Qt Gui 第十章
一、QListWidget、QTableWidget和QTreeWidget
QTableWidget的item默认是可以编辑,其他两个的item默认是不可编辑。如果要将QTableWidget设置成不可编辑,可以使用
tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);
则tablewidget的所有item都是不可编辑的;
QListWidget和QTreeWidget默认是不可编辑的,如果想要将item变成可以编辑的,可以简单地将item设置成可以编辑的,如下所示
item = new QTreeWidgetItem(parent);
item->setFlags(Qt::ItemIsEditable|item->flags());
则整个的该item是可以编辑的。如果只是想某一列可以编辑,其中一种方法是使用信号和槽。双击可编辑的方式;
treeWidget = new QTreeWidget;
treeWidget->setColumnCount();
。
。
。
connect(treeWidget, SIGNAL(itemDoubleClicked(QTreeWidgetItem*,int)), this, SLOT(editFileFilter(QTreeWidgetItem*,int))); // slot
void SettingsViewer::editFileFilter(QTreeWidgetItem *item, int column)
{
if (column == )
item->setFlags(Qt::ItemIsEditable | item->flags());
else
item->setFlags(item->flags() & ~(Qt::ItemIsEditable) );
}
如上所示自己编写一个slot,当双击的时候触发设置标记
二、QStringListModel、QDirModel
QStringListModel
通过QModelIndex index = model->index(row);指定的第几行获得对应的QModelIndex;
要删除行,可以通过
model->removeRows(listView->currentIndex().row(), );
model->removeRow(listView->currentIndex().row());
第一个要在指定的行号后面增加对应删除多少行;下面则一次只能删除一行。ps:上面两行代码都是删除一行;
可以将model装进listview里面
model = new QStringListModel(this);
model->setStringList(leaders); listView = new QListView;
listView->setModel(model);
listView->setEditTriggers(QAbstractItemView::AnyKeyPressed
|QAbstractItemView::DoubleClicked);
第二行将QStringList leaders的数据装进model;然后将model给listview来显示(如第四行代码所示)
QDirModel
model = new QDirModel;
model->setReadOnly(false);
model->setSorting(QDir::DirsFirst|QDir::IgnoreCase|QDir::Name); treeView = new QTreeView;
treeView->setModel(model);
QDirModel装载的是文件目录;可以对文件和目录进行操作;
QModelIndex index(const QString &path, int column = ) const;
QModelIndex index(int row, int column, const QModelIndex &parent = QModelIndex()) const Q_DECL_OVERRIDE;
文件查找有两种方式来获取QModelIndex; 如下所示
QModelIndex index = model->index(QDir::currentPath());
文件删除
if (model->fileInfo(index).isDir())
ok = model->rmdir(index);
else
ok = model->remove(index);
如果是目录则需要用rmdir的方式进行删除;否则通过remove进行删除文件,如上所示
创建文件夹
if (!model->mkdir(index, dirName).isValid())
QSortFilterProxyModel
为model提供了代理;可以不操作model的数据,view只通过该代理类进行显示;该代理相对model增加了过滤器QRegExp;指定column还有sort,increase或者decrease等;其中sort也可以自定义排序;
virtual bool lessThan(const QModelIndex &source_left, const QModelIndex &source_right) const;
通过重写此代码进行重新自定义排序;
virtual bool filterAcceptsRow(int source_row, const QModelIndex &source_parent) const;
virtual bool filterAcceptsColumn(int source_column, const QModelIndex &source_parent) const;
可以通过重写这两个函数进行过滤指定的source_row是否需要显示,指定的source_column是否需要显示;
bool HideColumnProxy::filterAcceptsColumn(int source_column, const QModelIndex &source_parent) const
{
if(source_column >= )
return false;
return true;
}
如上,则只显示从0~2的column号
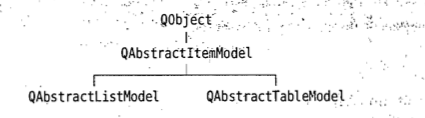
三、QAbstractTableModel
当子类化QAbstractTableModel时,必须实现rowCount(),columnCount,和data()函数。因为在QAbstractItemModel中,该三个函数为纯虚函数。QAbstractItemModel另外的两个纯虚函数在QAbstractTableModel中已经被实现了,无需一定要再重写。
当需要自定义每列或者每行的行号时,则需要重新实现函数headerData函数,例如:
QVariant CurrencyModel::headerData(int section, Qt::Orientation orientation, int role) const
{
if (role != Qt::DisplayRole)
return QVariant();
return currencyAt(section);
}
当需要更新列表的数据的时候,在qt4使用reset()函数,但是在Qt5中,却没有该函数;通过查看QAbstractItemModel的头文件可以看到:
#if QT_DEPRECATED_SINCE(5,0)
QT_DEPRECATED void reset()
{
beginResetModel();
endResetModel();
}
#endif void beginResetModel();
void endResetModel();
则要更新的话,需要自己用begin和end函数替代reset函数。
当需要更新数据的时候,可以重写该函数
Q_INVOKABLE virtual bool setData(const QModelIndex &index, const QVariant &value, int role = Qt::EditRole);
如下例子
bool CityModel::setData(const QModelIndex &index, const QVariant &value, int role)
{
if (index.isValid() && index.row() != index.column()
&& role == Qt::EditRole) {
int offset = offsetOf(index.row(), index.column());
distances[offset] = value.toInt(); QModelIndex transposedIndex = createIndex(index.column(),index.row()); emit dataChanged(index, index);
emit dataChanged(transposedIndex, transposedIndex); return true;
} return false;
}
首先index必须有效,其他两个判断则是根据实际情况进行判断的。
然后createIndex则是因为当index改变的时候,另一个index也需要改变,所以这里create了一个index;因为当在指定的范围内发生改变的时候需要emit dataChanged;因为index跟transposedIndex都发生了改变,所以都需要emit;
This signal is emitted whenever the data in an existing item changes.
返回的true或者false表示设置数据成功与否。

问题及解决:
在重写QDialog的done函数的时候,忘记在函数的最后调用父类的done函数,导致窗口无法关闭;只能通过杀死进程的方式;QDialog::done(result);
Qt Gui 第十章的更多相关文章
- 保持Qt GUI响应的几种方法
最开始使用Qt时就遇到过QT Gui失去响应的问题,我是用多线程的方式解决的,然而通常来说,多线程是会降低程序的运行速度. 之后,在使用QSqlQuery::execBatch()函数时,Qt Gui ...
- 第八章 Qt GUI之对话框使用
第八章 Qt GUI之对话框使用 对话框可以是模态(modal)的或非模态(modeless)两种.当我们在一个用户界面程序里面对一个对话框(比如选择文件对话框)的操作没有结束前,界面的其他窗口无法操 ...
- 自己的Qt GUI 项目+vs2013+opencv+caffe环境配置
由于深度学习的种种优势,使我们对于深度学习的使用越来越频繁.很多时候,我们都需要在自己的项目中配置caffe环境,来调用caffe网络模型完成自己的任务.今天我主要讲的关于"在自己的项目中配 ...
- GNU Radio下QT GUI Tab Widget的使用方法
期望显示出的效果: 即将要显示的图放在各自的标签页中. 整体框图: 具体设置: QT GUI Tab Widget的设置: 其中 ID改为自己想改的,这里我写的是display GUI Hint所代表 ...
- QT GUI @创建新的工程
开发环境: Qt 4.5 Qt Creator 1.3.0 新工程创建步骤: 1. 单击运行Qt Creator,进入欢迎页面.选择"File" -> "New F ...
- 独立线程中实现QT GUI
在网上搜集的资料: http://www.qtcentre.org/threads/16552-Starting-QT-GUI-in-a-seperate-Threadhttp://stackover ...
- 基于Qt Gui的Led控制显示程序
基于arm + linux的嵌入式软件开发,基本上的内容主要是:u-boot的移植,kernel的裁剪和相关驱动程序的设计,root-fs的制作,应用程序的设计,其中,应用程序主要包含两方面的内容:G ...
- Qt GUI@学习日志
day 1: Qt中类: 理解一个类最好还是从其类代码实现上看. 由此图可看出需要好好研究那几个重要的类:Qt/QEvent/QObject/QWidget/. QApplication: (比较复杂 ...
- QT GUI总结
QT提供了设计师工具,可以很方便的使用鼠标拖拽的方式绘制界面.绘制完毕后自动生成一个界面的.h文件(如ui_mainwindow.h),其中含有一个自动生成的Ui_MainWindow类,这个类中 ...
随机推荐
- centos7基础配置及基础优化
1 centos7安装及优化 1.1 通过U盘安装物理服务器注意事项(Dell R710) 使用U盘安装centos7,选择UEFI方式安装(最好修改BIOS为传统方式启动),在安装选择选项的 ...
- codewars--js--vowels counting+js正则相关知识
问题描述: Return the number (count) of vowels in the given string. We will consider a, e, i, o, and u as ...
- asp.net core 3.x Identity
一.前言 这方面的资料很多,重复的写没必要,但是最近一直在学习身份验证和授权相关东东,为了成体系还是写一篇,主要是从概念上理解identity系统. 参考:https://www.cnblogs.co ...
- [WPF 自定义控件]创建包含CheckBox的ListBoxItem
1. 前言 Xceed wpftoolkit提供了一个CheckListBox,效果如下: 不过它用起来不怎么样,与其这样还不如参考UWP的ListView实现,而且动画效果也很好看: 它的样式如下: ...
- 「Flink」配置使用Flink调试WebUI
很多时候,我们在IDE中编写Flink代码,我们希望能够查看到Web UI,从而来了解Flink程序的运行情况.按照以下步骤操作即可,亲测有效. 1.添加Maven依赖 <dependency& ...
- 百度架构师带你进阶高级JAVA架构,让你快速从代码开发者成长为系统架构者
百度架构师带你进阶高级JAVA架构,让你快速从代码开发者成长为系统架构者 1.
- mybatis 自学笔记
MyBatis 是一款优秀的持久层框架,它支持定制化 SQL.存储过程以及高级映射.本页作为自学整理资料,信息来源网络,侵权速联,但大部份经过自己测试.使用说明:本人测试用编辑软件eclipse_st ...
- gRPC用法
官方文档 前置技能 protobuf 什么是 gRPC? A high performance, open-source universal RPC framework RPC : Remote Pr ...
- workerman离线推送方案
方案一:目前网上比较流行的 方案二:参考腾迅IM
- JS简易计算器的实现,以及代码的优化
用JS实现简易计算器 首先创建结构和样式 <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
