Vue-使用webpack+vue-cli搭建项目
一、准备
安装NodeJs + 安装Webpack + 配置环境变量
技巧使用:
1. npm 淘宝路径配置:npm config set registry=https://registry.npm.taobao.org
2.查看npm命令列表 => $ npm help
二、搭建项目
1、全局安装vue脚手架工具 vue-cli
npm install vue-cli -g
2、初始化 (项目名小写)
vue init webpack project 或 vue init webpack-simple project # 前者构建的应用丰富于后一个
项目基本信息配置:
Project name (demo-one) # 项目名称
Project description (A Vue.js project) # 项目描述
Author 作者
Vue build (Use arrow keys) # 直接回车 选择runtime+compiler
Install vue-router? (Y/n) # 是否安装Vue路由,也就是以后是spa(但页面应用需要的模块)
Use ESLint to lint your code? (Y/n) # 使用 ESLint 代码检测工具
Pick an ESLint preset (Use arrow keys) # 选择一个预置ESLint(使用箭头键)
Setup unit tests with Karma + Mocha? (Y/n) # 是否需要单元测试工具 暂时不需要 n 否
Setup e2e tests with Nightwatch? (Y/n) # 是否安装端到端测试工具 暂时不需要 n 否
Should we run npm install for you after the project has been created? 在创建完项目之后是否需要自动运行npm install来下载第三方包 我这里选择第一个npm安装
3、安装依赖包 node_modules
npm install
4、运行项目
npm run dev
三、项目说明
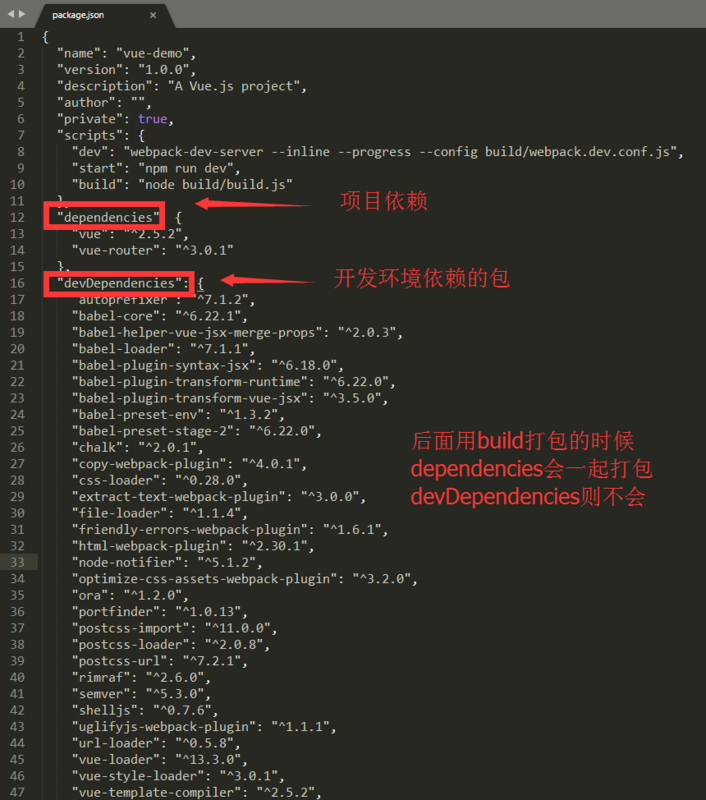
1、npm install安装的是什么呢?我们刚刚在 vue init 初始化的时候会生成一个 package.json 文件

npm install 则会安装package.json中写的需要依赖的第三方包,包括dependencies和devDependencies
//如果该安装方式太慢,可以使用cnpm淘宝代理镜像
安装好后就 可以 npm run dev 运行项目了
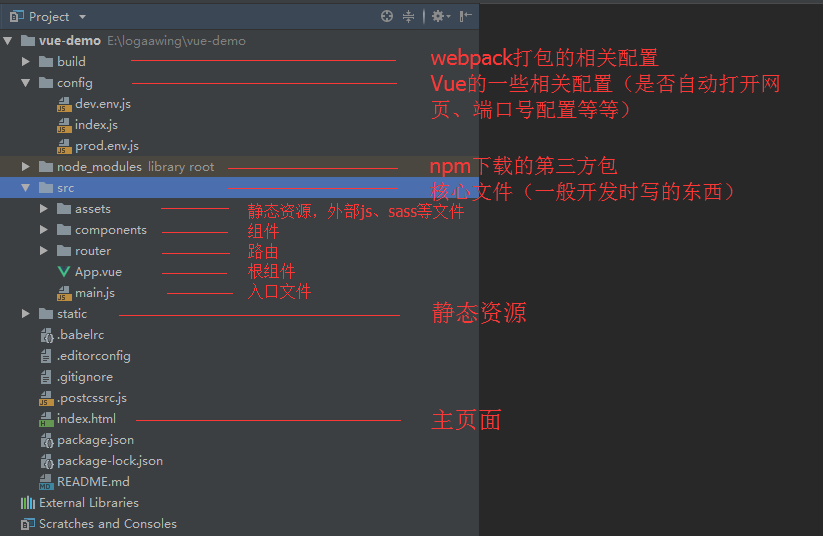
2、vue-cli初始化文件目录结构详解

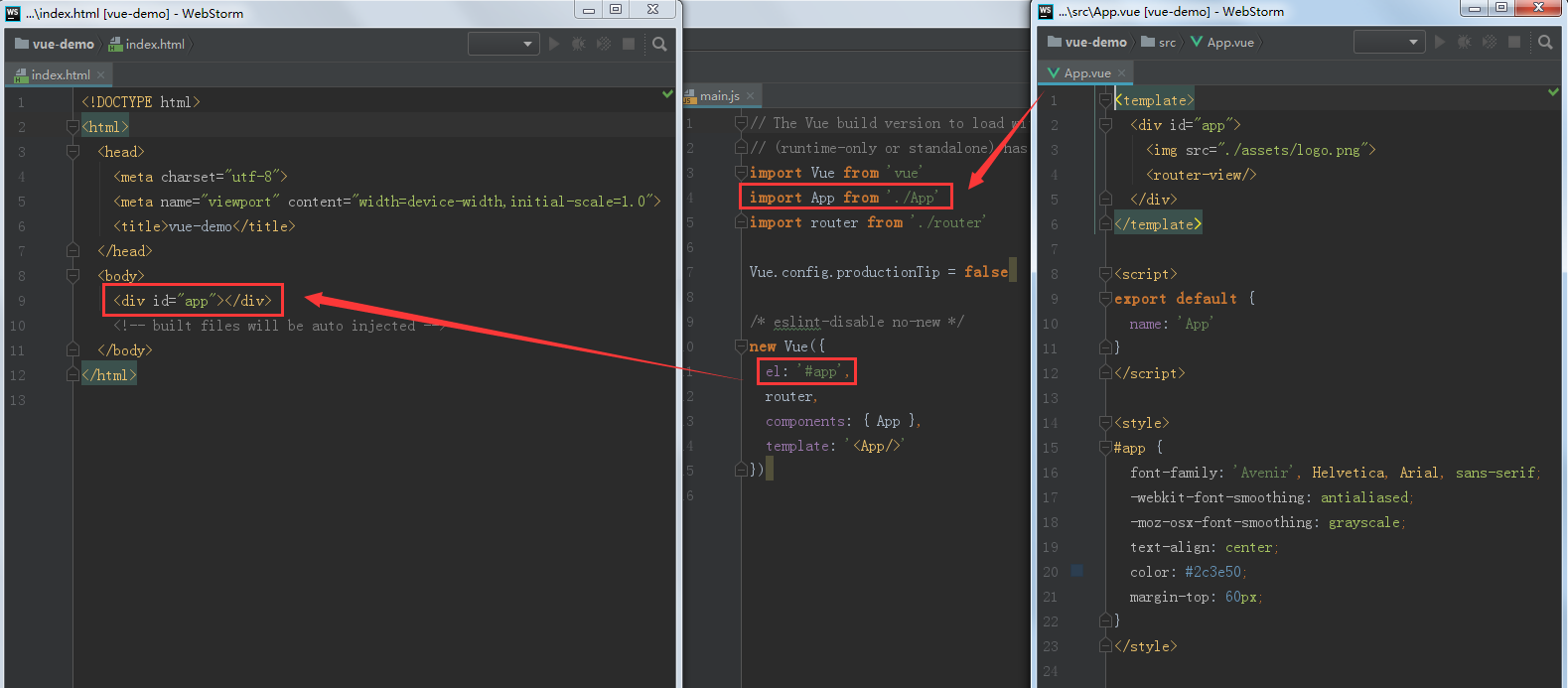
!!!为什么把这里的App.vue称为根组件,main.js称为入口文件呢?

在main.js(入口文件)中App.vue(根组件)import进来了,挂载在了index.html(主页面)id为app的div上。也就是说,挂载在index.html(主页面)的组件就是根组件,把根组件挂载在主页面的文件就是入口文件。
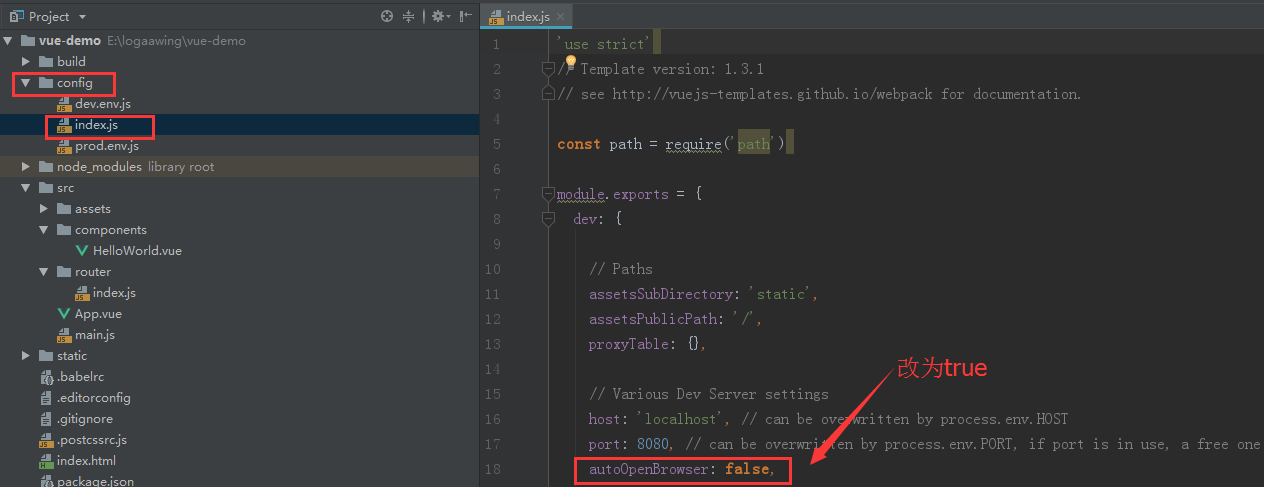
3、如何配置 npm run dev 在浏览器后自启动项目

通过修改config中的index.js文件把autoOpenBrowser改为true~下次运行npm run dev或者npm start后即会自动启动页面
四、开发过程中遇到的跨域问题
由于还在script标签开发的方式下,前端文件和后端文件都在同在apache服务器下,直接请求本机同一个端口的文件并不属于跨域。但是在vue-cli方式下,由node.js起的一个临时的服务器占用的是8080端口和后端所方式的文件不处于同一个端口号,这就出现了跨域的问题。
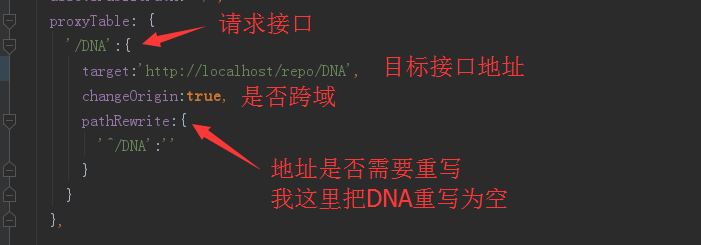
解决方法:修改config index.js中的proxyTable

在main.js(入口文件)中加入一行Vue.prototype.HOST = '/DNA'
以请求的url地址为url: this.HOST+"/insert/get_data"为例子对proxyTable做一个说明
请求的url为/DNA/insert/get_data,由于请求的url中包含了proxyTable中配置了的/DNA,这时候Node.js代理服务器就可以发挥作用了。Node.js会去请求http://localhost/repo/DNA/ins...,把请求得到的接口返回给前端。
为啥是http://localhost/repo/DNA/ins...,下面做一下讲解

路径重写有什么用呢?如果你程序得接口本来就有这个路径地址,你可以不需要重写,如果没有就需要重写,把其重写为空,我这个程序接口其实本来就有/DNA,其实我这里可以不需要重写,然后把target改为'http://localhost/repo'
五、关于打包
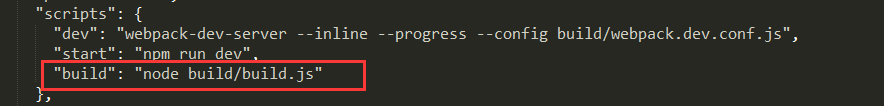
vue-cli已经把打包的东西配置好了,只需要通过npm run build 或者 node build/build.js即可对程序进行打包。
为啥输入npm run build可以进行打包呢也是package.json配置好的原因

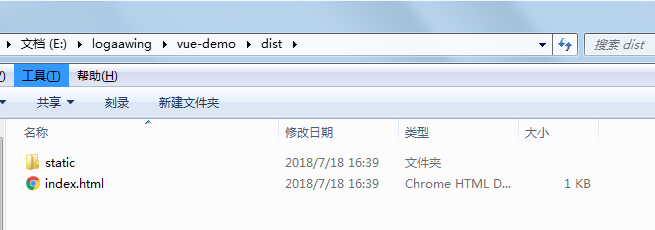
打包出来的文件结果,默认情况,打包生成的文件会放在vue-demo下的dist文件夹,注意双击html是不能打开这个文件的(双击打开显示的是一片空白),打包出来的文件需要放在服务器上才能跑起来,以前我双击打开看到白白的文件,一直以为是我打包出错了哈哈哈。

至于static文件和index.html存放的路径是可以修改的,可以修改为任意的路径,方便打包后的程序的运行。
修改config文件夹下的index.js文件中build对象的参数即可。

原文作者:风子猪
原文地址:https://segmentfault.com/a/1190000015680030
Vue-使用webpack+vue-cli搭建项目的更多相关文章
- vue cli搭建项目及文件引入
cli搭建方法:需安装nodejs先 1.npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm,用cnpm下载 ...
- 使用vue+webpack从零搭建项目
vue到现在已经成为一个热门的框架,在项目实践当中,如果想要创建一个新项目,通常都会使用vue-cli的脚手架工具,毋容置疑能够方便很多,很多东西也不需要自己亲自去配置.都知道,脚手架其实是vue结合 ...
- vue cli搭建项目
1.首先电脑要在安装node环境下才能运行 2.全局安装webpack:npm install webpack -g 3.安装vue脚手架: npm install vue-cli -g 4.新建文件 ...
- vue与webpack开发环境搭建:从无到有
一个vue从无到有的搭建过程. 一.不论是webpack还是vue,最初的第一步就是安装node.js.它是基石. 从官网下载你需要的安装包:官网下载链接:http://nodejs.cn/downl ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目
首先,默认咱们已经有了.net core 3.1的开发环境,如果你没有,快去下载... https://dotnet.microsoft.com/download 由于项目是基于abp vNext开发 ...
- 使用webpack和react搭建项目
看了N多博客,日志,一边迷茫一边摸索.本文记录流程.我怕自己忘了...并且修复了博客园首页推荐那个日志中遇到的bug 1.webstorm新建一个空白项目,比如webpack_demo 2.因为要用r ...
- mvn cli 搭建项目架构
创建如图所示目录结构 在system-parent创建如下目录 ├─system-dao ├─system-domain ├─system-service └─system-web 创建system- ...
- 新建 vue项目时报错,无法成功搭建项目
之前电脑已经安装 Node环境和 vue-cli脚手架,但是过段时间没有使用,然后现在用 vue-cli 搭建项目的时候,启动服务器的时候报错,无法启动成功,摸索半天,发现是因为 Node和vue-c ...
- Vue (学习第四部 前端项目搭建流程 )
目录 客户端项目搭建 创建项目目录 初始化项目 安装路由 Vue-router 下载安装路由组件 配置路由 初始化路由对象 注册路由信息 在视图函数中显示路由对应的内容 路由对象提供的操作 页面跳转 ...
- Vue(一)环境搭建、创建项目
1.安装node和npm 因为node已经有npm,所以直接安装node,配置环境变量 官网地址:http://nodejs.cn/download/ 2.查看node是否安装成功,输入名nde -v ...
随机推荐
- 初识Vue--生命周期
初学Vue,写一些随记谨防忘记,不足之处谢谢指出!!! 本文可以直接复制自行创建一个HTML页面,查看结果. <!DOCTYPE html> <html lang="en& ...
- 关于button在td中时,zclip复制不能的问题
是button的定位问题引起的,解决方案:套上div加上position:relative即可 <td> <div style="position:relative&quo ...
- httpclient发送请求的几种方式
package asi; import org.apache.http.HttpEntity; import org.apache.http.client.config.RequestConfig; ...
- jvm(2):垃圾收集和内存分配
typora-root-url: ./ 垃圾收集 垃圾收集器关注的是线程共享的这部分内存. jvisualvm用来监控JVM的运行情况,可以用它来查看和浏览Heap Dump.Thread Dump. ...
- django admin 后台总结(转载)
https://www.cnblogs.com/wumingxiaoyao/p/6928297.html
- Python之xml读写
遇到问题xml文件读写,没有子节点需要新建ChildNode. # -*- coding: utf-8 -*- import os import shutil import xml.dom.minid ...
- EQ实现
原理参考: https://www.cnblogs.com/fellow1988/p/9189338.html https://www.cnblogs.com/fellow1988/p/9136346 ...
- Spark On Yarn搭建及各运行模式说明
之前记录Yarn:Hadoop2.0之YARN组件,这次使用Docker搭建Spark On Yarn 一.各运行模式 1.单机模式 该模式被称为Local[N]模式,是用单机的多个线程来模拟Spa ...
- MySQL性能优化---优化方案
1.对查询进行优化,应尽量避免全表查询,首先考虑在where及order by涉及的列上建立索引: 2.应尽量避免where子句中对字段进行null值判断,否则将导致引擎放弃使用索引而进行全表扫描: ...
- Collection两个常见的集合类型: ArrayList可重复集有序 ,HashSet不可重复集
package seday11; import java.util.ArrayList; import java.util.Collection; import java.util.HashSet; ...
