怎样使我们的用户不再抵触填写Form表单?
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
原文出处:https://blog.bitsrc.io/8-tips-for-an-awesome-signup-form-30300816282c
大多数人并不喜欢填表,我想这应该是不争的事实,但为什么呢?
因为填表单时你就像考试一样感到紧张和焦虑,对填写的内容谨小慎微,慎之又慎。如果你在花时间填完了表单提交后后得到了令人沮丧的反馈,你们可能会产生强烈的受挫感更有甚者会对这个表单产生厌恶感。
然而,在你的系统上收集用户的数据对于业务来说是至关重要的。而对于新用户来说,注册过程是收集用户信息整个流程中必不可少的步骤。作为你系统入门的第一步,我们需要确保这个过程尽可能的简单且易用。因为如果用户在这个过程中的任何一步中遇到问题,都有可能会造成潜在用户的流失。所以为用户提供一个友好的注册表单是非常重要的。
那么,如何优化你注册表单的用户体验从而提高用户的注册率呢?关于这块,有8个方面是可以去提升的。
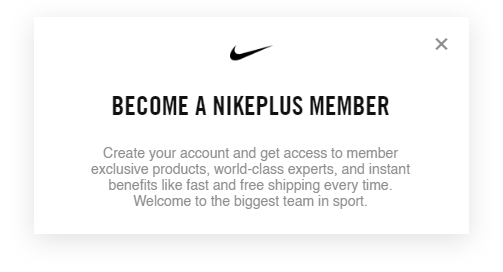
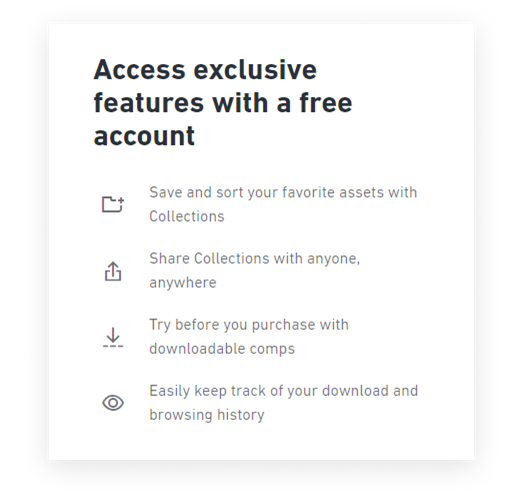
1. 告诉用户注册后有什么好处
向用户提供具有吸引力的激励机制是提升用户注册比例最有效的途径之一。因为让用户了解到注册后能得到什么服务,或者得到什么有价值的信息,对用户而言是非常有说服力的,例如这些信息:给予优惠、折扣、预购权、新品信息等。


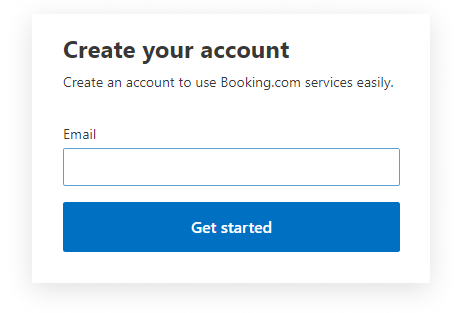
2. 让表单尽量清爽
用户很忙,不想在注册上花费太多时间。因此,通过减少用户填写项目的数量来保持表单清爽、精简,降低用户的注册门槛,是提高用户的注册率的另一种方式。

一般来说,我们只需要把所有非必填字段全部删除只显示必填字段就可以保持表单的清爽了。但很显然大部分情况下我们都不能这么做,所以如果仍然需要展示你的可选字段,请限制可选字段的数量,并确保你的必填字段清楚的向用户标记出来。

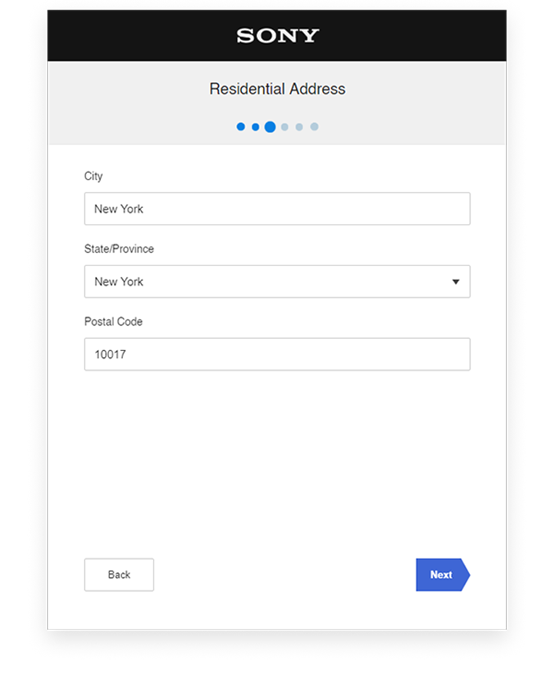
另一种让注册表单清爽的方法是将注册表单拆分成为多个步骤。每个栏目都像一个问题,因为可以显示当前的填写进度,这样他们可以知道自己已经完成了多少问题,这种方式增强了用户的信心,缓解了用户填写表单时的焦虑感,让用户可以毫无压力的直到完成注册。

3. 从易到难
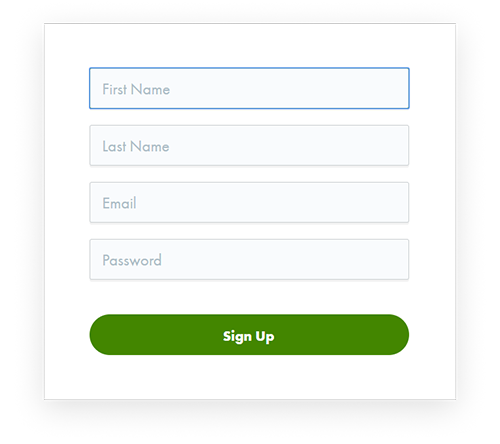
不要给用户压力,表单前面尽可能的展示些最简单的问题吧。这就好比考试的第一个问题应该是全卷中最容易的一样,让用户在开始时毫不费力地填几个字段,然后才能激励他们有信心完成剩下的字段。
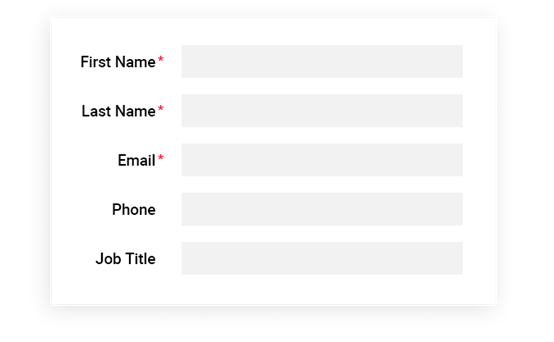
4.清楚地标记字段
字段前的标签告诉用户他们需要填(选)些什么,所以标签必须简明扼要。它们可以是一个句子、一个单词或一个图标,但无论它们是什么,请一定要确保它们的风格是一致的,以保护用户的阅读习惯及保持表单一致的可读性。
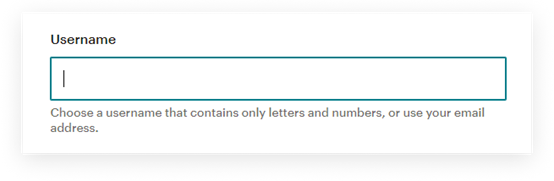
5.通过placeholder提供提示
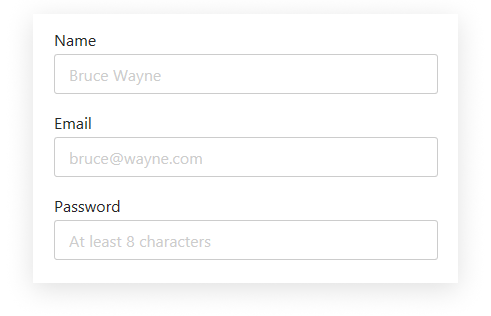
placeholder是文本框的一个属性,合理使用它可以帮助用户输入符合格式的正确内容同时也可以用作字段标签。以下是两种用法:


6. 用微说明进一步解释字段
对表单中的同一问题每个人可能都会有自己不同的理解。
例如:
“名称”字段。是指用户名还是昵称?
“公司名”字段。是指我工作的公司还是我拥有的公司?
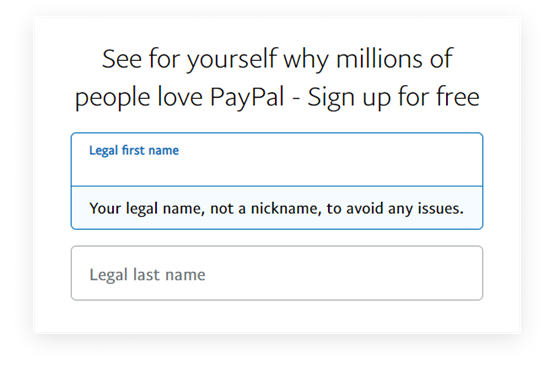
所以加上缩说明进一步进行解释,可以避免用户误解,统一大家的理解使其更加人性化提升填写的准确度。

有时,当用户被要求提供个人信息时,他们会感到不安全。如果通过微说明告诉用户询问问题的原因,可以减少用户的担忧,建立起他们对你的信任。例如:

如果用户在输入数据时不知道你的要求是什么,在他们提交的答案不正确的情况下用户就会收到系统的错误信息,一般这种出错信息往往对用户是负面的,因为这样的受挫感,就很有可能流失掉用户。但这种情况本应是可以被避免的。
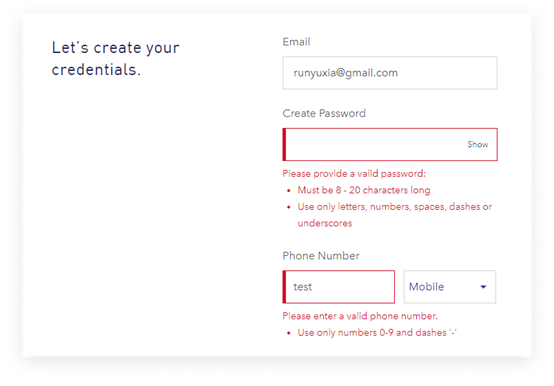
当对字段有特定要求时,通过微说明来提示用户该字段的填写要求是避免用户出错的好办法。例如:

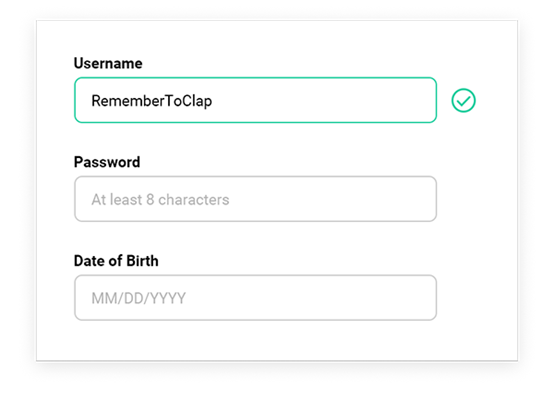
7. 实时的字段数据验证
另一种防止错误的方法是实时数据验证。这是一种实时反馈机制,适用于要求相对复杂的使用场景。
因为用户一般并不想一次又一次地提交数据去尝试用户名是不是被占用、密码是不是不符合标准等情况。用户希望填写后最好立即知道结果,如果不符合标准,他们可以再次尝试。而通过频繁地提交数据去试错,是一个不好的用户体验,这不仅挑战了他们的耐心也无形中流失了用户。
实时数据验证可以实现两个目标:
- 当用户输入合格的数据时,它会告诉用户填写的没问题。正向的反馈,增强了用户的信心。
- 当用户输入不合格的数据时,它会告诉用户错误的原因以及如何更正。
如下图:


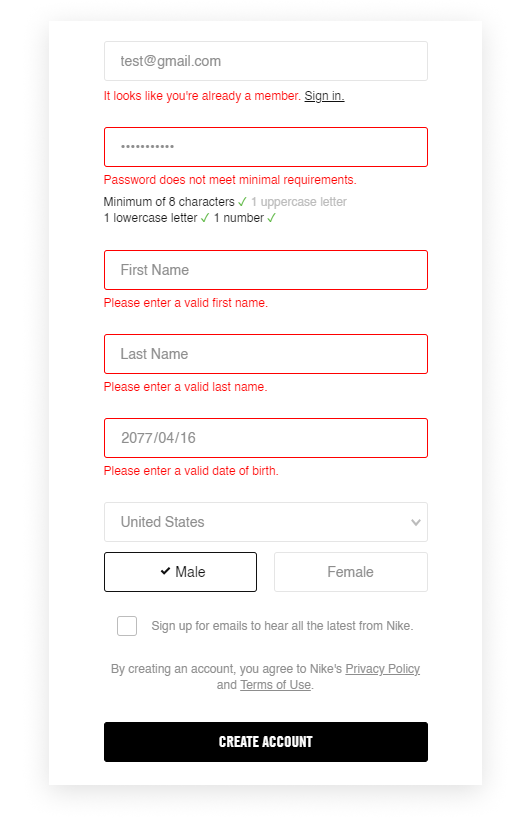
8. 错误验证
错误验证是整个注册过程的最后一步。这就像审阅试卷,通过错误消息通知用户错误在哪里以及如何更正。一次显示所有错误消息,以便用户可以一次修复它们。如下图:


结论:
我们可能无法改变人们不喜欢填写表单的事实,但我们可以尽最大努力改善注册表单的用户体验。对用户友好使用体验提供了充分的互动和反馈,减少了用户的焦虑感,并和用户建立了信任。我想,以上列出的8个方面虽然不是全部,但应该是可以提升一部分的用户体验,并为你有效提升用户注册率。
怎样使我们的用户不再抵触填写Form表单?的更多相关文章
- Django--分页器(paginator)、Django的用户认证、Django的FORM表单
分页器(paginator) >>> from django.core.paginator import Paginator >>> objects = ['joh ...
- WTF Forms – 使用 CSS 实现用户体验更好的表单
WTF forms 借助 CSS 提供友好的 HTML 表单控件,专为 IE9+ 以及最新的 Chrome.Safari 和 Firefox 浏览器.以文件输入控件的改进,使用 label 包裹在 i ...
- 微信小程序-form表单-获取用户输入文本框的值
微信小程序-form表单-获取用户输入文本框的值 <input name='formnickname' class="textarea" placeholder=" ...
- 简易用户管理系统-前端实现(表单&提交请求&button$基础)
laravel框架编写简易用户管理系统,前端Layui框架. 1.动态生成列表项 实现效果 PHP后台传入用户对象($users). 前端页面接收数据传入table. 逻辑就是在生成表格时,遍历传来的 ...
- 用户登录记住用户名导致表单自动填充bug解决方法
最近做项目出现了一个极其讨厌的bug:在用户登录网站时,浏览器会自动提示是否记住密码,当选择记住密码时,正常浏览网页,会发现有那么几个input输入框会自动填充用户名,非常讨厌, 于是就觉得挺简单的一 ...
- php 填写pdf 表单
最近接到新的任务,要求把pdf的文档,编辑后发邮件 首先pdf表单提交,需要用到这个东西pdftk,GitHub地址:https://github.com/mikehaertl/php-pdftk 首 ...
- sharepoint 2013基于AD的Form表单登录(三)——选择用户时,屏蔽掉AD。
//来源:http://www.cnblogs.com/lrforever/p/3695820.html 隐藏AD人员选择,$ad.IsVisible设置为true,则显示出AD里用户 $cpm = ...
- form表单,登录用户,密码,按钮,提交、重置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 关于解决form表单记录上次保存填写记录清空
传进来的是一个HTML的Table的ID. function doReset(tableId){ var tbl_content = document.getElementById(tableId); ...
随机推荐
- Android ListView批量选择(全选、反选、全不选)
APP的开发中,会常遇到这样的需求:批量取消(删除)List中的数据.这就要求ListVIew支持批量选择.全选.单选等等功能,做一个比较强大的ListView批量选择功能是很有必要的,那如何做呢? ...
- day5_python之hashlib模块
用来校验文本内容hash:一种算法 ,3.x里代替了md5模块和sha模块,主要提供 SHA1, SHA224, SHA256, SHA384, SHA512 ,MD5 算法三个特点:1.内容相同则h ...
- selenium webdriver学习(十)------------如何把一个元素拖放到另一个元素里面(转)
selenium webdriver学习(十)------------如何把一个元素拖放到另一个元素里面 博客分类: Selenium-webdriver 元素拖放drag and drop Q群里 ...
- vue实现购物车逻辑
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- poj 1689 && zoj 1422 3002 Rubbery (Geometry + BFS)
ZOJ :: Problems :: Show Problem 1689 -- 3002 Rubbery 这题是从校内oj的几何分类里面找到的. 题意不难,就是给出一个区域(L,W),这个区域里面有很 ...
- [转]FileDescriptor详解
FileDescriptor是"文件描述符". FileDescriptor可以被用来表示开放的文件,开放的套接字等. 当FileDescriptor表示文件来说,当FIleDes ...
- HOSt ip is not allowed to connect to this MySql server, MYSQL添加远程用户或允许远程访问三种方法
HOSt ip is not allowed to connect to this MySql server 报错:1130-host ... is not allowed to connect to ...
- [转]Node.js中package.json中^和~的区别
webpack 项目的package.json 文件列出了项目所依赖的插件和库,同时也给出了对应的版本说明,但是在版本说明前面还有个符号:'^'(插入符号)和'~'(波浪符号),总结了下他们之间的区别 ...
- Python--day40--全局解释器锁
1,起一百个线程和起一百个进程所花的时间对比(开启效率的较量): import time from threading import Thread from multiprocessing impor ...
- 如何解决vue项目中 scss 不支持 scoped 的 /deep/ 穿透写法
如何解决vue项目中 scss 不支持 scoped 的 /deep/ 穿透写法 用过vue的人估计都用过scoped样式属性,但有时候需要穿透样式,啥办? 很多资料都说用>>> 或 ...
