svg图片在vue脚手架vue-cli怎么使用
第一种
- 使用
vue2-svg-icon
npm install vue2-svg-icon --save-dev`
- 下载之后在
mian.js引入
名字可以随便起,这里我起
icon

- 引入svg资源
这时注意:网上有人说直接在
src/根目录引入svg资源,也有人说在src/assets/根目录引入svg资源,两个应该都是对的,可能因为webpack版本不同,svg引入的路径就不同,因此这两种引入方式都试试,我项目webpack版本是2.96的,我在src/assets/引入资源成功,在src/引入svg资源报错。


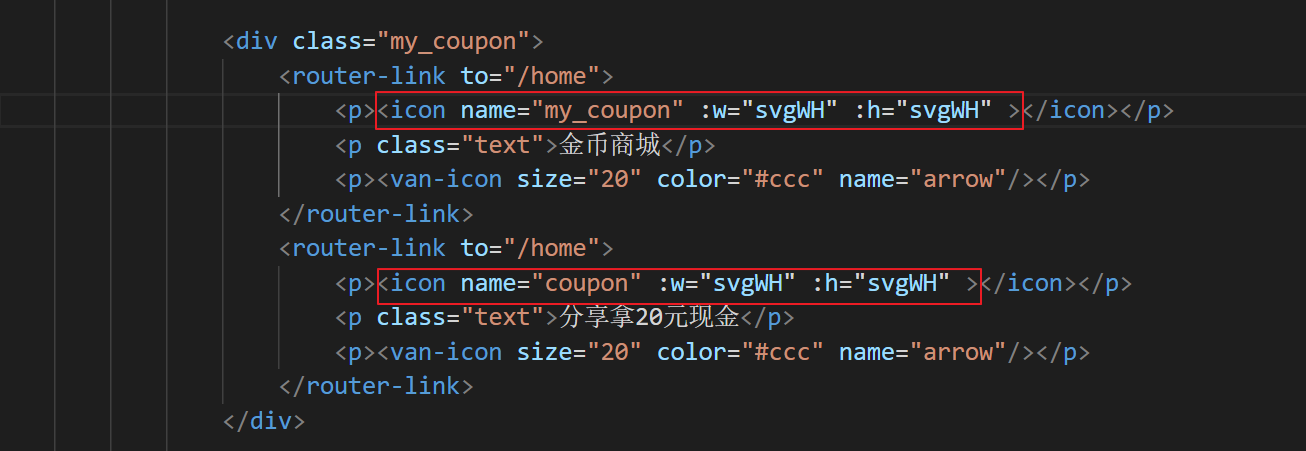
- 使用svg图片
此时只需要把
icon当作一个标签使用即可,name属性指定svg相应资源的名字,不要带后缀名,w、h指定svg图的宽高。

- 效果图

第二种
第二种我还没有使用过,下一次使用在补上,使用
svg-sprite-loader。
svg图片在vue脚手架vue-cli怎么使用的更多相关文章
- Vue脚手架(CLI)第一天
vue 1.脚手架的搭建(CLI) 1.1.下载nodejs,在官网, [nodejs官网地址][ https://nodejs.org/en/ ] 无脑下一步就可以了.环境自动安装 1.2.下载脚手 ...
- 运行vue项目--安装vue脚手架vue cli
第一步. 安装node: 官网下载node的.pkg,下载地址,选择相应版本进行下载 mac终端下输入npm -v 和 node -v, 出现相应版本号即安装成功. 若均提示 command not ...
- 08 . Vue脚手架安装,使用,自定义配置和Element-UI导入使用
Vue脚手架 Vue脚手架可以快速生成Vue项目基础的架构. 安装3.x版本的Vue脚手架 /* npm install -g @vue/cli@3.3 */ 基于3.3版本的脚手架命令创建Vue项目 ...
- vue - Error: Can't resolve '@/assets/img/github.svg (vue-cli3.0,无法解析.svg图片,已解决)
用vue脚手架(vue-cli3.0)生成的目录,无法解析.svg图片的问题 <img src="@/assets/img/github.svg" alt="git ...
- 前端MVC Vue2学习总结(二)——Vue的实例、生命周期与Vue脚手架(vue-cli)
一.Vue的实例 1.1.创建一个 Vue 的实例 每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的: var vm = new Vue({ // 选项 }) 虽然没有完全遵循 ...
- [vue三部曲]第一部:vue脚手架的搭建和目录资源介绍,超详细!
第一步 node环境安装 1.1 如果本机没有安装node运行环境,请下载node 安装包进行安装1.2 如果本机已经安装node的运行换,请更新至最新的node 版本下载地址:https://nod ...
- Vue脚手架(vue-cli)安装总结
单页Web应用(single page web application,SPA),就是只有一张Web页面的应用,是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序. 提供一 ...
- 教你用webpack搭一个vue脚手架[超详细讲解和注释!]
1.适用人群 1.对webpack知识有一定了解但不熟悉的同学. 2.女同学!!!(233333....) 2.目的 在自己对webpack有进一步了解的同时,也希望能帮到一些刚接触webpack的同 ...
- 教你用webpack搭一个vue脚手架[超详细讲解和注释!](转载)
1.适用人群 1.对webpack知识有一定了解但不熟悉的同学. 2.女同学!!!(233333....) 2.目的 在自己对webpack有进一步了解的同时,也希望能帮到一些刚接触webpack的同 ...
随机推荐
- 007 Ceph手动部署单节点
前面已经介绍了Ceph的自动部署,本次介绍一下关于手动部署Ceph节点操作 一.环境准备 一台虚拟机部署单节点Ceph集群 IP:172.25.250.14 内核: Red Hat Enterpris ...
- 学习python库:elasticsearch-py
一.介绍 elasticsearch-py是一个官方提供的low-level的elasticsearch python客户端库.为什么说它是一个low-level的客户端库呢?因为它只是对elasti ...
- Okhttp解析—Okhttp概览
Okhttp解析-Okhttp概览 Okhttp作为目前Android使用最为广泛的网络框架之一,我们有必要去深入了解一下,本文是Okhttp解析的第一篇,主要是从宏观上认识Okhttp整个架构是如何 ...
- 1033 旧键盘打字 (20 分)C语言
题目描述 旧键盘上坏了几个键,于是在敲一段文字的时候,对应的字符就不会出现.现在给出应该输入的一段文字.以及坏掉的那些键,打出的结果文字会是怎样? 输入描述: 输入在2行中分别给出坏掉的那些键.以及应 ...
- docker+mysql 更改配置后重启不了的解决方案
docker+mysql 更改配置后重启不了的解决方案 前提:在最近的项目中,决定将项目改造成数据库读写分离的架构,于是擅自更改生产环境的数据库的配置文件my.cnf,由于我是用docker进行部署的 ...
- java小项目之:扫雷,这游戏没有你想的那么简单!
扫雷 我之前分享的小项目和小游戏,电影购票.坦克大战.捕鱼达人.贪吃蛇等,虽然已经是耳熟能详人尽皆知的项目和游戏,但是保不齐真的有人没接触过. 今天分享的这个项目,我不相信没人接触过(仅限80后-00 ...
- 小白学Java:包装类
目录 小白学Java:包装类 包装类的继承关系 创建包装类实例 自动装箱与拆箱 自动装箱 自动拆箱 包装类型的比较 "=="比较 equals比较 自动装箱与拆箱引发的弊端 自动装 ...
- ArcEngine连接Oracle数据库
问题1: 最近写服务需要用ArcEngine连接Oracle数据库,以前连接数据库都会弹出一个窗体.然后填好之后就可以连接了,这样很麻烦. 代码如下: private bool ConnectToSd ...
- extract函数的使用
EXTRACT(field FROM source) extract函数从日期/时间数值里抽取子域,比如年.小时等. source必须是一个timestamp, time, interval类型的值表 ...
- 单词匹配 - hash
哈利波特在魔法学校的必修课之一就是学习魔咒.据说魔法世界有100000种不同的魔咒,哈利很难全部记住,但是为了对抗强敌,他必须在危急时刻能够调用任何一个需要的魔咒,所以他需要你的帮助. 给你一部魔咒词 ...
