promise是怎么来的?
一、promise是如何产生的
1. promise并不是一个新的功能,它是一个类,它只是对 异步编程的代码进行整合,它是解决异步(层层嵌套的这种关系),让你的代码看起来更简洁。
2. 在 es6 中 promise是一个类(构造函数),使用它需要 new 实例。
注意:
在 es5 里 类和构造函数是一个意思,在es6中 类是类,构造函数是构造函数
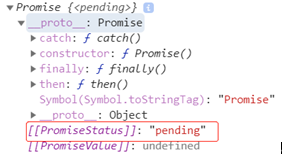
3. 只要创建一个 promise 实例的时候都处于 pending (进行中)状态。


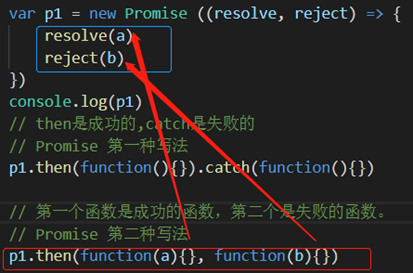
4. promise 构造函数接受一个函数作为参数,该参数的两个参数分别是 resolve 和 rejected,当你成功调用 resolve 当你失败调用 rejected。
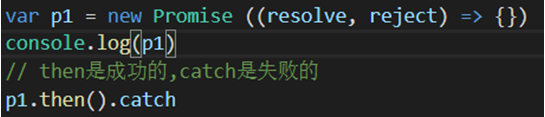
promise 的使用方法:
1. then 是成功的,catch是失败的,
2. 第一个函数是成功函数,第二个是失败函数,
3. 成功函数来自 resolve(),
4. 失败函数来自于 reject(),
5. p1 是在内存中存放着,如果我想使用它,就需要通过 点 操作符去使用,
6. then 如果里面有两个函数,第一个是成功,第二个是失败,如果有一个函数就是成功函数,

作者:晋飞翔
手机号(微信同步):17812718961
希望本篇文章 能给正在学习 前端的朋友 或 以及工作的朋友 带来收获 不喜勿喷 如有建议 多多提议 谢谢!!!
promise是怎么来的?的更多相关文章
- Javascript - Promise学习笔记
最近工作轻松了点,想起了以前总是看到的一个单词promise,于是耐心下来学习了一下. 一:Promise是什么?为什么会有这个东西? 首先说明,Promise是为了解决javascript异步编 ...
- 路由的Resolve机制(需要了解promise)
angular的resovle机制,实际上是应用了promise,在进入特定的路由之前给我们一个做预处理的机会 1.在进入这个路由之前先懒加载对应的 .js $stateProvider .state ...
- angular2系列教程(七)Injectable、Promise、Interface、使用服务
今天我们要讲的ng2的service这个概念,和ng1一样,service通常用于发送http请求,但其实你可以在里面封装任何你想封装的方法,有时候控制器之间的通讯也是依靠service来完成的,让我 ...
- 闲话Promise机制
Promise的诞生与Javascript中异步编程息息相关,js中异步编程主要指的是setTimout/setInterval.DOM事件机制.ajax,通过传入回调函数实现控制反转.异步编程为js ...
- 深入理解jQuery、Angular、node中的Promise
最初遇到Promise是在jQuery中,在jQuery1.5版本中引入了Deferred Object,这个异步队列模块用于实现异步任务和回调函数的解耦.为ajax模块.队列模块.ready事件提供 ...
- Promise的前世今生和妙用技巧
浏览器事件模型和回调机制 JavaScript作为单线程运行于浏览器之中,这是每本JavaScript教科书中都会被提到的.同时出于对UI线程操作的安全性考虑,JavaScript和UI线程也处于同一 ...
- JavaScript进阶之路——认识和使用Promise,重构你的Js代码
一转眼,这2015年上半年就过去了,差不多一个月没有写博客了,"罪过罪过"啊~~.进入了七月份,也就意味着我们上半年苦逼的单身生活结束了,从此刻起,我们要打起十二分的精神,开始下半 ...
- 细说Promise
一.前言 JavaScript是单线程的,固,一次只能执行一个任务,当有一个任务耗时很长时,后面的任务就必须等待.那么,有什么办法,可以解决这类问题呢?(抛开WebWorker不谈),那就是让代码异步 ...
- 浅谈Angular的 $q, defer, promise
浅谈Angular的 $q, defer, promise 时间 2016-01-13 00:28:00 博客园-原创精华区 原文 http://www.cnblogs.com/big-snow/ ...
- angular学习笔记(二十八-附2)-$http,$resource中的promise对象
下面这种promise的用法,我从第一篇$http笔记到$resource笔记中,一直都有用到: HttpREST.factory('cardResource',function($resource) ...
随机推荐
- Mac Docker Desktop "Mounts denied: EOF."解决方法
环境 系统: Mac OS Catalina Docker Desktop: 问题描述 在Mac环境下创建容器时用"-v"参数挂载目录出现"docker: Error r ...
- clr via c# 泛型
1,类型对象,对于应用程序的各种类型创建的对象叫做类型对象:Type object:对于泛型类型参数的类型,CLR同样也会创建内部类型对象,适用于 引用类型 值类型 接口类型 委托类型 具有泛型类型参 ...
- LeetCode 面试题18. 删除链表的节点
题目链接:https://leetcode-cn.com/problems/shan-chu-lian-biao-de-jie-dian-lcof/ 给定单向链表的头指针和一个要删除的节点的值,定义一 ...
- vector内存分配简单介绍
众所周知,vector的size()其实并不代表它占用的空间,它实际占用空间可以用capacity()查看 众所周知,push_back()时,如果size==capacity则会使capacity从 ...
- 【Android】java中调用JS的方法
最近因为学校换了新的教务系统,想做一个模拟登陆功能,发现登陆的账号和密码有一个js脚本来进行加密 整理了一下java中执行JS的方法 智强教务 账号 密码 加密方法 var keyStr = &quo ...
- 二、继续学习(主要参考Python编程从入门到实践)
操作列表 具体内容如下: # 操作列表 # 使用for循环遍历整个列表. # 使用for循环处理数据是一种对数据集执行整体操作的不错的方式. magicians = ['alice', 'david' ...
- redis的一些常见面试题
1 .在项目中缓存是如何使用的? 2.为啥在项目里要用缓存呢? 用缓存,主要用途,高性能和高并发 高性能: 场景举例:假如有这么一个操作,用户发起请求,操作数据库,查出结果,耗时600ms,然后这个结 ...
- 【新人赛】阿里云恶意程序检测 -- 实践记录11.10 - XGBoost学习 / 代码阅读、调参经验总结
XGBoost学习: 集成学习将多个弱学习器结合起来,优势互补,可以达到强学习器的效果.要想得到最好的集成效果,这些弱学习器应当"好而不同". 根据个体学习器的生成方法,集成学习方 ...
- 【Thread】java线程之对象锁、类锁、线程安全
说明: 1.个人技术也不咋滴.也没在项目中写过线程,以下全是根据自己的理解写的.所以,仅供参考及希望指出不同的观点. 2.其实想把代码的github贴出来,但还是推荐在初学的您多亲自写一下,就没贴出来 ...
- Spark学习之路 (二十七)图简介[转]
test test test test test test test test test 图 基本概念 图是由顶点集合(vertex)及顶点间的关系集合(边edge)组成的一种数据结构. 这里的图并非 ...
