electron-vue中关闭烦人的es语法检查
本项目环境是 electron-vue搭建的项目,项目结构根vue-cli创建的项目结构稍微有所不同
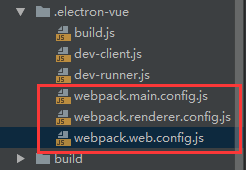
主要修改的地方有3个

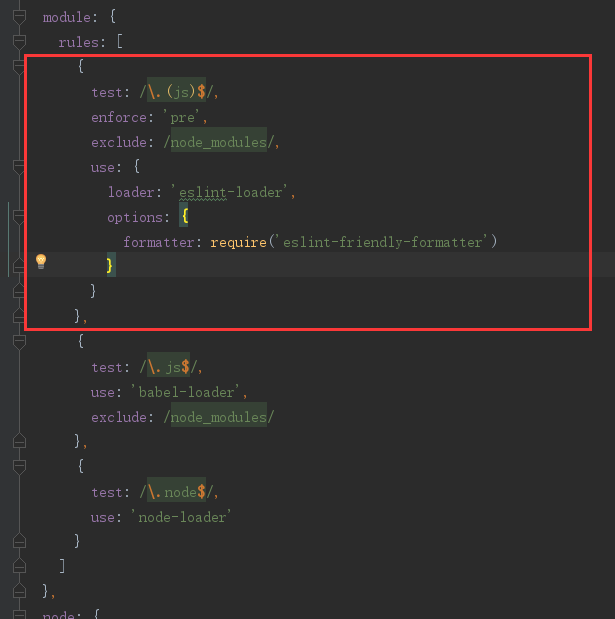
把这3个文件里面的以下代码全部删掉
{
test: /\.(js)$/,
enforce: 'pre',
exclude: /node_modules/,
use: {
loader: 'eslint-loader',
options: {
formatter: require('eslint-friendly-formatter')
}
}
},

然后重新运行项目,问题解决
npm run dev
electron-vue中关闭烦人的es语法检查的更多相关文章
- webstorm关闭烦人的eslint语法检查
使用了eslint语法检查之后发现JS代码里面处处是红线,通过右键菜单中的fix eslint problems选项又会发现页面代码的格式被eslint换行得不分青红皂白,索性关闭exlint语法检查 ...
- [No000013]在Office中关闭自动拼写检查和自动语法检查
大家知道有时候语法检查很麻烦,搞得文档里都是红线和绿线.解决办法就是关闭自动拼写检查.现在我们来介绍怎么关闭office包括Word .Outlook .PowerPoint .OneNote .Pu ...
- vue中去掉烦人的格式警告(eslint )
解决办法: 一,源头上解决,下次创建项目时就不要使用eslint连接项目代码 如上图所示,就是在这一步的时候选择no: 二,在build文件夹中找到webpack.base.conf.js文件 找到右 ...
- webstorm中关闭烦人Eslint语法检查
打开许久没打开的webstrom,以前关闭的配置不知道怎么又乱了,react项目到处报错,真是没法忍. 关闭eslint位置:File-->Setting-->Languages& ...
- 条目六《当心C++编译器中最烦人的分析机制》
当心C++编译器中最烦人的分析机制 C++是较为底层的面相对象语言,在底层的语法规则分析中,有很多隐藏的分析机制. C++中的普遍规律相符,即尽可能地解释为函数声明. 把形式参数的声明用括号括起来是非 ...
- 在Vue中关闭Eslint 的方法
在vue项目中关闭ESLint方法:找到 webpack.base.conf.js 将这些代码注释掉, { test: /\.(js|vue)$/, loader: 'eslint-loader', ...
- vue-cli3项目关闭烦人的代码检测
参考博客:https://blog.csdn.net/e1172090224/article/details/99636767 vue.config.js module.exports = { lin ...
- Java中那些烦人的位运算(&,|...)
& 和 && 相同点: 都表示"与"操作.这里的"与"和数学中的"与或非"中的"与"意义相同,都 ...
- vue去掉一些烦人的校验规则
例如:括号前没有加空格报错,很难受 如何处理呢,故意犯错,然后打开页面出现错误信息,如下图复制错误 space-before-function-paren 找到项目中的.eslintrc.js 添加一 ...
随机推荐
- 【leetcode】958. Check Completeness of a Binary Tree
题目如下: Given a binary tree, determine if it is a complete binary tree. Definition of a complete binar ...
- leetcode-161周赛-1247-交换字符使得字符串相同
题目描述: 自己的提交: class Solution: def minimumSwap(self, s1: str, s2: str) -> int: count = {"xy&qu ...
- Hbase的读写流程
HBase读写流程 1.HBase读数据流程 HRegionServer保存着meta表以及表数据,要访问表数据,首先Client先去访问zookeeper,从zookeeper里面获取meta表所在 ...
- CSS3 图形变换
1.zoom 和 transform:scale 的区别 : http://www.zhangxinxu.com/wordpress/2015/11/zoom-transform-sc ...
- 数据结构学习笔记——顺序数组1
线性表最简单的刚开始就是顺序存储结构,我是看着郝斌的视频一点一点来的,严蔚敏的书只有算法,没有具体实现,此笔记是具体的实现 为什么数据结构有ADT呢,就是为了满足数据结构的泛性,可以在多种数据类型使用 ...
- spring 对JDBC的支持 (8)
目录 一.jdbc的简介 二.jdbcTemplate 的使用 2.1 maven 引入spring - jdbc ,c3p0 ,数据库mysql驱动 2.2 配置 数据源以及jdbcTemplate ...
- 二:unittest框架配合selenium之xpath定位
刚开始学习selenium自动化测试时,犯了一个不该犯的错误,偷懒,使用火狐浏览器中的扩展FIREBUG,FIREPATH来辅助定位. 虽然用的定位方法大多数是使用XPATH方法,但是是工具定位出来的 ...
- Jeecg 3.8修改lhgDialog弹窗的样式
位置:F:\jeecg-bpm-3.8\eecg-bpm-3.8-master\jeecg-bpm-3.8\src\main\java\org\jeecgframework\core\util pub ...
- 互联网大厂高频重点面试题 (第2季)JUC多线程及高并发
本期内容包括 JUC多线程并发.JVM和GC等目前大厂笔试中会考.面试中会问.工作中会用的高频难点知识.斩offer.拿高薪.跳槽神器,对标阿里P6的<尚硅谷_互联网大厂高频重点面试题(第2季) ...
- Logic回归总结
转自http://blog.csdn.net/dongtingzhizi/article/details/15962797 当我第一遍看完台大的机器学习的视频的时候,我以为我理解了逻辑回归,可后来越看 ...
