Ionic3 demo TallyBook 实例2
1.添加插件


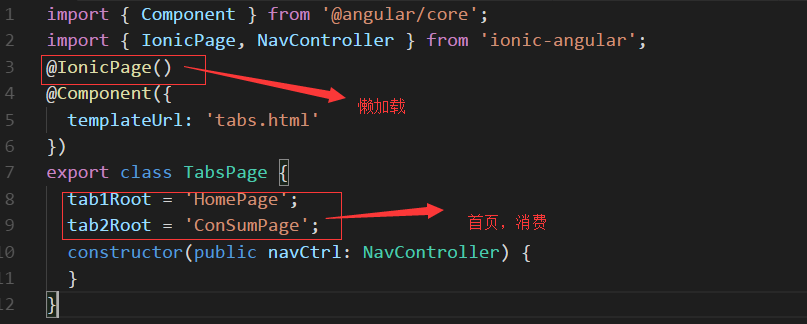
2.相关页面

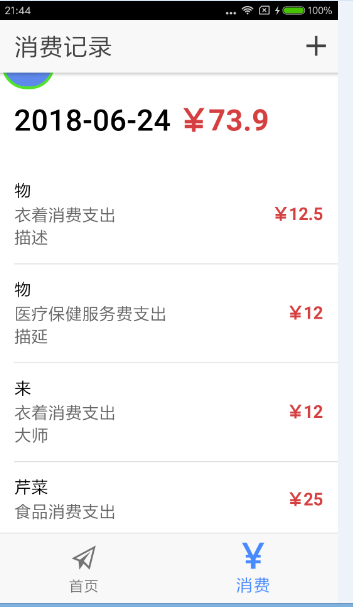
消费页面:
<ion-header>
<ion-navbar>
<ion-title>
消费记录
</ion-title>
<ion-buttons end>
<button ion-button icon-only (click)="openModal()">
<ion-icon name="add"></ion-icon>
</button>
</ion-buttons>
</ion-navbar>
</ion-header>
<ion-content>
<datepick (onDaySelect) ="onClick($event)"></datepick>
<div padding> <h4>{{data.date}} <span class="price">¥{{data.amount}}</span></h4> </div>
<ion-list>
<ion-item-sliding *ngFor="let consum of consums; let i=index">
<ion-item nopadding>
<h3>{{consum.name}}</h3>
<p>
<span>{{consum.type}}</span><br>
{{consum.description}}
</p>
<h3 item-end class="price">
¥{{consum.amount}}
</h3>
</ion-item>
<ion-item-options side="right">
<button ion-button color="primary" >
<ion-icon name="paper"></ion-icon>
</button>
<button ion-button color="danger" >
<ion-icon name="trash"></ion-icon>
</button>
</ion-item-options>
</ion-item-sliding>
</ion-list>
</ion-content>
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams,ModalController } from 'ionic-angular';
import {SQLiteService} from '../../app/sqlite.service'
import { Toast } from '@ionic-native/toast';
@IonicPage()
@Component({
selector: 'page-consum',
templateUrl: 'consum.html'
})
export class ConSumPage {
consums: any = [];
data = {date:"", amount:0 };
constructor(public navCtrl: NavController,
public modalCtrl: ModalController,
private sqlite: SQLiteService,
private toast :Toast
) {
}
onClick(e){
//console.log(e);
let m=parseInt(e.month+1)<10?"0"+parseInt(e.month+1):parseInt(e.month+1).toString();
let d=parseInt(e.date)<10?"0"+parseInt(e.date):parseInt(e.date).toString();
let date=e.year+"-"+m+"-"+d;
this.data.date=date;
this.sqlite.database.executeSql("select consum.*,consumtype.name typename From consum left outer join consumtype on consum.type=consumtype.id where consum.date=? ORDER BY consum.id DESC",[date]).then(res=>{
this.consums = [];
let amount=0;
for(var i=0; i<res.rows.length; i++) {
this.consums.push({id:res.rows.item(i).id,
name:res.rows.item(i).name,
date:res.rows.item(i).date,
type:res.rows.item(i).typename,
description:res.rows.item(i).description,
amount:res.rows.item(i).amount});
amount=amount+parseFloat(res.rows.item(i).amount);
}
this.data.amount=amount;
}).catch(e=>{
this.toast.show(e, '5000', 'center').subscribe(
toast => {
console.log(toast);
}
);
});
}
openModal(){
this.navCtrl.push("AddconsumPage");
}
}
import { NgModule } from '@angular/core';
import { IonicPageModule } from 'ionic-angular';
import { ConSumPage } from './consum';
import { ComponentsModule } from '../../components/components.module'
@NgModule({
declarations: [
ConSumPage,
],
imports: [
IonicPageModule.forChild(ConSumPage),
ComponentsModule
],
})
export class ConSumPageModule {}
添加消费页面:
<ion-header>
<ion-navbar>
<ion-title>添加消费</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<form (ngSubmit)="saveData()">
<ion-item>
<ion-label floating >物品名称</ion-label>
<ion-input type="text" [(ngModel)]="data.name" name="name" required="" ></ion-input>
</ion-item>
<ion-item>
<ion-label floating >日期</ion-label>
<ion-datetime displayFormat="YYYY-MM-DD" [(ngModel)]="data.date" name="date" required=""></ion-datetime>
</ion-item>
<ion-item>
<ion-label floating >类型</ion-label>
<ion-select [(ngModel)]="data.type" name="type" required="" cancelText="取消" okText="确定" >
<ion-option *ngFor="let tp of consumtype" value="{{tp.id}}">{{tp.name}}</ion-option>
</ion-select>
</ion-item>
<ion-item>
<ion-label floating >描述</ion-label>
<ion-textarea [(ngModel)]="data.description" name="description" maxlength="100" required="" ></ion-textarea>
</ion-item>
<ion-item>
<ion-label floating >金额</ion-label>
<ion-input type="number" [(ngModel)]="data.amount" name="amount" required="" ></ion-input>
</ion-item>
<button ion-button type="submit" block>保存消费</button>
</form>
</ion-content>
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams } from 'ionic-angular';
import { Toast } from '@ionic-native/toast';
import {SQLiteService} from '../../app/sqlite.service'
@IonicPage()
@Component({
selector: 'page-addconsum',
templateUrl: 'addconsum.html',
})
export class AddconsumPage {
data = {name:"", date:"", type:"", description:"", amount:0 };
consumtype : any = [];
constructor(public navCtrl: NavController,
public navParams: NavParams,
private sqlite: SQLiteService,
private toast: Toast) {
this.sqlite.database.executeSql("SELECT * FROM consumType ",{}).then(res=>{
this.consumtype = [];
for(var i=0; i<res.rows.length; i++) {
this.consumtype.push({id:res.rows.item(i).id,name:res.rows.item(i).name})
}
}).catch(e=>{
this.toast.show(e, '5000', 'center').subscribe(
toast => {
console.log(toast);
}
);
});
}
saveData() {
this.sqlite.database.executeSql('INSERT INTO consum VALUES(NULL,?,?,?,?,?)',
[ this.data.name,this.data.date,this.data.type,this.data.description,this.data.amount])
.then(res => {
this.toast.show('保存成功', '5000', 'center').subscribe(
toast => {
this.navCtrl.pop();
}
);
})
.catch(e => {
this.toast.show(e, '5000', 'center').subscribe(
toast => {
console.log(toast);
}
);
});
}
ionViewDidLoad() {
console.log('ionViewDidLoad AddconsumPage');
}
}
import { NgModule } from '@angular/core';
import { IonicPageModule } from 'ionic-angular';
import { AddconsumPage } from './addconsum';
@NgModule({
declarations: [
AddconsumPage,
],
imports: [
IonicPageModule.forChild(AddconsumPage),
],
})
export class AddconsumPageModule {}
sqlite
import { Platform } from 'ionic-angular';
import { Injectable} from '@angular/core'
import { SQLite,SQLiteObject} from '@ionic-native/sqlite'
@Injectable()
export class SQLiteService{
public database:SQLiteObject;
private consumtypedata=[
{id:1,name:"衣着消费支出",description:"包括服装,做衣材料,鞋,袜,帽,及其它零星穿着用品。"}
,{id:2,name:"食品消费支出",description:"包括蔬菜,粮油及其制品,在外用餐,肉,禽,蛋及其制品.鲜奶及奶制品,水产品,调味品,豆制品,烟,酒,茶,糖,干鲜瓜果,饮料,糕点等。"}
,{id:3,name:"医疗保健服务费支出",description:"包括药品,及各类健身工具。"}
,{id:4,name:"交通和通信支出",description:"包括交通费,交通工具购买费,燃料,维修及零部件,通信工具购买费,通信服务费。"}
,{id:5,name:"文化和教育费用支出",description:"包括报名费,学杂费,赞助费,租书费,教材,教育软件,家教费,培训班费等。"}
,{id:6,name:"非商品及服务性支出",description:"房租,水费,电费,煤气费,物业管理费中介费,旅游支出等。"}
,{id:7,name:"日杂消费支出",description:"日常用的东西。"}
,{id:8,name:"其它支出",description:"包括理发,洗澡,美容等"}
];
constructor(private platform: Platform,private sqlite: SQLite){
this.platform.ready().then(() => {
this.sqlite.create({
name: 'tally.db',
location: 'default'
}).then((db: SQLiteObject) => {
this.database = db;
this.createTables();
});
});
}
createTables(){
this.database.executeSql("CREATE TABLE IF NOT EXISTS consumType (id INTEGER PRIMARY KEY , name TEXT,description TEXT)",{})
.then(res=>console.log("consumType success"))
.catch(e=>console.log(e));
this.database.executeSql('CREATE TABLE IF NOT EXISTS consum(id INTEGER PRIMARY KEY ,name TEXT, date TEXT, type INTEGER, description TEXT, amount REAL)', {})
.then(res => {console.log('consum success');})
.catch(e => {console.log(e);});
this.consumtypedata.forEach(element => {
this.database.executeSql("insert into consumType (id , name, description) values(?,?,?)",[element.id,element.name,element.description])
.then(res=>console.log("consumType success"))
.catch(e=>console.log(e));
});
}
}
import { NgModule } from '@angular/core'
import { SQLite} from '@ionic-native/sqlite'
import {SQLiteService} from './sqlite.service'
@NgModule({
imports:[],
exports:[],
declarations:[] ,
providers:[
SQLite,
SQLiteService]
})
export class ServicesModule{}
app.component.ts
import { Component } from '@angular/core';
import { Platform } from 'ionic-angular';
import { StatusBar } from '@ionic-native/status-bar';
import { SplashScreen } from '@ionic-native/splash-screen';
import { SQLiteService} from './sqlite.service'
@Component({
templateUrl: 'app.html'
})
export class MyApp {
rootPage:any = 'TabsPage';
constructor(platform: Platform, statusBar: StatusBar, splashScreen: SplashScreen,sqliteSerice:SQLiteService) {
platform.ready().then(() => {
// Okay, so the platform is ready and our plugins are available.
// Here you can do any higher level native things you might need.
statusBar.styleDefault();
splashScreen.hide();
});
}
}
app.module.ts
import { NgModule, ErrorHandler } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { IonicApp, IonicModule, IonicErrorHandler } from 'ionic-angular';
import { MyApp } from './app.component';
import { StatusBar } from '@ionic-native/status-bar';
import { SplashScreen } from '@ionic-native/splash-screen';
import { Toast } from '@ionic-native/toast';
import {ServicesModule} from './service.module';
import { ComponentsModule} from '../components/components.module'
@NgModule({
declarations: [
MyApp
],
imports: [
BrowserModule,
ServicesModule,
ComponentsModule,
IonicModule.forRoot(MyApp,{
tabsHideOnSubPages: 'true', //隐藏全部子页面 tabs
})
],
bootstrap: [IonicApp],
entryComponents: [
MyApp
],
providers: [
StatusBar,
SplashScreen,
Toast,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
export class AppModule {}
3.展示页面



Ionic3 demo TallyBook 实例2的更多相关文章
- Ionic3 demo TallyBook 实例1
1.创建项目 ionic start TallyBook blank 创建一个空的项目 ionic cordova platform add android 添加andorid平台 io ...
- Ionic3 demo TallyBook 实例3
1.准备应用相关组件 echarts--直接 npm install 安装即可 2.home.ts import { Component,ViewChild,ElementRef } from '@a ...
- appium跑demo简单实例讲解
安装appium,设置 demo.pyfrom appium import webdriver #要装webdriver,方法查看http://www.cnblogs.com/sincoolvip/p ...
- react介绍、环境搭建、demo运行实例
React官网:https://reactjs.org/docs/create-a-new-react-app.html cnpm网址:http://npm.taobao.org/ 1.react介绍 ...
- Ionic3 Demo
本文为原创文章,转载请标明出处 最近又开源了一个小 Demo,基于 Ionic 3.9.2.注册登录功能使用的是 WildDog 野狗通信云,大家可以放心的注册登录玩.电影相关数据来源自"某 ...
- js实现『加载更多』功能实例
DEMO : 滚动加载示例 关于如何实现『加载更多』功能,网上有插件可用,例如比较著名的使用iscroll.js实现的上拉加载更多.下拉刷新功能. 但实际用起来却是很麻烦.由于是第三方插件,要按照对方 ...
- nodejs入门demo
demo的实例引用自:http://www.runoob.com/nodejs/nodejs-event.html, 官方文档:https://nodejs.org/dist/latest-v6.x/ ...
- DWR入门实例(二)
DWR(Direct Web Remoting) DWR is a Java library that enables Java on the server and JavaScript in a b ...
- JDBC连接SqlServer数据库(非默认实例)方法
一般我们在连接数据库的时候都是用的默认实例名,今天遇到了用非默认是实例名:连接代码如下(Java): URL=jdbc:microsoft:sqlserver://192.168.1.85//DEMO ...
随机推荐
- 【集合框架】JDK1.8源码分析之HashMap
一.前言 在分析jdk1.8后的HashMap源码时,发现网上好多分析都是基于之前的jdk,而Java8的HashMap对之前做了较大的优化,其中最重要的一个优化就是桶中的元素不再唯一按照链表组合,也 ...
- python调用tushare获取沪股通、深股通成份股数据
接口:hs_const 描述:获取沪股通.深股通成分数据 注:tushare库下载和初始化教程,请查阅我之前的文章 输入参数 名称 | 类型 | 必选 ...
- 自学之linux的基本命令
cd cd 用于进入指定文件夹 cd ..用于回到上个文件夹 ls ls用于列出文件夹里的所有元素 ls/home/ 列出home文件夹的元素 ls -l 可以看到文件名,拥有者是谁,什么时候修改的 ...
- Spring MVC @CookieValue注解(5)
@CookieValue的作用 用来获取Cookie中的值 @CookieValue参数 1.value:参数名称 2.required:是否必须 3.defaultValue:默认值 @Cookie ...
- Error: setup script specifies an absolute path
在安装sklearn的时候,出现: error: Error: setup script specifies an absolute path: /opt/xgboost-0.47/python-pa ...
- js倒计时在移动端的应用
在移动端测试倒计时,将时间转化为毫秒会在苹果手机上出现NaN ``` //在安卓上这样写可以获取到的 var date = '2017-06-12 13:12:13'; var time = new ...
- ARM GNU 常用汇编伪指令介绍
abort .abort: 停止汇编 .align absexpr1, absexpr2: 以某种对齐方式,在未使用的存储区域填充值. 第一个值表示对齐方式,4, 8,16 或 32. 第 二个表 ...
- java 和 IntelliJ IDEA 的一些配置
jdk 的下载与配置https://jingyan.baidu.com/article/ca41422fe3b7261eae99edc6.html intellij IDEA软件java项目No SD ...
- Docker的镜像 导出导入
查看当前已经安装的镜像 vagrant@vagrant:~$ sudo docker images REPOSITORY TAG IMAGE ID CREATED SIZE mysql 5.7.22 ...
- hdu6607 min25筛+杜教筛+伯努利数求k次方前缀和
推导过程类似https://www.cnblogs.com/acjiumeng/p/9742073.html 前面部分min25筛,后面部分杜教筛,预处理min25筛需要伯努利数 //#pragma ...
