Echarts——更改仪表盘方向和颜色
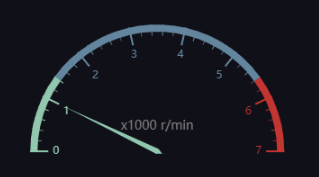
做小项目需要用到仪表盘,官方给出的颜色设置如下:

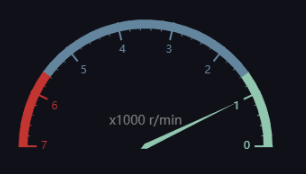
而我想要如下样式的:

最后,经过一番折腾算是搞成了如下样式效果:

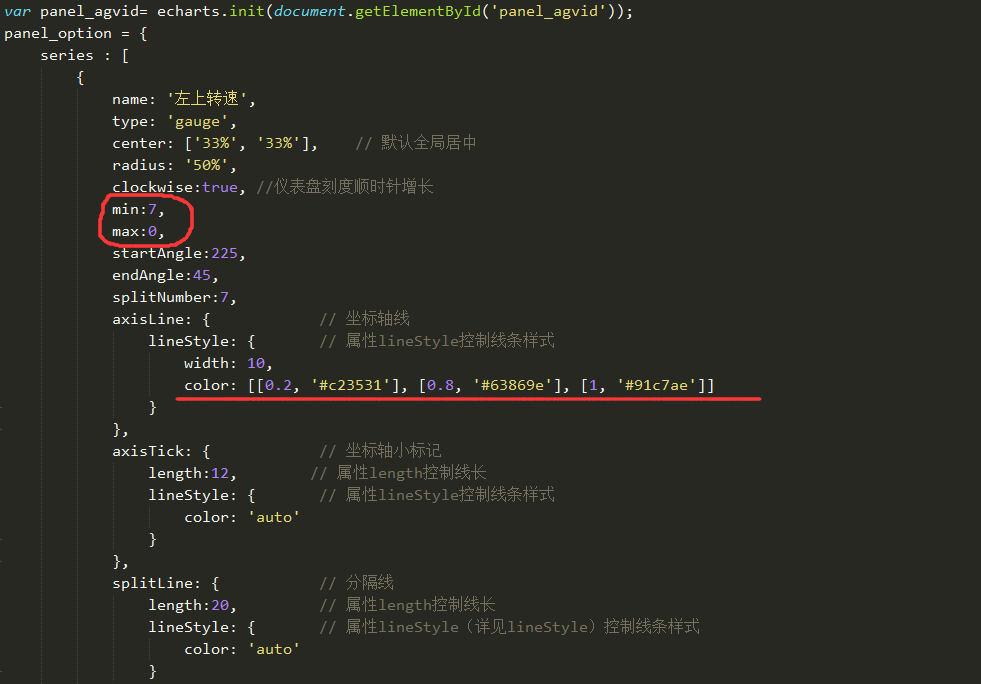
要达到上面效果关键在于设置Echarts的如下两处js代码:

1.大小值要颠倒,因为这里的仪表刻度是顺时针增长的
2.坐标轴线的颜色要重新设置,不能用默认的,要把默认的颜色顺序颠倒过来
总体代码如下:
HTML:
<html>
<head>
<title>汽车仪表盘</title>
<style>
[v-cloak] {
display: none;
}
html,body{
height: 100%;
width: 100%;
padding: 0;
margin: 0;
background: gray;
display: flex;/*设置为弹性容器*/
align-items: center; /*包含的元素垂直居中*/
justify-content: center; /*包含的元素水平居中*/
}
.bg_total{
width: 80vh; /* 1vh 等于1/100的视口高度 */
height: 80%;
background: url(../static/img/totalBg.png) no-repeat;
background-size: 100% 100%;
}
.panel_agv{
width: 100%;
height: 100%;
position: relative;
background: #101019;
}
</style>
</head>
<body>
<div class="bg_total">
<div id="panel_agvid" class="panel_agv"></div>
</div>
<script type="text/javascript" src="./js/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="./js/echarts-en.min.js"></script>
<script type="text/javascript" src="./js/myecharts.js"></script>
</body>
</html>
JS:
var panel_agvid= echarts.init(document.getElementById('panel_agvid'));
panel_option = {
series : [
{
name: '左上转速',
type: 'gauge',
center: ['33%', '33%'], // 默认全局居中
radius: '50%',
clockwise:true, //仪表盘刻度顺时针增长
min:7,
max:0,
startAngle:225,
endAngle:45,
splitNumber:7,
axisLine: { // 坐标轴线
lineStyle: { // 属性lineStyle控制线条样式
width: 10,
color: [[0.2, '#c23531'], [0.8, '#63869e'], [1, '#91c7ae']]
}
},
axisTick: { // 坐标轴小标记
length:12, // 属性length控制线长
lineStyle: { // 属性lineStyle控制线条样式
color: 'auto'
}
},
splitLine: { // 分隔线
length:20, // 属性length控制线长
lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式
color: 'auto'
}
},
pointer: {
width:3
},
title: {
offsetCenter: ['0', '-20%'], // x, y,单位px
fontSize: 14,
color:'gray'
},
detail: {
offsetCenter: ['0', '35%'], // x, y,单位px
textStyle: { // 其余属性默认使用全局文本样式
fontWeight: 'bolder',
fontSize: 18
}
},
data:[{value: 0, name: 'x1000 r/min'}]
},
{
name: '右上转速',
type: 'gauge',
center: ['66%', '33%'], // 默认全局居中
radius: '50%',
min:0,
max:7,
startAngle:135,
endAngle:-45,
splitNumber:7,
axisLine: { // 坐标轴线
lineStyle: { // 属性lineStyle控制线条样式
width: 8
}
},
axisTick: { // 坐标轴小标记
length:12, // 属性length控制线长
lineStyle: { // 属性lineStyle控制线条样式
color: 'auto'
}
},
splitLine: { // 分隔线
length:20, // 属性length控制线长
lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式
color: 'auto'
}
},
pointer: {
width:3
},
title: {
offsetCenter: ['0', '-20%'], // x, y,单位px
fontSize: 14,
color:'gray'
},
detail: {
offsetCenter: ['0', '35%'], // x, y,单位px
textStyle: { // 其余属性默认使用全局文本样式
fontWeight: 'bolder',
fontSize: 18
}
},
data:[{value: 0, name: 'x1000 r/min'}]
},
{
name: '左下转速',
type: 'gauge',
center: ['33%', '66%'], // 默认全局居中
radius: '50%',
min:0,
max:7,
startAngle:315,
endAngle:135,
splitNumber:7,
axisLine: { // 坐标轴线
lineStyle: { // 属性lineStyle控制线条样式
width: 8
}
},
axisTick: { // 坐标轴小标记
length:12, // 属性length控制线长
lineStyle: { // 属性lineStyle控制线条样式
color: 'auto'
}
},
splitLine: { // 分隔线
length:20, // 属性length控制线长
lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式
color: 'auto'
}
},
pointer: {
width:3
},
title: {
offsetCenter: ['0', '20%'], // x, y,单位px
fontSize: 14,
color:'gray'
},
detail: {
offsetCenter: ['0', '-35%'], // x, y,单位px
textStyle: { // 其余属性默认使用全局文本样式
fontWeight: 'bolder',
fontSize: 18
}
},
data:[{value: 0, name: 'x1000 r/min'}]
},
{
name: '右下转速',
type: 'gauge',
center: ['66%', '66%'], // 默认全局居中
radius: '50%',
min:7,
max:0,
startAngle:45,
endAngle:-135,
splitNumber:7,
axisLine: { // 坐标轴线
lineStyle: { // 属性lineStyle控制线条样式
width: 8,
color: [[0.2, '#c23531'], [0.8, '#63869e'], [1, '#91c7ae']]
}
},
axisTick: { // 坐标轴小标记
length:12, // 属性length控制线长
lineStyle: { // 属性lineStyle控制线条样式
color: 'auto'
}
},
splitLine: { // 分隔线
length:20, // 属性length控制线长
lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式
color: 'auto'
}
},
pointer: {
width:3
},
title: {
offsetCenter: ['0', '20%'], // x, y,单位px
fontSize: 14,
color:'gray'
},
detail: {
offsetCenter: ['0', '-35%'], // x, y,单位px
textStyle: { // 其余属性默认使用全局文本样式
fontWeight: 'bolder',
fontSize: 18
}
},
data:[{value: 0, name: 'x1000 r/min'}]
}
]
};
setInterval(function (){
panel_option.series[0].data[0].value = 1;
panel_option.series[1].data[0].value = 1;
panel_option.series[2].data[0].value = 1;
panel_option.series[3].data[0].value = 1;
panel_agvid.setOption(panel_option,true);
},2000);
只要再设置一个js全局变量对象就可以实现仪表盘数值的实时更新!
Echarts——更改仪表盘方向和颜色的更多相关文章
- echarts更改折线图区域颜色、折线颜色、折点颜色
series : [ { name:'订单流入总数', type:'line', stack: '总量', areaStyle: { normal: { color: '#8cd5c2' //改变区域 ...
- [转]如何在Windows 10中更改文件夹背景颜色
ini文件.我们甚至可以使用相同的技术将图片设置为文件夹背景. 已有工具可以更改Windows 7中Windows资源管理器背景的颜色,并将图像设置为Windows 7中的文件夹背景,但这些工具与Wi ...
- []如何在Windows 10中更改文件夹背景颜色
ini文件.我们甚至可以使用相同的技术将图片设置为文件夹背景. 已有工具可以更改Windows 7中Windows资源管理器背景的颜色,并将图像设置为Windows 7中的文件夹背景,但这些工具与Wi ...
- C# Word中设置/更改文本方向
C# Word中设置/更改文本方向 一般情况下在Word中输入的文字都是横向的,今天给大家分享两种方法来设置/更改一个section内的所有文本的方向及部分文本的方向,有兴趣的朋友可以试下. 首先,从 ...
- 如何更改Audition的界面颜色
如何更改Audition的界面颜色_百度经验 https://jingyan.baidu.com/article/77b8dc7fce2c6a6174eab6f6.html
- echarts更改坐标轴文字颜色及大小
xAxis: { data: anameArr, axisLabel: { show: true, textStyle: { color: '#c3dbff', //更改坐标轴文字颜色 fontSiz ...
- echarts更改轴线颜色
xAxis : [ { type : 'category', data : ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月 ...
- ios上 更改 状态栏(UIStatusBar)的颜色,你值得一看、收藏
IOS上 关于状态栏的相关设置(UIStatusBar) 知识普及 ios上状态栏 就是指的最上面的20像素高的部分 状态栏分前后两部分,要分清这两个概念,后面会用到: 前景部分:就是指的显示电池.时 ...
- echarts之词云随机颜色的配置
echarts中的词云字体产生随机颜色,最主演的是要引入worldcloud.js,另外还要有jquery.js文件与echarts.js文件的引入,通过配置即可实现词云随机颜色的产生.下面为大家介绍 ...
随机推荐
- Go Hello World 实例
## Go Hello World 实例 package main import "fmt" func main() { /* This is my first sample pr ...
- 「题解」:x
问题 A: x 时间限制: 1 Sec 内存限制: 256 MB 题面 题面谢绝公开. 题解 赛时想到了正解并且对拍了很久.对拍没挂,但是评测姬表示我w0了……一脸懵逼. 不难证明,如果对于两个数字 ...
- NX二次开发-获取面的法向向量UF_MODL_ask_face_data
NX9+VS2012 #include <uf.h> #include <uf_modl.h> #include <uf_obj.h> #include <u ...
- csp-s模拟测试99
csp-s模拟测试99 九九归一直接爆炸. $T1$一眼板子. $T2$一眼语文题(语文的唯一一次$120+$是给模拟出来的可知我的语文能力). $T3$一眼普及题. ?? Hours Later 板 ...
- ionic-CSS:ionic 头部与底部
ylbtech-ionic-CSS:ionic 头部与底部 1.返回顶部 1. ionic 头部与底部 Header(头部) Header是固定在屏幕顶部的组件,可以包如标题和左右的功能按钮. ion ...
- hive简述
显示表头,当前终端有效 set hive.cli.print.header=true; 查看表结构 desc table; 详细的表结构 desc formatted table; 删除表 drop ...
- jquery操作html元素之(添加元素)
添加新的 HTML 内容 我们将学习用于添加新内容的四个 jQuery 方法: append() - 在被选元素的结尾插入内容 prepend() - 在被选元素的开头插入内容 after() - 在 ...
- VB.NET利用正則表達式巧妙限制字符输入
版权声明:本文为博主原创文章.未经博主同意不得转载. https://blog.csdn.net/u010028869/article/details/37913867 在通常的程序设计中.对 ...
- vue created与activated的区别
搬运自:https://www.cnblogs.com/goloving/p/9256212.html 使用<keep-alive>会将数据保留在内存中,如果要在每次进入页面的时候获取最新 ...
- Docker学习のDocker的简单应用
一.常见基本docker命令 docker是在一个linux虚拟机上运行的(对于windows来说),打开Docker quickStart terminal,就连街上了docker的 daemon ...
