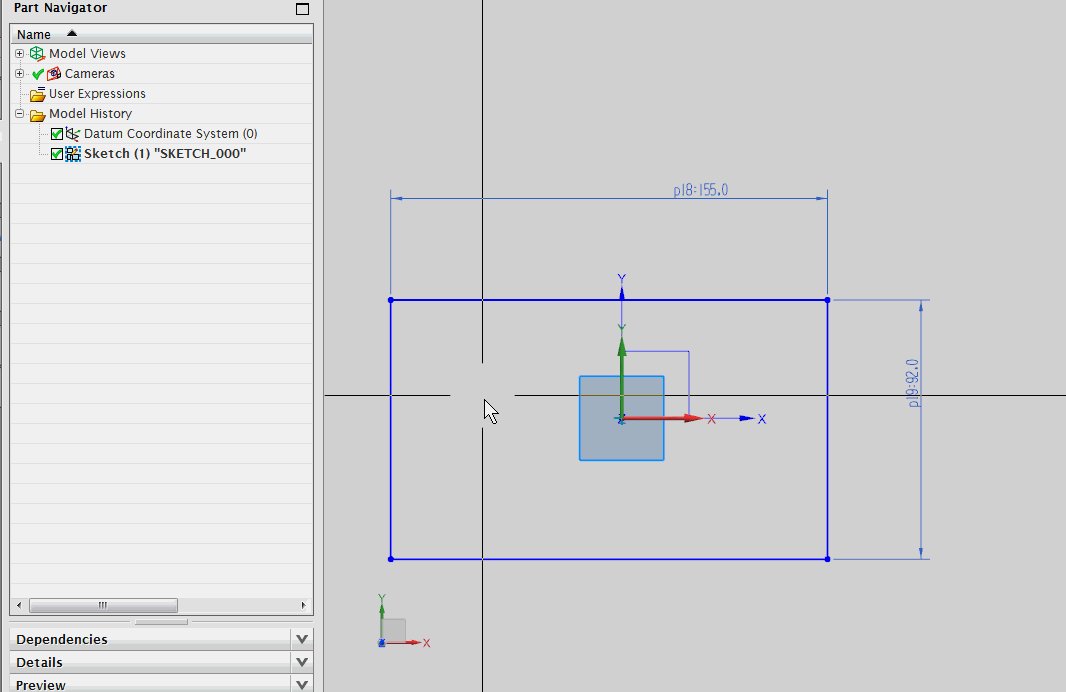
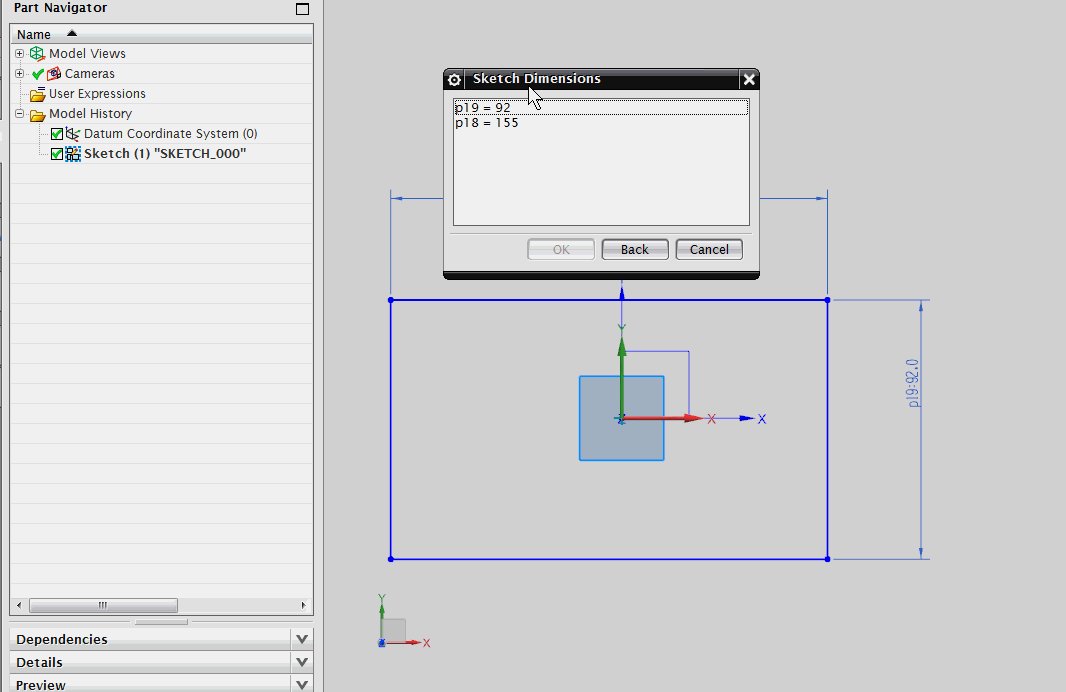
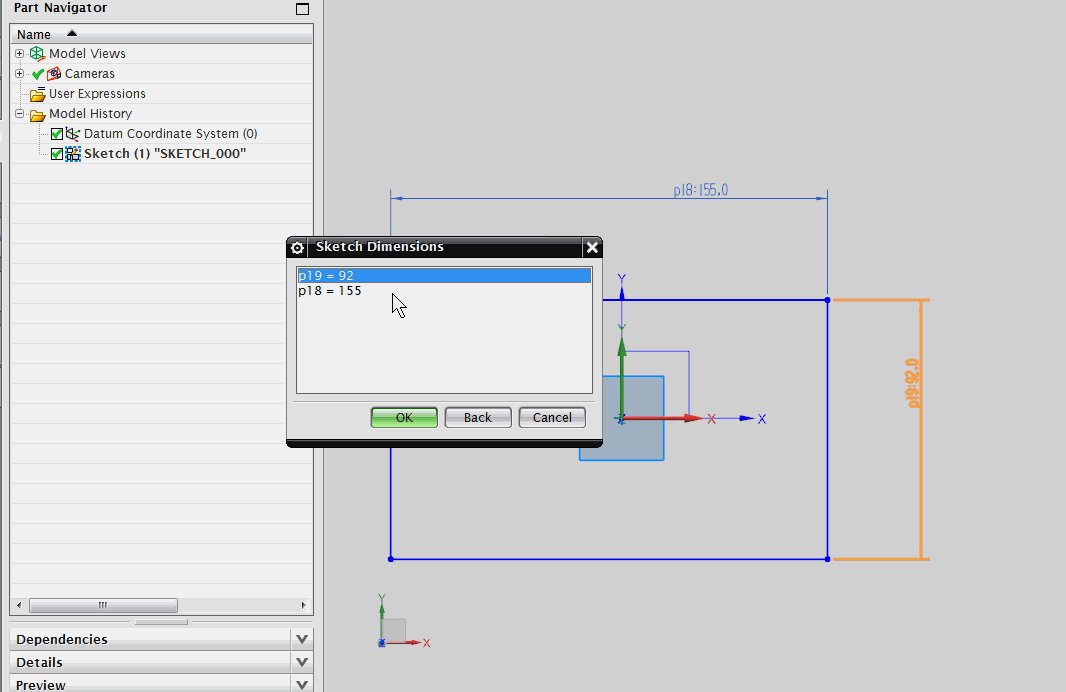
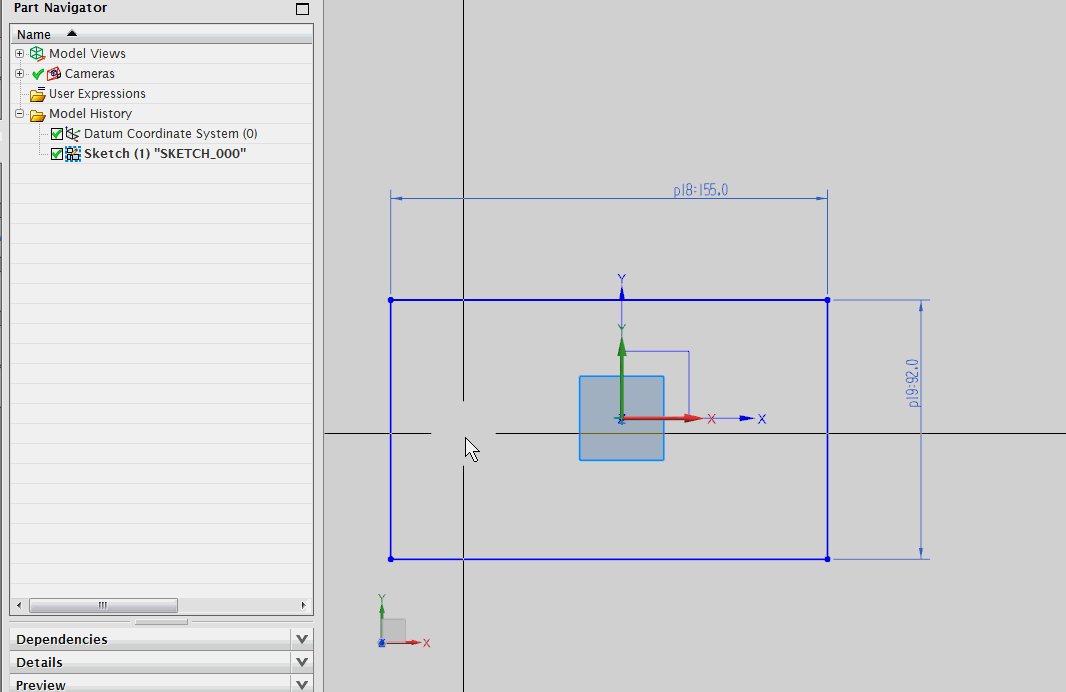
NX二次开发-UFUN拾取草图尺寸对话框UF_UI_select_sketch_dimensions
#include <uf.h>
#include <uf_ui.h>
#include <uf_sket.h> UF_initialize(); //拾取草图尺寸对话框
char sMessage[] = "拾取草图尺寸对话框";
tag_t sketch_tag;
int count;
tag_t* exp_tags = NULL;
int response;
UF_SKET_ask_active_sketch(&sketch_tag);
UF_UI_select_sketch_dimensions(sMessage, sketch_tag, &count, &exp_tags, &response);
UF_free(exp_tags); UF_terminate(); Caesar卢尚宇
2019年7月1日

NX二次开发-UFUN拾取草图尺寸对话框UF_UI_select_sketch_dimensions的更多相关文章
- NX二次开发-UFUN读取图纸尺寸的值UF_DRF_ask_dimension_text
今天发现UF_DRF_ask_dim_info这个函数不能读带附件文本的尺寸,有附加文本dim_info->text_info->text->full_string;读出来的是附加文 ...
- NX二次开发-UFUN选择草图对话框UF_UI_select_sketch
#include <uf.h> #include <uf_ui.h> UF_initialize(); //选择草图对话框 char sMessage[] = "选择 ...
- NX二次开发-UFUN拾取平面对话框UF_UI_specify_plane
#include <uf.h> #include <uf_ui.h> UF_initialize(); //拾取平面对话框 ] = { , , , , , , , , }; ] ...
- NX二次开发-UFUN拾取屏幕位置UF_UI_specify_screen_position
#include <uf.h> #include <uf_ui.h> UF_initialize(); //拾取屏幕位置 //在屏幕用鼠标拾取一点 char sMessage[ ...
- NX二次开发-UFUN拾取向量对话框UF_UI_specify_vector
#include <uf.h> #include <uf_ui.h> UF_initialize(); //拾取向量对话框 ], pnt[]; int mode = UF_UI ...
- NX二次开发-UFUN单按钮模态对话框窗口打印uc1601用法
NX9+VS2012 #include <uf.h> #include <uf_ui.h> UF_initialize(); //方法1(uc1601) uc1601();// ...
- NX二次开发-UFUN多选菜单对话框uc1605
NX11+VS2013 #include <uf.h> #include <uf_ui.h> UF_initialize(); //多选菜单对话框 char sPromptSt ...
- NX二次开发-UFUN多按钮模态对话框UF_UI_message_dialog
NX11+VS2013 #include <uf.h> #include <uf_ui.h> UF_initialize(); //多按钮模态对话框 ; char title_ ...
- NX二次开发-UFUN按类选择对话框UF_UI_select_with_class_dialog
#include <uf.h> #include <uf_ui.h> UF_initialize(); //按类选择对话框 char sCue[] = "按类选择对话 ...
随机推荐
- Eclipse maven 明明有jar包 但是不能用
原因1:没有引入pom.xml依赖 解决: 添加pom.xml依赖
- jstl jsp long to date
jsp 页面中使用jstl el 将long转换为时间类型,并格式化输出 <%@ taglib uri="http://java.sun.com/jsp/jstl/core" ...
- 关系型数据库---MYSQL---系统学习
1.概述 1.1 mysql数据库是一种 客户端/服务器体系 的 数据库系统: 服务器部分 在启动运行后没有人机界面,所以终端用户 无法直接使用MySQL: 对MySQL数据库进行访问.操作 ...
- C之输入输出函数(1) -- fgets()
https://www.ibm.com/support/knowledgecenter/en/ssw_ibm_i_71/rtref/fgets.htm #include <stdio.h> ...
- mongodb客户端操作常用命令(续)
之前有写过一篇mongodb客户端的操作常用命令 ,今天接着来记录分享一些关于mongodb账户权限设置的命令操作 上期mongodb客户端的操作常用命令地址:https://www.cnblogs. ...
- 富文本 保存转义StringEscapeUtils.unescapeHtml4(
StringEscapeUtils.unescapeHtml4( [org.apache.commons.lang.StringEscapeUtils.escapeHtml(str)] [String ...
- Entity Framework 应用程序有以下优缺点
优点: 1.跨数据库支持能力强大,只需修改配置就可以轻松实现数据库切换2.提升了开发效率,不需要在编写Sql脚本,但是有些特殊Sql脚本EF无法实现,需要我们自己编写(通过EF中的ExecuteSql ...
- base64和Xxtea的加密和解密
base64和Xxtea的加密和解密 数据加密是web数据安全的一种方式,前几天拿到一个base64+xxtea加密的数据,现在在这里整理一下使用的过程.首先当然是全网站找解密方法,但是最后的结果不是 ...
- 机器学习技法笔记:Homework #8 kNN&RBF&k-Means相关习题
原文地址:https://www.jianshu.com/p/1db700f866ee 问题描述 程序实现 # kNN_RBFN.py # coding:utf-8 import numpy as n ...
- 天道神诀--samba和NFS部署
samba yum -y install samba samba-client rpm -qa |grep samba service smb start(445端口) service nmb sta ...
