margin负边距的使用(超简单)
写在开头: 在css的世界中,一切都是框,所有的框都处于流动的状态
- margin负边距可以使文档流发生偏移
在没有设置margin-bottom的时候,parent的高度会跟随child的内部元素的高度而变化,当设置了margin-bottom为-10px以后,相当于在child的border-bottom边线上10px的位置设置了一条拦截线,此后元素便会在这条拦截线下面流动,此时的父元素的高度会比子元素减少10px,一般在使用的过程中,我们会配合使用overflow:hidden来使得子元素超出的部分隐藏
.parent {
border: 1px solid red;
width: 500px;
}
.child {
border: 1px solid yellow;
/* child元素的高度是不会变化的,但是parent元素的高度减少10px */
margin-bottom: -10px;
}
<div class="parent">
<div class="child">
夏朝文字,从目前的考古发掘看,尚未明确证实发现有关夏代的文字资料。但种种迹象表明,夏朝的文字是存在的。国内学者马贺山认为夏朝传世的官方文字是夏篆。这些文字主要以甲骨文的形式存在。商代的甲骨文已是一种相当完备的文字,
传统文字学所谓的“六书”在甲骨文中大多具备,是其文字发展进入成熟阶段的重要标志。文字的发展是一个漫长的历史过程,商代甲骨文的出现决不会是从天而降的,在它之前应有其发生演变的过程。因此,在先商时代,文明程度高于商族的夏族统治者,也应有文字的发明与使用,这才符合文字发生与演变的规律。
</div>
</div>
最终效果显示如下:parent的高度减少了10px

2. margin负边距同样可以改变元素的大小(在没有设置对应方向的宽高时)
块级框内部具有横向的双向流,在没有设置宽度的时候,会自动的填充满对应的块,当设置了margin-left : -30px的时候,相当于在元素的border-left左边30px处设置了边缘。此时,由于流动性, 元素会自动填充多出来的30px,元素的大小便发生了相应的改变。
.one{
width: 400px;
height: 100px;
background-color: red;
padding: 100px;
}
.two{
margin-left: -30px;
background-color: green;
}
<div class="one">
<div class="two"></div>
</div>


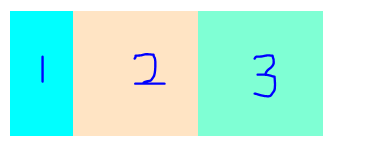
3.负边距对浮动元素的影响
在浮动元素当中也存在着流,他们的边框相互贴合,1,2,3均为float: left,当设置了2的margin-left为-30px的时候,2元素在原有的border-left的基础上左移30px,3元素紧跟其后。

margin负边距的使用(超简单)的更多相关文章
- margin 负边距 的知识点
本文介绍了css负边距在普通文档流中的作用和效果.左和右的css负边距对元素宽度的影响.css负边距对浮动元素的影响.css负边距对绝对定位元素的影响.懒人建站偶然浏览到这篇文章,感觉非常好,于是分享 ...
- margin 负边距应用
margin-right:负值,在没有设置DOM元素宽度的前提下,DOM元素宽度变宽. <!DOCTYPE html> <html lang="zh-CN"> ...
- 【CSS】 布局之剖析负边距
我们都知道,一个元素框的大小是由元素内容+内边距+边框+外边距来决定的. 关于内边距padding,内边距呈现了元素的背景,其设置值是不可以为负的. 而对于外边距margin,默认为透明,设置值可以为 ...
- (转)CSS布局-负边距-margin
css中的负边距(negative margin)是布局中的一个常用技巧,只要运用得合理常常会有意想不到的效果.很多特殊的css布局方法都依赖于负边距,所以掌握它的用法对于前端的同学来说,那是必须的. ...
- 探究负边距(negative margin)原理
W3C规范在介绍margin时有这样一句话: Negative values for margin properties are allowed, but there may be implement ...
- IE6 IE7 IE8(Q) 负边距 (margin) 导致元素溢出 hasLayout 容器时显示异常
标准参考 根据W3C CSS2.1规范第8.3节中的描述,边距属性设置了一个框的边距区的宽度.'margin' 缩写属性设置所有四边的边距,而其它的边距属性( 'margin-top' ,'margi ...
- RB1001: IE6 IE7 IE8(Q) 负边距 (margin) 导致元素溢出 hasLayout 容器时显示异常
标准参考 根据W3C CSS2.1规范第8.3节中的描述,边距属性设置了一个框的边距区的宽度.'margin' 缩写属性设置所有四边的边距,而其它的边距属性( 'margin-top' ,'margi ...
- CSS负边距margin的应用
原文 简书原文:https://www.jianshu.com/p/75a178e65207 相关文章 CSS负margin的影响:https://www.cnblogs.com/shcrk/p/93 ...
- css负边距之详解
自从1998年CSS2作为推荐以来,表格的使用渐渐退去,成为历史.正因为此,从那以后CSS布局成为了优雅代码的代名词. 对于所有设计师使用过的CSS概念,负边距作为最少讨论到的定位方式要记上一功.这就 ...
随机推荐
- 创建Hadoop用户
- Leetcode475.Heaters供暖器
冬季已经来临. 你的任务是设计一个有固定加热半径的供暖器向所有房屋供暖. 现在,给出位于一条水平线上的房屋和供暖器的位置,找到可以覆盖所有房屋的最小加热半径. 所以,你的输入将会是房屋和供暖器的位置. ...
- 未加星标 Linux磁盘下查看I/O磁盘的性能
iostat查看linux硬盘IO性能 rrqm/s:每秒进行merge的读操作数目.即delta(rmerge)/s wrqm/s:每秒进行merge的写操作数目.即delta(wmerge)/s ...
- ubuntu中vi下删除键和上下左右键输入字符异常(ABCD)
刚安装的Ubuntu系统,使用vi编辑文本的时候, 出现以下现象: 点删除键输入了 D 回车无效 上下左右为字母 光标乱跳 原因: 自带的vi功能问题 解决: 卸载原有vi,重新安装完整版本vim 执 ...
- PHP搜索优化 sphinx 搭建测试
安装.环境:win7 64位 1.下载sphinx文件包 下载地址:http://sphinxsearch.com/downloads/archive/ 2.解压到D:/sphinx.新建文件夹dat ...
- 移植thinkPHP的dump()函数
由于公司的开发机没有开xdebug拓展,导致var_dump()在浏览器上看很不方便. 因此,加入从thinkphp搬过来的dump()函数. function dump($var, $echo=tr ...
- 一款你不容错过的Laravel后台管理扩展包 —— Voyager – Laravel学院
1.简介 Voyager是一个你不容错过的Laravel后台管理扩展包,提供了CRUD操作.媒体管理.菜单构建.数据管理等操作. 官网:https://the-control-group.github ...
- system_service进程里 调用SystemManager.getService("activity") 直接返回ams的引用?
我们知道ActivityManager是运行在system_service进程里的,但是最近看代码发现在这个进程的其他服务线程里为了获取AMS调用: ActivityManagerService am ...
- LintCode_69 二叉树前序遍历
题目 给出一棵二叉树,返回其节点值的前序遍历. 和中序遍历基本相同 C++代码 vector<int> preorderTraversal(TreeNode *root) { // wri ...
- 视觉暂留-Info:这些神奇的“视觉暂留”动画,每一幅都让人拍案叫绝!
ylbtech-视觉暂留-Info:这些神奇的“视觉暂留”动画,每一幅都让人拍案叫绝! 1.返回顶部 1. 这些神奇的“视觉暂留”动画,每一幅都让人拍案叫绝! 原创|发布:2018-05-28 19: ...
