vscode下搭建vue.js开发环境(基于最新的@Vue/cli 4.2.2)
2020-02-13。
网上的那些怎么安装vue环境的2.x就不要再看了,都过时了,现在去官网下载,按照他们的设置各种问题。接下来看下最新的安装方法。
前四步是一样的:
1、下载并安装vscode
2、下载并安装node.js(一直next即可)
安装完成之后在终端输入:node -v和npm -v查看是否安装成功。npm是node.js的包管理工具。
3、这里我们可以更改node.js默认下载依赖的位置
在自己安装的node.js文件夹中新建一个node_cache文件夹,新建一个node_global文件夹:接下来在终端输入:
npm config set prefix "E:\nodejs\node_global"
npm config set cache "E:\nodejs\node_cache"
4、由于npm下载包一般很慢,使用npm install -g cnpm --registry=https://registry.npm.taobao.org更换为淘宝镜像源。
会安装在E:\nodejs\node_global下,此时需要将cnpm加入的path路径中。完成之后输入cnpm -v查看是否成功。
5、这里开始使用最新的命令下载vue/cli
cnpm install -g @vue/cli
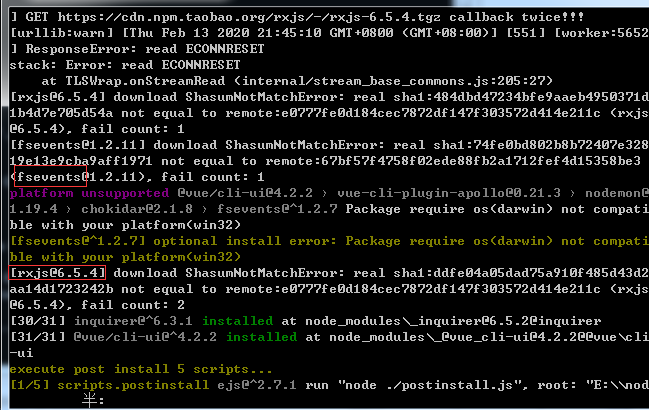
在下载最后两个依赖时可能会报错:

此时输入命令:npm update,再输入
cnpm install -g @vue/cli
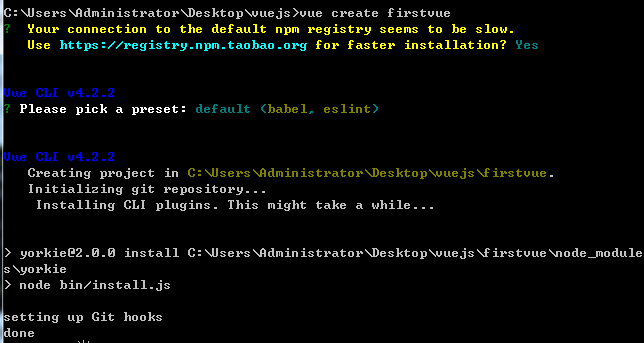
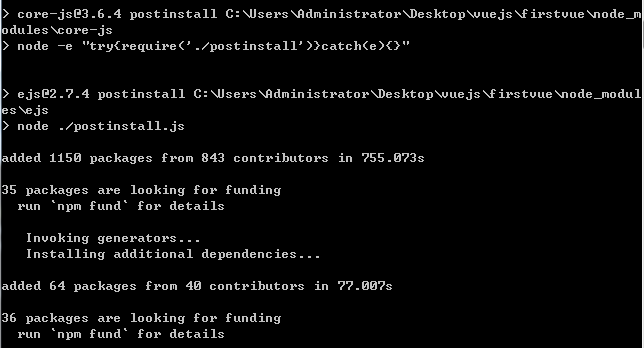
6、新建一个项目
vue create my-project



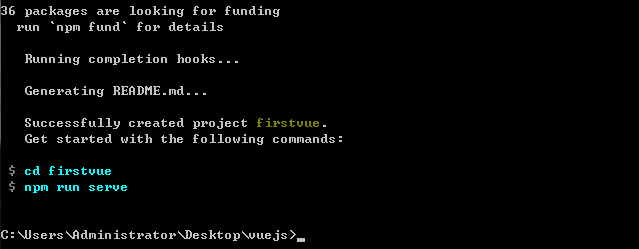
最后输入
npm run serve
启动程序。

浏览器中:

唉,旧版本的弄了我好久。下一篇再看怎么配置vscode了。
分割线---------------------------------------------------------------------------------------------------------------------------------------------------------------
以下是旧版本的。。。
1、下载并安装vscode
2、下载并安装node.js(一直next即可)
安装完成之后在终端输入:node -v和npm -v查看是否安装成功。npm是node.js的包管理工具。
3、这里我们可以更改node.js默认下载包的位置
在自己安装的node.js文件夹中新建一个node_cache文件夹,新建一个node_global文件夹:接下来在终端输入:
npm config set prefix "E:\nodejs\node_global"
npm config set cache "E:\nodejs\node_cache"
4、由于npm下载包一般很慢,使用npm install -g cnpm --registry=https://registry.npm.taobao.org更换为淘宝镜像源。
会安装在E:\nodejs\node_global下,此时需要将cnpm加入的path路径中。完成之后输入cnpm -v查看是否成功。
5、安装vue-cli脚手架构建工具
cnpm install -g vue-cli
6、随便找个位置新建一个文件夹,并在该处进入到终端,输入:
vue init webpack firstVue
这里会下载不下来,因为连接不到github.com,会报错:ETIMEDOUT 13.250.177.223:443。我们可以离线安装。首先去https://github.com/vuejs-templates/下载好压缩包,我电脑死活连不上,只好先用手机下载好,然后在传给电脑。下载之后解压成webpack,在C:\Users\Administrator\下新建一个.vue-templates文件夹,直接创建会不成功,在终端进入该路径,然后输入:md .vue-templates即可。然后将webpack文件放在该目录下。
7、进行离线创建项目(多加一个参数)
vue init webpack firstVue --offline
然后会看到:虽然解决了上述第6步问题,但是最终还是会因为各种问题报错,简直是无语了。。。
vscode下搭建vue.js开发环境(基于最新的@Vue/cli 4.2.2)的更多相关文章
- windows下vue.js开发环境搭建教程
这篇文章主要为大家详细介绍了windows下vue.js开发环境搭建教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中 ...
- Mac安装vue.js开发环境
Mac安装vue.js开发环境 DannyHooDanny的专栏订阅 一.vue.js开发环境 二.初始化一个vue.js项目 三.vue.js项目打包部署 本来以为在Mac上搭建vue.js的环境挺 ...
- 快速搭建 Node.js 开发环境以及加速 npm
如何快速搭建 node 开发环境 npm 超慢 github 无法打开的问题 于是我觉得应该写一篇文章解答所有这些起步问题,让新同学也能顺顺利利入门. 快速搭建 Node.js 开发环境 如果你想长期 ...
- 【转】使用nvm快速搭建 Node.js 开发环境
原文链接:http://www.cnblogs.com/shuoer/p/7802891.html 快速搭建 Node.js 开发环境 如果你想长期做 node 开发, 或者想快速更新 node 版本 ...
- ES6 学习笔记 (2)-- Liunx环境安装Node.js 与 搭建 Node.js 开发环境
笔记参考来源:廖雪峰老师的javascript全栈教程 一.安装Node.js 目前Node.js的最新版本是6.2.x.首先,从Node.js官网下载对应平台的安装程序. 1.下载 选择对应的Liu ...
- Windows下搭建Spark+Hadoop开发环境
Windows下搭建Spark+Hadoop开发环境需要一些工具支持. 只需要确保您的电脑已装好Java环境,那么就可以开始了. 一. 准备工作 1. 下载Hadoop2.7.1版本(写Spark和H ...
- [转载]Sublime Text 3 搭建 React.js 开发环境
[转载]Sublime Text 3 搭建 React.js 开发环境 Sublime有很强的自定义功能,插件库很庞大,针对新语言插件更新很快,配合使用可以快速搭建适配语言的开发环境. 1. babe ...
- 如何在Ubuntu下搭建Android NDK开发环境
1 搭建Android SDK开发环境 参考在在Ubuntu下搭建Android SDK开发环境(图文)首先在Ubuntu下搭建Android SDK开发环境. 2 下载NDK开发包 打开官网: ht ...
- Windows下搭建objective C开发环境
摘自:http://blog.csdn.net/zhanghefu/article/details/18320827 最近打算针对iPhone.iPod touch和iPad开发一些应用,所以,需要开 ...
- 手把手教你学node之搭建node.js开发环境
搭建node.js开发环境 本文只针对在Linux或者Mac下面.至于使用 Windows 并坚持玩新技术的同学,我坚信他们一定有着过人的.甚至是不可告人的兼容性 bug 处理能力,所以这部分同学麻烦 ...
随机推荐
- HDU2089 不要62 题解 数位DP
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2089 题目大意:求区间 \([l,r]\) 范围内不包含数字"4"且不包含连续的数 ...
- AtomicXXX系列类使用分析
本博客系列是学习并发编程过程中的记录总结.由于文章比较多,写的时间也比较散,所以我整理了个目录贴(传送门),方便查阅. 并发编程系列博客传送门 在java.util.concurrent.atomic ...
- Eclipse配置运行内存
对于一些大的项目,运行时等待过长可能出现内存溢出现象,需要重新配置IDE运行内存大小,如下: 1.配置Eclipse.ini 如图再改大点: -Xms512m-Xmx512m 2.JDK内存扩大 Wc ...
- 14.python案例:爬取电影天堂中所有电视剧信息
1.python案例:爬取电影天堂中所有电视剧信息 #!/usr/bin/env python3 # -*- coding: UTF-8 -*- '''======================== ...
- Java截图小程序源码
Java编写的全屏截图小程序 package cnom.test.testUtils; import java.awt.AWTException; import java.awt.Dimension; ...
- schedule of 2016-11-7~2016-11-10(Monday~Thursday)——1st semester of 2nd Grade
most important things to do 1.joint phd preparations 2.journal paper to write 3.solid fundamental kn ...
- Qt5学习(1)
1. In Qt, if you want to apply styles to the main window itself, you must apply it to its central ...
- 金三银四,磨砺锋芒;剑指大厂,扬帆起航(2020年最全大厂WEB前端面试题精选)上
金三银四,磨砺锋芒:剑指大厂,扬帆起航(2020年最全大厂WEB前端面试题精选)上 引言 元旦匆匆而过,2020年的春节又接踵而来,大家除了忙的提着裤子加班.年底冲冲冲外,还有着对于明年的迷茫和期待! ...
- bzoj_1036 树链剖分套线段树
bzoj_1036 ★★★★ 输入文件:bzoj_1036.in 输出文件:bzoj_1036.out 简单对比时间限制:1 s 内存限制:162 MB [题目描述] 一棵树上有n个节 ...
- 关于github显示不出来图片的问题
今天打开github,突然发现图标图片等都显示不出来了. 控制台看了一下 百度查找了Failed to load resource: net::ERR_CERT_COMMON_NAME_INVALID ...
