jq实现简单购物车增删功能
https://www.cnblogs.com/sandraryan/
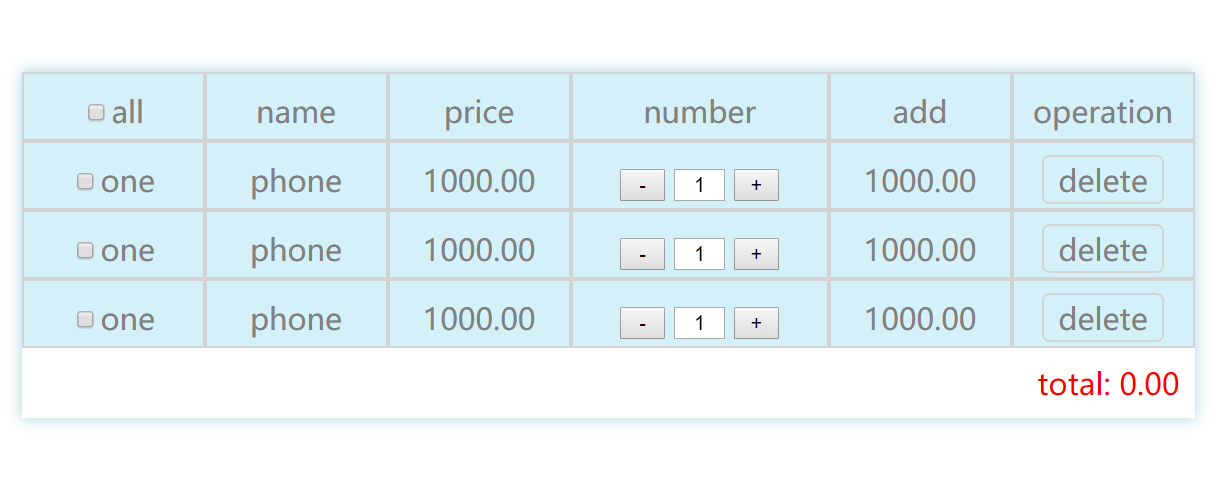
jq实现购物车功能
点击+- 增减数量,计算价格;
点击删除,删除当前行(商品)
点击- ,减到0 询问是否删除商品
点击全选 计算总价(商品只有被选中才能计算总价)
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div,
ul,
li {
margin: 0;
padding: 0;
} #wrap {
width: 782px;
box-shadow: 0 0 10px lightblue;
margin: 100px auto;
text-align: center;
} li {
font-size: 20px;
color: gray;
width: 100px;
height: 24px;
line-height: 30px;
list-style: none;
border: 1px solid lightgray;
float: left;
padding: 10px;
} ul {
height: 46px;
display: block;
margin: 0 auto;
clear: both;
background-color: rgb(212, 241, 250);
} .num {
width: 150px;
} .num input {
width: 30px;
text-align: center;
} .total {
clear: both;
text-align: right;
padding: 10px;
font-size: 20px;
color: red;
} ul span {
border: 1px solid lightgray;
padding: 2px 10px;
border-radius: 5px;
/* background-color: lightgray; */
color: gray;
}
</style>
</head> <body>
<div id="wrap">
<ul>
<li><input name='all' type='checkbox'>all</li>
<li>name</li>
<li>price</li>
<li class="num">number</li>
<li>add</li>
<li>operation</li>
</ul>
<ul>
<li><input type="checkbox" name='one'>one</li>
<li>phone</li>
<li>1000.00</li>
<li class='num'>
<input type="button" value='-'>
<input type="text" name='num' value="1">
<input type="button" value='+'>
</li>
<li class="price">1000.00</li>
<li><span>delete</span></li>
</ul>
<ul>
<li><input type="checkbox" name='one'>one</li>
<li>phone</li>
<li>1000.00</li>
<li class='num'>
<input type="button" value='-'>
<input type="text" name='num' value="1">
<input type="button" value='+'>
</li>
<li class="price">1000.00</li>
<li><span>delete</span></li>
</ul>
<ul>
<li><input type="checkbox" name='one'>one</li>
<li>phone</li>
<li>1000.00</li>
<li class='num'>
<input type="button" value='-'>
<input type="text" name='num' value="1">
<input type="button" value='+'>
</li>
<li class="price">1000.00</li>
<li><span>delete</span></li>
</ul>
<div class="total">total: <span> 0.00 </span></div>
</div> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
<script>
// 计算总价的函数
function calcTotal() {
// 设置总价初始值
var total = 0;
// 获取所有name为one的input框
var allOne = $('input[name = "one"]');
// 获取单价
var price = $('.price');
// name为one的input框,如果被选中了,计算总价
allOne.each(function () {
if ($(this).prop('checked')) {
// 获取当前索引
var i = allOne.index($(this));
// eq()返回带有被选元素的索引
total += parseFloat(price.eq(i).text());
}
});
// 总价的值写在页面上
$('.total span').text(total);
} $(function () {
// 获取ul里面的span(删除键),注册点击事件
$('ul span').click(function () {
// 弹出输入框,如果用户点击了确认,返回true
if (confirm('you delete your mother ne????')) {
// 删除当前删除键坐在的ul行
$(this).parent().parent().closest('ul').remove();
// 否则。(用户点击取消)什么都不做
} else {}
// 如果被选中了,改变总价,调用计算总价的函数
// 计算总价
calcTotal();
}); // 找到input 的name是num的元素,当内容改变时
$('input[name = "num"]').change(function () {
// 获取值并转换为浮点数(数量)
var val = parseFloat($(this).val());
// 如果值大于0,其父级的下一个兄弟的文本变成:当前值*当前值的父级的上一个元素值的浮点数
// 即 数量 * 单价
if (val > 0) {
// 吧单价的值获取并转为浮点型 * 单价(当前元素的父级的下一个元素)
$(this).parent().next().text(val * parseFloat($(this).parent().prev().text()));
// 如果当前值为0 ,删除按钮trigger 触发click事件
} else if (val == 0) {
// 由于input[val = '-']获取的是集合,三个全都删掉了。在这里添加判断,如果值为0,当前行执行delete点击事件函数
if (confirm('you delete your mother ne????')) {
$(this).parent().parent().closest('ul').remove();
} else {}
calcTotal();
// $(this).parent().parent().remove(); //直接删除
} else {
//默认1
$(this).val(1);
}
calcTotal();
}); // - 按钮
// 获取减号,注册点击事件
$('input[value = "-"]').click(function () {
// - 的下一个的值(数字)-1 转为整形,设为-下一个元素(数字)的值
//就是点击- 吧数字的值--
$(this).next().val(parseInt($(this).next().val()) - 1);
// 数字值trigger change事件 $('input[name = "num"]').trigger('change');
}); // + 同理
$('input[value = "+"]').click(function () {
$(this).prev().val(parseInt($(this).prev().val()) + 1);
$('input[name = "num"]').trigger('change'); });
// 选择框 选中一个框就执行一次计算价格的函数
$('input[name = "one"]').click(function () {
calcTotal();
});
// 当选中全选框时候,操作全选或者反选
$('input[name = "all"]').click(function () {
// prop方法设置或返回备选元素的属性和值
// 当前元素(顶部复选框)被选中时(checked时)
var ret = $(this).prop('checked');
console.log(ret); // 每一个单选框都添加checked属性
$('input[name="one"]').each(function () {
$(this).prop('checked', ret);
});
calcTotal();
}); });
</script>
</body> </html>

布局就这样了~~~
jq实现简单购物车增删功能的更多相关文章
- python实现简单的循环购物车小功能
python实现简单的循环购物车小功能 # -*- coding: utf-8 -*- __author__ = 'hujianli' shopping = [ ("iphone6s&quo ...
- php 实现简单购物车
今天在练习购物车以及提交订单,写的有点头晕,顺便也整理一下,这个购物车相对来说比较简单,用于短暂存储,并没有存储到数据库, 购物车对于爱网购的人来说简直是熟悉的不能再熟悉了,在写购物车之前,我们首先要 ...
- Django文件上传三种方式以及简单预览功能
主要内容: 一.文件长传的三种方式 二.简单预览功能实现 一.form表单上传 1.页面代码 <!DOCTYPE html> <html lang="en"> ...
- Session小案例-----简单购物车的使用
Session小案例-----简单购物车的使用 同上篇一样,这里的处理请求和页面显示相同用的都是servlet. 功能实现例如以下: 1,显示站点的全部商品 2.用户点击购买后,可以记住用户选择的商品 ...
- 原生JS实现购物车结算功能代码+zepto版
html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3 ...
- ASP.NET MVC 学习4、Controller中添加SearchIndex页面,实现简单的查询功能
参考:http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/examining-the-edit-method ...
- Web---创建Servlet的3种方式、简单的用户注册功能
说明: 创建Servlet的方式,在上篇博客中,已经用了方式1(实现Servlet接口),接下来本节讲的是另外2种方式. 上篇博客地址:http://blog.csdn.net/qq_26525215 ...
- js+html+css简单的互动功能页面(2015知道几乎尖笔试题)http://v.youku.com/v_show/id_XMTI0ODQ5NTAyOA==.html?from=y1.7-1.2
js+html+css实现简单页面交互功能(2015知乎前端笔试题) http://v.youku.com/v_show/id_XMTI0ODQ5NTAyOA==.html? from=y1.7-1. ...
- Spring 学习——基于Spring WebSocket 和STOMP实现简单的聊天功能
本篇主要讲解如何使用Spring websocket 和STOMP搭建一个简单的聊天功能项目,里面使用到的技术,如websocket和STOMP等会简单介绍,不会太深,如果对相关介绍不是很了解的,请自 ...
随机推荐
- 二维vector基本使用
变量声明 vector<vector<int> > 变量名: 添加行 vector<vector<int> > v2d; for(int i=0;i&l ...
- Android原生调用mui里面的js如何实现
遍历所有运行中的webview页面,采用自带的SDK方法进行获取所有的IWebview.MUI中自带的webview是一个IWebviewArrayList<IWebview> webli ...
- 编码之Base64编码
Base64编码 是一种基于 64 个可打印字符来表示二进制数据的方法.目前 Base64 已经成为网络上常见的传输 8 位二进制字节代码的编码方式之一. 为什么会有 Base64 编码呢?因为有些网 ...
- freemarker自定义标签(与java合用)
自定义类继承FreemarkerManager类,重写protected Configuration createConfiguration(ServletContext servletContext ...
- Leetcode872.Leaf-Similar Trees叶子相似的树
请考虑一颗二叉树上所有的叶子,这些叶子的值按从左到右的顺序排列形成一个 叶值序列 . 举个例子,如上图所示,给定一颗叶值序列为 (6, 7, 4, 9, 8) 的树. 如果有两颗二叉树的叶值序列是相同 ...
- golang的变量
(1)只声明:var 变量名字 类型 var a int var a, b, c,d int 只有类型,如果初始化表达式被省略,那么将用零值 ...
- Java练习 SDUT-2192_救基友记2
救基友记2 Time Limit: 1000 ms Memory Limit: 65536 KiB Problem Description 屌丝WP的好基友CZ又被妖鬼给抓走了(CZ啊,CZ-.怎么说 ...
- php 明天,下个星期,时间函数
例子:<?php $nextWeek = time() + (7 * 24 * 60 * 60); // 7 days; 24 hours; 60 mins; 60secs echo 'Now: ...
- 用dreamweaver查找页面位置
复制页面的一段代码,然后用Dreamweaver在整个项目中查找代码. 找不到的原因:1.查找的内容是从数据库中读出来的.连数据库文件一起查便知. 2.查找的代码是某个函数生成的.
- jupyter的简单操作
jupyter简单使用 esc+ m 切换到标记模式 shift + enter 运行 a 向上新增代码块 b 向下新增代码块 dd 删除代码块 y python代码模式 file --- downl ...
