AJAX--XMLHttpRequest对象
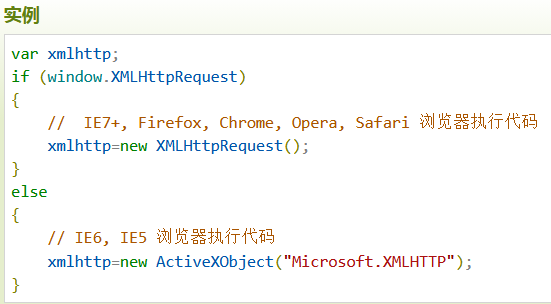
创建XMLHttpRequest对象
XMLHttpRequest是AJAX的基础。
所有现代浏览器(IE7+、Firefox、Chrome、Safari以及Opera)均内建XMLHttpRequest对象。
注:IE5/IE6需要使用ActiveRequest对象。

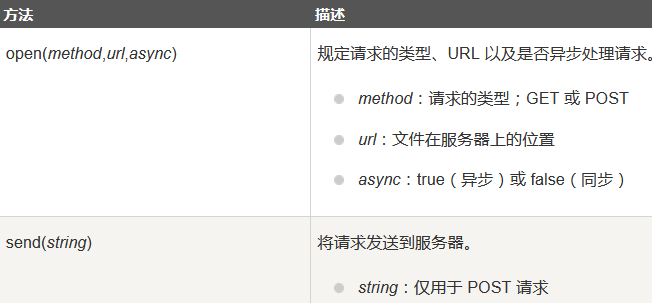
向服务器发送请求
xmlhttp.open("GET","ajax_info.txt",true);
xmlhttp.send();

post方式:xmlhttp.send("id=1&name=xiaoming");
post提交方式,必须将Content-Type请求消息头更改为 application/x-www-form-urlencoded
更改方法:在发送请求前:
xmlhttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
GET 还是 POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
AJAX--XMLHttpRequest对象的更多相关文章
- 【02】AJAX XMLHttpRequest对象
AJAX XMLHttpRequest对象 XMLHttpRequest 对象用于与服务器交换数据,能够在不重新加载整个网页(刷新)的情况下,对网页进行部分更新. XMLHttpRequest 对 ...
- 不同浏览器创建 ajax XMLHTTPRequest对象的方法及兼容性问题总结
XMLHttpRequest 对象是AJAX功能的核心,要开发AJAX程序必须从了解XMLHttpRequest 对象开始. 了解XMLHttpRequest 对象就先从创建XMLHttpReques ...
- 原生Ajax XMLHttpRequest对象
一.Ajax请求 - 现在常见的前后端分离项目中,一般都是服务器返回静态页面后浏览器加载完页面,运行script中的js代码,通过ajax向后端api发送异步请求获取数据,然后调用回调函数,将数据添加 ...
- 【转载并整理】AJAX XmlHttpRequest对象详解
一. XMLHttpRequest由来及原生介绍 XMLHttpRequest(XHR)是一个API对象,其中的方法可以用来在浏览器和服务器端传输数据.这个对象是浏览器的js环境提供的.从XHR获取数 ...
- AJAX——XMLHttpRequest对象的使用
AJAX是web2.0即动态网页的基础,而XMLHttpRequest对象又是AJAX的核心.XMLHttpRequest对象负责将用户信息以异步通信地发送到服务器端,并接收服务器响应信息和数据 一. ...
- Ajax XMLHttpRequest对象的三个属性以及open和send方法
(1)onreadystatechange 属性onreadystatechange 属性存有处理服务器响应的函数.下面的代码定义一个空的函数,可同时对 onreadystatechange 属性进行 ...
- AJAX——核心XMLHttpRequest对象
AJAX大家已经都知道了,是为了实现异步通讯,提高用户体验度,而将很多旧知识(XML,DOM,JavaScript,HTML,Jquery,Css……)重新融合的一个新的知识框架.而,XMLHttpR ...
- AJAX原理及XMLHttpRequest对象分析
今天的主题是前端都了解的AJAX,但其中都有哪些知识点,还需要深入分析. 首先揭示AJAX的字面意思,Asynchronous Javascript And XML,通俗点就是“异步Javascrip ...
- Ajax中的XMLHttpRequest对象详解
XMLHttpRequest对象是Ajax技术的核心.在Internet Explorer 5中,XMLHttpRequest对象以ActiveX对象引入,被称之为XMLHTTP,它是一种支持异步请求 ...
- XMLHttpRequest对象进行Ajax操作
XMLHttpRequest 对象的三个常用的属性: 1. onreadystatechange 属性 onreadystatechange 属性存有处理服务器响应的函数. 请求状态改变的事件触发器 ...
随机推荐
- 微信公众号和小程序可以共用access_token值吗?
微信公众号和小程序可以共用access_token值吗? 答案:是不能的 因为两者都可通过统一接口(https://api.weixin.qq.com/cgi-bin/message/subscrib ...
- Wannafly Winter Camp 2020 Day 5J Xor on Figures - 线性基,bitset
有一个\(2^k\cdot 2^k\) 的全零矩阵 \(M\),给出 \(2^k\cdot 2^k\) 的 \(01\) 矩阵 \(F\),现在可以将 \(F\) 的左上角置于 \(M\) 的任一位置 ...
- 深入浅出Mybatis系列三-配置详解之properties与environments(mybatis源码篇)
注:本文转载自南轲梦 注:博主 Chloneda:个人博客 | 博客园 | Github | Gitee | 知乎 上篇文章<深入浅出Mybatis系列(二)---配置简介(mybatis源码篇 ...
- .NetCore学习笔记:二、基于Dapper的泛型Repository
为减少代码量,这里实现一个基于Dapper的泛型Repository. 这里需要引用Dapper.dll和Dapper.Contrib.dll. 接口定义: /// <summary> / ...
- XSS漏洞的poc与exp
poc <script>alert('xss')</script> 最简单常用的poc <a href='' onclick=alert('xss')>type& ...
- 链表问题----删除链表的中间节点和a/b处的节点
删除链表的中间节点和a/b处的节点 对于给定一个链表的头节点head,实现删除链表的中间节点的函数. 例如 不删除任何节点: 1->2,删除节点1 1->2->3,删除节点2 1-& ...
- 对Ajax返回的json数据做处理报错
这个错误出现的原因是我再返回数据为json时,我页面的Ajax没有指定dataType: 'json'
- Oracle - 拼接多个字段 - wm_concat()函数
Oracle wm_concat()函数oracle wm_concat(column)函数使我们经常会使用到的,下面就教您如何使用oraclewm_concat(column)函数实现字段合并如:s ...
- Hello world-初识C++
刚开始学习编程时,都是以输出Hello world开始的 用C++编写程序输出Hello world如下: #include<iostream>using namespace std;in ...
- [ C++ ] 常用位运算技巧
1.除以二 a >> 1 2.二的n次方 1 << n 3.十进制转2进制 x&(1<<i) 持续更新
