[转]深入理解客户区尺寸client
关于元素尺寸,一般地,有偏移大小offset、客户区大小client和滚动大小scroll。前文已经介绍过偏移属性,后文将介绍scroll滚动大小,本文主要介绍客户区大小client

客户区大小
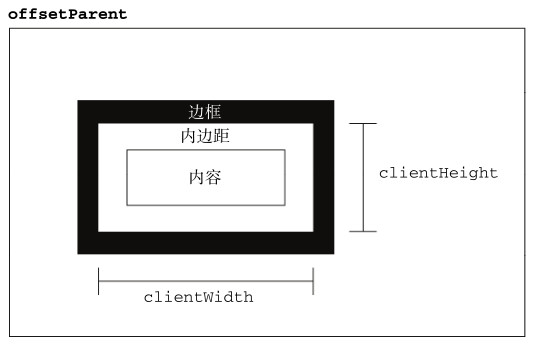
客户区大小client指的是元素内容及其内边距所占据的空间大小
clientHeight
clientHeight属性返回元素节点的客户区高度
clientHeight = padding-top + height + padding-bottom
clientWidth
clientWidth属性返回元素节点的客户区宽度
clientWidth = padding-left + width + padding-right

<div id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;"></div>
<script>
//120(10+100+10)
console.log(test.clientHeight);
console.log(test.clientWidth);
</script>

[注意]滚动条宽度不计算在内

<div id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;overflow:scroll"></div>
<script>
//103(120-17),滚动条宽度为17px
console.log(test.clientHeight);
console.log(test.clientWidth);
</script>


<div id="test" style="width:100px;margin: 10px;border: 1px solid black;overflow:scroll;font-size:20px;line-height:1;height:100px">
内容<br>内容<br>内容<br>内容<br>内容<br>内容<br>
</div>
<script>
//83(100-17)
console.log(test.clientHeight);
</script>

当height和纵向padding的和为0(以及小于17px的情况)时,如果仍然存在滚动条,各浏览器表现不一样

<div id="test" style="width: 100px;height:0;margin: 10px;border: 1px solid black;overflow:scroll"></div>
<script>
//chrome/safari:-17(0-17)
//firefox/IE:0
console.log(test.clientHeight);
</script>


<div id="test" style="width: 100px;height:10px;margin: 10px;border: 1px solid black;overflow:scroll"></div>
<script>
//chrome/safari:-7(10-17)
//firefox/IE:0
console.log(test.clientHeight);
</script>

bug
如果设置overflow:scroll,使得滚动条始终存在,当不设置高度height值时,各个浏览器表现不一样。firefox存在一个最小高度为34px的垂直滚动条,IE7-浏览器存在一个最小高度为19px的垂直滚动条,而其他浏览器的垂直滚动条无最小高度
所以,当clientHeight的值小于34px时,firefox会返回34;当clientHeight的值小于19px时,IE7-会返回19

<div id="test" style="width: 100px;margin: 10px;border: 1px solid black;overflow:scroll"></div>
<script>
//chrome/IE8+/safari:0(因为height和padding都是0)
//firefox:34(设置overflow:scroll之后,默认存在一个高34px的垂直滚动条)
//IE7-:19(默认存在一个高19px的垂直滚动条)
console.log(test.clientHeight);
</script>


<div id="test" style="width: 100px;margin: 10px;border: 1px solid black;font-size:20px;line-height:1;overflow:scroll">内容</div>
<script>
//chrome/IE8+/safari:20(20*1)
//firefox:34(20<34)
//IE7-:20(20>19)
console.log(test.clientHeight);
</script>


<div id="test" style="width: 100px;padding-top:20px;margin: 10px;border: 1px solid black;font-size:20px;line-height:1;overflow:scroll">内容</div>
<script>
//chrome/IE8+/safari:40(20*1+20)
//firefox:40(40>34)
//IE7-:40(40>19)
console.log(test.clientHeight);
</script>

clientLeft
clientLeft属性返回左边框的宽度
clientTop
clientTop属性返回上边框的宽度

<div id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;"></div>
<script>
//1 1
console.log(test.clientLeft);
console.log(test.clientTop);
</script>

[注意]如果display为inline时,clientLeft属性和clientTop属性都返回0

<div id="test" style="display:inline;width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;"></div>
<script>
//0 0
console.log(test.clientLeft);
console.log(test.clientTop);
</script>

页面大小
常用document.documentElement的client属性来表示页面大小(不包含滚动条宽度)
[注意]在IE7-浏览器中,<html>元素默认存在垂直滚动条

<body style="overflow:scroll">
<script>
//1903(1920-17)
console.log(document.documentElement.clientWidth);
//930(947-17)
console.log(document.documentElement.clientHeight);
</script>

另一对常用的表示页面大小的属性是window.innerHeight和innerWidth属性(包含滚动条宽度)
innerHeight和innerWidth表示的是浏览器窗口大小减去菜单栏、地址栏等剩余的页面尺寸,由于滚动条是属于页面的,所以包含滚动条
[注意]IE8-浏览器不支持innerHeight和innerWidth属性

<body style="overflow:scroll">
<script>
//1920
console.log(window.innerWidth);
//947
console.log(window.innerHeight);
</script>

如果没有滚动条,这两类属性在电脑端表示同样的值,但是却表示不同的含义。在移动端,innerWidth和innerHeight表示的是视觉视口,即用户正在看到的网站的区域;而document.documentElement.clientWidth和clientHeight表示的是布局视口,指CSS布局的尺寸。详细情况移步至此
[注意]页面的客户区大小和页面的实际大小是不同的,页面的实际大小将由后文的scroll滚动大小来表示
注意事项
【1】所有客户区client属性都是只读的

<div id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;"></div>
<script>
console.log(test.clientHeight);
//IE8-浏览器会报错,其他浏览器则静默失败
test.clientHeight = 10;
console.log(test.clientHeight);
</script>

【2】如果给元素设置了display:none,则客户区client属性都为0

<div id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;display:none;"></div>
<script>
console.log(test.clientHeight);//0
console.log(test.clientTop);//0
</script>

【3】每次访问客户区client属性都需要重新计算,重复访问需要耗费大量的性能,所以要尽量避免重复访问这些属性。如果需要重复访问,则把它们的值保存在变量中,以提高性能

<div id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;"></div>
<script>
console.time("time");
for(var i = 0; i < 100000; i++){
var a = test.clientHeight;
}
console.timeEnd('time');//66.798ms
</script>


<div id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;"></div>
<script>
console.time("time");
var a = test.clientHeight;
for(var i = 0; i < 100000; i++){
var b = a;
}
console.timeEnd('time');//1.705ms
</script>

[转]深入理解客户区尺寸client的更多相关文章
- 深入理解客户区尺寸client
前面的话 关于元素尺寸,一般地,有偏移大小offset.客户区大小client和滚动大小scroll.前文已经介绍过偏移属性,后文将介绍scroll滚动大小,本文主要介绍客户区大小client 客户区 ...
- 元素大小-偏移量(offset)客户区大小(client)滚动大小(scroll)
一.偏移量---offset 1.定位父级 在理解偏移大小之前,首先要理解offsetParent.人们并没有把offsetParent翻译为偏移父级,而是翻译成定位父级,很大原因是offsetPar ...
- javascript好文 --- 深入理解可视区尺寸client
可视区大小 可视区大小client又称为可见大小或客户区大小,指的是元素内容及其内边距所占据的空间大小 clientHeight clientHeight属性返回元素节点的可见高度 clientHei ...
- VC----SDK下对窗口非客户区的操作
窗口分成两大部分:客户区和非客户区.非客户区再次细分:标题栏,如图片中顶部深蓝色:左边框,如图片中红色部分:上边框,如图片中绿色部分:右边框,如图片中右侧天蓝色部分:底边框,如图片中下面棕色部分. 之 ...
- C# 绘制窗体客户非客户区要用WM_PAINT和WM_NCPAINT
窗体分为两部分:客户区(Client area)和非客户区(Non-Client area) WM_PAINT消息.OnPaint()方法.GetDC()API函数都是处理窗体客户区绘制的 而标题 ...
- 老话题:自己编写只截窗口客户区的截屏软件(VB2010)
现在能实现截屏的软件很多,就不一一列举了,连WIN7都自带截屏软件,甚至OFFICE2010开始都有截屏的功能. 截屏软件虽多,无外乎三种截屏方式:全屏截图.窗口截图.自定义矩形截图. 其中,窗口截图 ...
- 关于Chrome(谷歌浏览器)对docume,准确获取网页客户区的宽高、滚动条宽高、滚动条Left和Top
对于document.compatMode,很多朋友可能都根我一样很少接触,知道他的存在却不清楚他的用途.今天在ext中看到 document.compatMode的使用,感觉这个对于我们开发兼容性的 ...
- 调用API函数,在窗口非客户区绘图(通过GetWindowDC获得整个窗口的DC,就可以随意作画了)
http://hi.baidu.com/3582077/item/77d3c1ff60f9fa5ec9f33754 调用API函数,在窗口非客户区绘图 GDI+的Graphics类里有个FromHdc ...
- VC编程之设置客户区背景图片
在很多系统中出于美观的需要常常要设置背景图片.下面我介绍一种在客户区设置背景图片的简单方法. 1 .将背景bmp 图片导入到工程,资源ID 这里假设为 IDB_BITMAP1 2 .在视图类添加如下代 ...
随机推荐
- Android 开发 MediaRecorder视频录制入门
前言 MediaRecorder是Android SDK提供用于录制音视频,关于音频的录制在我另一篇博客里已经介绍.传送门: https://www.cnblogs.com/guanxinjing/p ...
- thml粘连布局
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name ...
- LinkedHashMap笔记
一.最基本元素存储单元 /** * HashMap.Node subclass for normal LinkedHashMap entries. */ static class Entry<K ...
- 关于将ECharts引入到项目中的几种方式
方式一.在webpack中使用ECharts 1.npm安装ECharts npm install echarts --save 2.引入ECharts 通过 npm 上安装的 ECharts 和 z ...
- 菜鸟nginx源码剖析数据结构篇(八) 缓冲区链表ngx_chain_t[转]
菜鸟nginx源码剖析数据结构篇(八) 缓冲区链表 ngx_chain_t Author:Echo Chen(陈斌) Email:chenb19870707@gmail.com Blog:Blog.c ...
- java分析工具arthas
wget https://alibaba.github.io/arthas/arthas-boot.jar java -jar arthas-boot.jar --target-ip 0.0.0.0
- CentOS源码安装Wireshark
(2019年2月19日注:这篇文章原先发在自己github那边的博客,时间是2016年8月25日) Wireshark为网络管理员常用的一个网络管理工具,通过使用这个软件,我们可以对本机网卡上的经过的 ...
- 老师的blog整理 .网络编程部分 .网络编程部分 前端部分 django基础部分
老师的blog整理 .网络编程部分 .网络编程部分 前端部分 django基础部分 老师的blog整理 python基础部分: 宝哥blog: https://www.cnblogs.com/gu ...
- css 实现头像周围光圈动态效果
效果: html文件: <img class="userHead" src="xx/user.jpg"> css文件: .userHead{ wid ...
- Nginx部署vue项目的配置
. 官网下载 http://nginx.org/en/download.html 选择stable version nginx/Windows-1.14.1 pgp . 解压 然后配置环境变量,如果环 ...
