Javaweb Form表单查询
1.表单(form),是一种可以由用户输入,并提交给服务器端的一个图形界面,有如下性质:
(1)表单中可以输入一些内容,这些输入功能由控件提供,叫做表单元素
(2)表单中一般都有一个按钮负责提交
(3)单击提交按钮,表单元素中的内容会自动提交给服务器端
(4)表单元素放在<form></form>之间
2、表单中主要有以下几种属性:
(1)action=“query.jsp”:表示提交给后台的query.jsp这个文件去处理这个请求。action支持相对路径,也支持绝对路径
(2)method=“post”,默认情况下是get方式,get和post是提交请求的两种方式
这两者的区别请看我的另一篇博客,有详细介绍:https://www.cnblogs.com/logsharing/p/8448446.html
示例:
index.jsp文件代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.text.*" %>
<%@ page import="java.util.*" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<input type="text" name="sss"/><br/>
<form method="get" action="query.jsp">
输入QQ号
<input type="text" name="qq"/><br/>
输入密码
<input type="text" name="pwd"/><br/>
<input type="submit" value="提交">
</form>
</body>后台的query.jsp代码如下:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<%
String qq=request.getParameter("qq");
String pwd=request.getParameter("pwd");
/* then do someting...... */
out.print( qq +" "+ pwd);
%>
</body>
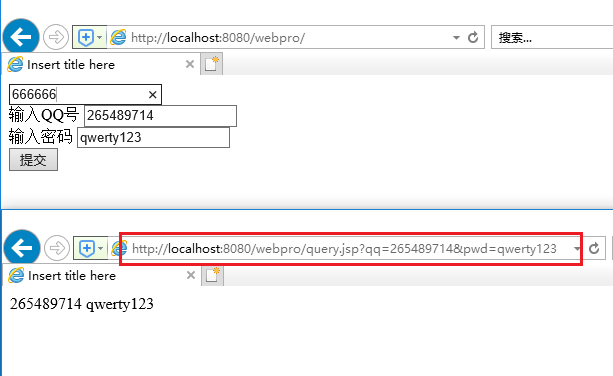
</html>然后运行tomcat,点击提交按钮,后会返回qq+pwd,如下图:
注意红框的url:http://localhost:8080/webpro/query.jsp?qq=265489714&pwd=qwerty123
浏览器会自动把form中的输入框的 name和输入值value拼接起来并用&隔开,然后发送给后台服务器,
但是并不包括最上面66666这个输入框,因为这个不在<form></form>中,
然后后台收到消息后就定位到query.jsp来处理请求,并用 String qq=request.getParameter("qq");这样的方式获取输入的信息
然后执行一系列操作,最后返回结果。
Javaweb Form表单查询的更多相关文章
- javascript之小积累-.-添加form表单查询的enter键支持
/* * 列表查询的enter键支持 * author by 清风 */ function enterEvent() { document.onkeydown = function(even ...
- 数据表格,查询、导出共用一个form表单,实现文件流方式下载
在开发中遇到问题是这样的: 在维护老的管理系统的过程中,老板说让加导出功能:项目中,查询的筛选条件是用的表单提交的方式写的. 解决方案有两种: 一.用ajax方式导出 var array = $('# ...
- JavaWeb学习总结(十一):Session解决form表单重复提交
在平时开发中,如果网速比较慢的情况下,用户提交表单后,发现服务器半天都没有响应,那么用户可能会以为是自己没有提交表单,就会再点击提交按钮重复提交表单,我们在开发中必须防止表单重复提交. 一.表单重复提 ...
- javaWeb 中前端Form表单数据处理(手动拼json)
在前端我们会用到最多的就是form表单提交数据,在form表单中有很多都是自动将数据传到后台,然后通过实体来接受的,但是有的时候我们就是需要在前端就拿到这个Form表单的数据,这是我们就可以自己讲数据 ...
- form表单 ----在路上(15)
form 表单就是将用户的信息提交到服务器,服务器会将信息存储活着根据信息查询数据进行增删改查,再将其返回给用户. 基本格式: <form action="" method ...
- 细说 Form (表单)
细说 Form (表单) Form(表单)对于每个WEB开发人员来说,应该是再熟悉不过的东西了,可它却是页面与WEB服务器交互过程中最重要的信息来源. 虽然Asp.net WebForms框架为了帮助 ...
- 天河微信小程序入门《四》:融会贯通,form表单提交数据库
天河在阔别了十几天之后终于又回来了.其实这篇文章里的demo是接着(天河微信小程序入门<三>)后面就做了的,但是因为最近在做别的项目,所以就偷懒没有发出来.放到今天来看,从前台提交数据到数 ...
- Asp,Net里的Form表单
1.Form表单是页面与Web服务器交互过程中最重要的信息来源. 2.<form action="传到哪个页面的网站地址" method="post和get 两种方 ...
- HTML table、form表单标签的介绍
1. <table>标签 1.1说明: 在HTML 中定义表格布局. 1.2格式: <table> <caption></caption> <tr ...
随机推荐
- AutoIt自动化编程(2)【转】
注意:窗口标题和窗口文本参数总是对大小写敏感的. 1.等待窗口系列命令/函数 AHK和AU3都提供了用法类似的一组窗口等待命令/函数:WinWait/WinWaitActive/WinWaitClos ...
- LinkedHashMap笔记
一.最基本元素存储单元 /** * HashMap.Node subclass for normal LinkedHashMap entries. */ static class Entry<K ...
- 修改文本框和文本域placeholder样式
input::-webkit-input-placeholder, textarea::-webkit-input-placeholder { font-size:20px; padding:20px ...
- Linux 启动出现 busybox vx.x.xx built-in shell 的问题
可能是磁盘检测错误,尤其出现在未安全关机或者磁盘损坏之后. 解决办法: 1.在选择启动项目时,选中第一项,如: ubuntu 8.04kernl.2.6.22-16-generic 2.按E 进入编辑 ...
- 2019牛客暑假多校赛(第二场) F和H(单调栈)
F-Partition problem https://ac.nowcoder.com/acm/contest/882/F 题意:输入一个数n,代表总共有2n个人,然后每个人对所有人有个贡献值,然后问 ...
- C#去掉字符串两端空格以及去掉字符串中多余空格保留一个空格
string str = " asdf asd saddf sdfwrqeqw a asdf "; string[] strs = str.Trim().Split(new cha ...
- 详解osg::ref_ptr
首先,要使用ref_ptr的类必须继承自Referenced类(当然Referenced本身肯定也可以),这样才能使用->ref()和unref(),才能正确,ref_ptr其实本身是一个类,后 ...
- href 页面跳转页面 参数
$.getUrlParam = function (name) { var reg = new RegExp("(^|&)" + name + "=([^& ...
- Odoo QWeb
1.web 模块 注意,OpenERP 模块中 web 部分用到的所有文件必须被放置在模块内的 static 文件夹里.这是强制性的,出于安全考虑. 事实上,我们创建的文件夹 CSS,JS 和 XML ...
- Django项目:CRM(客户关系管理系统)--74--64PerfectCRM实现CRM课程排名详情
#urls.py """PerfectCRM URL Configuration The `urlpatterns` list routes URLs to views. ...