javascipt——jQuery
1、首先需要导入jQuery1.12.4.js文件,把文件和当前目录放同一目录下。在<body>中写上<script scr = 'jQuery1.12.4.js'><script/>,然后调用jQuery或者‘$’这两个是等价的,jQuery('id')<==>$('id');
2、Jquery和DOM之间的转换,jQuery==>DOM,jQuery $(‘id’)[0]则转化为DOM和document.getElementById('id')是等价的;
DOM==>jQuery,tar = document.getElementById('id'); $(tar)则表示转化为jQuery;
3、查找
1)id查找
$('#i1')查找id=‘i’的标签
2)class查找
$('.c1')表示查找class=‘c1’的标签
3)混合查找
$('#i1,.c1')表示查找id='i1'和class='c1'的所有标签;
4)层级标签
$('.c1 a')表示查找class='c1'下边所有的“a”标签,包括子子孙孙;
$('.c1>a')表示查找class='c1'这一级标签内部的标签,只找他的儿子。
$('.c1>a:first')表示查找class='c1'这一级标签内部的标签,只找他的儿子,而且找到他的儿子;
$('.c1 a:eq(0)')表示查找class='c1'这一级标签内部的标签,找到索引为0的标签;
5)属性查找
$('[属性名=“属性值”]')当属性值为空时,表示表示查找所有这个属性的标签,当属性有值时,表示查找当前属性和属性值完全匹配的标签;
6)表单查找
$(':text')表示input标签中text格式的标签;
4、jQuery实现的全选、反选、取消
PS:$(this).prop('checked'),此时为得到$(this).prop('checked')的值;当$(this).prop('checked',true)表示将表达式$(this).prop('checked')赋值为true;
当在jQuery中需要循环时可以直接用each()做循环。其中的this表示当前的循环的对象;
5、三元运算
语法为: var v = 条件?参数1:参数2;当条件成立时,将参数1的值赋值给变量V,当条件不成立时,将参数2的值赋值给变量V;
6、筛选器
1) $('#id').next()当前对象的下一个;
$('#id').prev()当前对象的上一个;
$('#id').parent()当前对象的父标签;
$('#id').chilidren()当前对象的孩子标签;
$('#id').sibliings()当前对象的兄弟表标签;
$('#id').find('#id')当前对象内寻找指定的id;
2)$('#id').addClass()为当前标签添加指定的样式;
$('#id').removeClass()为当前标签删除指定的样式;
3)jQuery支持链式编程;
4)添加事件:$('.c1').click(function(){xxxxx});为所有有c1类的标签添加click事件;
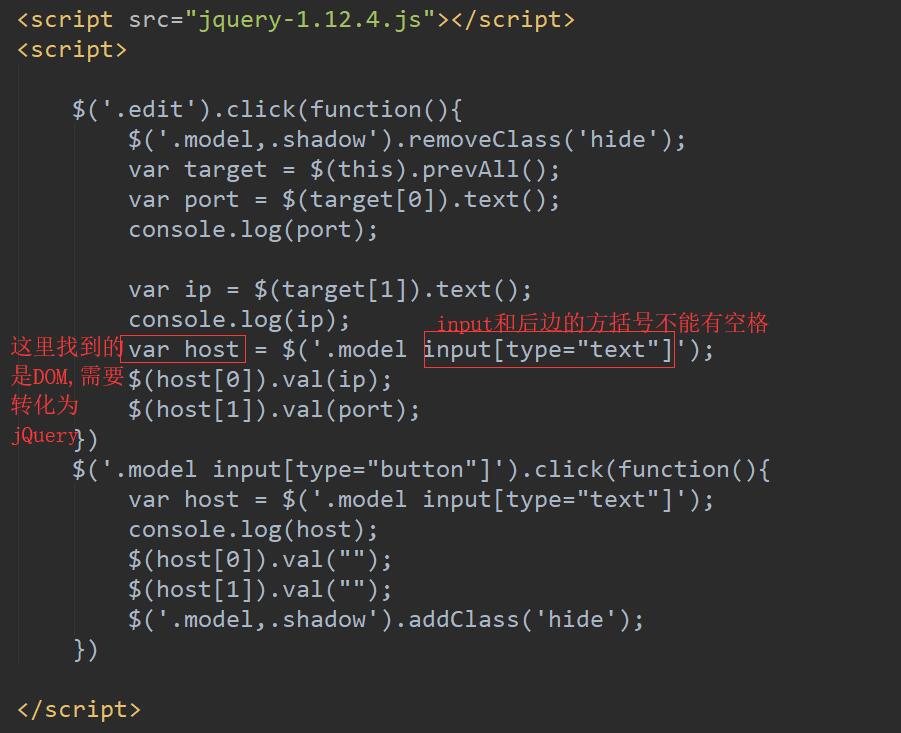
7、jQuery练习


javascipt——jQuery的更多相关文章
- jquery库和cityselect插 件的省市 级联
/*$(function(){ $("#select_provice").citySelect({ prov:"北京", nodata:"none&q ...
- javascipt的【函数表达式】
函数表达式 在编程时,我们可以看到不管是什么类库,jquery也好,zepto也好,都会用到大量的命名函数和匿名函数表达式,本节点就是为了弄懂为何会有这些函数表达式,以及在什么情况下会使用到这些表达式 ...
- jQuery第一篇 (帅哥)
同学心目中的jQuery: 简单易用,功能强大,对移动端来说,体积稍大. 1.1 回顾前面学到的js我们遇到的一些痛点 window.onload 事件有个事件覆盖的问题,我们只能写一个 代码容错 ...
- jQuery是什么?
jQuery就是javascript的一个库,把我们常用的一些功能进行了封装,方便我们来调用,提高我们的开发效率. 极大地简化了 JavaScript 编程. Javascipt跟jQuery的区别: ...
- 用jquery解析JSON数据的方法以及字符串转换成json的3种方法
用jquery解析JSON数据的方法,作为jquery异步请求的传输对象,jquery请求后返回的结果是 json对象,这里考虑的都是服务器返回JSON形式的字符串的形式,对于利用JSONObject ...
- Json 基于jQuery+JSON的省市联动效果
helloweba.com 作者:月光光 时间:2012-09-12 21:57 标签: jQuery JSON Ajax 省市联动 省市区联动下拉效果在WEB中应用非常广泛,尤其在一些 ...
- jquery eval解析JSON中的注意点介绍
在JS中将JSON的字符串解析成JSON数据格式,一般有两种方式:使用eval()函数.使用Function对象来进行返回解析,下面有个示例,感兴趣的朋友可以参考下 在JS中将JSON的字符串解析 ...
- JQuery解析json数据
<script> var data ="{" + "root:[" + "{name:'1',value:'0'}," + &q ...
- 黄聪:基于jQuery+JSON的省市区三级地区联动
查看演示:http://www.helloweba.com/demo/cityselect/ 源码下载:http://files.cnblogs.com/files/huangcong/citysel ...
随机推荐
- VB断点拷贝大文件(WIN7系统需要更改某个API函数,具体我也忘了)
小弟以前租碟在电脑上看VCD,有时候拷贝经典的影片到硬盘上可惜碰到比较粗糙的碟子就很难拷贝过去,因此编了个断点拷贝文件的程序.本程序用于拷贝大文件,并可在旧文件上接着拷贝本程序能在无法读取数据的情况下 ...
- PHP毫秒
PHP毫秒 php的毫秒是没有默认函数的,但提供了一个microtime()函数,该函数返回包含两个元素,一个是秒数,一个是小数表示的毫秒数,借助此函数,可以很容易定义一个返回毫秒数的函数,例如: ...
- DataPipeline王睿:业务异常实时自动化检测 — 基于人工智能的系统实战
大家好,先自我介绍一下,我是王睿.之前在Facebook/Instagram担任AI技术负责人,现在DataPipeline任Head of AI,负责研发企业级业务异常检测产品,旨在帮助企业一站式解 ...
- Python之路Day02
一.While while -- 循环 while 条件: 循环体 break -- 终止当前循环 while True: print("爱情买卖") break ...
- protel99se无法添加库的解决方法
protel99se是很老也很实用的的一门电类专业需要用到的软件,开发时面向XP,对于win7来说存在一定的不兼容性,导致无法添加新的库,本经验为此介绍解决方法.最全,末尾解决win7 32bit 6 ...
- TD-在http请求头上添加参数
dojo.xhrGet({ url : url, timeout : easy7.timeout, headers: { iBaseToken: easy7.iBaseToken },
- XPath注入
XPath基础 XPath 即为 XML 路径语言,是一门在XML文档中查找信息的语言.XPath 基于 XML 的树状结构,有不同类型的节点,包括元素节点,属性节点和文本节点,提供在数据结构树中找寻 ...
- java List 排序,升序,降序
import java.util.*; public class EntrySets { public static void main(String[] args) { Map<Object, ...
- 常用的 19 条 MySQL 优化
一.EXPLAIN 做MySQL优化,我们要善用 EXPLAIN 查看SQL执行计划. 下面来个简单的示例,标注(1,2,3,4,5)我们要重点关注的数据 type列,连接类型.一个好的sql语句至少 ...
- AcWing 5. 多重背包问题 II
//二进制优化 最后变为01背包 #include <iostream> #include <algorithm> using namespace std; , M = ; i ...
