promise 讲解
Promise的出现 解决了 js 回调地狱得问题
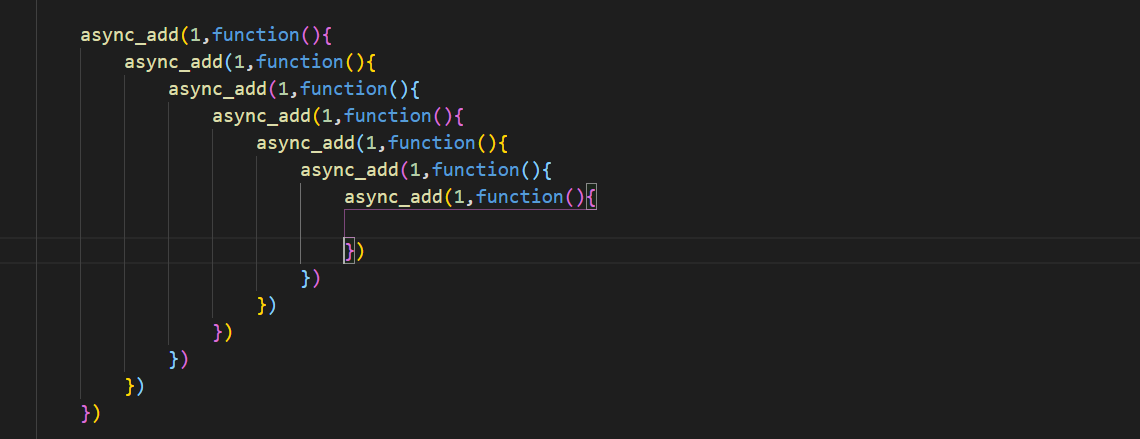
回调地狱图

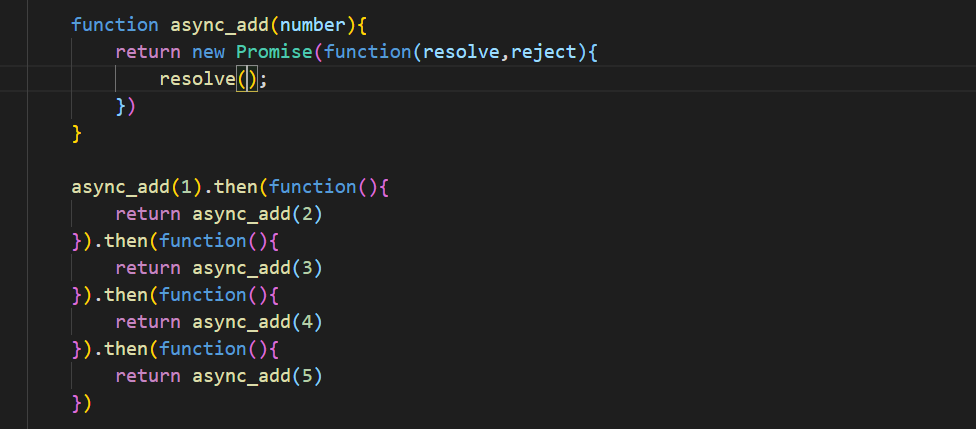
Promise解决回调地狱

是不是美观多了。。
实例化Promise时传入方法里的两个参数 resolve(成功的回调)和reject(失败的回调),
成功的回调在promise 实例对象后面.then((res)=>{console.log(res)})接受的 res 是执行resolve(res)的实参, 执行resolve promise状态是成功状态
失败的回调在promise 实例对象后面.catch((res)=>{console.log(res)})接受的 res 是执行reject(res)的实参 执行reject promise状态是失败状态
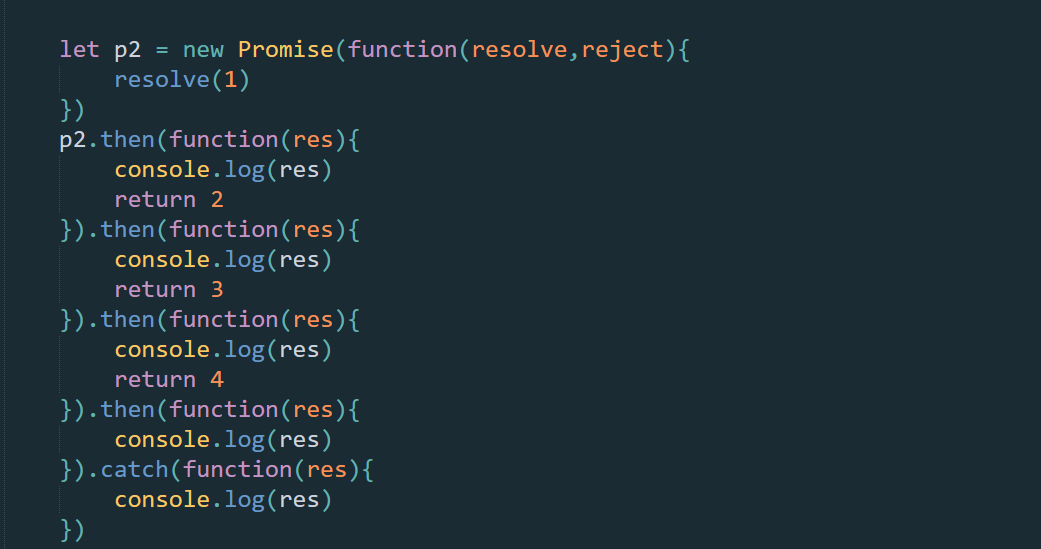
Promise 的链式操作

输出结果 1 2 3 4
整个流程在promise内没有执行reject 并且 then方法内 没有抛出错误 所以,catch是没有执行得,在then方法执行中,如果没有抛出错误 他会自动返回一个promise对象,这个对象携带then得返回值并且状态是成功状态,所以执行后面得then方法,如果遇到抛出错误,状态为失败状态,传递给后面得catch方法,比如上图我在 return 2的地方,换成return throw '123',最下面的catch方法依然能接收到 并输出 123。
记住几点
1、promise 调用 promise 自身状态改为调用promise 对象

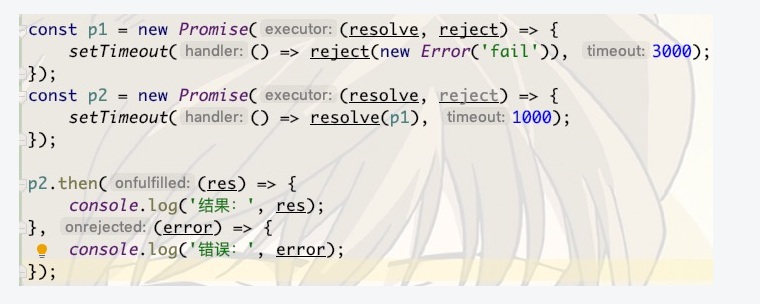
这里说下 then方法可以传两个回调函数,第二个回调函数相当于catch,执行失败状态。
上图执行解决是输出 错误:fail
由于p2内调用p1所以p2的执行状态变为p1的执行状态 所以输出 错误
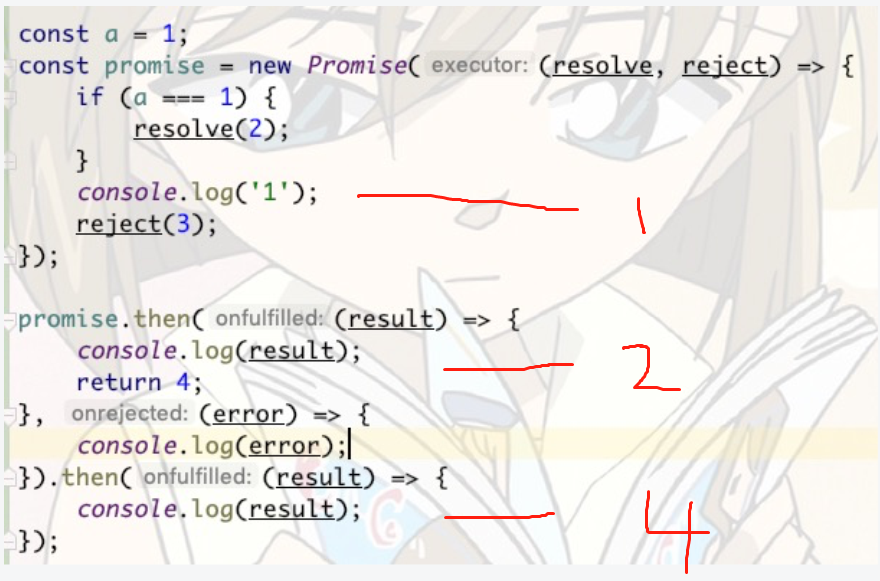
2、new promise(fn) fn里得代码是同步的
3、new promise(fuinction(resolve,reject){ resolve(); reject(); }) 这段代码执行得先resolve() 所以不会在执行reject() 反过来一样 也就是这两个谁先执行,另一个就不会执行 (Promise状态已经确认不会再修改)
下面这图解释了 2、3两点 输出内容是 1 2 4

promise 讲解的更多相关文章
- ES6---new Promise()讲解,Promise对象是用来干嘛的?
ES6---new Promise()讲解,Promise对象是用来干嘛的? :https://blog.csdn.net/Wbiokr/article/details/79490390
- js之promise讲解
1 Promise概述 Promise对象是CommonJS工作组提出的一种规范,目的是为异步操作提供统一接口. 那么,什么是Promises? 首先,它是一个对象,也就是说与其他JavaScript ...
- es6异步编程 Promise 讲解 --------各个优点缺点总结
//引入模块 let fs=require('fs'); //异步读文件方法,但是同步执行 function read(url) { //new Promise 需要传入一个executor 执行器 ...
- ES6---new Promise()讲解(尤其注意里面的参数resolve、reject)
直接打印出来看看吧,console.dir(Promise). 这么一看就明白了,Promise是一个构造函数,自己身上有all.reject.resolve这几个眼熟的方法,原型上有then.cat ...
- 深入理解 Promise
自从ES6流行起来,Promise 的使用变得更频繁更广泛了,比如异步请求一般返回一个 Promise 对象,Generator 中 yield 后面一般跟 Promise 对象,ES7中 Async ...
- promise和axios
1.接口调用方式 原生ajax 基于jQuery的ajax fetch axios 异步 JavaScript的执行环境是「单线程」 所谓单线程,是指JS引擎中负责解释和执行JavaScript代码的 ...
- Vue2.0+Node.js+MongoDB全栈打造商城系统 免费下载
<ignore_js_op> 课程目录||--第01章 课程介绍| 01-01 课程-导学.mp4| 01-02 前端框架回顾.mp4| 01-03 vue概况以及核心思 ...
- 大白话讲解Promise(二)理解Promise规范
上一篇我们讲解了ES6中Promise的用法,但是知道了用法还远远不够,作为一名专业的前端工程师,还必须通晓原理.所以,为了补全我们关于Promise的知识树,有必要理解Promise/A+规范,理解 ...
- 大白话讲解Promise(一)
去年6月份, ES2015正式发布(也就是ES6,ES6是它的乳名),其中Promise被列为正式规范.作为ES6中最重要的特性之一,我们有必要掌握并理解透彻.本文将由浅到深,讲解Promise的基本 ...
随机推荐
- Directx11教程(20) 一个简单的水面
原文:Directx11教程(20) 一个简单的水面 nnd,以前发的这篇教程怎么没有了?是我自己误删除了,还是被系统删除了? 找不到存稿了,没有心情再写一遍了. 简单说一下,本篇教程就是实 ...
- Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第二十三章:角色动画
原文:Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第二十三章:角色动画 学习目标 熟悉蒙皮动画的术语: 学习网格层级变换 ...
- Python对于封装性的看法
- sqlplus连接数据库报错SP2-0642: SQL*Plus internal error state 2130, context 0:0:0解决
sqlplus连接数据库报错SP2-0642: SQL*Plus internal error state 2130, context 0:0:0解决 sqlplus 连接数据库报错SP2-0642: ...
- 原生js实现复制文本到粘贴板
项目中经常会遇到点击按钮复制订单号.订单id等内容到粘贴板中的需求.可是通常我们都是用Ctrl + c或右击复制的,别操心,js也是有复制命令的,那就是document.execCommand('co ...
- Entity Framework 映射问题
今天在数据库(mysql)新增了一个字段,但是一直以为添加字段,然后在实体模型中选择 一直是以为选择"添加",就导致有问题,原因就不说,有点蠢,人家都已经存在,还加上去干嘛,我要的 ...
- 2015 Objective-C 三大新特性
http://www.cocoachina.com/ios/20150617/12148.html Overview 自 WWDC 2015 推出和开源 Swift 2.0 后,大家对 Swift 的 ...
- Data Flow-File Read-详细过程
- uda 3.C++二维向量
二维向量 接下来,你将使用向量来存储矩阵.就像 Python 使用列表列表来存储矩阵一样,C++ 使用的是向量的向量.用于声明二维向量的语法有点复杂. 假设你正在使用 Python,并且想存储一个 3 ...
- Export与import命令
模块功能主要由两个命令构成:export和import. export命令用于用户自定义模块,规定对外接口: import命令用于输入其他模块提供的功能,同时创造命名空间(namespace),防止函 ...
