combotree(组合树)的使用
一、前言:
组合树(combotree)把选择控件和下拉树结合起来。它与组合框(combobox)相似,不同的是把列表替换成树组件。组合树(combotree)支持带有用于多选的树状态复选框的树。
二、使用实例
1、创建方式
easyui 中的控件一般有两种创建方式:通过标签的方式以及js编程的方式。
1.1 标签的方式创建:
<select id="cc" class="easyui-combotree" style="width:200px;"
data-options="url:'get_data.php',required:true">
</select>
1.2 使用 javascript 创建组合树(combotree)
1.2.1 本地数据源的加载
通过继承自tree的"data"属性来实现:
<input id="ProjectTree" style="width: 300px;" />
$("#ProjectTree").combotree({
data: [{
text: 'Item1',
state: 'closed',
children: [{
text: 'Item11'
}, {
text: 'Item12'
}]
}, {
text: 'Item2'
}]
});
效果图:

通过方法“loadData”实现:
<input id="ProjectTree" class="easyui-combotree" style="width: 300px;" />
$("#ProjectTree").combotree("loaddata", [{
text: 'Item1',
state: 'closed',
children: [{
text: 'Item11'
}, {
text: 'Item12'
}]
}, {
text: 'Item2'
}]);
1.2.2 异步加载数据:
在介绍异步加载数据之前,先讲解一下数据源的格式。其格式为json,每个节点都具备一下属性:
- id:节点ID,对加载远程数据很重要。
- text:显示节点文本。
- state:节点状态,'open' 或 'closed',默认:'open'。如果为'closed'的时候,将不自动展开该节点。
- checked:表示该节点是否被选中。
- attributes: 被添加到节点的自定义属性。
- children: 一个节点数组声明了若干节点。
数据源格式举例:
[{
"id":1,
"text":"Folder1",
"iconCls":"icon-save",
"children":[{
"text":"File1",
"checked":true
},{
"text":"Books",
"state":"open",
"attributes":{
"url":"/demo/book/abc",
"price":100
},
"children":[{
"text":"PhotoShop",
"checked":true
},{
"id": 8,
"text":"Sub Bookds",
"state":"closed"
}]
}]
},{
"text":"Languages",
"state":"closed",
"children":[{
"text":"Java"
},{
"text":"C#"
}]
}]
异步加载数据举例:
前端js代码:
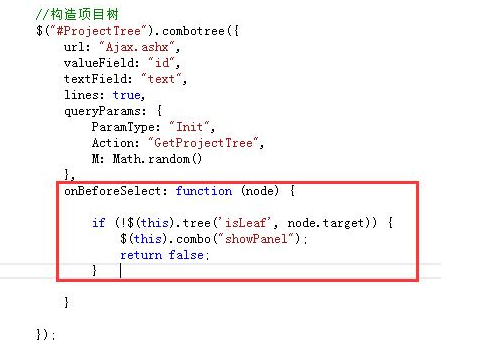
//构造项目树
$("#ProjectTree").combotree({
url: "Ajax.ashx",
valueField: "id",
textField: "text",
lines: true,
queryParams: {
ParamType: "Init",
Action: "GetProjectTree",
M: Math.random()
},
onBeforeSelect: function (node) {
// debugger;
if (!$(this).tree('isLeaf', node.target)) {
$(this).combo("showPanel");
return false;
} } });
1.2.2.1 在实现过程中遇到的问题以及解决方法
1、json的格式
2、C#中引号的嵌套
通过转义字符来实现:\"
3、如何生成combotree的数据源
通过递归的算法来实现,直接上代码:
/// <summary>
/// 构造项目树
/// </summary>
/// <returns>返回Json格式的字符串</returns>
public string GetProjectTree()
{
string Jsonstring = "[";
DataTable dt = GetPorjectNodeById(); foreach(DataRow dr in dt.Rows)
{
if(dr!=dt.Rows[dt.Rows.Count-])//如果此时不是最后一行数据
{
Jsonstring +='{'+ GetProjJson(dr)+'}'+','; }
else
{
//string a = GetProjJson(dr);
Jsonstring +='{'+ GetProjJson(dr)+'}';
}
} return Jsonstring+="]";
} /// <summary>
/// 获取根节点或某个父节点的子节点
/// </summary>
/// <param name="Parent_id"></param>
/// <returns></returns>
public DataTable GetPorjectNodeById(int Parent_id)
{ SqlParameter[] Sqlpara = new SqlParameter[] {
new SqlParameter("@Parent_id",Parent_id)
}; return db.ExecuteDataTable("P_GetProjectInfr",Sqlpara); } /// <summary>
/// 获取根节点的子节点
/// </summary>
/// <param name="dr"></param>
/// <returns>返回json格式的字符串</returns>
public string GetProjJson(DataRow dr)
{
string ProjectJson = ""; ProjectJson = "\"id\":" + dr["type_sid"]
+ ",\"text\":\"" + dr["Name"]
+ "\",\"children\":"; DataTable dt = GetPorjectNodeById(int.Parse(dr["type_sid"].ToString())); if (dt.Rows.Count != )
{
ProjectJson += "["; foreach(DataRow d in dt.Rows)
{
if(d!=dt.Rows[dt.Rows.Count-])
{
ProjectJson +="{"+GetProjJson(d)+"}"+",";
}
else
{
ProjectJson +="{"+GetProjJson(d)+"}";
} }
ProjectJson += "]"; }
else {
ProjectJson += "null";
} return ProjectJson; }
2. combotree如何实现只允许选择叶子节点

3、下面对相关的属性、方法进行记录说明
3.1 属性
树形下拉框的属性扩展自combo与tree,其重写的属性如下:
| 属性名 | 属性值类型 | 描述 | 默认值 |
|---|---|---|---|
| editable | boolean | 定义用户是否可以直接输入文本到字段中。 | false |
3.2 事件
该事件扩展自组合(combo)和树(tree)
3.3 方法
该方法扩展自组合(combo),下面是为组合树(combotree)添加或重写的方法。
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| tree | none | 返回树(tree)对象。下面的实例演示如何取得选中的树节点。
|
| loadData | data | 记住本地的树(tree)数据。 代码实例:
|
| reload | url | 再一次请求远程的树(tree)数据。传 'url' 参数来重写原始的 URL 值。 |
| clear | none | 清除组件的值。 |
| setValues | values | 设置组件值的数组。 代码实例:
|
| setValue | value | 设置组件的值。 代码实例:
|
combotree(组合树)的使用的更多相关文章
- 表单(上)EasyUI Form 表单、EasyUI Validatebox 验证框、EasyUI Combobox 组合框、EasyUI Combo 组合、EasyUI Combotree 组合树
EasyUI Form 表单 通过 $.fn.form.defaults 重写默认的 defaults. 表单(form)提供多种方法来执行带有表单字段的动作,比如 ajax 提交.加载.清除,等等. ...
- Jquery UI 组合树 - ComboTree 集成Wabacus4.1 代码剖析
Jquery UI 1.3 (组合树 - ComboTree ) 集成Wabacus4.1 集成Spring 代码剖析 使用时,请下载需要Jquery ui包进行配置 combotree.js 的代码 ...
- EasyUI组合树插件
一.引用CSS和JS <link href="~js/easyui/easyui.css" rel="stylesheet" type="tex ...
- HDUOJ-----2838Cow Sorting(组合树状数组)
Cow Sorting Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total ...
- easyUI带复选框的组合树
代码: <input id="depts"><script type="text/javascript">$(document).rea ...
- easyUI的combotree的树的懒加载。
var tree=[{ "id":1, "text":"My Documents", "children&quo ...
- easyui combotree 异步树 前端写法js
简要说下使用场景: combotree下拉框第一次加载时,请求一个接口,页面上展示顶层节点们(可以理解为最顶层的节点,比如所有的一级公司): 当点击其中一个节点前面的小三角展开时,再次请求服务器接口( ...
- JQuery Easy Ui (Tree树)详解(转)
第一讲:JQuery Easy Ui到底是什么呢? 首先咱们知道JQuery是对Java Script的封装,是一个js库,主要提供的功能是选择器,属性修改和事件绑定等等.. JQuery ui是在j ...
- jQueryEasyUI
jQueryEasyUI 编辑 jQuery EasyUI是一组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面.开发者 ...
随机推荐
- js控制日期的前或后N天,前或后一个月
/*获取指定日期前或者后指定间隔时间* sdate:指定日期* interval:时间间隔* caret:间隔符*/function getNowFormatDate(sdate,interval,c ...
- 代码架构.md
代码架构 待办 昨天待办 decription decription 我的流程逻辑(异常处理方式) 1568097677501.drawio.html 29.94 KB 异常的两种处理方式 异常的两种 ...
- python笔记17
1.今日内容 迭代器(3*) 生成器(4*) 装饰器(5*) 项目结构 logging模块 2.内容回顾 & 作业 2.1 内容回顾 2.1.1 函数(内置/自定义) 基本函数结构 def f ...
- python开发基础03-列表、元组、字典、集合操作方法汇总
列表 创建列表: li = [1, 12, 9, "age", ["石振文", ["19", 10], "庞麦郎"], ...
- 2.5 【配置环境】多浏览器驱动 (chrome、IE、Firefox)❀
来源:http://blog.csdn.net/huilan_same/article/details/51896672 http://www.cnblogs.com/thinkCoding/p/64 ...
- 关于AutoCompleteTextView的用法:根据输入的自动匹配关键词
- 502,csssprite是什么,有什么优缺点
(百科:csssprite是一种网页图片应用处理方式,国内常叫css精灵.它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不会像以前那样一幅一幅地慢慢 ...
- Atcoder Beginner Contest153F(模拟)
应该也可以用线段树/树状数组区间更新怪兽的生命值来做 #define HAVE_STRUCT_TIMESPEC #include<bits/stdc++.h> using namespac ...
- .net core IIS 发布
发布时注意事项: 1.本机安装.net core SDK 2.启动项目预加载 3.应用池配置为 无托管代码 4.设置应用池-->高级设置-->启动模式为:AlwaysRunning 5.在 ...
- Python实现一个桌面版的翻译工具【新手必学】
Python 用了好长一段时间了,起初是基于对爬虫的兴趣而接触到的.随着不断的深入,慢慢的转了其它语言,毕竟工作机会真的太少了.很多技能长时间不去用,就会出现遗忘,也就有了整理一下,供初学者学习和 ...
