ionic:安装
| ylbtech-ionic:安装 |
| 1.返回顶部 |
ionic 安装
本站实例采用了ionic v1.3.2 版本,使用的 CDN 库地址:
<link href="https://cdn.bootcss.com/ionic/1.3.2/css/ionic.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/ionic/1.3.2/js/ionic.bundle.min.js"></script>
ionic 最新版本下载地址:http://ionicframework.com/docs/overview/#download。
下载后解压压缩包,包含以下目录:
css/ => 样式文件
fonts/ => 字体文件
js/ => Javascript文件
version.json => 版本更新说明
你也可以在 Github 上下载以下资源文件:https://github.com/driftyco/ionic(在release 目录中)。
接下来,我们只需要在项目中引入以上目录中的 css/ionic.min.css 和 js/ionic.bundle.min.js 文件即可创建 ionic 应用。
实例
<ion-header-bar class="bar-positive">
<h1 class="title">Hello World!</h1>
</ion-header-bar> <ion-content>
<p>我的第一个 ionic 应用。</p>
</ion-content>
点击 "尝试一下" 按钮查看在线实例。
本教程着重讲解 ionic 框架的应用,大部分实例在浏览器中运行 ,移动设备上运行可以在接下来的命令行安装教程中详细了解。
注意:在移动应用如 phonegap 中我们只需将对应的 js 和 css 文件加入到资源库中即可。
命令行安装
首先您需要安装 Node.js,我们在接下来的安装中需要使用到其 NPM 工具,更多 NPM 介绍可以查看我们的NPM 使用介绍。
然后通过命令行工具安装最新版本的 cordova 和 ionic 。通过参考Android 和 iOS 官方文档来安装。
Window 和 Linux 上打开命令行工具执行以下命令:
$ npm install -g cordova ionic
Mac 系统上使用以下命令:
sudo npm install -g cordova ionic
提示: IOS需要在Mac Os X. 和Xcode环境下面安装使用。
如果你已经安装了以上环境,可以执行以下命令来更新版本:
npm update -g cordova ionic
或
sudo npm update -g cordova ionic
创建应用
使用ionic官方提供的现成的应用程序模板,或一个空白的项目创建一个ionic应用:
$ ionic start myApp tabs
运行我们刚才创建的ionic项目
使用 ionic tool 创建,测试,运行你的apps(或者通过Cordova直接创建)。
创建Android应用
$ cd myApp
$ ionic platform add android
$ ionic build android
$ ionic emulate android
如果一切正常会弹出模拟器,界面如下所示:

创建iOS应用
$ cd myApp
$ ionic platform add ios
$ ionic build ios
$ ionic emulate ios
如果出现"ios-sim was not found."错误,可以执行以下命令:
npm install -g ios-sim
如果一切正常会弹出模拟器,界面如下所示:

Ionic Lab
Ionic Lab 是桌面版的开发环境,如果你不喜欢使用命令行操作,Ionic Lab 将会满足你的需求。
Ionic Lab 为开发者提供了一个更简单的方法来开始,编译,运行,和模拟运行Ionic的应用程序。
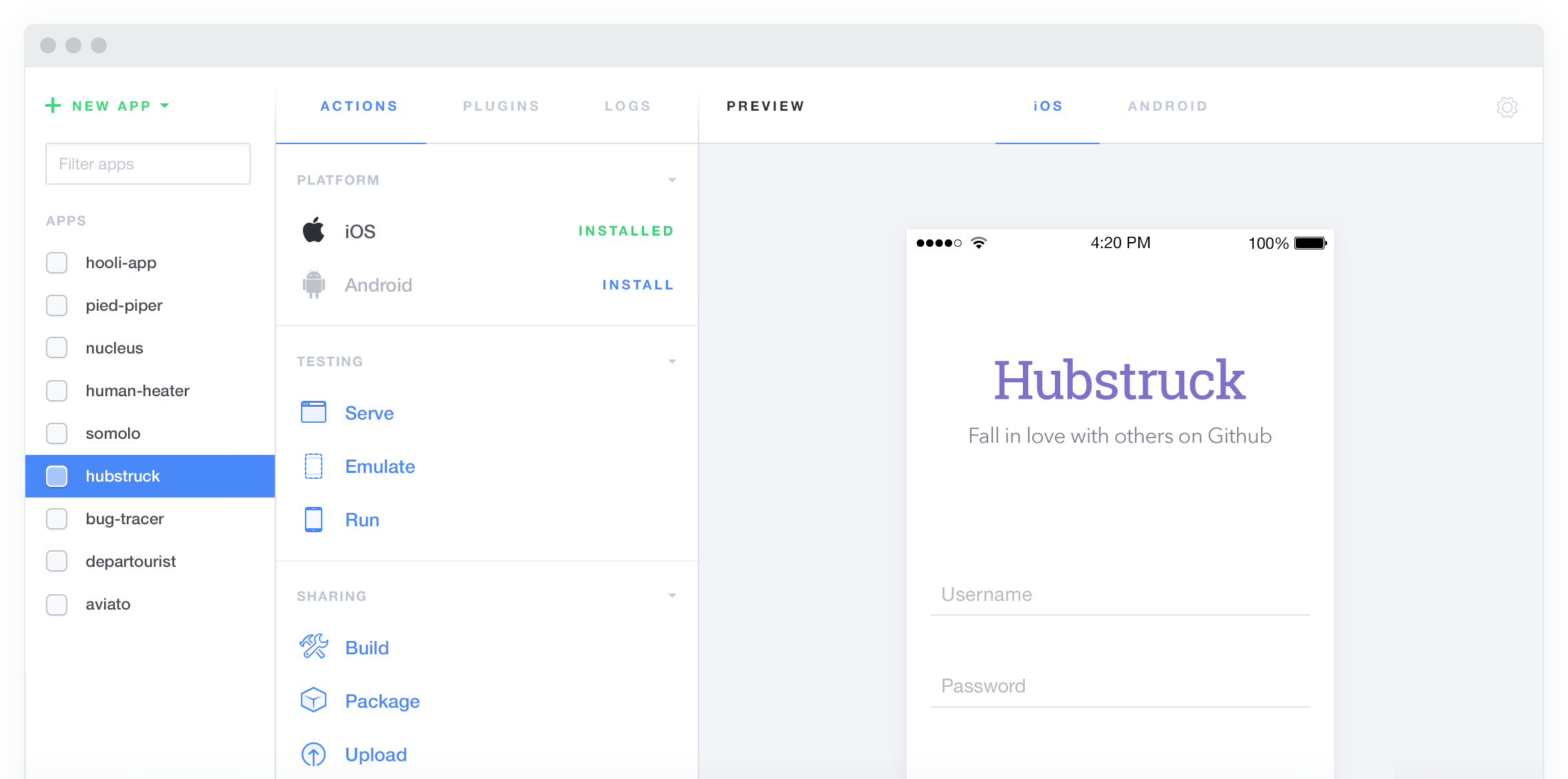
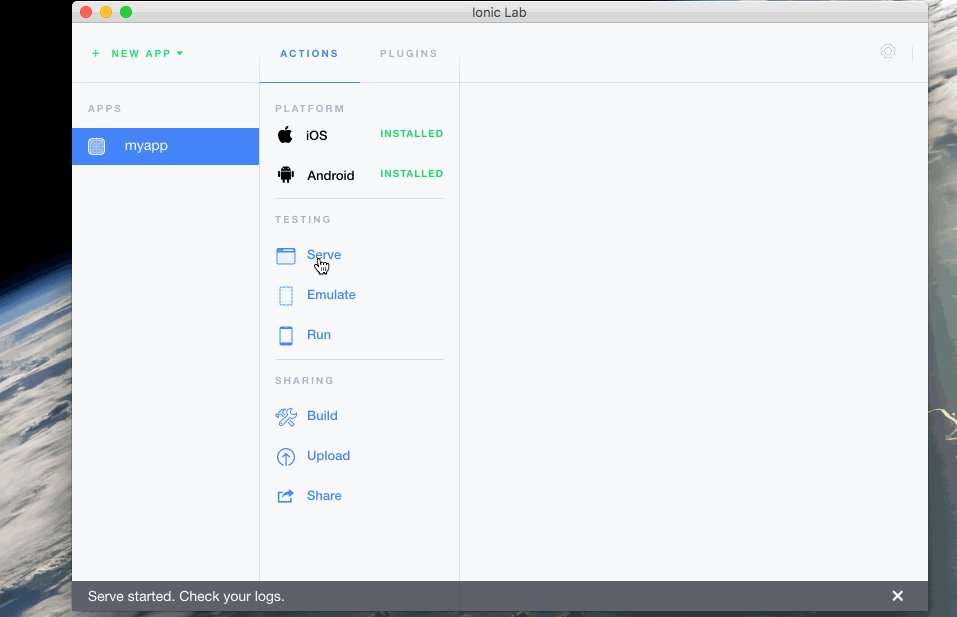
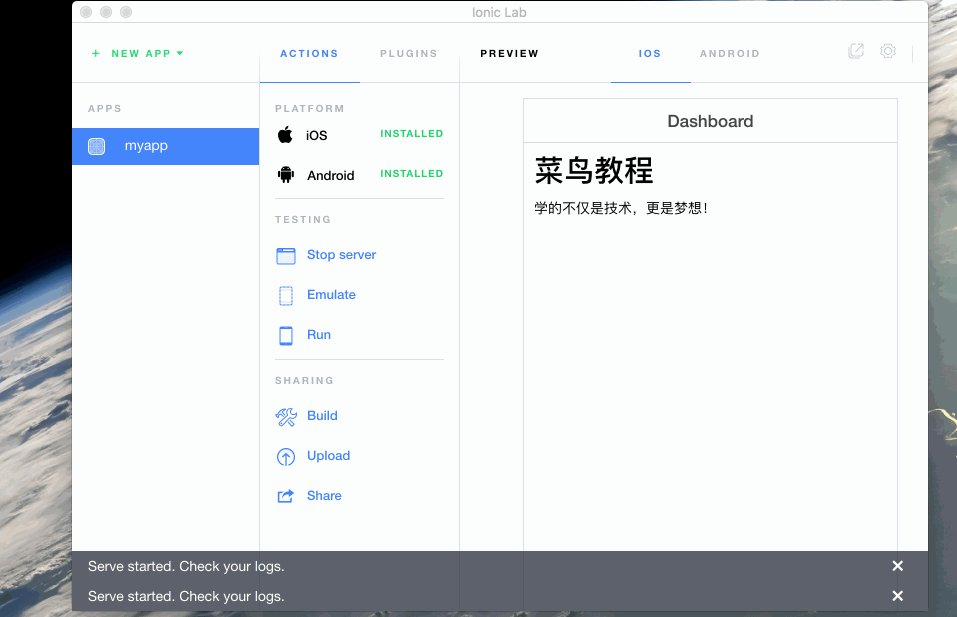
Ionic Lab 支持的平台有:Window、Mac OS X、Linux,下载地址为:http://lab.ionic.io/,下载后直接安装即可。整个操作界面如下所示:

通过以上界面你可以完成以下操作:
- 创建应用
- 预览应用
- 编译应用
- 运行应用
- 上传应用
- 运行日志查看
……
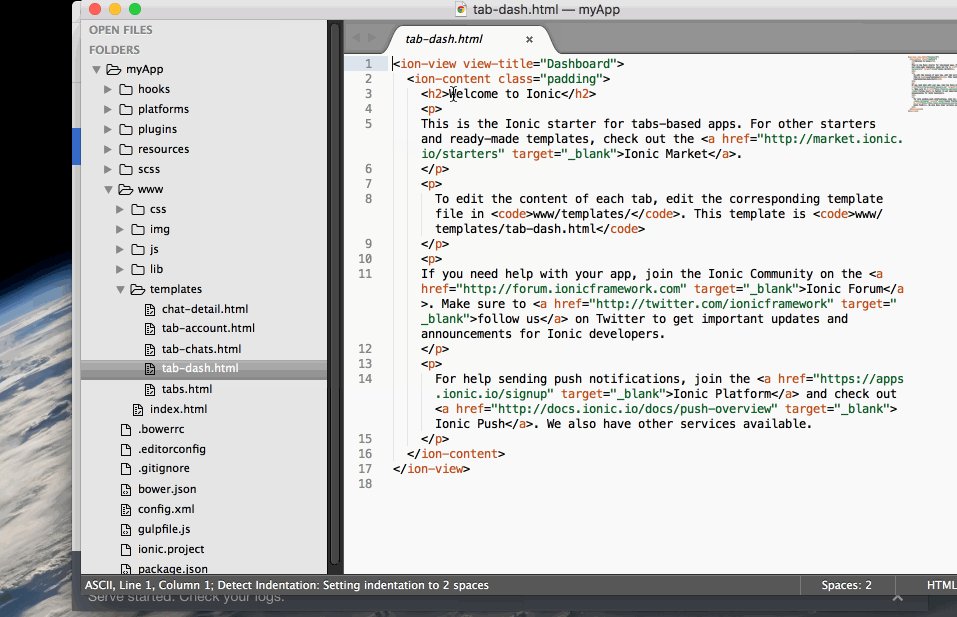
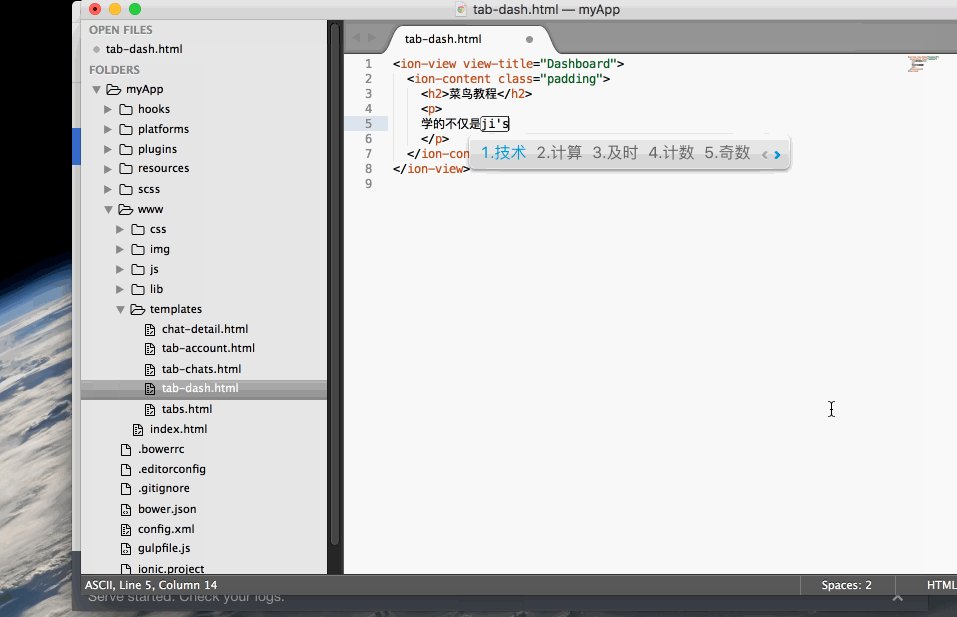
推荐使用Sublime Text作为 Ionic 项目的编辑器,我们可以通过 Ionic Lab 直接在Sublime Text 上打开项目,如下图:
Gif 操作演示

| 2.返回顶部 |
| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
| 6.返回顶部 |
 |
作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
ionic:安装的更多相关文章
- ionic 安装遇到的问题以及解决方案
公司里要用到 Ionic 做移动App 混合开发 一个环境搭建折腾了好几天.一是公司权限问题,二是网络问题,你懂得. Ionic 环境搭建官网有教程.本来几行命令就能搞定的事,一旦遇到网络问题,就蛋疼 ...
- Ionic 安装部署
Ionic 安装部署 准备工作 下载安装Node.js, JDK,Apache Ant,Android SDK:编辑器用WebStorm node jdk ant 均需要加进 环境变量path中 An ...
- Windows系统Ionic安装教程/Ionic环境配置
原文链接:http://blog.csdn.net/superjunjin/article/details/43412017 参考文章 Cordova 3.x 基础(1) -- 环境搭建(Window ...
- ionic安装遇到的一些问题
ionic = Cordova + Angular + ionic CSS // 安装(失败的话 Mac 尝试使用 sudo,Windows 尝试管理员身份运行 cmd)$ npm install - ...
- VS2015+cordova+ionic安装配置
VS2015已经出了正式版,想用来试一下cordova方面的开发.最近在看ionic这个框架,于是想能在VS2015里编辑js就好了. 下面说一下蛋疼的安装配置过程. 一.安装VS2015及Andro ...
- npm命令ionic安装失败cordova安装失败解决方法
转载:http://bbs.phonegap100.com/thread-2622-1-1.html 镜像使用方法(三种办法任意一种都能解决问题,建议使用第三种,将配置写死,下次用的时候配置还在): ...
- ionic 安装本地插件极光推送
问题:按照官方文档的步骤 假如把插件保存到了D:\push\jpush,当执行到 cordova plugin add D:\push\jpush 的时候,ionic 不是从本地目录安装,而是从reg ...
- ionic安装拍照选照片插件
1.安装插件,也可以用ionic plugin add .... phonegap local plugin add https://git-wip-us.apache.org/repos/asf/c ...
- ionic 安装教程
2015-10-08:国庆回来发现有新版本了,特意更新结果命令失效了,然后重新装吧,结果也失败多次 大概6-7次左右,然后系统是win10,可以启用管理员命令窗口进行安装,第二次成功了! 1.准备 ...
- Ionic 安装创建项目
在安装了node+Cordova的情况下(过程参考我之前的文章Phonegap环境配置),安装ionic: 安装ionic npm install -g ionic Android创建安装: npm ...
随机推荐
- (一)CGI (通用网关接口) 简介
CGI (通用网关接口)公共网关接口(Common Gateway Interface,CGI)是Web 服务器运行时外部程序的规范,按CGI 编写的程序可以扩展服务器功能.CGI 应用程序能与浏览器 ...
- CSS制作红桃心
这里主要用到了before与after属性之前之后 代码: <!DOCTYPE html> <html> <head> <meta charset=" ...
- QT--QSocketNotifier类介绍
QSocketNotifier 用来监听系统文件操作,将操作转换为Qt事件进入系统的消息循环队列.并调用预先设置的事件接受函数,处理事件. 一共存在3类事件:read,write,exceptio ...
- 记一次Tomcat运行失败记录
记一次Tomcat运行失败记录 如图tomcat运行之后会出现这样的情况,在网上百度之后大部分都说的是web.xml或者其他配置文件的问题,但是根据网上修改了之后却还是老样子. 这里有比较好的网址可以 ...
- 1067 Sort with Swap(0, i) (25 分)
Given any permutation of the numbers {0, 1, 2,..., N−1}, it is easy to sort them in increasing order ...
- java IO 类概述表
列举常用的类方便查看,温故知新! byte input byte output character input character output Basic InputStream OutputStr ...
- nginx配置跨域
location / { if ($request_method = 'OPTIONS') {add_header 'Access-Control-Allow-Origin' '*' always;a ...
- Keepalived 双主虚拟路由配置实例
Keepalived 双主虚拟路由配置实例 演示前说明: 2台centos7.2 主机:node-00,node-01 VIP1:10.1.38.19预定node-00占有 VIP2:10.1.38. ...
- VIM编辑器进阶配置
vim自定义设置 可以选择需要的功能添加至 ~/.vimrc 打开注释使之生效. " 让 vim 关闭所有扩展的功能,尽量模拟 vi 的行为. set nocompatible ...
- Zabbix监控搭建
目录 Zabbix概述 zabbix是一个基于WEB界面的提供分布式系统监视以及网络监视功能的企业级的开源解决方案 ( 基于 GPL V2 )zabbix由 2 部分构成,zabbix ...