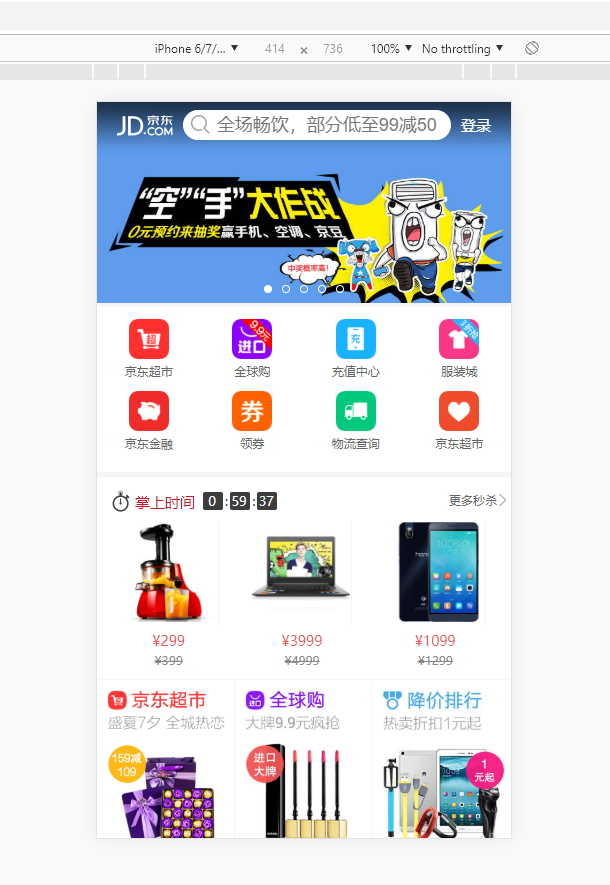
react-jd-index
看见一些代码的产物,会觉得非常的漂亮感谢无私开源的程序员们你们是最可爱的人儿~~

//index.jsxrequire('./app/lib/common.css');import React from 'react';import ReactDOM from 'react-dom';import Search from './app/components/search.jsx';import Header from './app/components/header.jsx';import Otherapp from './app/components/otherapp.jsx';import Spike from './app/components/spike.jsx';import More from './app/components/more.jsx';import Like from './app/components/like.jsx';ReactDOM.render(<div><Search /><Header source="http://localhost:3000/data/swiper" /><Otherapp source="http://localhost:3000/data/otherapp" /><Spike source="http://localhost:3000/data/spike" /><More source="http://localhost:3000/data/more" /><Like source="http://localhost:3000/data/like" /></div>,document.querySelector("#myApp"));
//index.html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0, minimal-ui" /><title>JD_demo</title><style>.bg {background: #f3f5f7;}</style></head><body class="bg"><div class="container"><div id="myApp"></div></div><script src="./bundle.js" type="text/javascript"></script></body></html>
//封装的jsonp.js//app/util/jsonp.js;(function () {/*** JSONP操作* @param url : 请求的url* @param data : 发送数据* @param jsonpcallback : 服务器给出的JSONP端口的API名称* @param callback : 执行JSONP获取数据的回调函数*/var jsonp = function (url, data, jsonpcallback, callback) {var cbName = 'cb' + jsonp.count++;var callbackName = 'window.jsonp.' + cbName;window.jsonp[cbName] = function (jsonpData) {try {callback(jsonpData);} finally {script.parentNode.removeChild(script);delete window.jsonp[cbName];}};var script = document.createElement('script');if (data) {data = tool.encodeToURIString(data);}if (typeof jsonpcallback === 'string') {var jsonpData = jsonpcallback + '=' + callbackName;}url = tool.hasSearch(url, data);url = tool.hasSearch(url, jsonpData);script.src = url;document.body.appendChild(script);};jsonp.count = 0;window.jsonp = jsonp;var tool = {encodeToURIString: function (data) {if (!data) return '';if (typeof data === 'string') return data;var arr = [];for (var n in data) {if (!data.hasOwnProperty(n)) continue;arr.push(encodeURIComponent(n) + '=' + encodeURIComponent(data[n]));}return arr.join('&');},hasSearch: function (url, padString) {if (!padString) return url;if (typeof padString !== 'string') return url;return url + (/\?/.test(url) ? '&' : '?') + padString;}}})();module.exports = jsonp;

//app/components/header.jsxrequire("./header.css");require('../lib/swiper.min.css');let Swiper = require('../lib/swiper.min.js');let jsonp = require('../util/jsonp.js');import React from 'react';let Header = React.createClass({getInitialState: function() {return {imgUrls: [],};},componentDidMount: function() {jsonp(this.props.source, "", "callback", (data) => {if(data.status) {//如果组件渲染到了 DOM 中,isMounted() 返回 true。//可以使用该方法保证 setState() 和 forceUpdate()//在异步场景下的调用不会出错。console.log('data.status.....',data.status);if(this.isMounted()) {this.setState({imgUrls: data.data,})new Swiper ('#header .swiper-container', {loop: true,pagination: '.swiper-pagination',paginationClickable: true,autoplay : 3000,autoplayDisableOnInteraction : false,})}}else {alert(data.msg);}});},render: function () {let countId = 0;return (<div id="header"><div className="swiper-container"><div className="swiper-wrapper">{this.state.imgUrls.map((url) => {return <div className="swiper-slide" key={"header" + countId++} ><img className="img" src={url} /></div>})}</div><div className="swiper-pagination"></div></div></div>);}})module.exports = Header;

//app/components/search.jsxrequire('./search.css');import React from 'react';let Search = React.createClass({getInitialState: function() {return {bg: "transparent",}},componentDidMount: function() {//向下滑动,搜索框固定不变,滚动一定距离,就改变背景色window.onscroll = (event) => {let realHeight = document.documentElement.scrollTop || document.body.scrollTop;let optatic = 0.8 * (realHeight/142);if(optatic <= 0.8 ) {this.setState({bg: `rgba(234, 44, 44, ${optatic})`,})}}},render: function() {let bColor = this.state.bg ? this.state.bg : 'transprent';return (<div id="search" className="pf" style={{ background: bColor }}><div className="search pr"><div className="sl pa"><i></i></div><div className="frc pr"><span className="searchicon pa"></span><form><input placeholder="全场畅饮,部分低至99减50" type="text"/></form></div><div className="sub pa"><span>登录</span></div></div></div>);}})module.exports = Search;

//app/components/like.jsxrequire('./like.css');let jsonp = require('../util/jsonp.js');import React from 'react';let Like = React.createClass({getInitialState: function() {return {stores: [],}},componentDidMount: function() {jsonp(this.props.source, "", "callback", (data) => {console.log('aaaaa',data);if(data.status) {if(this.isMounted()) {this.setState({stores: data.data,});}}else {alert(data.msg);reject("get data error!")}})},render: function() {let countId = 0;return (<div id="like"><p>猜你喜欢</p>{this.state.stores.map((item) => {return <div className="like_content" key={"like" + countId++}><div className="like_link"><a href={ item.url }><img src={ item.icon } alt=""/></a></div><div className="like_desc"><span>{ item.desc }</span></div><div className="like_price"><span>¥{ item.price }</span><div><a href={ item.more }>看相似</a></div></div></div>})}</div>);}})module.exports = Like;

//app/components/more.jsxrequire('./more.css');require('../lib/swiper.min.css');let Swiper = require('../lib/swiper.min.js');let jsonp = require('../util/jsonp.js');import React from 'react';var More = React.createClass({getInitialState: function() {return {more1: [],more2: [],more3: [],};},componentDidMount: function() {jsonp(this.props.source, "", "callback", (data) => {console.log('~~~~~~data',data);if(data.status) {// 将值分成了三部分,进行处理if(this.isMounted()) {this.setState({more1: data.data.slice(0,3),more2: data.data.slice(3,5),more3: data.data.slice(5,7),})new Swiper ('.more_bottom .swiper-container', {loop: true,pagination: '.swiper-pagination',paginationClickable: true,autoplay : 2000,autoplayDisableOnInteraction : false,})}}else {alert(data.msg);}});},render: function() {let countId = 0;return (<div id="more"><div className="more_top">{this.state.more1.map((item) => {return <div className="more_link" key={"more" + countId++}><a href={item.url}><img src={item.icon} alt=""/></a></div>})}</div><div className="more_middle">{this.state.more2.map((item) => {return <div className="more_style" key={"more" + countId++}><a href={item.url}><img src={item.icon} alt=""/></a></div>})}</div><div className="more_bottom"><div className="swiper-container"><div className="swiper-wrapper">{this.state.more3.map((item) => {return <div className="swiper-slide" key={"more" + countId++}><a href={item.url}><img src={item.icon} alt=""/></a></div>})}</div><div className="swiper-pagination"></div></div></div></div>);}})module.exports = More;

//app/components/otherapp.jsxrequire('./otherapp.css');let jsonp = require('../util/jsonp.js');import React from 'react';let Otherapp = React.createClass({getInitialState: function() {return {apps: [],};},componentDidMount: function() {jsonp(this.props.source, "", "callback", (data) => {console.log('otherapp',data);if(data.status) {if(this.isMounted()) {this.setState({apps: data.data,})}}else {alert(data.msg);}});},render: function() {let countId = 0;return (<div className="oapp"><ul>{this.state.apps.map((app) => {return <li key={ "otherapp" + countId++ }><a href={ app.url }><div className="app_icon"><img src={ app.icon } alt=""/></div><span>{ app.title }</span></a></li>})}</ul></div>);}})module.exports = Otherapp;
//app/components/spike.jsxrequire('./spike.css');let jsonp = require('../util/jsonp.js');import React from 'react';let Spike = React.createClass({getInitialState: function() {return {hour: "00",minutes: "00",second: "00",stores: [],more: ""}},formatTime: function(times=0) {times = +times;let hour = 0,minutes = 0,second = 0,regTwo = /^\d{2}$/,regInteger = /^(\d{1,2})\.?\d*$/;if(times/3600 >= 1) {hour = times/3600;hour = +regInteger.exec(hour.toString())[1]times -= hour*3600;hour = regTwo.test(hour.toString()) ? hour.toString() : `0${hour}`;}if(times/60 >= 1) {minutes = times/60;minutes = +regInteger.exec(minutes.toString())[1]times -= minutes*60;minutes = regTwo.test(minutes.toString()) ? minutes.toString() : `0${minutes}`;}second = times;second = regTwo.test(second.toString()) ? second.toString() : `0${second}`;return {hour: hour,minutes: minutes,second: second,}},componentDidMount: function() {let getData = () => {let promise = new Promise((resolve, reject) => {jsonp(this.props.source, "", "callback", (data) => {console.log('seeedata....',data);if(data.status) {if(this.isMounted()) {this.setState({stores: data.data,more: data.more,});resolve(data.times);}}else {alert(data.msg);reject("get data error!")}})})return promise;}getData().then((times) => {times = +times;let timer = window.setInterval(() => {let {hour, minutes, second} = this.formatTime(times--);if(times == -1) {clearInterval(timer);timer = null;}this.setState({hour: hour,minutes: minutes,second: second,});}, 1000);}, (err) => {alert(err);});},render: function() {let countId = 0;return (<div id="spike"><div className="spike_header"><i></i><span className="spike_title">掌上时间</span><div className="spike_time">{(() => {return <div><span>{this.state.hour}</span>:<span>{this.state.minutes}</span>:<span>{this.state.second}</span></div>})()}</div><div className="spike_more fr"><i className="fr"></i><a href={this.state.more}><span>更多秒杀</span></a></div><div style={{clear:"both"}}></div></div><ul className="spike_content">{this.state.stores.map((item) => {return <li key={"spike" + countId++}><a href={item.url}><div><img src={item.icon} alt=""/></div><p>¥{item.sprice}</p><p className="real-price">¥{item.price}</p></a></li>})}</ul></div>);}})module.exports = Spike;
感谢无私开源的程序员哟,可以点击项目的哟
react-jd-index的更多相关文章
- react拷贝index.html很恶心之解决办法
https://www.npmjs.com/package/html-webpack-plugin
- React入门最好的学习实例-TodoList
前言 React 的核心思想是:封装组件,各个组件维护自己的状态和 UI,当状态变更,自动重新渲染整个组件. 最近前端界闹的沸沸扬扬的技术当属react了,加上项目需要等等原因,自己也决定花些时间来好 ...
- 浅谈 原生javaScript&&react 实现全局触摸按钮(附带对addeventlistener的了解)
1.采用原生javaACript 实现全局触摸按钮 首先在控制台输出,观察事件有哪些关于触摸的字段可以使用,然后拿这些字段的数据开始来写方法. 因为要做的是全局触摸按钮,我需要拿到的是按钮时时的坐标位 ...
- React Native + Nodejs 使用RSA加密登录
想用rn做个RSA(非对称加密)登录 基本流程就是在服务端生成RSA后,将“公钥”发到客户端,然后客户端用“公钥”加密信息发送到服务端,服务务端用私钥解密. 过程不复杂,问题在于,nodejs和rn都 ...
- React 入门最好的实例-TodoList
React 的核心思想是:封装组件,各个组件维护自己的状态和 UI,当状态变更,自动重新渲染整个组件. 最近前端界闹的沸沸扬扬的技术当属react了,加上项目需要等等原因,自己也决定花些时间来好好认识 ...
- React 组件开发初探
react.js 在线地址:http://slides.com/yueyao/deck/#/ COMPONENT JSX 预编译语言, 一个基于ECMAscript 的xml-link 的语法扩展,最 ...
- React-TodoList
React入门最好的学习实例-TodoList 前言 React 的核心思想是:封装组件,各个组件维护自己的状态和 UI,当状态变更,自动重新渲染整个组件. 最近前端界闹的沸沸扬扬的技术当属react ...
- react中文API解读二(教程)
记下自己的react学习之路 ,官方文档写的很详尽,学起来应该比较简单 官方文档地址:react.http://reactjs.cn/react/docs/getting-started.html 2 ...
- React 系列文章(1): npm 手动搭建React 运行实例 (新手必看)
摘 要 刚接触React 开发, 在摸索中构建react 运行环境,总会遇到各种坑:本文,将用最短时间解决webpack+react 环境搭建问题. 1.如果你还没有React基础 看这里. 2.如果 ...
- React 虚拟 DOM 的差异检测机制
React 使用虚拟 DOM 将计算好之后的更新发送到真实的 DOM 树上,减少了频繁操作真实 DOM 的时间消耗,但将成本转移到了 JavaScript 中,因为要计算新旧 DOM 树的差异嘛.所以 ...
随机推荐
- ArcGIS Data Interoperability 的使用(1)
今天在用OneMap的时候,发现OneMap中注册过后的WFS服务无法在skyline中加载,于是想知道OneMap注册后的WFS服务与server中的原生态WFS服务有啥区别.首先想到是否能在Arc ...
- 关于ie11的浏览器检测
我的电脑昨天更新的时候把ie11给更新出来了,然后发现我的skylineweb项目提示我的浏览器不是ie,这样显然是浏览器检测出现了问题.查找后找到了下面的解决方法.大家的电脑如果也更新成了ie11的 ...
- [C#] double指定有效位数格式化
C#里面指定小数位数格式化大家都知道 ff.ToString("F3") 可以指定精确到三位小数. 但是如何指定有效位数呢?方法是 ff.ToString("G3&quo ...
- 取消 ios 上下滑动
- jquery同级遍历
siblings() 返回被选元素的所有同胞元素. next() 返回被选元素的下一个同胞元素. nextAll() 方法返回被选元素的所有跟随的同胞元素. nextUntil() 方法返回介于两个给 ...
- SVN 提交时文件锁定 svn: E155004: '' is already locked
1.先安装TortoiseSVN TortoiseSVN安装成功后,找到工作路径下的项目右键 TortoiseSVN --> Clean up... --> Break locks 勾选上 ...
- Leetcode228. Summary Ranges汇总区间
给定一个无重复元素的有序整数数组,返回数组区间范围的汇总. 示例 1: 输入: [0,1,2,4,5,7] 输出: ["0->2","4->5",& ...
- Web前端开发工程师需要掌握哪些核心技能?
Web前端开发所涉及的内容主要包括W3C标准中的结构.行为和表现,那么这三项中我们需要掌握的核心技能是什么呢? 1.开发语言 HTML发展历史有二十多年,历经多次版本更新,HTML5和CSS3的出现又 ...
- Python各种转义符
文章来源:https://www.cnblogs.com/luckyplj/p/9792658.html 谢谢作者:雨后观山色
- Linux下安装docker,更改镜像仓库地址,并部署springboot应用
今天做不成的事,明天也不会做好. 各位同学大家好,随着docker的快速发展,越来越多的人开始使用,一方面随着容器化这个趋势越来越火,docker成为了其中的佼佼者:二来容器化确实降低了运维的门槛,让 ...
