npm安装Vue.js
我之前是有安装过npm的
使用淘宝 NPM 镜像
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
查看nmp版本
$ npm -v
使用 NPM 安装vue
$ cnpm install vue
在命令行中快速搭建大型单页应用
# 全局安装 vue-cli
$ cnpm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
$ vue init webpack my-project
# 这里需要进行一些配置,默认回车即可
This will install Vue .x version of the template. For Vue .x use: vue init webpack#1.0 my-project ? Project name my-project
? Project description A Vue.js project
? Author runoob <test@runoob.com>
? Vue build standalone
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Setup unit tests with Karma + Mocha? Yes
? Setup e2e tests with Nightwatch? Yes vue-cli · Generated "my-project". To get started: cd my-project
npm install
npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack
进入项目,安装并运行
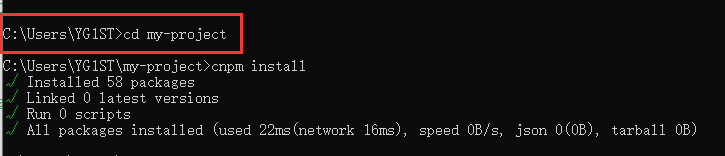
$ cd my-project
$ cnpm install --save-dev
$ cnpm run dev
DONE Compiled successfully in 4388ms > Listening at http://localhost:8080
成功之后在浏览器访问: http://localhost:8080/

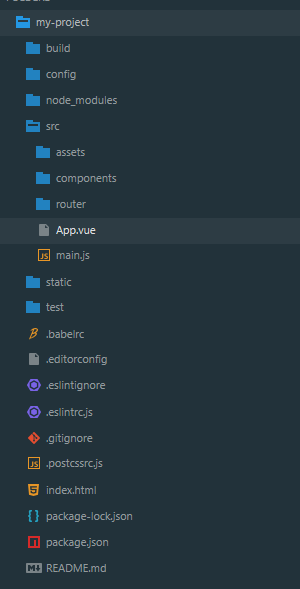
接下来根据命令行提示的项目路径,打开项目

目录结构一览

千万注意这一句是用来开启项目的~
我安装完了第二次加载页面没有开启,浏览器一直显示拒绝访问,被自己蠢哭
$ cnpm run dev
npm安装Vue.js的更多相关文章
- windows下npm安装vue
一.使用之前,我们先来掌握3个东西是用来干什么的. npm: Nodejs下的包管理器. webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资 ...
- npm安装vue详细教程(图片详解)
npm安装vue详细教程(图片详解) 一.总结 一句话总结:整个安装流程照着教程来,注意系统环境变量的配置,注意一下npm的本地仓库和缓存位置 教程 系统环境变量 仓库 缓存 1.什么情况下最适合用n ...
- (新手入门,学习笔记)通过NPM进行Vue.js的安装
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,本文只介绍如何通过NPM进行安装Vue.js NodeJS官方网站:http://nodejs.cn/downlo ...
- 使用NPM安装Vue项目
使用NPM安装Vue项目步骤如下: 一.先安装node.js,下载node.js安装包,node.js安装成功之后,左击电脑左下角>运行>输入cmd,如下图所示: 二.点击确定进入,分别在 ...
- npm安装vue
目录 npm安装vue Vue.js 是什么 直接用script引入 安装vue 对不同构建版本的解释 安装命令行工具 (CLI) 安装cnpm 安装vue-cli 新建vue项目 运行服务 目录结构 ...
- 使用 npm 安装 Vue
使用 npm 安装 Vue 需要 node.js 就不多说了(从 nodejs.org 中下载 nodejs ) (1)安装 Vue,在 cmd 里直接输入: npm install -g cnpm ...
- 【转】安装Vue.js的方法
安装vue.js的方法 一.简介 Vue.js 是什么 Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量 ...
- Mac安装vue.js开发环境
Mac安装vue.js开发环境 DannyHooDanny的专栏订阅 一.vue.js开发环境 二.初始化一个vue.js项目 三.vue.js项目打包部署 本来以为在Mac上搭建vue.js的环境挺 ...
- windows10使用npm安装vue、vue-cli
从网上下载了一个免费的vue.js前端模板,准备和Django整合出一个项目出来,然后发现前端代码都是.vue文件,已经整合过.html,很容易,感觉这个.vue的前端稍微复杂一些 本文主要参考博客及 ...
随机推荐
- synchronized的使用
概念: 是利用锁的机制来实现同步的. 锁机制有如下两种特性: 互斥性:即在同一时间只允许一个线程持有某个对象锁,通过这种特性来实现多线程中的协调机制,这样在同一时间只有一个线程对需同步的代码块(复合操 ...
- Qt Installer Framework翻译(5-4)
自定义安装程序 您可以使用脚本通过以下方式来自定义安装程序: > 添加Qt Installer Framework操作,该操作由脚本提供,并由安装程序执行. > 添加新页面,该页面由您在p ...
- (转)GET来的漏洞
转自呆子不开口在wooyun知识库的文章 0x00 前言 这篇文章主要讲目前互联网上get方法被不规范使用带来的一些安全漏洞.其中重点会讲get请求在账号登陆体系中被滥用的场景和攻击方式. 0x01 ...
- 学习 lind UML 资源 十月 第二弹
step one 来分析一下 UML 资源 管理
- model form
ModelForm 能允许我们通过一个 Model 直接创建一个和该模型的字段一一对应的表单,大大方便了表单操作. 下面来看一个例子. 首先我们有这样的 model: from django.db i ...
- String字符串性能优化的几种方案
String字符串是系统里最常用的类型之一,在系统中占据了很大的内存,因此,高效地使用字符串,对系统的性能有较好的提升. 针对字符串的优化,我在工作与学习过程总结了以下三种方案作分享: 一.优化构建的 ...
- Docker基础内容之数据持久化
数据卷的特性 数据卷是一个可供一个或多个容器使用的特殊目录,它绕过 UFS 数据卷可以在容器之间共享和重用,相当于将一个分区挂载到多个目录下面 数据卷内容的修改会立马生效 数据卷的更新,不会影响镜像: ...
- 快速理解DevOps概念和意义-兼谈SRE
最近几年,由于负责的范围的变化.工作逐渐从某个IT领域或者部门,开始关注到整个IT体系的运转和管理.中间也遇到不少困难,同时也有机会去从更高的层面去学习和实践IT治理.文章主要是总结一下我对DevOp ...
- 脚本实现统计osd内的pg数量
脚本代码如下: ceph pg dump | awk ' /pg_stat/ { col=; while($col!=“up”) {col++}; col++ } /[-9a-f]+.[-9a-f]+ ...
- POJ_3450_KMP
http://poj.org/problem?id=3450 直接暴力枚举第一行的每一个字串,在下面的字符串中查找就行了,注意不符合就及时break. 然后试了一下strstr,发现效率是KMP的3- ...
