关于对现阶段vue项目的一些总结和感想
一、前言
现阶段手上vue的项目差不多快完了,空闲之余回反复对整个项目的代码结构、实现细节以及框架上的做了一些思考和优化。下面打算把想到的和重点实现的方法记录一下。
二、回顾
对于常规操作,这里不做过多的阐述,我们只讨论重点部分
1.登录模块:这块我们用了两个校验,一个是权限校验一个是账号校验。第一个校验通过之后执行第二个校验,两者通过登录成功,页面跳转。

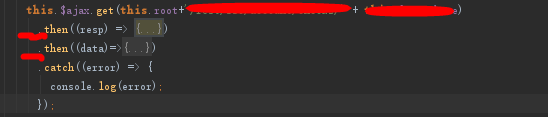
a.这里网络请求用的是axios,它是基于promise封装的一个http库,所以用了两个.then()的链式写法,当然也支持多个链式操作。第一个then方法是权限校验,第二个then方法是账号登录校验。如果是以前的ajax的话,这里就需要在success方法里面写回掉了(又称回调金字塔);this.root是一个全局变量,这个后面在做解释。
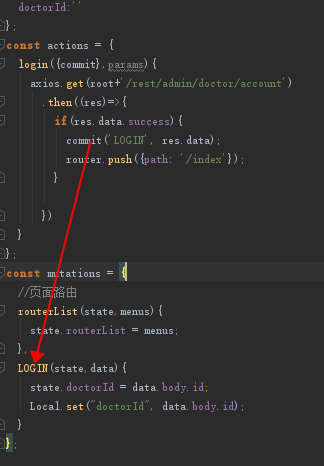
b.账号校验成功之后将个人信息存到vuex中,主要包括state,actions和mutations,state定义数据格式,view与actions交互,actions调用mutations定义的方法,mutations在改变state中的数据

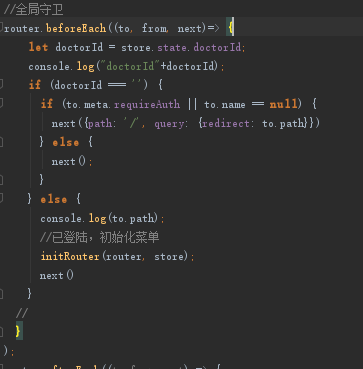
2.路由:使用动态路由和全局守卫,路由动态加载,router.beforeEach进行页面拦截。具体请参考https://www.cnblogs.com/xufeikko/p/10169826.html
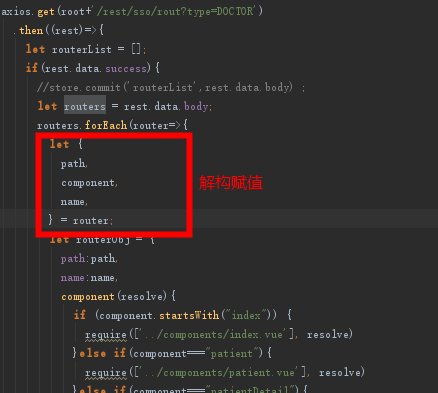
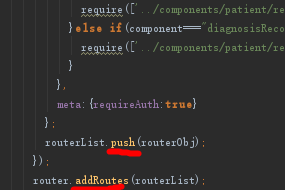
a.获取动态路由,push,addRoutes


b.全局守卫:根据登录成功后state中的doctorId判断

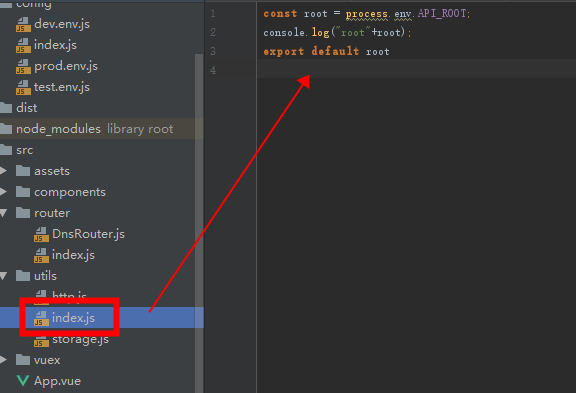
3.全局变量root(正式环境和开发环境的路径)
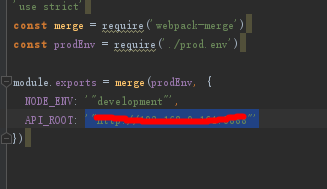
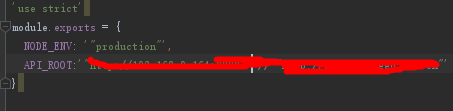
区分正式环境和开发环境,需要在config文件中的dev.env.js和prod.env.js文件中做相应的配置
a.dev.env.js配置,这里配置开发环境地址

b.prod.env.js配置,这里配置正式环境地址

c.全局变量的使用

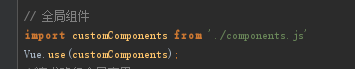
4.全局组件的注册和在main.js中的引用,另外还有一个局部组件,两者需配合一起使用。


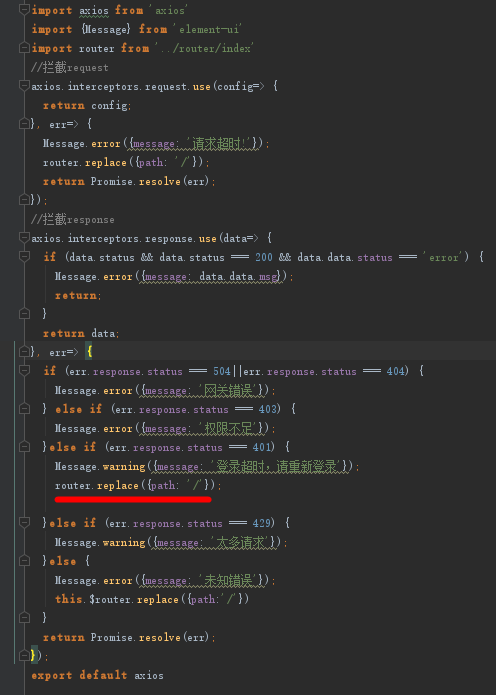
5.axios的拦截封装:对各response的status进行判断拦截,然后做出对应的动作.

6.利用scss实现整体换肤和字体大小的设置,具体实现请参考 https://www.cnblogs.com/xufeikko/p/10060676.html
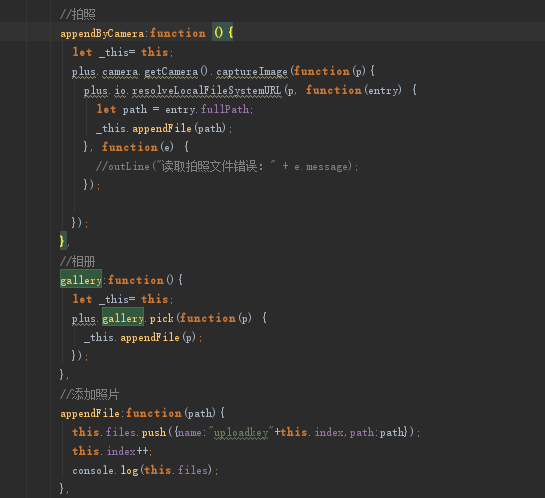
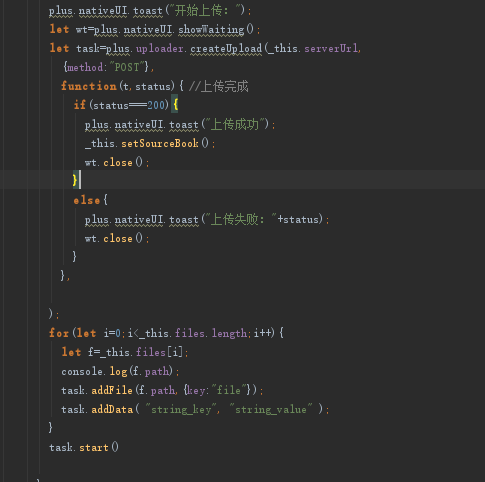
7.使用vue+dcloud的h5+API实现调用底层摄像头、拍照上传及其它一些原生功能,需用hbuilder打包后才可以调试。
a.调用摄像头或相册选取图片

b.创建任务、添加文件、开始上传任务

8.使用腾讯云Im(websdk)实现即时通信 具体可以参考:https://www.cnblogs.com/xufeikko/p/10222292.html 及腾讯官方文档 https://cloud.tencent.com/document/product/269
三、感想
最近利用空闲时间对整体项目的框架和内部代码重新过了一遍,通过对比了其它的项目结构和具体的各技术实现方案,确实看到了以往在专注开发过程所没注意到的东西,有宏观的、微关的。尽管目前项目并不是很最好的状态,但通过此次的思考让我对整个项目有了重新的认识,也让自己前进了一小步。该项目使用了vue+Dcloud两种框架,dcloud主要使用了其所提供的api实现一些原生的功能。本篇文章由于没有具体介绍实施的细节,只想做一些项目上大的方向上的交流。如果大家有什么的好的想法和建议,欢迎留言一起学习和交流。文章中如有不足之处,也希望各位大佬给与指正,谢谢。
关于对现阶段vue项目的一些总结和感想的更多相关文章
- vue-cli快速构建Vue项目
vue-cli是什么? vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的. vue-cli怎么使用? 安装vue-cli之前,需要先装好vue 和 webpack npm i ...
- requirejs + vue 项目搭建2
上篇是年后的项目搭建的,时间比较仓促,感觉有点low 1.gulp-vue 文件对公用js的有依赖,以后别的同事拿去搭其他项目,估计会被喷 2.不支持vue-loader一样写模版语言和es6语法 最 ...
- vue项目目录介绍
Vue项目目录 初始化项目 vue init webpack []projectname] cd [projectname] npm install vue run dev 目录树 +---build ...
- Vue 项目实战系列 (一)
最近一直在学习Vue,基本的文档看完后就需要进行具体的项目进行练手了,本系列文章主要是将我学习过程记录下来,和大家一起学习交流. 我在git上找到了一个淘票票的Vue项目,项目地址: https:// ...
- 简单vue项目脚手架(vue+webpack2.0+vuex+vue-router)
github地址 使用技术栈 webpack(^2.6.1) webpack-dev-server(^2.4.5) vue(^2.3.3) vuex(^2.3.1) vue-router(^2.5.3 ...
- vue项目构建与实战
关于 微信公众号:前端呼啦圈(Love-FED) 我的博客:劳卜的博客 知乎专栏:前端呼啦圈 前言 由于vue相对来说比较平缓的学习过程和新颖的技术思路,使其受到了广大前后端开发者的青睐,同时其通俗易 ...
- Vue项目搭建完整剖析全过程
Vue项目搭建完整剖析全过程 项目源码地址:https://github.com/ballyalex 有帮助的话就加个星星呗~! 项目技术栈:vue+webpack+bower+sass+axios ...
- 利用webpack构建vue项目
快速搭建vue项目 一,确认自己有无搭建好node以及npm环境,这些是前提,具体安装方法可参考https://nodejs.org/en/. 二,开始构建项目. 第1步:新建一个文件夹,随意命名. ...
- 如何快速把 Vue 项目升级到 webpack3
由于 webpack3升级后,新增了 Scope Hositing(作用域提升) 功能,据说是对 js的性能提升很大.因此,我们做了一个测试对比,就是 webpack3和 webpack1/2 的性能 ...
随机推荐
- pc端与移动端适配解决方案之rem
使用方式: 在html页面开头,引入下面的原生js代码 (function (doc, win) { var docEl = doc.documentElement, resizeEvt = 'ori ...
- 在SpringCloud中MAVEN配置文件中的更改
<mirrors> <mirror> <id>alimaven</id> <mirrorOf>central</mirrorOf> ...
- maven命令行创建项目问题
今天在命令行下创建maven项目,使用的是create命令,但是一直失败,网上查找原因说archetype:create命令已经过期,需要使用 archetype:generate 来进行代替 加上了 ...
- 云原生数据库崛起,阿里云POLARDB当选世界互联网领先科技成果!
第六届世界互联网大会来了!千年水乡古镇乌镇又一次吸引了全世界的目光. 刚刚,阿里云自研数据库POLARDB在会上当选世界互联网领先科技成果.POLARDB解决了企业在云时代的数据库难题,帮助企业在数小 ...
- AcWing 144. 最长异或值路径 01字典树打卡
给定一个树,树上的边都具有权值. 树中一条路径的异或长度被定义为路径上所有边的权值的异或和: ⊕ 为异或符号. 给定上述的具有n个节点的树,你能找到异或长度最大的路径吗? 输入格式 第一行包含整数n, ...
- H5项目(基于vue框架)常见问题及注意事项
参考: https://blog.csdn.net/u012377333/article/details/52326158 1.前端中所有的按钮,点击后发送报文的标签,都必须加上 去重功能.防止重复发 ...
- Ext 选项卡面板TabPanel
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- go gin
1.安装 go get -u github.com/gin-gonic/gin 2. package main import "github.com/gin-gonic/gin" ...
- Linux上调试python程序
python -m pdb target.py
- HDU 1700 Points on Cycle (坐标旋转)
题目链接:HDU 1700 Problem Description There is a cycle with its center on the origin. Now give you a poi ...
