矩阵matrix变换的用法(css3属性transform: matrix)
参数
2D矩阵的表示 matrix(a,b,c,d,e,f),其中6个参数在矩阵的分布:
—— ——
| a c e |
| b d f |
| 0 0 1 |
—— ——
在CSS3中矩阵的原始值是这样的:
transform: matrix(1,0,0,1,0,0);
任意点(x,y,1)经过matrix变化为(ax+cy+e,bx+dy+f,1)
矩阵平移
matrix(1,0,0,1,e,f)
e: 矩阵x坐标平移值,正向平移e
f: 矩阵y坐标平移值,正向平移f
css3中方向,单位为px
|
|
--------->x
|
↓y
结论:平移只有跟e和f有关系,跟其他a,b,c,d没有关系,e对应x轴的平移,f对应y轴的平移,往正方向平移多少单位就加上多少单位,反之则减去多少个单位。
矩阵缩放
matrix(a,0,0,d,0,0)
a: 矩阵宽度缩放a倍,默认为1不缩放
d: 矩阵高度缩放d倍,默认为1不缩放
结论:缩放只有跟a和d有关系,跟其他数值都无关,a对应x轴缩放,d对应y轴缩放,缩放多少倍就乘以多少
矩阵旋转
matrix(cosθ,sinθ,-sinθ,cosθ,0,0);
sinθ和cosθ最大值为1 最小值为-1,当a b c f四个参数符合公式的规律是则为旋转
往顺时针方向旋转45°
a = cos45° = 0.707
b = sin45° = 0.707
c = -sin45° = -0.707
d = con45° = 0.707
matrix(0.707,0.707,-0.707,0.707,0,0);
往顺时针方向旋转90°
a = cos90° = 0
b = sin90° = 1
c = -sin90° = -1
d = con90° = 0
matrix(0,1,-1,0,0,0);
往顺时针方向旋转180°
a = cos180° = -1
b = sin180° = 0
c = -sin180° = 0
d = con180° = -1
matrix(0,1,-1,0,0,0);
结论:得知旋转的度数,根据用sin cos算出相应的值填写
矩阵拉伸
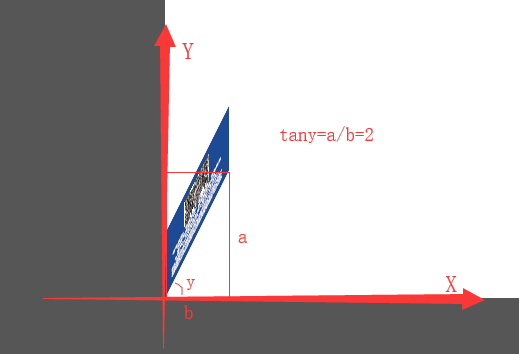
matrix(1,tanθ,tanθ,1,0,0)
b:矩阵以X轴做偏移,偏移后X轴和右边的角度Y°,tanY° = b的值 (左边不变,右边向Y正方向偏远)
c:矩阵以Y轴做偏移,偏移后Y轴和左边的角度X°,tanX° = c的值 (底边不变,顶边向X正方向偏远)
matrix(1,2,0,1,0,0)

matrix(1,0,2,1,0,0)

参考
详细及原理请参考文章:
对CSS3中的transform:Matrix()矩阵的一些理解
https://www.cnblogs.com/Ivy-s/p/6786622.html
理解CSS3 transform中的Matrix(矩阵)
https://www.zhangxinxu.com/wordpress/2012/06/css3-transform-matrix-%E7%9F%A9%E9%98%B5/矩阵matrix变换的用法(css3属性transform: matrix)的更多相关文章
- CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- CSS3属性transform详解【转载】
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- CSS3属性transform详解
在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾斜.移动这四种类型的变形处理,本文将对此做详细介绍. 一.旋转 rotate 用法:transform: rotate(45 ...
- CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)(转载)
在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾斜.移动这四种类型的变形处理,本文将对此做详细介绍. 一.旋转 rotate 用法:transform: rotate(45 ...
- CSS3 2D Transform
在 一个二维或三维空间,元素可以被扭曲.移位或旋转.只不过2D变形工作在X轴和Y轴,也就是大家常说的水平轴和垂直轴:而3D变形工作在X轴和Y轴之外, 还有一个Z轴.这些3D变换不仅可以定义元素的长度和 ...
- CSS3形变——transform与transform-origin画时钟
css3属性transform和transform-origin"画"时钟 效果图 前言 八哥:哈喽,大家好!好攻城狮就是我就是你们的小八,欢迎收听你的月亮...哦不,是很高兴与你 ...
- css3之transform的应用
一.利用transform实现图片额外显示 效果图如下 初始状态:
- Flash:DisplayObject的transform/matrix的潜规则、小bug
AS3中,使用DisplayObject的transform/matrix,需要先clone出来,再变换,再赋值回去,这样才会对DisplayObject产生影响,不能直接对原Matrix操作. ...
- CSS3动画属性Transform解读
无论你是前端还是设计师,相信你在网页二维空间上的操作早已经得心应手,JS处理时间线的动画也早已经 烂熟于胸.从今天开始,我跟大家分享一些“新”的东西,网页的第三个维度,以及纯CSS实现的动画.限于篇幅 ...
随机推荐
- 对QT中QBitArray类进行简单剖析
我们知道Qt中的QBitArray类支持在位(bit)的层次上进行数据操作.本文剖析该类在二进制文件读写时的一些要点.另外,在Qt中,QDataStream类对于二进制文件的读写提供了诸多便利,需要注 ...
- TCP/IP DNS
1.概述 域名系统(DNS)是一种用于TCP/IP应用程序的分布式数据库,提供主机名字和ip地址转换的选路信息,在应用的角度上,DNS的访问通过地址解析器(resolver)完成,在unix中,解 ...
- Z字形变换 leetcode 6
一.按行存储 1.解题思路 1.通过当前行的不断上下循环移动 2.将字符按序存放入vector中 3.最后再按行取出 2.代码及注释 class Solution { public: string c ...
- Analysis of Two-Channel Generalized Sidelobe Canceller (GSC) With Post-Filtering
作者:凌逆战 地址:https://www.cnblogs.com/LXP-Never/p/12071748.html 题目:带后置滤波的双通道广义旁瓣相消器(GSC)的分析 作者:Israel Co ...
- 三分钟学会使用Docker部署.NET Core
大概快有一年的时间没有碰过docker了,理由很简单,基本上都是在IIS上部署,看到很多大佬都开始Devops持续化集成了,但相对来说成本会更高,但对于大型团队来说还是不错的,这不?不想被大伙甩下,哈 ...
- linux dubbo-admin-2.6.0 环境搭建
1.去maven官网下载apache-maven-3.6.2-bin.tar.gz安装包 2.上传至linux服务器中 3.解压maven安装包 tar -zxvf apache-maven-3.6. ...
- java poi ppt 接口的基本操作
依赖 在 pom.xml中增加以下依赖 <dependency> <groupId>org.apache.poi</groupId> <artifactId& ...
- .Net Core Web Api实践(二).net core+Redis+IIS+nginx实现Session共享
前言:虽说公司app后端使用的是.net core+Redis+docker+k8s部署的,但是微信公众号后端使用的是IIS部署的,虽说公众号并发量不大,但领导还是使用了负载均衡,所以在介绍docke ...
- asp.net core 实现支持多语言
asp.net core 实现支持多语言 Intro 最近有一个外国友人通过邮件联系我,想用我的活动室预约,但是还没支持多语言,基本上都是写死的中文,所以最近想支持一下更多语言,于是有了多语言方面的一 ...
- 天梯 L2 这是二叉搜索树吗?
L2-004 这是二叉搜索树吗? (25 分) 一棵二叉搜索树可被递归地定义为具有下列性质的二叉树:对于任一结点, 其左子树中所有结点的键值小于该结点的键值: 其右子树中所有结点的键值大于等于该结点的 ...
