laravel-admin 自定义导出excel功能,并导出图片
https://www.jianshu.com/p/91975f66427d
最近用laravel-admin在做一个小项目,其中用到了excel导出功能。
但是laravel-admin自带的导出功能不带图片,并且导出的数据有很多冗余的字段,并非我所需要的功能。
所以参考官方文档调整代码,实现了自定义导出excel文件,并且带上图片;
步骤如下:
1. 安装laravel-excel插件
composer require maatwebsite/excel:~2.1.0 php artisan vendor:publish --provider="MaatwebsiteExcelExcelServiceProvider"
2. 自定义导出类
我是参照laravel-admin官方文档建立的导出类:app/Admin/Extensions/ExcelExpoter.php;
导出类中需要引入使用的Excel,和导入图片所使用的PHPExcel_Worksheet_Drawing
use MaatwebsiteExcelFacadesExcel; use PHPExcel_Worksheet_Drawing;
具体代码如下:
<?php
/**
* Created by PhpStorm.
* User: yuran
* Date: 2018/10/13
* Time: 10:04
*/
namespace App\Admin\Extensions;
use Encore\Admin\Grid\Exporters\AbstractExporter;
use Maatwebsite\Excel\Facades\Excel;
use PHPExcel_Worksheet_Drawing; class ExcelExpoter extends AbstractExporter
{
protected $head = [];
protected $body = [];
public function setAttr($head, $body){
$this->head = $head;
$this->body = $body;
} public function export()
{
//定义文件名称为日期拼上uniqid()
$fileName = date('YmdHis') . '-' . uniqid(); Excel::create($fileName, function($excel) {
$excel->sheet('sheet1', function($sheet) {
// 这段逻辑是从表格数据中取出需要导出的字段
$head = $this->head;
$body = $this->body;
//init列
$title_array = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q',
'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z', 'AA', 'AB', 'AC', 'AD', 'AE', 'AF', 'AG', 'AH']; $rows = collect([$head]); //写入标题
$sheet->rows($rows);
collect( $this->getData() )->map( function ($item,$k)use($body,$sheet,$title_array ) {
foreach ($body as $i=>$keyName){
if($keyName == 'url') { //判断图片列,如果是则放图片
$objDrawing = new PHPExcel_Worksheet_Drawing;
$v = public_path('/upload/'). array_get($item, $keyName); //拼接图片地址
$objDrawing->setPath( $v );
$sp = $title_array[$i];
$objDrawing->setCoordinates( $sp . ($k+2) );
$sheet->setHeight($k+2, 65); //设置高度
$sheet->setWidth(array( $sp =>12)); //设置宽度
$objDrawing->setHeight(80);
$objDrawing->setOffsetX(1);
$objDrawing->setRotation(1);
$objDrawing->setWorksheet($sheet);
} else { //否则放置文字数据
$v = array_get($item, $keyName);
$sheet->cell($title_array[$i] . ($k+2), function ($cell) use ($v) {
$cell->setValue($v);
});
}
}
});
});
})->export('xls');
} }
3. 调用
在model-grid中使用这个导出类:
$excel = new ExcelExpoter();
$excel->setAttr(['id', '名称', '类型', '二维码', '上传人'], ['id', 'name', 'type', 'url', 'admin']);
$grid->exporter($excel);
4. 最终效果
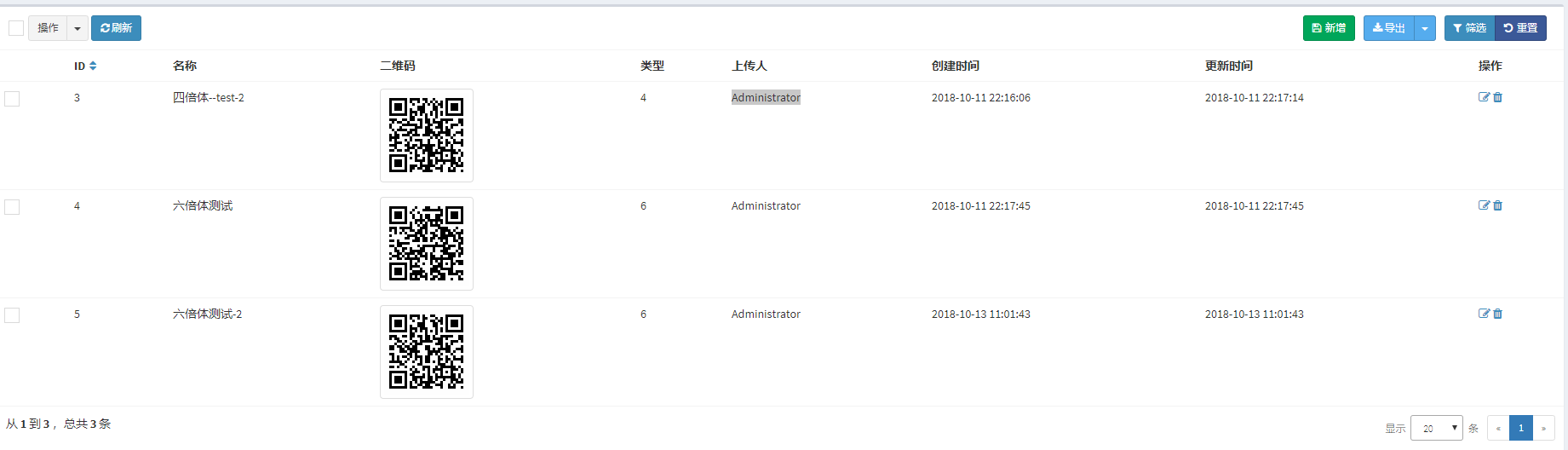
原数据
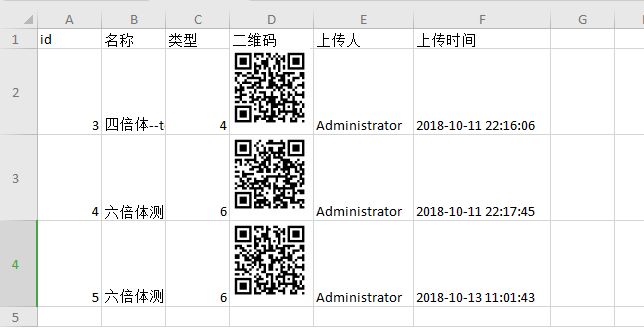
导出结果

laravel-admin 自定义导出excel功能,并导出图片的更多相关文章
- 项目笔记:导出Excel功能设置导出数据样式
/** * 导出-新导出 * * @return * @throws IOException */ @OperateLogAnn(type = OperateEnum.EXPORT, hibInter ...
- Vue通过Blob对象实现导出Excel功能
不同的项目有不同的导出需求,有些只导出当前所显示结果页面的表格进入excel,这个时候就有很多插件,比如vue-json-excel或者是Blob.js+Export2Excel.js来实现导出Exc ...
- Atitit.导出excel功能的设计 与解决方案
Atitit.导出excel功能的设计 与解决方案 1.1. 项目起源于背景1 1.2. Js jquery方案(推荐)jquery.table2excel1 1.3. 服务器方案2 1.4. 详细 ...
- 项目笔记:导出Excel功能
1.前台这块: var ids=""; $.post("${basePath}/assets/unRegDeviceAction_getDeviceIds.do" ...
- 项目笔记:导出Excel功能分sheet页插入数据
导出Excel功能分sheet页处理数据: /*导出EXCEL*/ public void createExcel() { log.info("导出Excel功能已经启动-BEGIN&quo ...
- vue项目导出EXCEL功能
因为一些原因导出EXCEL功能必须前端来做,所以就研究了一下,在网上也找了一些文章来看,有一些不完整,我做完了就记录下来,供大家参考: 1.首先先安装依赖: npm install file-save ...
- JAVA实现导出excel功能,封装通用导出工具类
引入maven <!--excel导出--> <dependency> <groupId>net.sourceforge.jexcelapi</groupId ...
- C# 使用Epplus导出Excel [2]:导出动态列数据
C# 使用Epplus导出Excel [1]:导出固定列数据 C# 使用Epplus导出Excel [2]:导出动态列数据 C# 使用Epplus导出Excel [3]:合并列连续相同数据 C# 使用 ...
- C# 使用Epplus导出Excel [1]:导出固定列数据
C# 使用Epplus导出Excel [1]:导出固定列数据 C# 使用Epplus导出Excel [2]:导出动态列数据 C# 使用Epplus导出Excel [3]:合并列连续相同数据 C# 使用 ...
随机推荐
- 日志服务与SIEM(如Splunk)集成方案实战
背景信息 目标 本文主要介绍如何让阿里云日志服务与您的SIEM方案(如Splunk)对接, 以便确保阿里云上的所有法规.审计.与其他相关日志能够导入到您的安全运维中心(SOC)中. 名词解释 LOG( ...
- 0815NOIP模拟测试赛后总结
立个flag:今天一定改完最少两道题然后认认真真写题解. 8/16 upd:果然flag不要立太狠…… 赛时状态: 赛后的老师:这套题我就没想让你上100分. 120分的天皇大神撇了撇嘴. 众人:…… ...
- C++内存字节对齐规则
为什么要进行内存对齐以及对齐规则 C/C++—— 内存字节对齐规则 C++内存字节对齐规则
- sql.xml where ids in的写法
<if test="iSurfaceTypeArray != null"> AND b.i_SurfaceType in <!-- 根据外观检查查询 --> ...
- js算法之寻路
A*寻路算法 算法流程说明: 说明:起始节点记作S,目标节点记作E,对于任意节点P,从S到当前节点P的总移动消耗记作GP,节点P到目标E的曼哈顿距离记作HP,从节点P到相邻节点N的移动消耗记作DPN, ...
- VS2010-MFC(对话框:设置对话框控件的Tab顺序)
转自:http://www.jizhuomi.com/software/158.html 上一讲为“计算”按钮添加了消息处理函数后,加法计算器已经能够进行浮点数的加法运算.但是还有个遗留的小问题,就是 ...
- Java-Druid:Druid
ylbtech-Java-Druid:Druid Apache Druid(孵化)是一个高性能的实时分析数据库. 1.返回顶部 2.返回顶部 3.返回顶部 4.返回顶部 5.返回顶部 ...
- 安装vmware和装虚拟机
今日任务 .Linux发行版的选择 .vmware创建一个虚拟机(centos) .安装配置centos7 .xshell配置连接虚拟机(centos) 选择性 pc可以选择 -纯系统 Linux/w ...
- window查看端口信息
netstat -nao |findstr "2129" 列出所有端口的情况 tasklist|findstr "pid" 查看对应进程信息
- css3之 过渡
早期在Web中要实现动画效果,都是依赖于JavaScript或Flash来完成.但在CSS3中新增加了一个新的模块transition,它可以通过一些简单的CSS事件来触发元素的外观变化,让效果显得更 ...
