使用node.js实现多人聊天室(socket.io、B/S)
通过B/S架构实现多人聊天,客户端连接服务器,发送信息,服务器接收信息之后返回给客户端。
主要是通过socket.io实现浏览器和服务器之间进行实时,双向和基于事件的通信。
socket.io官方文档:https://socket.io/docs/
新建一个文件夹作为项目文件夹
新建一个
js文件作为服务器,新建一个HTML文件作为客户端。建立服务器,使用
http模块的createSrever快速创建一个服务,监听端口为3000;
let http = require("http");
let server = http.createServer((req, res) => {
res.end("<h1>server starting!</h1>")
});
server.listen(3000, () => {
console.log("listening on *:3000");
});
在项目根目录打开终端运服务器,提示端口服务器已经在3000端口开启。

在浏览器中打开本地3000端口地址

在项目文件夹根目录终端使用
npm下载安装socket.io模块
npm i socket.io
下载好后引用模块
let ws = require("socket.io");
let io = ws(server);
监听客户端连接服务器情况,进行收发信息处理
io.on('connection', client => {
let socketId = client.id; // 获取客户端的ID
let clientIp = client.request.connection.remoteAddress; // 获取客户端的地址
let address = client.handshake.address; // 获取客户端的地址
console.log(address + " connected");
// 监听客户端发送的信息
client.on('message', msg => {
console.log(address + ": " + msg);
// 向所有客户端发送信息
io.emit("message", msg);
})
})
建立客户端
服务器返回一个网页,用于客户端输入发送信息
<div class="chat-box" id="chatbox">
<input type="" name="" id="message" placeholder="Send STH...">
</div>
引入socket.io
<script src="/socket.io/socket.io.js"></script>
绑定回车事件,按回车发送信息,并显示在网页中
<script>
let message = document.getElementById("message");
let client = io.connect("/"); // 连接服务器
document.onkeydown = function(event) { // 绑定键盘按键事件
var e = event || window.event || arguments.callee.caller.arguments[0];
if(e&&e.keyCode === 13) { // Enter键的代码是13
let val = message.value;
if(!val) return;
client.send(val); // 向服务器发送输入框内容
message.value = ""; // 清空输入框
}
}
// 监听服务器发送的消息,将接收到的消息显示在网页上
client.on("message", data => {
let p = document.createElement('p');
p.innerHTML = data;
document.body.appendChild(p);
})
</script>
回到服务器
引入
fs模块,将页面作为响应返回前端
let server = http.createServer((req, res) => {
let html = fs.readFileSync("./index.html");
res.end(html)
});
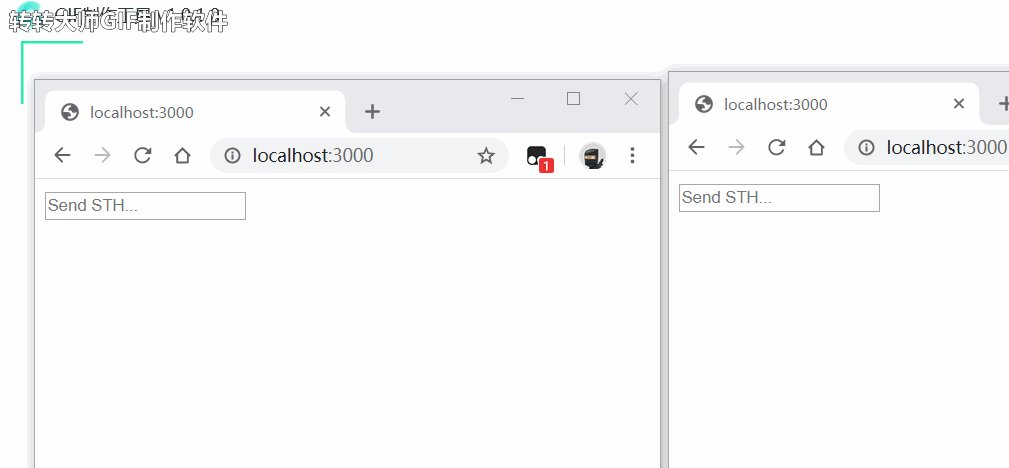
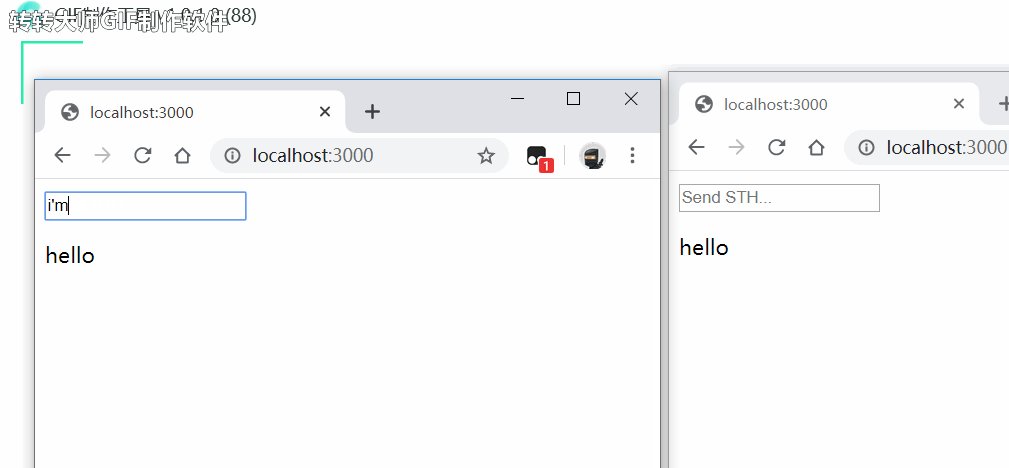
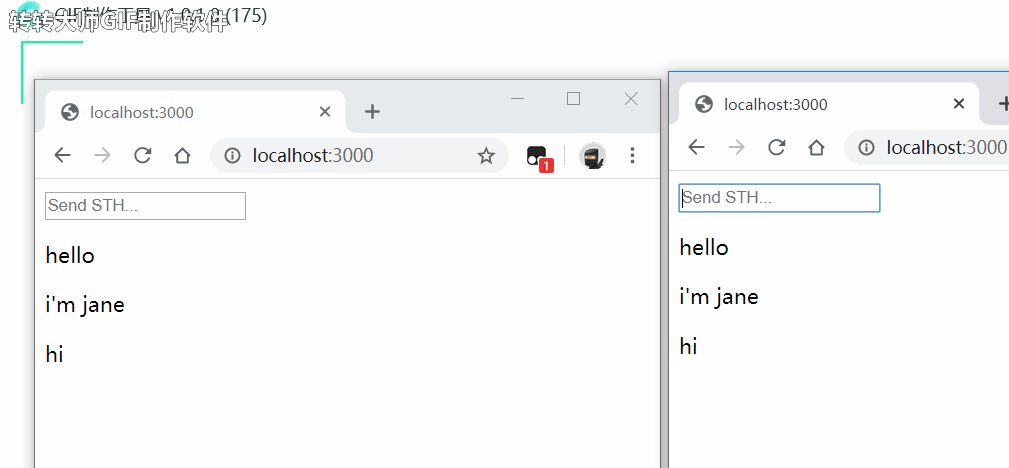
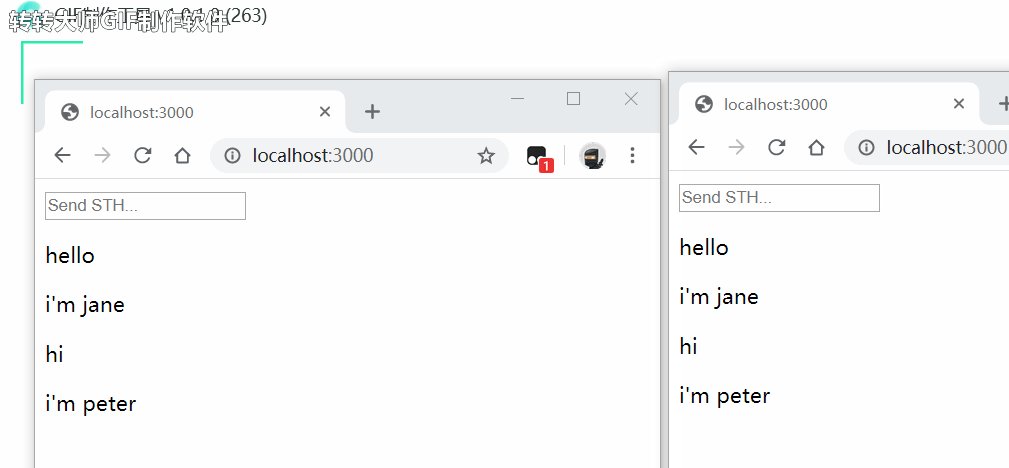
启动服务器,在浏览器中访问


显示一个用户已经连接

测试

附录
server.js
let http = require("http");
let ws = require("socket.io");
let fs = require("fs");
let server = http.createServer((req, res) => {
let html = fs.readFileSync("./index.html");
res.end(html);
});
let io = ws(server);
io.on('connection', client => {
let socketId = client.id; // 获取客户端的ID
let clientIp = client.request.connection.remoteAddress; // 获取客户端的地址
let address = client.handshake.address; // 获取客户端的地址
console.log(address + " connected");
client.on('message', msg => {
console.log(address + ": " + msg);
io.emit("message", msg);
})
})
server.listen(3000, () => {
console.log("listening on *:3000");
});
index.html
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<div class="chat-box" id="chatbox">
<input type="" name="" id="message" placeholder="Send STH...">
</div> <script src="/socket.io/socket.io.js"></script>
<script>
let message = document.getElementById("message");
let client = io.connect("/"); document.onkeydown = function(event) {
var e = event || window.event || arguments.callee.caller.arguments[0]; if(e&&e.keyCode === 13) {
let val = message.value;
if(!val) return;
client.send(val); message.value = "";
}
} client.on("message", data => {
let p = document.createElement('p');
p.innerHTML = data;
document.body.appendChild(p);
}) </script>
</body>
</html>
使用node.js实现多人聊天室(socket.io、B/S)的更多相关文章
- 基于Node.js + WebSocket 的简易聊天室
代码地址如下:http://www.demodashi.com/demo/13282.html Node.js聊天室运行说明 Node.js的本质就是运行在服务端的JavaScript.Node.js ...
- node.js+websocket实现简易聊天室
(文章是从我的个人主页上粘贴过来的,大家也可以访问我的主页 www.iwangzheng.com) websocket提供了一种全双工客户端服务器的异步通信方法,这种通信方法使用ws或者wss协议,可 ...
- 利用socket.io实现多人聊天室(基于Nodejs)
socket.io简单介绍 在Html5中存在着这种一个新特性.引入了websocket,关于websocket的内部实现原理能够看这篇文章.这篇文章讲述了websocket无到有,依据协议,分析数据 ...
- Spring整合DWR comet 实现无刷新 多人聊天室
用dwr的comet(推)来实现简单的无刷新多人聊天室,comet是长连接的一种.通常我们要实现无刷新,一般会使用到Ajax.Ajax 应用程序可以使用两种基本的方法解决这一问题:一种方法是浏览器每隔 ...
- Asp.net MVC + Signalr 实现多人聊天室
Asp.net SignalR 简介: 首先简单介绍一下Signalr ,我也是刚接触,觉得挺好玩的,然后写了一个多人聊天室. Asp.net SignalR 是为Asp.net 开发人员提供的一个库 ...
- Apache MiNa 实现多人聊天室
Apache MiNa 实现多人聊天室 开发环境: System:Windows JavaSDK:1.6 IDE:eclipse.MyEclipse 6.6 开发依赖库: Jdk1.4+.mina-c ...
- 与众不同 windows phone (31) - Communication(通信)之基于 Socket UDP 开发一个多人聊天室
原文:与众不同 windows phone (31) - Communication(通信)之基于 Socket UDP 开发一个多人聊天室 [索引页][源码下载] 与众不同 windows phon ...
- 与众不同 windows phone (30) - Communication(通信)之基于 Socket TCP 开发一个多人聊天室
原文:与众不同 windows phone (30) - Communication(通信)之基于 Socket TCP 开发一个多人聊天室 [索引页][源码下载] 与众不同 windows phon ...
- 多人聊天室(Java)
第1部分 TCP和UDP TCP:是一种可靠地传输协议,是把消息按一个个小包传递并确认消息接收成功和正确才发送下一个包,速度相对于UDP慢,但是信息准确安全:常用于一般不要求速度和需要准确发送消息的场 ...
随机推荐
- matlab中的数组与矩阵
今天做图像处理时,看到一个矩阵的处理,简要谈谈下面几段代码: 首先是介绍矩阵(说明:在matlab中无是数组还是矩阵都是按列来存储的) 首先是一些特殊矩阵的建立 zeros(m,n)%建立全0矩阵 o ...
- C语言strcmp()函数:比较两个字符串
strcmp() 函数用于对两个字符串进行比较(区分大小写). 头文件:string.h 语法/原型: int strcmp(const char* stri1,const char* str2); ...
- python之路模块简介及模块导入
================================添加sys.path路径================================================== ===== ...
- re正则匹配模块_python
一.re模块 1.模块功能 通过re模块的接口接入正则表达式语言,主要用于匹配字符串. 2.正则表达式元字符以及意义 . 代表任意一个字符(除了换行符\n) ^ 以什么开头 $ 以什么结尾 * 重复匹 ...
- 解决PHP Redis扩展无法加载的问题
最近在工作中需要使用PHP访问Redis,从https://github.com/phpredis/phpredis下载了phpredis,并且按照官方的说明进行了安装 phpize ./config ...
- 己亥清爽恢复系列之数据文件4篇:DROP表后如何恢复(非闪回技术)
己亥清爽系列说明:清爽系列是作为恢复系列的基础篇,基于FS(File System)文件系统的手工还原恢复,也叫基于用户管理的还原恢复,来自于博客园AskScuti. 实验说明:你不小心Drop掉了一 ...
- codeforces 1282C. Petya and Exam (贪心)
链接:https://codeforces.com/contest/1282/problem/C 题意: 有一个人参加考试,考试只有两种题,一种是简单题,每道题耗时固定为a:另一种是困难题,每道题耗 ...
- 开发板上如何配置apahe2+mysql+php7
1,安装apache2 sudo apt-get install apache2 修改webroot vim /etc/apache2/apache2.conf #在其中复制最后一个 <Dire ...
- Python生成通用唯一识别码UUID
from uuid import uuid4 for i in range(100): uid = str(uuid4()) suid = ''.join(uid.split('-')) print( ...
- 新的存储网站,和存储单元dropbox
新的存储网站,和存储单元dropbox 待办 https://www.dropbox.com/home google 登陆 google邮箱 密码 521google 但是免费存储量只有2G goog ...
