day 86 Vue学习之八geetest滑动验证

Vue学习之八geetest滑动验证
本节目录
一 geetest前端web中使用
下载gt文件,官网地址,下面我们就来完成一下基于geetest的滑动验证怎么做:
首先在项目之使用,将我们下载的文件放到我们的项目目录下,我放到了static文件夹下的global文件夹下,然后在项目入口文件main.js中引入,看目录结构:

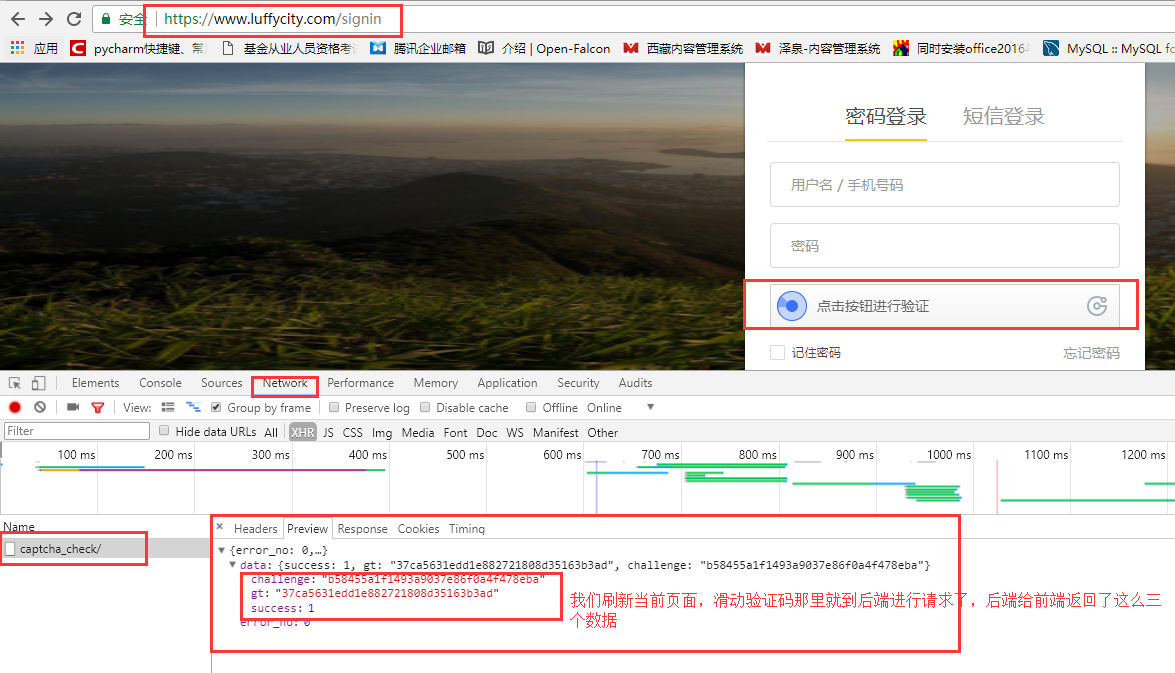
然后我们直接就能在各个组件中使用了,首先我们找个案例分析一下:看图

那么后端返回的这三个数据是什么呢,我们看看看geetest官网怎么说的:
我们引入了gt.js之后,就可以使用一个函数叫做`initGeetest` 初始化函数,这个函数怎么用呢,结合ajax或者axios来用,看代码:

ajax({
url: "API1接口(详见服务端部署)",这个url就是我们上面那个例子中的请求路径
type: "get",
dataType: "json",
success: function (data) {
//请检测data的数据结构, 保证data.gt, data.challenge, data.success有值,你就会发现,这三个数据正好是我们上面这个例子中后端返回给前端的三个数据
initGeetest({
// 以下配置参数来自服务端 SDK
gt: data.gt,
challenge: data.challenge,
offline: !data.success,
new_captcha: true //这个参数先不用管它,放在这里就行了
}, function (captchaObj) {
// 这里可以调用验证实例 captchaObj 的实例方法
})
}
})

官网还说了一句话:以上初始化过程,需要结合服务端 SDK 使用,因为初始化所传入的配置参数来自服务端 SDK,也就是说要配合后端进行工作。
我们来试一下,看看项目中怎么玩,上面我们在项目中已经引入gt.js文件了,那么我们直接来使用一下:
直接看代码吧,我的代码写的复杂了一些,其实直接在你想做滑动验证的组件中发送axios请求就行,我把请求和url都放到了一个其他的文件里面了,名字叫做api.js,在static文件夹下的global文件夹下

好,入口文件main.js的代码如下:

// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router' import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
import VueCookie from 'vue-cookies'
Vue.use(VueCookie); Vue.config.productionTip = false; //引入全局的geetest
import '../static/global/gt' //将api引入
import * as api from './restful/api'
Vue.prototype.$http = api; /* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
});

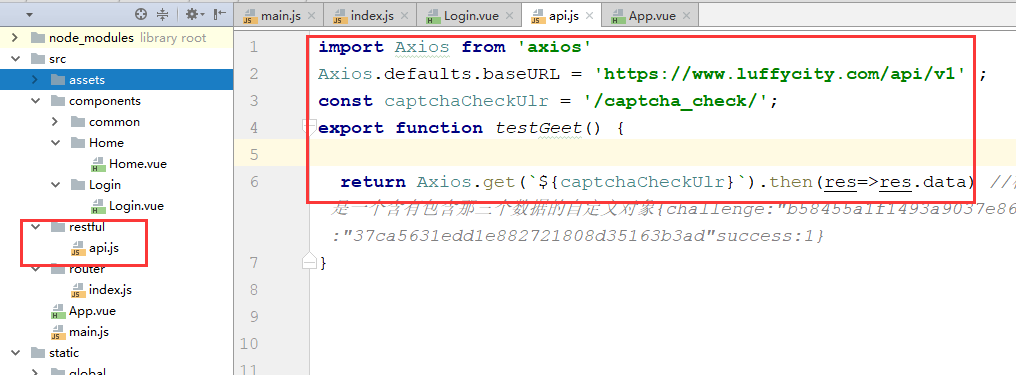
api.js文件内容如下:

import Axios from 'axios'
Axios.defaults.baseURL = 'https://www.luffycity.com/api/v1' ;
const captchaCheckUlr = '/captcha_check/';
export function testGeet() { return Axios.get(`${captchaCheckUlr}`).then(res=>res.data) //根据后端返回的数据结构来处理的,那现在得到的是一个含有包含那三个数据的自定义对象{challenge:"b58455a1f1493a9037e86f0a4f478eba"gt:"37ca5631edd1e882721808d35163b3ad"success:1}
}

路由信息文件index.js内容如下:

import Vue from 'vue'
import Router from 'vue-router'
// import Home from '@/components/Home/Home'
import Login from '@/components/Login/Login' Vue.use(Router); export default new Router({
mode:'history',
routes: [
{
path: '/',
redirect:{name:'Login'}
},
{
path: '/',
name: 'Login',
component: Login
}
]
})

组件Login.vue内容如下:

<template>
<div id="login">
<div id="geetest"></div>
</div>
</template> <script>
export default {
name: 'Login',
data() {
return {}
},
methods: {
getGeetest() {
this.$http.testGeet().then(res => {
console.log(res);
//使用gt的initGeetest函数来初始化咱们的滑动验证
initGeetest({
// 以下配置参数来自服务端 SDK,这是第一次验证,也就是获取到了后端的这个三个数据
gt: res.data.gt,
challenge: res.data.challenge,
offline: !res.data.success,
new_captcha: true
}, function (captchaObj) {
// 这里可以调用验证实例 captchaObj 的实例方法
console.log(captchaObj);
//通过调用captchaObj对象的appendTo方法,给某个标签添加上滑动验证对象,就行了,看写法
captchaObj.appendTo('#geetest') //参数是一个标签选择器,那么这个标签就加上了滑动验证的页面效果 })
}).catch(err => { })
}
}, created() {
this.getGeetest();
}
}
</script> <style scoped>
#login {
width: 200px;
height: 40px;
} </style>

App.vue组件的内容如下:

<template>
<div id="app"> <router-view/>
</div>
</template> <script>
export default {
name: 'App'
}
</script> <style> </style>

好,拿到上面的代码一运行,就有了。
页面效果如下:

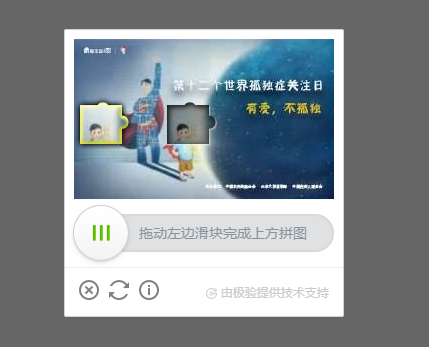
点击这个按钮之后的效果如下:

滑动之后的效果如下:

好,现在滑动验证的效果就有了。
但是做一个滑动验证还需要第二次验证,上面拿到后端的那三个数据算是第一次验证了,也就是第一次和后端交互了,那么第二次验证是什么呢,官网上也有说法,直接看我的图吧:

官方代码是这样写的:通过 ajax 方式进行二次验证,就是滑动完成,需要将滑动完数据发送给后端进行验证

initGeetest({
// 省略配置参数
}, function (captchaObj) {
// 省略其他方法的调用
// 这里调用了 onSuccess 方法,该方法介绍见下文
captchaObj.onSuccess(function () { //这是滑动验证成功之后立马发送ajax请求进行登陆,就可以写在这个方法里面,但是我们上面的那个业务场景并不是直接就登陆,还需要点击登陆按钮,所以我们登陆请求不是写在这里的
var result = captchaObj.getValidate();
// ajax 伪代码
ajax(apirefer, {
geetest_challenge: result.geetest_challenge,
geetest_validate: result.geetest_validate,
geetest_seccode: result.geetest_seccode,
// 其他服务端需要的数据,比如登录时的用户名和密码
}, function (data) {
// 根据服务端二次验证的结果进行跳转等操作
});
});
});

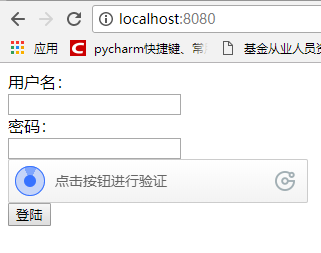
然后我针对上面的场景写了一个简单的登陆页面:

然后我们写一下login.vue组件的代码,其他文件的代码和之前一样:

<template>
<div id="login">
<div>
用户名:<input v-model="username" type="text" name="username">
</div>
<div>
密码:<input v-model="password" type="password" name="password">
</div>
<div id="geetest"></div>
<div>
<button @click="loginHandler">登陆</button>
</div>
</div>
</template> <script>
export default {
name: 'Login',
data() {
return {
username: '', //保存用户名和密码
password: '',
geetestObj: {} //二次验证的时候需要的三个geetest数据
}
},
methods: {
getGeetest() {
this.$http.testGeet().then(res => {
console.log(res);
//使用gt的initGeetest函数来初始化咱们的滑动验证
initGeetest({
// 以下配置参数来自服务端 SDK
gt: res.data.gt,
challenge: res.data.challenge,
offline: !res.data.success,
new_captcha: true
}, (captchaObj) => {
// 这里可以调用验证实例 captchaObj 的实例方法
console.log(captchaObj);
//通过调用captchaObj对象的appendTo方法,给某个标签添加上滑动验证对象,就行了,看写法
captchaObj.appendTo('#geetest'); //参数是一个标签选择器,那么这个标签就加上了滑动验证的页面效果 //进行二次验证
// captchaObj.onSuccess(function () { //别忘了改成箭头函数,不然this不是你当前的组件对象
captchaObj.onSuccess(() => {
//通过这个captchaObj.getValidate()方法,会得到一个自定义对象,这个对象里面有三个数据,将来点击提交按钮的时候,不仅仅要提交用户名和密码,还要将这三个数据提交给后端进行验证
let result = captchaObj.getValidate();
console.log(result);//{geetest_challenge: "a56e62f9d5d985b1d5f94a7477359bc940", geetest_validate: "7157b987d41f2acdae4e60fbd832376f", geetest_seccode: "7157b987d41f2acdae4e60fbd832376f|jordan"}
this.geetestObj = result; //保存这个数据 // // ajax 伪代码,这些代码是官网提供的,这是我们做滑动验证成功之后,直接发送登陆请求的写法,写在这个captchaObj.onSuccess的方法中,但是我们的场景不是这样的,
// ajax(apirefer, {
// geetest_challenge: result.geetest_challenge,
// geetest_validate: result.geetest_validate,
// geetest_seccode: result.geetest_seccode,
//
// // 其他服务端需要的数据,比如登录时的用户名和密码
// }, function (data) {
// // 根据服务端二次验证的结果进行跳转等操作
}); })
}).catch(err => { })
}, //点击登陆按钮,将数据发送给对应的登陆url
loginHandler() {
console.log(this.username, this.password, this.geetestObj);//输入的用户名密码还有geetest三个数据,就都有了,
//组合数据,当作登陆请求的参数
let params = {
geetest_challenge: this.geetestObj.geetest_challenge,
geetest_validate: this.geetestObj.geetest_validate,
geetest_seccode: this.geetestObj.geetest_seccode,
username: this.username,
password: this.password,
};
//其实我们在前端还可以对我们发送的这五个数据进行不为空的验证,我就不写啦
// 伪代码:就可以了
// axios.post('登陆url',params).then(res=>{}).catch(error=>{});
} }, created() {
this.getGeetest();
}
}
</script> <style scoped>
#login {
width: 200px;
height: 200px;
} </style>

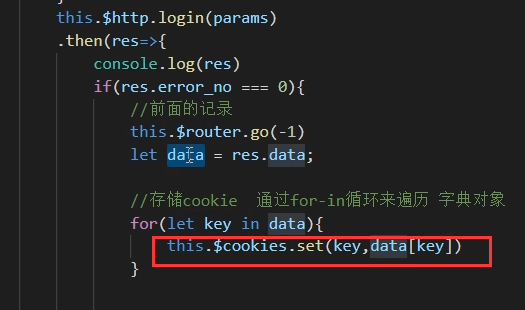
然后就能够登陆了,发送了登陆认证请求之后,后端会验证我们的发送的五个数据(还有个记住密码的选填数据,这个数据可以自己加到咱们的数据里面,暂时咱们没用昂),验证成功之后,后端会返回给前端一个token,作为你已经登陆成功的标识,以后再点击网站的其他页面的时候,就通过这个token值就能判断当前用户是不是登陆了,怎么玩呢,通过vue-cookie保存到cookie中就行了。

还有就是我们要将登陆成功后返回回来的个人信息要保存到vuex中,然后标题栏的那个个人信息那部分要用,当然不用vuex也行,组件传值就可以,我们也是为了用起来更方便:

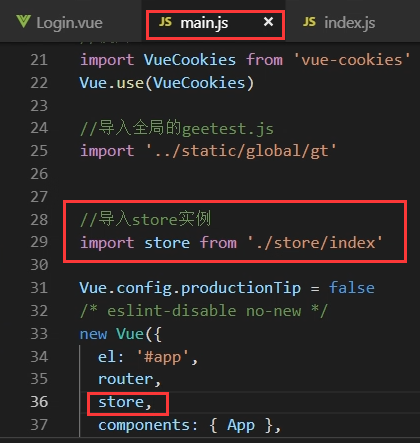
然后在main.js的vue实例中挂载一下:

然后组件中登陆成功后,那么this.$store.dispatch('get_user',data) 参数一是actions中的方法,data是登陆成功后返回的数据。
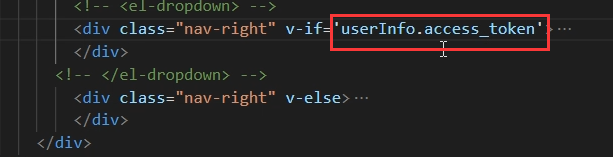
那么所有的组件中,都可以通过computed计算属性来监听这个数据(里面有token),来判断用户是不是登陆了,并且标题栏也有用户的信息。


然后用户点击退出的时候,别忘了删cookie,还要删用户的信息。
还有个问题就是,你可能发现我们不同的js文件中都导入了vue
import Vue from 'vue'
项目中用的都是一个vue实例,也就是说,即便是你在不同的js文件里面引入了vue,大家使用的还是一个(类似于后端代码的单例模式)

二 xxx
这里的内容先不要看昂,导航守卫,路由进阶内容:
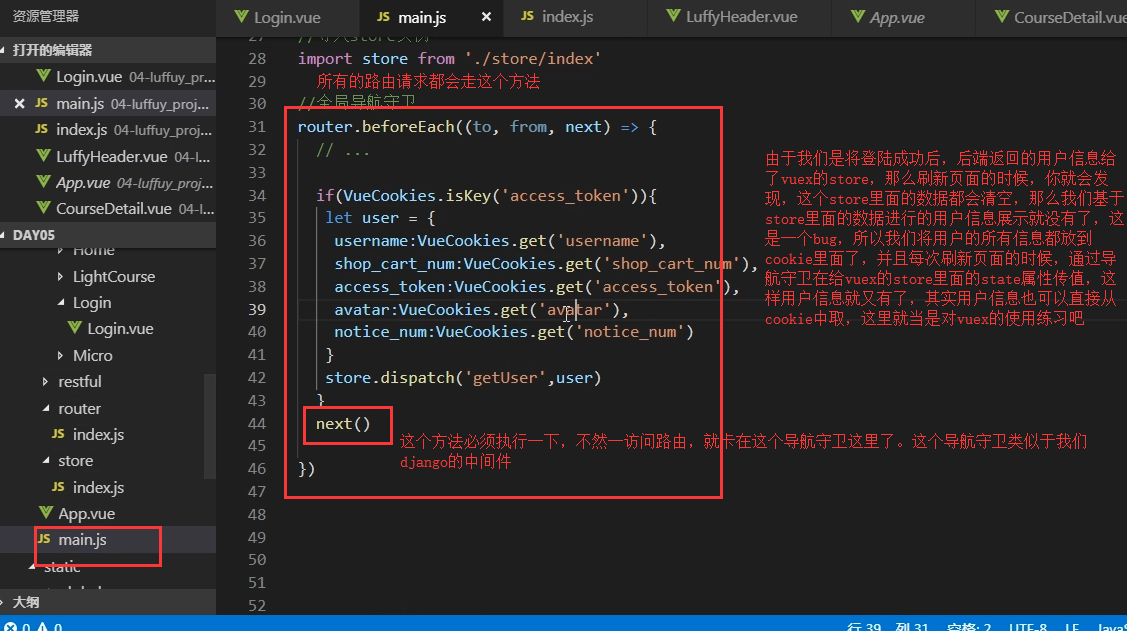
全局守卫和局部守卫,我简单说一下全局守卫,全局导航守卫要在全局引入,所以一般都是在man.js这个入口文件引入:

三 xxx
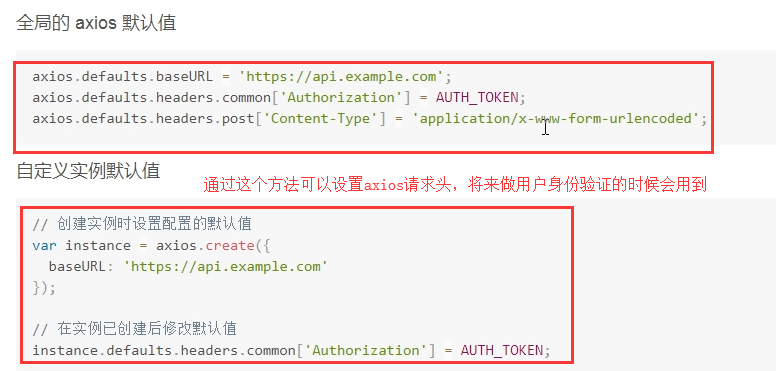
补充一点axios的内容:

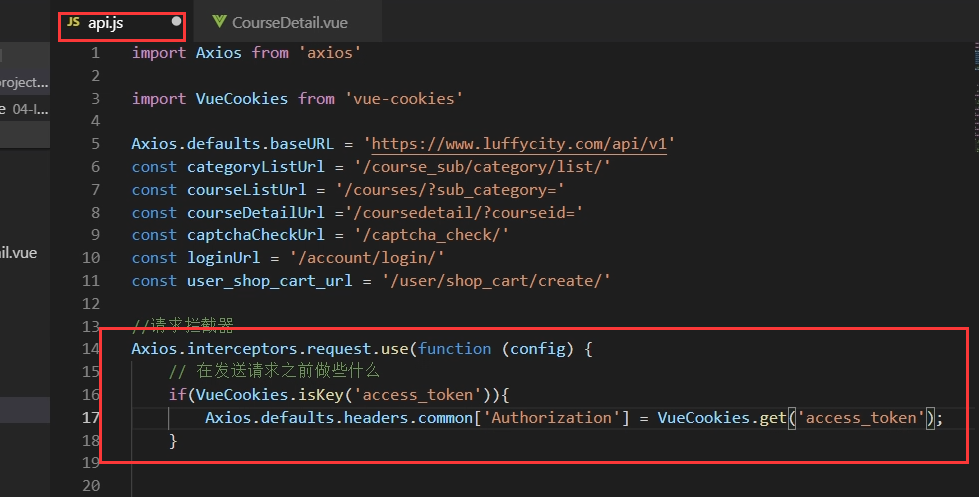
还有一个请求前后的操作:

将来的用法:其实这个token就类似于session做的事情。


四 xxx
五 xxx
六 xxx
七 xxx
八 xxx
day 86 Vue学习之八geetest滑动验证的更多相关文章
- day 88 Vue学习之八geetest滑动验证
本节目录 一 geetest前端web中使用 二 xxx 三 xxx 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 geetest前端web中使用 下载gt文件,官网地址,下面我 ...
- VUE中使用geetest滑动验证码
一,准备工作:服务端部署 下载文件gt.gs: https://github.com/GeeTeam/gt3-python-sdk 需要说明的是这里的gt.js文件,它用于加载对应的验证JS库. 1. ...
- day 86 Vue学习之五DIY脚手架、webpack使用、vue-cli的使用、element-ui
本节目录 一 vue获取原生DOM的方式 二 DIY脚手架 三 vue-cli脚手架的使用 四 webpack创建项目的玩法 五 element-ui的使用 六 xxx 七 xxx 八 xxx 一 ...
- vue学习目录 vue初识 this指向问题 vue组件传值 过滤器 钩子函数 路由 全家桶 脚手架 vuecli element-ui axios bus
vue学习目录 vue学习目录 Vue学习一之vue初识 Vue学习二之vue结合项目简单使用.this指向问题 Vue学习三之vue组件 Vue学习四之过滤器.钩子函数.路由.全家桶等 Vue学习之 ...
- Vue(7)- vue-cookies、极验滑动验证geetest、vue-router的导航守卫
一.vue-cookies 参考文档简书:https://www.jianshu.com/p/535b53989b39 参考文档npm:https://www.npmjs.com/package/vu ...
- vue-cookies、极验滑动验证geetest、vue-router的导航守卫
一 . vue-cookies 参考文档简书:https://www.jianshu.com/p/535b53989b39 参考文档npm:https://www.npmjs.com/package/ ...
- DRF 中使用 级验科技滑动验证
接口的login 登录 使用 Django 中的 auth 认证 因为之前合并了 django 的 用户表 创建的 用户 密码 会在内部进行加密 不知道加密方式所以要使用 authenticate 来 ...
- Vue学习笔记-Django REST framework3后端接口API学习
一 使用环境 开发系统: windows 后端IDE: PyCharm 前端IDE: VSCode 数据库: msyql,navicat 编程语言: python3.7 (Windows x86- ...
- 滑动验证的设计与实现J2EE
滑动验证的设计与实现J2EE 注:本博文为博主原创,转载请注明出处. 项目源码地址:https://github.com/zhangxy1035/Verify 本篇博文的主要目录如下: 一.项目简介二 ...
随机推荐
- vue footer点击变色
<header class="tab_nav"> <div v-for="(item,index) in tabNav" @click=&qu ...
- Go 算术运算符
Go 算术运算符 package main import "fmt" func main() { var a int = 21 var b int = 10 var c int c ...
- NOIp2018集训test-10-4/test-10-5 (联考四day1/day2)
这个day1稍微有点毒瘤吧?? DAY1 排列 以前总是把day1t1想太复杂了翻车,差不多往正解的方向想了一下感觉不可能这么复杂这可是noipday1t1啊一定有非常简单的方法然后翻车了?? 题目转 ...
- centos7.4安装高可用(haproxy+keepalived实现)kubernetes1.6.0集群(开启TLS认证)
目录 目录 前言 集群详情 环境说明 安装前准备 提醒 一.创建TLS证书和秘钥 安装CFSSL 创建 CA (Certificate Authority) 创建 CA 配置文件 创建 CA 证书签名 ...
- 20140401 cudaHOG代码
1.cudaHOG代码(删减没有必要的目录) cudaHOGDetect需要boost库:boost_date_time-vc100-mt-1_40.lib VC++目录->附加库目录D:\bo ...
- 读取.properties配置文件(转载)
读取.properties 文件 配置文件的一种,内容以键值对的形式存在,且每个键值对独占一行.#号作为行注释的起始标志,中文注释会自动进行unicode编码.示例: # ip and port of ...
- json-lib 的maven dependency 一直找不到jar 包
项目中要用到json-lib,mvnrepository.com查找它的dependency时结果如下: xml 代码 <dependency> <groupId>net.sf ...
- 安装mysql时,服务无法启动的问题
1.下载mysql镜像文件:mysql-installer-community-8.0.17.0.msi 2.点击镜像进行安装,一直next即可 3.cmd以管理员身份,进入到安装的mysql安装目录 ...
- 关于__init__.py
假设程序目录结构如下: ├── checkpoints/ ├── data/ │ ├── __init__.py │ ├── dataset.py │ └── get_data.sh ├── mode ...
- Nginx+win10安装配置
一.前言 Nginx是一款自由的.开源的.高性能的HTTP服务器和反向代理服务器,同时也提供了IMAP/POP3/SMTP服务.Nginx可以进行反向代理.负载均衡.HTTP服务器(动静分离).正向代 ...
