【笔记6-支付及订单模块】从0开始 独立完成企业级Java电商网站开发(服务端)
支付模块
实际开发工作中经常会遇见如下场景,一个支付模块,一个订单模块,有一定依赖,一个同事负责支付模块,另一个同事负责订单模块,但是开发支付模块的时候要依赖订单模块的相关类 ,方法,或者工具类,这些还没开发出来,看不到一个完整的订单业务逻辑,可能只拿到了订单的Order类,但是呢不能影响我们后端的并行开发,就像前端和后端之间的并行开发,后端之间也有并行开发,后端的项目有时候是非常大的,这个时候该怎么办,本章支付模块和下节订单模块就要模拟这种场景,提高自己的胜任跨业务开发的抽象开发能力,这种能力再开发大型项目的时候非常重要,而且是衡量一个优秀开发者非常重要的标准,比如在面试的时候经常会问到这样问题来此判断这个面试者是否有开发大型项目的经验或者潜力,与此同时,还有一个重要目的,为了考虑后面的进阶课程,会把项目演进到拆分微服务和进行dubbo服务化的时候,我们只能拿到一个接口和一个类,什么都看不到,具体的实现都在远程的rpc服务端,这种场景的开发正是需要跨业务的一定抽象开发能力
数据库表设计
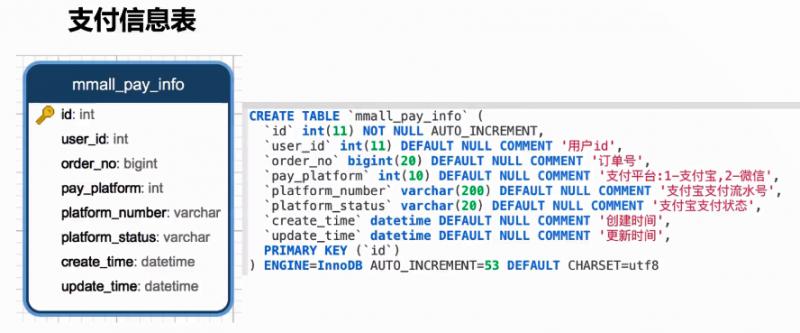
支付信息表

CREATE TABLE‘ mmall_ pay_ info’ (
'id' int(11) NOT NULL AUTO_ INCREMENT,
'user_ id' int(11) DEFAULT NULL COMMENT . 用户id',
'order_ no' bigint(20) DEFAULT NULL COMMENT '订单号'
'pay_ platform' int(10) DEFAULT NULL COMMENT ' 支付平台:1-支付宝,2-微信',
'platform_ number' varchar (200) DEFAULT NULL COMMENT ' 支付宝支付流水号' ,
'platform_ _status' varchar(20) DEFAULT NULL COMMENT ' 支付宝支付状态' ,
'create_ time' datetime DEFAULT NULL COMMENT ' 创建时间,
'update_ time' datetime DEFAULT NULL COMMENT ' 更新时间',
PRIMARY KEY ( id')
) ENGINE= InnoDB AUTO_ INCREMENT=53 DEFAULT CHARSET=utf8
功能
- 支付宝对接


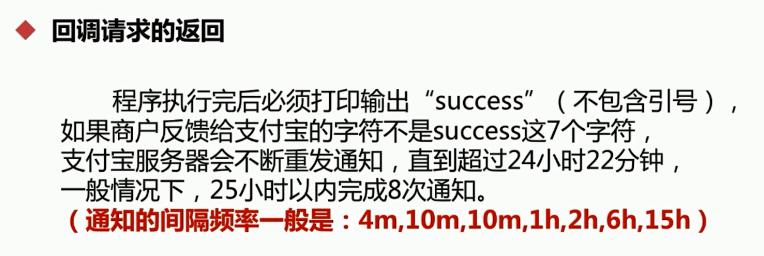
- 支付回调

- 查询支付状态
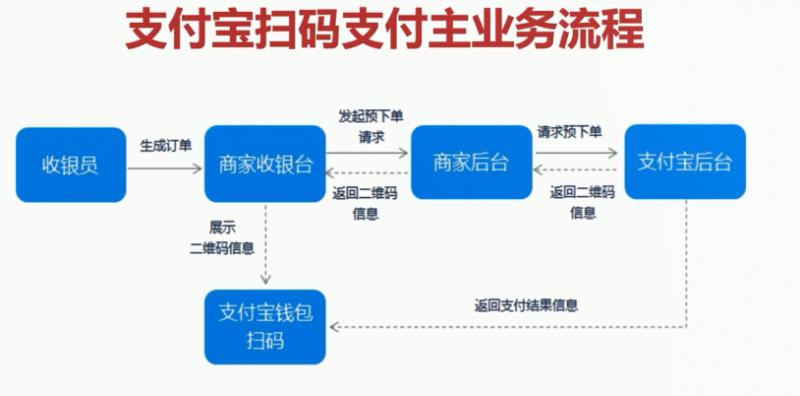
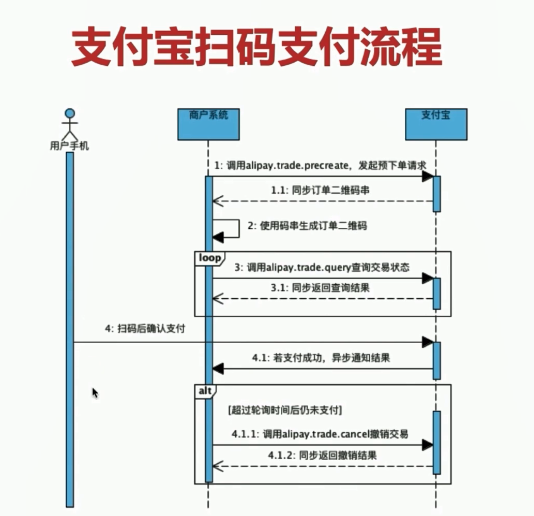
支付宝对接对接流程
1、首先得有一个支付宝账号,(注册蚂蚁金服开发平台账号)
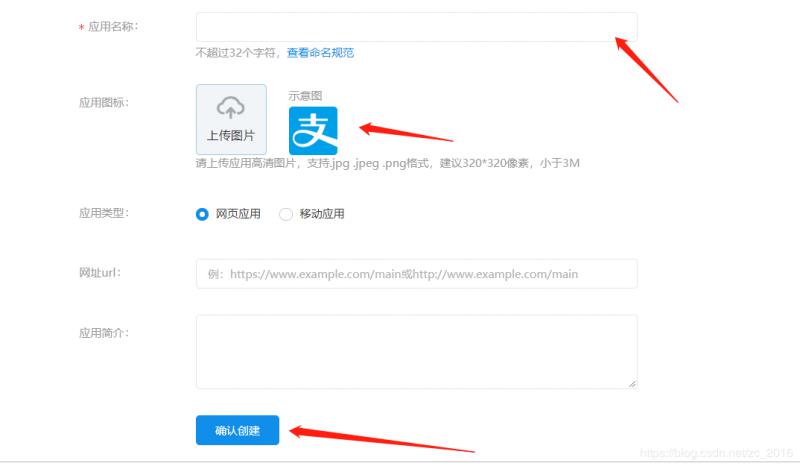
2、创建应用,因为我们是自己开发或者公司开发,所以要创建自研型应用(自研型应用分为网页移动应用,AR,生活号,小程序),创建应用得过程中:
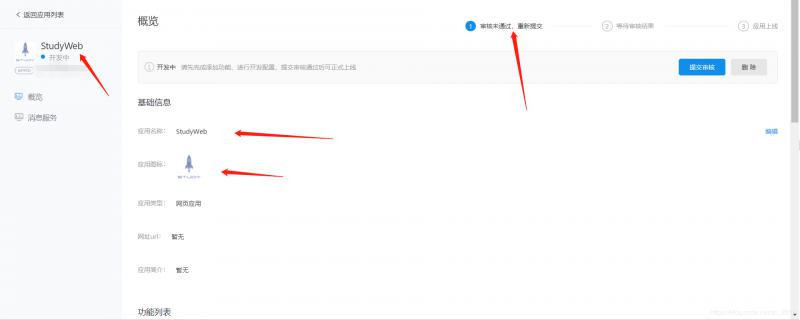
a) 需要一个用户名和一个logo(应用图标,因为我是自己学习,可以在线网站免费设计一个),填写完毕之后确认创建,之后就可以在应用列表中看到创建得应用,一般情况下会进入下一个页面填写应用的更多详细信息

b) 进入下面页面

c) 关于应用网关和授权回调地址,单纯的支付接口是不需要配置这两个信息的,简单来说就是:应用网关是用于接收口碑或是生活号的信息的,授权回调地址是第三方授权或是用户信息授权使用的,如果用不到是可以不配置的!
d) 下面就静等审核(说是一个工作日)
涉及知识点
- 熟悉支付宝对接核心文档,调通支付宝支付功能官方Demo
- 解析支付宝SDK对接源码
- RSA1和RSA2验证签名及加解密
- 避免支付宝重复通知和数据校验
- natapp外网穿透和tomcat remote debug
- 生成二维码,并持久化到图片服务器
接口设计
【前台】
1.支付
/order/pay.do
http://localhost:8080/order/pay.do?orderNo=1485158676346
request
orderNo
response
success
{
"status": 0,
"data": {
"orderNo": "1485158676346",
"qrPath": "http://img.happymmall.com/qr-1492329044075.png"
}
}
2.查询订单支付状态
/order/query_order_pay_status.do
http://localhost:8080/order/query_order_pay_status.do?orderNo=1485158676346
request
orderNo
response
success
{
"status": 0,
"data": true
}
3.支付宝回调
/order/alipay_callback.do
request
HttpServletRequest
response
success
success
订单模块
数据库表设计
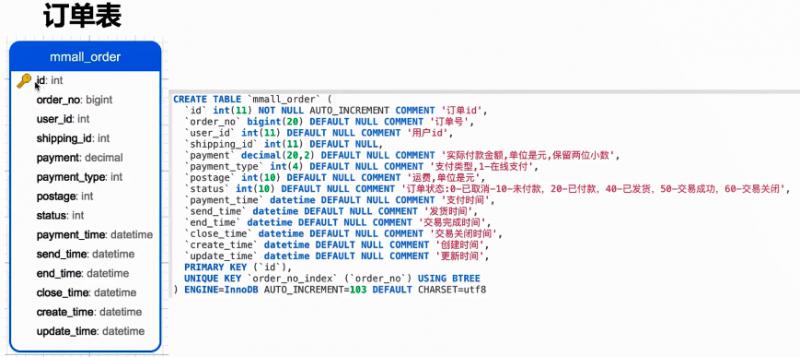
订单表

CREATE TABLE mmall_ order’(
'id' int(11) NOT NULL AUTO_ INCREMENT COMMENT '订单id',
'order_ no' bigint(20) DEFAULT NULL COMMENT '订单号',
'user_ id' int(11) DEFAULT NULL COMMENT '用户id' ,
'shipping_ id' int(11) DEFAULT NULL,
'payment' decimal(20,2) DEFAULT NULL COMMENT ' 实际付款金额,单位是元,保留两位小数',
'payment_ type' int(4) DEFAULT NULL COMMENT ' 支付类型,1-在线支付' ,
'postage' int(10) DEFAULT NULL COMMENT ' 运费,单位是元',
'status' int(10) DEFAULT NULL COMMENT '订单状态:0-已取消-10- 未付款,20-已付款, 40-已发货,50- 交易成功,60- 交易关闭",
'payment_time' datetime DEFAULT NULL COMMENT ' 支付时间',
'send_ time' datetime DEFAULT NULL COMMENT ' 发货时间,
'end. time' datetime DEFAULT NULL COMHENT ‘交易 完成时间',
'close_ time' datetine DEFAULT NULL COMMENT ‘交 易关闭时间',
'create_ _time' datetime DEFAULT NULL COMMENT ' 创建时间",
'update_ time' datetime DEFAULT NULL COMMENT ' 更新时间' ,
PRIHARY KEY ( id'),
UNIQUE KEY“ order_ _no_ index" (order_ no') USING BTREE
) ENGINE-InnoDB AUTO INCREMENT-103 DEFAULT CHARSET=utf8
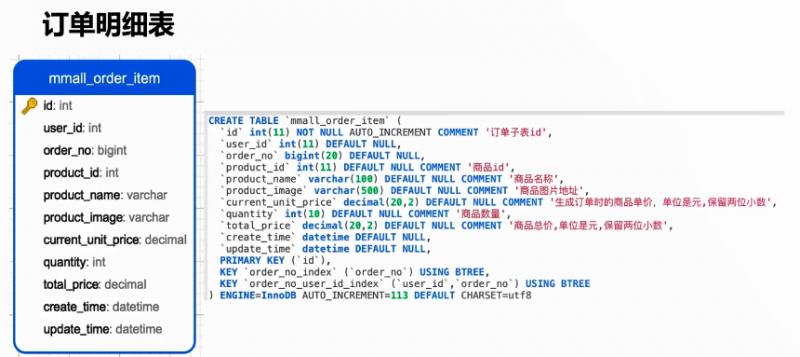
订单明细表

CREATE TABLE: mmall_ order_ item’(
'id' int(11) NOT NULL AUTO_ ,INCREMENT COMMENT '订单子表id' ,
'user_ id' int(11) DEFAULT NULL,
'order_ no' bigint(20) DEFAULT NULL,
'product_ id' int(11) DEFAULT NULL COMNENT .商晶id',
'product_ name' varchar(100) DEFAULT NULL COMMENT ' 商品名称',
'product_ image' varchar(500) DEFAULT NULL COMNENT ' 商品图片地址,
'current _unit_ price' decimal(20,2) DEFAULT NULL COMNENT '生成订单时的商品单价,单位是元,保留两位小数' , .
'quantity' int(10) DEFAULT NULL COMMENT 商品数量
'total_ price' decimal(20,2) DEFAULT NULL COMMENT "商品总价,单位是元,保留两位小数' ,
'create_ time' datetime DEFAULT NULL,
'update_ time' datetime DEFAULT NULL,
PRIMARY KEY ( id'),
KEY 'order_ no_ index' ('order. no' ) USING BTREE,
KEY 'order_ no_user_ id_ index' ('user_ _id' ,'order_ no') USING BTREE
) ENGINE: =InnoDB AUTO_ INCREMENT-113 DEFAULT CHARSET=utf8
功能
前台功能
创建订单
商品信息
订单列表
订单详情
取消订单
后台功能
订单列表
订单搜索
订单详情
订单发货
涉及知识点
- 避免业务逻辑中横向越权和纵向越权等安全漏洞
- 设计实用、安全、扩展性强大的常量、枚举类
- 订单号生成规则、订单严谨性判断
- POJO和VO之间的实际操练
- mybatis批量插入
接口设计
【前台】
1.创建订单
/order/create.do
引用已存在的收货地址id
http://localhost:8080/order/create.do?shippingId=5
request
shippingId
response
success
{
"status": 0,
"data": {
"orderNo": 1485158223095,
"payment": 2999.11,
"paymentType": 1,
"postage": 0,
"status": 10,
"paymentTime": null,
"sendTime": null,
"endTime": null,
"closeTime": null,
"createTime": 1485158223095,
"orderItemVoList": [
{
"orderNo": 1485158223095,
"productId": 2,
"productName": "oppo R8",
"productImage": "mainimage.jpg",
"currentUnitPrice": 2999.11,
"quantity": 1,
"totalPrice": 2999.11,
"createTime": null
}
],
"shippingId": 5,
"shippingVo": null
}
}
2.获取订单的商品信息
/order/get_order_cart_product.do
http://localhost:8080/order/get_order_cart_product.do
request
无
response
success
{
"status": 0,
"data": {
"orderItemVoList": [
{
"orderNo": null,
"productId": 1,
"productName": "iphone7",
"productImage": "mmall/aa.jpg",
"currentUnitPrice": 7999,
"quantity": 10,
"totalPrice": 79990,
"createTime": ""
}
],
"imageHost": "http://img.happymmall.com/",
"productTotalPrice": 79990
}
}
3.订单List
http://localhost:8080/order/list.do?pageSize=3
/order/list.do
request
pageSize(default=10)
pageNum(default=1)
response
success
{
"status": 0,
"data": {
"pageNum": 1,
"pageSize": 3,
"size": 3,
"orderBy": null,
"startRow": 1,
"endRow": 3,
"total": 16,
"pages": 6,
"list": [
{
"orderNo": 1485158676346,
"payment": 2999.11,
"paymentType": 1,
"paymentTypeDesc": "在线支付",
"postage": 0,
"status": 10,
"statusDesc": "未支付",
"paymentTime": "2017-02-11 12:27:18",
"sendTime": "2017-02-11 12:27:18",
"endTime": "2017-02-11 12:27:18",
"closeTime": "2017-02-11 12:27:18",
"createTime": "2017-01-23 16:04:36",
"orderItemVoList": [
{
"orderNo": 1485158676346,
"productId": 2,
"productName": "oppo R8",
"productImage": "mainimage.jpg",
"currentUnitPrice": 2999.11,
"quantity": 1,
"totalPrice": 2999.11,
"createTime": "2017-01-23 16:04:36"
}
],
"imageHost": "http://img.happymmall.com/",
"shippingId": 5,
"receiverName": "geely",
"shippingVo": null
},
{
"orderNo": 1485158675516,
"payment": 2999.11,
"paymentType": 1,
"paymentTypeDesc": "在线支付",
"postage": 0,
"status": 10,
"statusDesc": "未支付",
"paymentTime": "2017-02-11 12:27:18",
"sendTime": "2017-02-11 12:27:18",
"endTime": "2017-02-11 12:27:18",
"closeTime": "2017-02-11 12:27:18",
"createTime": "2017-01-23 16:04:35",
"orderItemVoList": [
{
"orderNo": 1485158675516,
"productId": 2,
"productName": "oppo R8",
"productImage": "mainimage.jpg",
"currentUnitPrice": 2999.11,
"quantity": 1,
"totalPrice": 2999.11,
"createTime": "2017-01-23 16:04:35"
}
],
"imageHost": "http://img.happymmall.com/",
"shippingId": 5,
"receiverName": "geely",
"shippingVo": null
},
{
"orderNo": 1485158675316,
"payment": 2999.11,
"paymentType": 1,
"paymentTypeDesc": "在线支付",
"postage": 0,
"status": 10,
"statusDesc": "未支付",
"paymentTime": "2017-02-11 12:27:18",
"sendTime": "2017-02-11 12:27:18",
"endTime": "2017-02-11 12:27:18",
"closeTime": "2017-02-11 12:27:18",
"createTime": "2017-01-23 16:04:35",
"orderItemVoList": [
{
"orderNo": 1485158675316,
"productId": 2,
"productName": "oppo R8",
"productImage": "mainimage.jpg",
"currentUnitPrice": 2999.11,
"quantity": 1,
"totalPrice": 2999.11,
"createTime": "2017-01-23 16:04:35"
}
],
"imageHost": "http://img.happymmall.com/",
"shippingId": 5,
"receiverName": "geely",
"shippingVo": null
}
],
"firstPage": 1,
"prePage": 0,
"nextPage": 2,
"lastPage": 6,
"isFirstPage": true,
"isLastPage": false,
"hasPreviousPage": false,
"hasNextPage": true,
"navigatePages": 8,
"navigatepageNums": [
1,
2,
3,
4,
5,
6
]
}
}
4.订单详情detail
http://localhost:8080/order/detail.do?orderNo=1480515829406
/order/detail.do
request
orderNo
response
success
{
"status": 0,
"data": {
"orderNo": 1480515829406,
"payment": 30000.00,
"paymentType": 1,
"paymentTypeDesc": "在线支付",
"postage": 0,
"status": 10,
"statusDesc": "未支付",
"paymentTime": "",
"sendTime": "",
"endTime": "",
"closeTime": "",
"createTime": "2016-11-30 22:23:49",
"orderItemVoList": [
{
"orderNo": 1480515829406,
"productId": 1,
"productName": "iphone7",
"productImage": "mainimage.jpg",
"currentUnitPrice": 10000.00,
"quantity": 1,
"totalPrice": 10000.00,
"createTime": "2016-11-30 22:23:49"
},
{
"orderNo": 1480515829406,
"productId": 2,
"productName": "oppo R8",
"productImage": "mainimage.jpg",
"currentUnitPrice": 20000.00,
"quantity": 1,
"totalPrice": 20000.00,
"createTime": "2016-11-30 22:23:49"
}
],
"imageHost": "http://img.happymmall.com/",
"shippingId": 3,
"receiverName": "geely",
"shippingVo": {
"receiverName": "geely",
"receiverPhone": "0100",
"receiverMobile": "186",
"receiverProvince": "北京",
"receiverCity": "北京",
"receiverDistrict": "昌平区",
"receiverAddress": "矩阵小区",
"receiverZip": "100000"
}
}
}
5.取消订单
http://localhost:8080/order/cancel.do?orderNo=1480515829406
/order/cancel.do
request
orderNo
response
success
{
"status": 0
}
【后台】
1.订单List
http://localhost:8080/manage/order/list.do?pageSize=3
/manage/order/list.do
request
pageSize(default=10)
pageNum(default=1)
response
success
{
"status": 0,
"data": {
"pageNum": 1,
"pageSize": 3,
"size": 3,
"orderBy": null,
"startRow": 1,
"endRow": 3,
"total": 16,
"pages": 6,
"list": [
{
"orderNo": 1485158676346,
"payment": 2999.11,
"paymentType": 1,
"paymentTypeDesc": "在线支付",
"postage": 0,
"status": 10,
"statusDesc": "未支付",
"paymentTime": "2017-02-11 12:27:18",
"sendTime": "2017-02-11 12:27:18",
"endTime": "2017-02-11 12:27:18",
"closeTime": "2017-02-11 12:27:18",
"createTime": "2017-01-23 16:04:36",
"orderItemVoList": [
{
"orderNo": 1485158676346,
"productId": 2,
"productName": "oppo R8",
"productImage": "mainimage.jpg",
"currentUnitPrice": 2999.11,
"quantity": 1,
"totalPrice": 2999.11,
"createTime": "2017-01-23 16:04:36"
}
],
"imageHost": "http://img.happymmall.com/",
"shippingId": 5,
"shippingVo": null
},
{
"orderNo": 1485158675516,
"payment": 2999.11,
"paymentType": 1,
"paymentTypeDesc": "在线支付",
"postage": 0,
"status": 10,
"statusDesc": "未支付",
"paymentTime": "2017-02-11 12:27:18",
"sendTime": "2017-02-11 12:27:18",
"endTime": "2017-02-11 12:27:18",
"closeTime": "2017-02-11 12:27:18",
"createTime": "2017-01-23 16:04:35",
"orderItemVoList": [
{
"orderNo": 1485158675516,
"productId": 2,
"productName": "oppo R8",
"productImage": "mainimage.jpg",
"currentUnitPrice": 2999.11,
"quantity": 1,
"totalPrice": 2999.11,
"createTime": "2017-01-23 16:04:35"
}
],
"imageHost": "http://img.happymmall.com/",
"shippingId": 5,
"receiverName": "geely",
"shippingVo": null
},
{
"orderNo": 1485158675316,
"payment": 2999.11,
"paymentType": 1,
"paymentTypeDesc": "在线支付",
"postage": 0,
"status": 10,
"statusDesc": "未支付",
"paymentTime": "2017-02-11 12:27:18",
"sendTime": "2017-02-11 12:27:18",
"endTime": "2017-02-11 12:27:18",
"closeTime": "2017-02-11 12:27:18",
"createTime": "2017-01-23 16:04:35",
"orderItemVoList": [
{
"orderNo": 1485158675316,
"productId": 2,
"productName": "oppo R8",
"productImage": "mainimage.jpg",
"currentUnitPrice": 2999.11,
"quantity": 1,
"totalPrice": 2999.11,
"createTime": "2017-01-23 16:04:35"
}
],
"imageHost": "http://img.happymmall.com/",
"shippingId": 5,
"receiverName": "geely",
"shippingVo": null
}
],
"firstPage": 1,
"prePage": 0,
"nextPage": 2,
"lastPage": 6,
"isFirstPage": true,
"isLastPage": false,
"hasPreviousPage": false,
"hasNextPage": true,
"navigatePages": 8,
"navigatepageNums": [
1,
2,
3,
4,
5,
6
]
}
}
2.按订单号查询
http://localhost:8080/manage/order/search.do?orderNo=1480515829406
/manage/order/search.do
request
orderNo
response
success
{
"status": 0,
"data": {
"pageNum": 1,
"pageSize": 3,
"size": 3,
"orderBy": null,
"startRow": 1,
"endRow": 3,
"total": 16,
"pages": 6,
"list": [
{
"orderNo": 1485158676346,
"payment": 2999.11,
"paymentType": 1,
"paymentTypeDesc": "在线支付",
"postage": 0,
"status": 10,
"statusDesc": "未支付",
"paymentTime": "2017-02-11 12:27:18",
"sendTime": "2017-02-11 12:27:18",
"endTime": "2017-02-11 12:27:18",
"closeTime": "2017-02-11 12:27:18",
"createTime": "2017-01-23 16:04:36",
"orderItemVoList": [
{
"orderNo": 1485158676346,
"productId": 2,
"productName": "oppo R8",
"productImage": "mainimage.jpg",
"currentUnitPrice": 2999.11,
"quantity": 1,
"totalPrice": 2999.11,
"createTime": "2017-01-23 16:04:36"
}
],
"imageHost": "http://img.happymmall.com/",
"shippingId": 5,
"shippingVo": null
},
{
"orderNo": 1485158675516,
"payment": 2999.11,
"paymentType": 1,
"paymentTypeDesc": "在线支付",
"postage": 0,
"status": 10,
"statusDesc": "未支付",
"paymentTime": "2017-02-11 12:27:18",
"sendTime": "2017-02-11 12:27:18",
"endTime": "2017-02-11 12:27:18",
"closeTime": "2017-02-11 12:27:18",
"createTime": "2017-01-23 16:04:35",
"orderItemVoList": [
{
"orderNo": 1485158675516,
"productId": 2,
"productName": "oppo R8",
"productImage": "mainimage.jpg",
"currentUnitPrice": 2999.11,
"quantity": 1,
"totalPrice": 2999.11,
"createTime": "2017-01-23 16:04:35"
}
],
"imageHost": "http://img.happymmall.com/",
"shippingId": 5,
"receiverName": "geely",
"shippingVo": null
},
{
"orderNo": 1485158675316,
"payment": 2999.11,
"paymentType": 1,
"paymentTypeDesc": "在线支付",
"postage": 0,
"status": 10,
"statusDesc": "未支付",
"paymentTime": "2017-02-11 12:27:18",
"sendTime": "2017-02-11 12:27:18",
"endTime": "2017-02-11 12:27:18",
"closeTime": "2017-02-11 12:27:18",
"createTime": "2017-01-23 16:04:35",
"orderItemVoList": [
{
"orderNo": 1485158675316,
"productId": 2,
"productName": "oppo R8",
"productImage": "mainimage.jpg",
"currentUnitPrice": 2999.11,
"quantity": 1,
"totalPrice": 2999.11,
"createTime": "2017-01-23 16:04:35"
}
],
"imageHost": "http://img.happymmall.com/",
"shippingId": 5,
"receiverName": "geely",
"shippingVo": null
}
],
"firstPage": 1,
"prePage": 0,
"nextPage": 2,
"lastPage": 6,
"isFirstPage": true,
"isLastPage": false,
"hasPreviousPage": false,
"hasNextPage": true,
"navigatePages": 8,
"navigatepageNums": [
1,
2,
3,
4,
5,
6
]
}
}
3.订单详情
http://localhost:8080/manage/order/detail.do?orderNo=1480515829406
/manage/order/detail.do
request
orderNo
response
success
{
"status": 0,
"data": {
"orderNo": 1480515829406,
"payment": 30000.00,
"paymentType": 1,
"paymentTypeDesc": "在线支付",
"postage": 0,
"status": 10,
"statusDesc": "未支付",
"paymentTime": "",
"sendTime": "",
"endTime": "",
"closeTime": "",
"createTime": "2016-11-30 22:23:49",
"orderItemVoList": [
{
"orderNo": 1480515829406,
"productId": 1,
"productName": "iphone7",
"productImage": "mainimage.jpg",
"currentUnitPrice": 10000.00,
"quantity": 1,
"totalPrice": 10000.00,
"createTime": "2016-11-30 22:23:49"
},
{
"orderNo": 1480515829406,
"productId": 2,
"productName": "oppo R8",
"productImage": "mainimage.jpg",
"currentUnitPrice": 20000.00,
"quantity": 1,
"totalPrice": 20000.00,
"createTime": "2016-11-30 22:23:49"
}
],
"imageHost": "http://img.happymmall.com/",
"shippingId": 3,
"receiverName": "geely",
"shippingVo": {
"receiverName": "geely",
"receiverPhone": "0100",
"receiverMobile": "186",
"receiverProvince": "北京",
"receiverCity": "北京",
"receiverDistrict": "昌平区",
"receiverAddress": "矩阵小区",
"receiverZip": "100000"
}
}
}
4.订单发货
http://localhost:8080/manage/order/send_goods.do?orderNo=1480515829406
/manage/order/send_goods.do
request
orderNo
response
success
{
"status": 0,
"data": "发货成功"
}
【笔记6-支付及订单模块】从0开始 独立完成企业级Java电商网站开发(服务端)的更多相关文章
- 【笔记5-购物车及地址模块】从0开始 独立完成企业级Java电商网站开发(服务端)
购物车模块 数据库表设计 购物车表 CREATE TABLE mmall_ cart ( 'id' int(11) NOT NULL AUTO_ INCREMENT, 'user_ id' int(1 ...
- 【笔记4-商品模块】从0开始 独立完成企业级Java电商网站开发(服务端)
分类管理模块 数据表结构设计 分类表 CREATE TABLE.mmall_ category' ( 'id' int(11) NOT NULL AUTO_ INCREMENT COMMENT ' 类 ...
- 【笔记3-用户模块】从0开始 独立完成企业级Java电商网站开发(服务端)
数据表结构设计 关系设计 为什么不用外键? 分库分表有外键会非常麻烦,清洗数据也很麻烦.数据库内置触发器也不适合采用. 查业务问题的后悔药--时间戳 create_time 数据创建时间 update ...
- 【笔记8-Redis分布式锁】从0开始 独立完成企业级Java电商网站开发(服务端)
Redis分布式锁 Redis分布式锁命令 setnx当且仅当 key 不存在.若给定的 key 已经存在,则 setnx不做任何动作.setnx 是『set if not exists』(如果不存在 ...
- 【笔记7-部署发布】从0开始 独立完成企业级Java电商网站开发(服务端)
阿里云服务 购买 连接 购买域名 域名备案 域名解析 源配置步骤 资源地址 http://learning.happymmall.com/ 配置阿里云的yum源 1.备份 mv /etc/yum.re ...
- 【笔记2-环境配置及初始化】从0开始 独立完成企业级Java电商网站开发(服务端)
准备工作 Linux系统安装 云服务器部署 概要 申请和配置 域名的购买.解析.配置.绑定流程 用户创建实操 环境安装及部署 JDK.Tomcat.Maven下载安装及配置 vsftpd下载安装及配置 ...
- 从0开始独立完成企业级Java电商网站开发(服务端)
数据表结构设计 唯一索引unique,保证数据唯一性 CREATE TABLE `mmall_user` ( `id` int(11) NOT NULL AUTO_INCREMENT COMMENT ...
- PHP实现日志处理类库 - 【微信开发之微电商网站】技术笔记之二
继上篇文章[微信开发之微电商网站]技术笔记之一,昨日做了日志处理的功能. 对于现在的应用程序来说,日志的重要性是不言而喻的.很难想象没有任何日志记录功能的应用程序运行在生产环境中.日志所能提供的功能是 ...
- 如何一步一步用DDD设计一个电商网站(十二)—— 提交并生成订单
阅读目录 前言 解决数据一致性的方案 回到DDD 设计 实现 结语 一.前言 之前的十一篇把用户购买商品并提交订单整个流程上的中间环节都过了一遍.现在来到了这最后一个环节,提交订单.单从业务上看,这个 ...
随机推荐
- Python—网络通信编程之tcp非阻塞通信(socketserver)
服务端代码 import socketserver # 定义一个类 class MyServer(socketserver.BaseRequestHandler): # 如果handle方法出现报错, ...
- spring自动装配和通过java实现装配
1.组建扫描 在类上添加注解@Component注解可以实现组建扫描 @Component public class A{ ... } 2.自动装配 通过在属性上或者方法上添加@Autowired注解 ...
- win32 用户自定义消息范围
WINDOWS自定义消息WM_USER和WM_APP WM_USER常量是Windows帮助应用程序定义私有窗口类里的私有消息,通常使用WM_USER+一个整数值,但总值不能超过0x7FFF. #de ...
- 第三十九篇 入门机器学习——Numpy.array的基础操作——合并与分割向量和矩阵
No.1. 初始化状态 No.2. 合并多个向量为一个向量 No.3. 合并多个矩阵为一个矩阵 No.4. 借助vstack和hstack实现矩阵与向量的快速合并.或多个矩阵快速合并 No.5. 分割 ...
- Mybaits(11)延迟加载
一.概述 1.概念 就是在需要用到数据时才去进行加载,不需要用的数据就不加载数据.延迟加载也称为懒加载. 2.优缺点 优点:先从单表查询,需要时再从关联表去关联查询,大大提高数据库性能,因为查询单表要 ...
- lua 排序table.sort()用法
table.sort(),它要求要排序的目标table的必须是从1到n连续的,即中间不能有nil.当两个数相等的时候,比较函数一定要返回false. 探究性质,我们做个试验: 1)新建文件sortte ...
- 图的最短路径算法Dijkstra算法模板
Dijkstra算法:伪代码 //G为图,一般设为全局变量,数组d[u]为原点到达个点的额最短路径, s为起点 Dijkstra(G, d[u], s){ 初始化: for (循环n次){ u = 是 ...
- LVM逻辑卷:创建LVM分区实例
一.概述 LVM(Logical Volume Manager)是基于内核的一种逻辑卷管理器,LVM适合于管理大存储设备,并允许用户动态调整文件系统的大小.此外LVM快照功能可以帮助我们快速备份数据. ...
- OSI七层协议详解
一.简介 开放系统互连参考模型 (Open System Interconnect 简称OSI)是国际标准化组织(ISO)和国际电报电话咨询委员会(CCITT)联合制定的开放系统互连参考模型,为开放式 ...
- 每日扫盲:eclipse快捷键 包括查找类、方法、变量汇总
[Ct rl+T] 搜索当前接口的实现类 1. [ALT +/] 此快捷键为用户编辑的好帮手,能为用户提供内容的辅助,不要为记不全方法和属性名称犯愁,当记不全类.方法和属性的名字时,多体验一下[ ...
