr("class","axis") //在gAxis中绘制坐标轴
axisBottomLog(gAxis)
效果图:

其他比例尺下的坐标轴大家可以自己去试一下。
下一章给大家做一个带比例尺、坐标轴的柱形图。
D3.js坐标轴的绘制方法、添加坐标轴的刻度和各比例尺的坐标轴(V3版本)的更多相关文章
- D3.js的基础部分之数组的处理 数组的排序和求值(v3版本)
操作数组 D3提供了将数组洗牌.合并等操作,使用起来是很方便的. d3.shuffle(array,[,lo[,ji]]) : //随机排列数组. d3.merge(arrays) : / ...
- D3.js(v3)+react 制作 一个带坐标与比例尺的柱形图 (V3版本)
现在用D3.js + react做一个带坐标轴和比例尺的柱形图.我已经尽力把代码全部注释上了,最后我也会把完整柱形图代码奉上.如果还有疑惑的,可以去翻看一下我之前介绍的方法,以下方法都有介绍到. 还有 ...
- D3.js 其他选择元素方法
在上一节中,已经讲解了 select 和 selectAll,以及选择集的概念.本节具体讲解这两个函数的用法. 假设在 body 中有三个段落元素: <p>Apple</p> ...
- js将多个方法添加到window对象上的多种方法
方法一:(最简单也是最笨的方法) window.a = function(){}window.b = function(){}window.c = function(){} 方法二:(利用jq的ext ...
- D3.js比例尺 定量比例尺 之 线性比例尺(v3版本)
定量比例尺 : 数学上有函数的概念,不是编程中所说的函数,如线性函数.指数函数.对数函数等,而指的是一个量随着另一个量的变化而变化.例如有一下线性函数 : y=2x+1该函数在二维坐标系中绘制出来的图 ...
- D3.js(v3)+react 制作 一个带坐标与比例尺的散点图 (V3版本)
上一章做了柱形图,https://www.cnblogs.com/littleSpill/p/10835041.html 这一章做散点图. 散点图(Scatter Chart),通常是一横一竖 ...
- D3.js 坐标轴
坐标轴,是可视化图表中经常出现的一种图形,由一些列线段和刻度组成.坐标轴在 SVG 中是没有现成的图形元素的,需要用其他的元素组合构成. D3 提供了坐标轴的组件,如此在 SVG 画布中绘制坐标轴变得 ...
- [js]d3.js绘制拓扑树
echart也支持拓扑树了 所需的json数据格式: children嵌套 vis.js也支持绘制拓扑树 数据格式: nodes: {id, label, title} edges: {from, t ...
- D3.js比例尺 序数比例尺(v3版本)
上一章介绍了阈值比例尺:https://www.cnblogs.com/littleSpill/p/10825038.html.到目前所有的定量比例尺已经介绍完了. 现在给大家介绍一下序数比例尺. 定 ...
随机推荐
- django-filters,rangefilter的用法,不在某个范围内
找了好久在网上都没找到完整的示例代码,东拼西凑,连蒙带猜出来一句. not_in=django_filters.NumericRangeFilter(field_name="pid" ...
- git分布式版本控制系统权威指南学习笔记(四):git reset
文章目录 git reset目录树重写 git reset 重置 git reset目录树重写 git reset --soft 暂存区工作区不变 git reset --hard git reset ...
- 为了避免hexo博客换了电脑应该提前做的准备。
个人博客:https://mmmmmm.me 源码:https://github.com/dataiyangu/dataiyangu.github.io 本文转自:https://www.jiansh ...
- 3. 初识jmeter及JDK安装
jmeter 介绍 Apache JMeter™应用程序是开源软件,100%纯Java应用程序,旨在加载测试功能行为和测量性能.它最初是为测试Web应用程序而设计的,但后来扩展到其他测试功能. Jme ...
- UVA 10005 Packing polygons(最小圆覆盖)
裸的模板题 AC代码: #include<cstdio> #include<cmath> #include<algorithm> #include<iostr ...
- c# winForm DotNetBar控件之SuperGridControl
1.添加表头 sgc.PrimaryGrid.SelectionGranularity = SelectionGranularity.Row;//点击选中一行 DevComponents.DotNet ...
- activeMQ的回顾
JMS: JMS基本概念: JMS(Java Message Service) 即Java消息服务.它提供标准的产生.发送.接收消息的接口简化企业应用的开发.它支持两种消息通信模型:点到点(point ...
- Mysql ibd恢复(delete 数据)
转载:https://www.linuxidc.com/Linux/2017-05/143870.htm 首先呢,请各位注意Percona Data Recovery Tool for InnoDB工 ...
- js 默认事件取消
防止事件捕获和冒泡 :子类的事件会会发父类相同类型的事件, w3c 标准 window.event.stopPropagation也是事件对象(Event)的一个方法,作用是阻止目标元素的冒泡事件 ...
- 解决在移动端上 click事件延迟300 毫秒的问题 fastclick.js
1 为什么会发生延迟300毫秒的问题 移动设备上的浏览器默认会在用户点击屏幕大约延迟300毫秒后才会触发点击事件,这是为了检查用户是否在做双击.为了能够立即响应用户的点击事件,才有了FastClick ...
