day48作业
使用Bootstrap框架编写一个简单的web静态页面
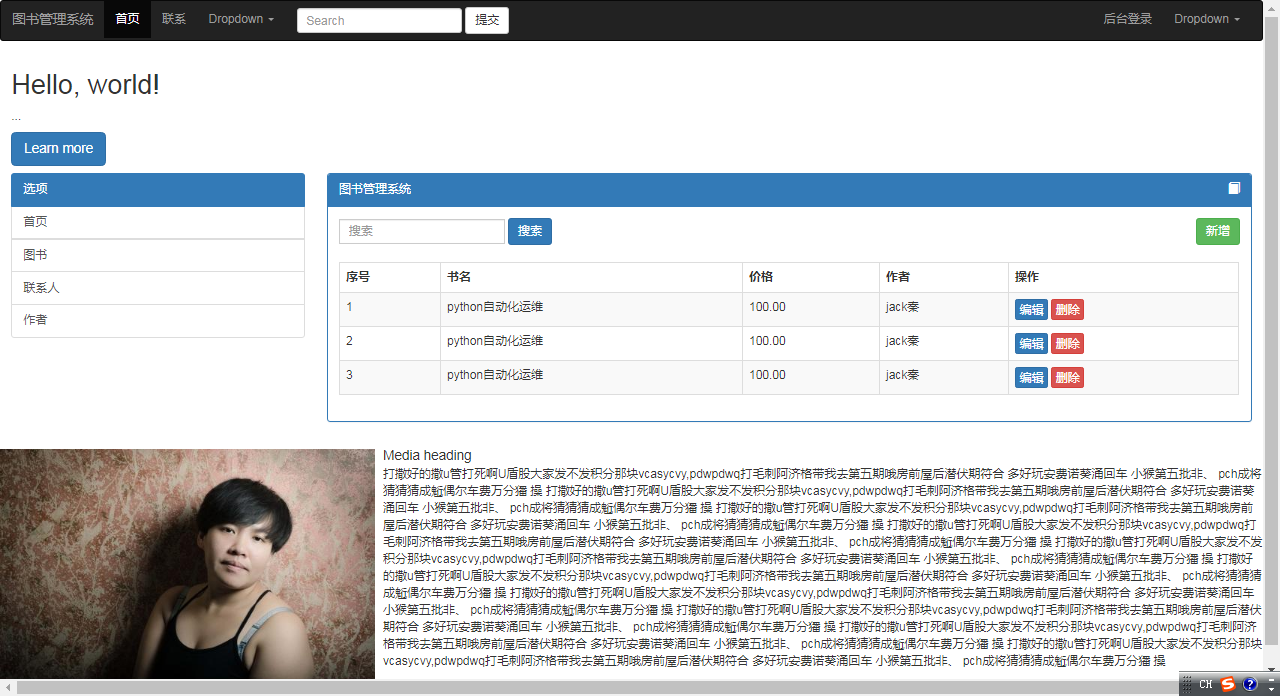
效果图:

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script><link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.css"><script src="bootstrap-3.3.7-dist/js/bootstrap.js"></script></head><body><!--导航条开始--><nav class="navbar navbar-inverse"><div class="container-fluid"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">图书管理系统</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li class="active"><a href="#">首页 <span class="sr-only">(current)</span></a></li><li><a href="#">联系</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">Action</a></li><li><a href="#">Another action</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li><li role="separator" class="divider"></li><li><a href="#">One more separated link</a></li></ul></li></ul><form class="navbar-form navbar-left"><div class="form-group"><input type="text" class="form-control" placeholder="Search"></div><button type="submit" class="btn btn-default">提交</button></form><ul class="nav navbar-nav navbar-right"><li><a href="#">后台登录</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">Action</a></li><li><a href="#">Another action</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li></ul></li></ul></div><!-- /.navbar-collapse --></div><!-- /.container-fluid --></nav><!--导航条结束--><div class="row"><div class="col-xs-6 col-md-3"><div class="container"><h1>Hello, world!</h1><p>...</p><p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p></div></div></div><div class="container-fluid"><div class="row"><div class="col-md-3"><div class="list-group"><a href="#" class="list-group-item active">选项</a><a href="#" class="list-group-item">首页</a><a href="#" class="list-group-item">图书</a><a href="#" class="list-group-item">联系人</a><a href="#" class="list-group-item">作者</a></div></div><div class="col-md-9"><div class="panel panel-primary"><div class="panel-heading">图书管理系统 <span class="glyphicon glyphicon-book pull-right"></span></div><div class="panel-body"><!--搜索按钮--><!--<div class="col-lg-6">--><!--<div class="input-group">--><!--<input type="text" class="form-control" placeholder="Search for...">--><!--<span class="input-group-btn">--><!--<button class="btn btn-default" type="button">搜索</button>--><!--</span>--><!--</div><!– /input-group –>--><!--</div><!– /.col-lg-6 –>--><!--搜索按钮--><form class="form-inline"><div class="form-group"><label class="sr-only" for="exampleInputAmount">搜索</label><div class="input-group"><!--<div class="input-group-addon">$</div>--><input type="text" class="form-control" id="exampleInputAmount" placeholder="搜索"><!--<div class="input-group-addon">.00</div>--></div></div><button type="submit" class="btn btn-primary">搜索</button><!--新增按钮--><a href="" class="btn btn-success pull-right">新增</a></form><br><!--表格--><table class="table table-hover table-bordered table-striped"><thead><tr><th>序号</th><th>书名</th><th>价格</th><th>作者</th><th>操作</th></tr></thead><body><tr><td>1</td><td>python自动化运维</td><td>100.00</td><td>jack秦</td><td><a href="" class="btn btn-primary btn-xs">编辑</a><a href="" class="btn btn-danger btn-xs">删除</a></td></tr></body><body><tr><td>2</td><td>python自动化运维</td><td>100.00</td><td>jack秦</td><td><a href="" class="btn btn-primary btn-xs">编辑</a><a href="" class="btn btn-danger btn-xs">删除</a></td></tr></body><body><tr><td>3</td><td>python自动化运维</td><td>100.00</td><td>jack秦</td><td><a href="" class="btn btn-primary btn-xs">编辑</a><a href="" class="btn btn-danger btn-xs">删除</a></td></tr></body></table></div></div></div></div></div><div class="media"><div class="media-left"><a href="#"><img class="media-object" src="https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=3489487561,882637141&fm=26&gp=0.jpg" alt="..."></a></div><div class="media-body"><h4 class="media-heading">Media heading</h4>打撒好的撒u管打死啊U盾股大家发不发积分那块vcasycvy,pdwpdwq打毛刺阿济格带我去第五期哦房前屋后潜伏期符合 多好玩安费诺葵涌回车小猴第五批非、 pch成将猜猜猜成䰢偶尔车费万分㺕操 打撒好的撒u管打死啊U盾股大家发不发积分那块vcasycvy,pdwpdwq打毛刺阿济格带我去第五期哦房前屋后潜伏期符合 多好玩安费诺葵涌回车小猴第五批非、 pch成将猜猜猜成䰢偶尔车费万分㺕操打撒好的撒u管打死啊U盾股大家发不发积分那块vcasycvy,pdwpdwq打毛刺阿济格带我去第五期哦房前屋后潜伏期符合 多好玩安费诺葵涌回车小猴第五批非、 pch成将猜猜猜成䰢偶尔车费万分㺕操打撒好的撒u管打死啊U盾股大家发不发积分那块vcasycvy,pdwpdwq打毛刺阿济格带我去第五期哦房前屋后潜伏期符合 多好玩安费诺葵涌回车小猴第五批非、 pch成将猜猜猜成䰢偶尔车费万分㺕操打撒好的撒u管打死啊U盾股大家发不发积分那块vcasycvy,pdwpdwq打毛刺阿济格带我去第五期哦房前屋后潜伏期符合 多好玩安费诺葵涌回车小猴第五批非、 pch成将猜猜猜成䰢偶尔车费万分㺕操 打撒好的撒u管打死啊U盾股大家发不发积分那块vcasycvy,pdwpdwq打毛刺阿济格带我去第五期哦房前屋后潜伏期符合 多好玩安费诺葵涌回车小猴第五批非、 pch成将猜猜猜成䰢偶尔车费万分㺕操打撒好的撒u管打死啊U盾股大家发不发积分那块vcasycvy,pdwpdwq打毛刺阿济格带我去第五期哦房前屋后潜伏期符合 多好玩安费诺葵涌回车小猴第五批非、 pch成将猜猜猜成䰢偶尔车费万分㺕操 打撒好的撒u管打死啊U盾股大家发不发积分那块vcasycvy,pdwpdwq打毛刺阿济格带我去第五期哦房前屋后潜伏期符合 多好玩安费诺葵涌回车小猴第五批非、 pch成将猜猜猜成䰢偶尔车费万分㺕操 打撒好的撒u管打死啊U盾股大家发不发积分那块vcasycvy,pdwpdwq打毛刺阿济格带我去第五期哦房前屋后潜伏期符合 多好玩安费诺葵涌回车小猴第五批非、 pch成将猜猜猜成䰢偶尔车费万分㺕操 打撒好的撒u管打死啊U盾股大家发不发积分那块vcasycvy,pdwpdwq打毛刺阿济格带我去第五期哦房前屋后潜伏期符合 多好玩安费诺葵涌回车小猴第五批非、 pch成将猜猜猜成䰢偶尔车费万分㺕操</div></div></body></html>
day48作业的更多相关文章
- (day48作业)jQuery+Bootstrap练习题
目录 一.图书管理系统页面搭建 二.jQuery练习题 一.图书管理系统页面搭建 <!DOCTYPE html> <html lang="en"> < ...
- python10作业思路及源码:类Fabric主机管理程序开发(仅供参考)
类Fabric主机管理程序开发 一,作业要求 1, 运行程序列出主机组或者主机列表(已完成) 2,选择指定主机或主机组(已完成) 3,选择主机或主机组传送文件(上传/下载)(已完成) 4,充分使用多线 ...
- SQLServer2005创建定时作业任务
SQLServer定时作业任务:即数据库自动按照定时执行的作业任务,具有周期性不需要人工干预的特点 创建步骤:(使用最高权限的账户登录--sa) 一.启动SQL Server代理(SQL Server ...
- 使用T-SQL找出执行时间过长的作业
有些时候,有些作业遇到问题执行时间过长,因此我写了一个脚本可以根据历史记录,找出执行时间过长的作业,在监控中就可以及时发现这些作业并尽早解决,代码如下: SELECT sj.name , ...
- T-SQL检查停止的复制作业代理,并启动
有时候搭建的复制在作业比较多的时候,会因为某些情况导致代理停止或出错,如果分发代理时间停止稍微过长可能导致复制延期,从而需要从新初始化复制,带来问题.因此我写了一个脚本定期检查处于停止状态的分 ...
- Python09作业思路及源码:高级FTP服务器开发(仅供参考)
高级FTP服务器开发 一,作业要求 高级FTP服务器开发 用户加密认证(完成) 多用户同时登陆(完成) 每个用户有不同家目录且只能访问自己的家目录(完成) 对用户进行磁盘配额,不同用户配额可不同(完成 ...
- 个人作业week3——代码复审
1. 软件工程师的成长 感想 看了这么多博客,收获颇丰.一方面是对大牛们的计算机之路有了一定的了解,另一方面还是态度最重要,或者说用不用功最重要.这些博客里好些都是九几年或者零几年就开始学习编 ...
- 个人作业-week2:关于微软必应词典的案例分析
第一部分 调研,评测 评测基于微软必应词典Android5.2.2客户端,手机型号为MI NOTE LTE,Android版本为6.0.1. 软件bug:关于这方面,其实有一些疑问.因为相对于市面上其 ...
- 软件工程第二次作业——git的使用
1. 参照 http://www.cnblogs.com/xinz/p/3803109.html 的第一题,每人建立一个GitHub账号,组长建立一个Project,将本组成员纳入此Porject中的 ...
随机推荐
- 8-5接口测试用例设计与编写2 rest-assured
rest-assured 简约的接口测试DSL 支持xml json的结构化解析 支持xpath jsonpath gpath等多种解析方式 对Spring的支持比较前面 底层是httpclient ...
- PHP curl采集
if (function_exists('curl_init')) { //检查函数是否存在 $url = "http://***.com/"; $ch = curl_init() ...
- Windows 10 连接服务器
{ windows + r input mstsc } { //mstsc D:\TOOL\Servers.rdp /v 127.0.0.1:9998 }
- thingkphp 路由实例
我们已经了解了如何定义路由规则,下面我们来举个例子加深印象. 假设我们定义了News控制器如下(代码实现仅供参考): namespace Home\Controller; use Think\Cont ...
- (组合数学)不定方程的解+猜测——cf997B
首先要求出三种等价情况 5×1+1×50=1×5+5×105×1+1×50=1×5+5×10 9×5=5×1+4×10 8×5+1×50=9×10 那么可以求出三种关于x5,x10的不可行条件 x ...
- Delphi让所有的窗口的标题和图标显示在任务栏上
Delphi:让所有的窗口的标题和图标显示在任务栏上在Delphi中,除了主窗口之外,当其它的窗口显示或切换到焦点时.默认情况下,窗口标题和图标并不会显示在任务栏中,为了实现像主窗口一样,每当窗口显示 ...
- mac 10.9 install cocoapods issue
If you've installed the OS X Mavericks Beta and you're having ruby issues like this: /System/Library ...
- 4_1.springboot2.xWeb开发使用thymeleaf
1.简介 如果使用SpringBoot: 1).创建SpringBoot应用,选中我们需要的模块: 2).SpringBoot已经默认将这些场景配置好了,只需要在配置文件中指定少量配置就可以运行起来: ...
- 【LGP5437】【XR-2】约定
题目 显然每一条边出现在生成树中的方案数是相等的 根据矩阵树定理,\(n\)个节点的完全图生成树个数是\(n^{n-2}\)种,完全图共有\(\frac{n(n-1)}{2}\)条边,一棵生成树共\( ...
- 如何使用Spark大规模并行构建索引
使用Spark构建索引非常简单,因为spark提供了更高级的抽象rdd分布式弹性数据集,相比以前的使用Hadoop的MapReduce来构建大规模索引,Spark具有更灵活的api操作,性能更高,语法 ...
