vue-cli起项目步骤
1.全局安装 vue-cli
老版本:npm install -g vue-cli (npm uninstall vue-cli -g 卸载)
新版本:npm install -g @vue/cli
安装淘宝cnpm镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org2.创建一个基于webpack模板的新项目
老版本:vue init webpack my-blog
新版本:vue create ele-app
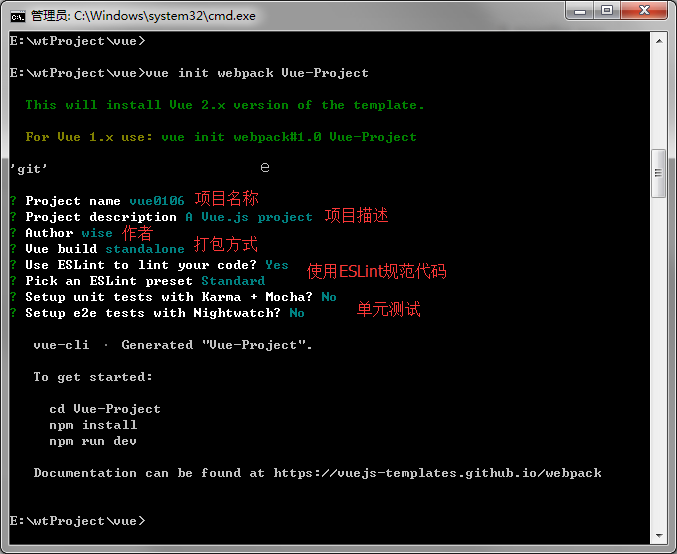
3.一路No
4.cd my-blog
5.npm run dev(npm run serve)
安装axios
npm install --save axios
安装vuex
npm install vuex --save
安装路由
npm install vue-router --save
安装better-scroll(移动端滚动)
npm install better-scroll --save / cnpm i -S better-scroll
安装element-UI
npm i element-ui -S
安装mint-UI
npm install mint-ui -S
一、 安装 node.js
安装完成后,可以命令行工具中输入 node -v 和 npm -v,如果能显示出版本号,就说明安装成功。
二、安装webpack
npm install webpack -g
安装完成后使用webpack -v,如果出现相应的版本号,则说明安装成功。
三、安装 vue-cli
npm install -g vue-cli
安装完成后,可以使用 vue -V (注意 V 大写)查看是否安装成功。
如果提示“无法识别 'vue' ” ,有可能是 npm 版本过低,可以使用 npm install -g npm 来更新版本
四、使用vue-cli来构建项目
1、在硬盘中找一个放项目的文件夹
2、在文件夹下打开命令盘,输入命令
Vue-Project是我们自己设置的项目名称,项目名称不能用中文
vue init webpack Vue-Project

3、进入项目工程目录
4、安装项目所需依赖 npm install
5、安装 vue 路由模块 vue-router 和网络请求模块 vue-resource
npm install vue-router vue-resource --save
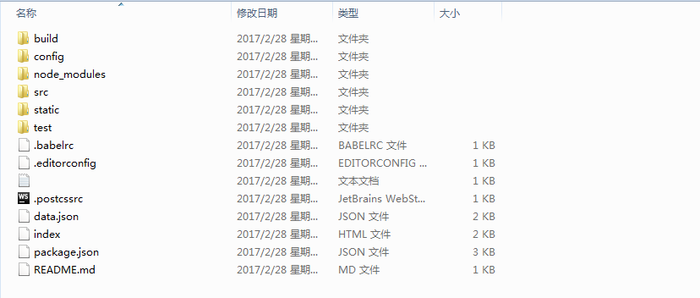
创建完成的项目目录,如下图

各个目录的作用

最后一步启动项目
npm run dev

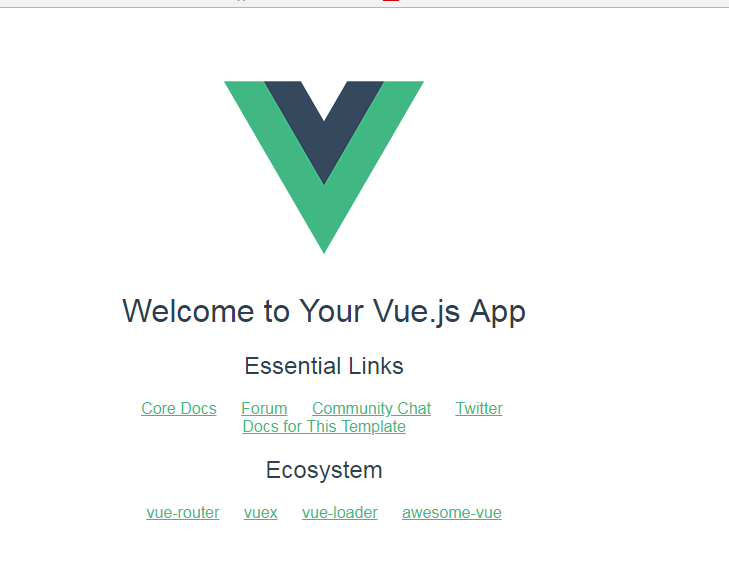
启动成功,打开浏览器8080窗口,页面如图所示

vue-cli起项目步骤的更多相关文章
- vue cli 打包项目造成css背景图路径错误
vue cli做项目的时候难免会碰到,css引用背景图或者css,js之间的相互引用!!!这时候打包后可能会出现一个错误!!如下图: 写法: 错误: 会无端多出一个“/css/static/” 这样就 ...
- 解决@vue/cli 创建项目是安装chromedriver时失败的问题
最近在使用新版vue的命令行工具创建项目时,安装chromedriver老是失败,导致后面的步骤也没有进行.网上搜索了一下,全是使用 工作中常见问题汇总及解决方案 npm install chrome ...
- Vue CLI 创建项目
使用命令创建VUE项目 运行以下命令[vue create [项目名]]来创建一个新项目: vue create hello-world 警告 如果你在 Windows 上通过 minTTY 使用 G ...
- VUE学习笔记之vue cli 构建项目
一.环境搭建: 1.安装node.js 从node.js官网下载并安装node,安装过程很简单,一路"下一步"就可以了.安装完成之后,打开命令行工具(win+r,然后输入cmd), ...
- vue cli搭建项目及文件引入
cli搭建方法:需安装nodejs先 1.npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm,用cnpm下载 ...
- Vue -cli 入门 --项目搭建(一)
一. 安装node.js环境. 在node.js官网下载稳定版本(https://nodejs.org/en/) 下载完成后点击安装,安装过程很简单,一直next即可,安装完成会自动添加node及np ...
- vue cli脚手架项目利用webpack给生产环境和发布环境配置不同的接口地址或者不同的变量值。
废话不多说,直接进入正题,此文以配置不同的接口域名地址为例子 项目根目录下有一个config文件夹,基础项目的话里面至少包括三个文件, 1.dev.env.js 2.index.js 3.prod.e ...
- vue cli搭建项目
1.首先电脑要在安装node环境下才能运行 2.全局安装webpack:npm install webpack -g 3.安装vue脚手架: npm install vue-cli -g 4.新建文件 ...
- 使用vscode开发vue cli 3项目,配置eslint以及prettier
初始化项目时选择eslint-config-standard作为代码检测规范,vscode安装ESLint和Prettier - Code formatter两个插件,并进行如下配置 { " ...
- vue/cli创建项目过程
①vue create demo vue版本:3.9.3,node版本:12.8.0 ②Manually select features ③Bab ...
随机推荐
- Significance A and B for protein ratios
实验设计中,一般会做三个生物学重复来确保结果的准确性,尤其在下游分析中.但有时会遇到没有生物学重复,而又需要进行差异分析的情况,这时一般建议考虑foldchange即可,因为根本无法进行T-test等 ...
- SQL优化经验总结34条
SQL优化经验总结34条 我们要做到不但会写SQL,还要做到写出性能优良的SQL,以下为笔者学习.摘录.并汇总部分资料与大家分享! (1) 选择最有效率的表名顺序(只在基于规则的优化器中有效): OR ...
- JasperStudio 输出pdf 出错。
发表于 2008-09-23 09:35:15 楼主net.sf.jasperreports.engine.JRException: Error retrieving field value from ...
- oracle审计实施
1.语句审计 Audit session; Audit session By ; 与instance连接的每个会话生成一条审计记录.审计记录将在连接时期插入并且在断开连接时期进行更新. 保留有关会话 ...
- oracle编写分页过程
有了上面的基础,相信大家可以完成分页存储过程了,要求,请大家编写一个存储过程,要求可以输入表名.每页显示记录数.当前页.排序字段(deptno降序).返回总记录数,总页数和返回结果集. 把一个字符串, ...
- 找顺数【数位dp】
输出1到n中含有6的数的个数. 样例输入 100 样例输出 19 找规律感觉好难想(好像是什么100以内有19个,200以内有19*2个,600以内115个,700以内214个...,1000以内有2 ...
- python 并发之进程
一.什么是进程 进程(Process)是计算机中的程序关于某数据集合上的一次运行活动,是系统进行资源分配和调度的基本单位,是操作系统结构的基础.在早期面向进程设计的计算机结构中,进程是程序的基本执行实 ...
- python 字典索引
- 【datagrid】动态加载列 2016-01-03 16:32 2013人阅读 评论(19) 收藏
之前我们的项目在前台显示只需要把数据从数据库读出来进行显示就可以,datagrid的表头字段都是写死的,把数据往表里一扔,就基本没什么事儿了,结果客户前几天要求,其中一个字段不能是死的,应该是有多少项 ...
- Vue.js 第5章 webpack配置
为什么我们需要打包构建工具:因为我们以后做项目的时候,会使用到很多种不同的工具或者语言,这些工具或者语言其实浏览器并不支持 webpack 是一个现代 JavaScript 应用程序的模块打包器(mo ...
