echarts 【图表的基本使用】
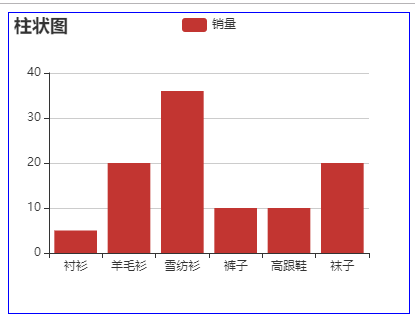
一.柱状图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>柱状图</title>
<script src="JS/echarts.js"></script>
<style>
#chart{
width: 400px;
height: 300px;
border: 1px solid blue;
}
</style>
</head>
<body>
<div id="chart"> </div>
<script>
//对echarts进行初始化
var myCharts =echarts.init(document.getElementById("chart")); //指定图表的配置项和数据
var option = {
title: { //标题
text: '柱状图'
},
tooltip: {},
legend: {//图例
data:['销量']
},
xAxis: {//x坐标的数据
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [, , , , , ] //x坐标对应的数据
}]
};
// 使用刚指定的配置项和数据显示图表
myCharts.setOption(option);
</script>
</body>
</html>

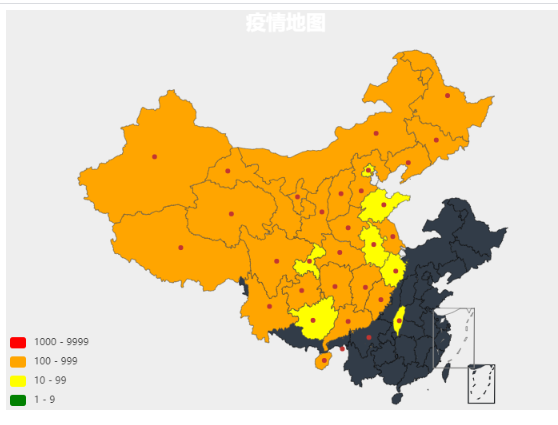
二.地图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>疫情地图</title>
<!--导入echarts JS包-->
<script type="text/javascript" src="echarts.js"></script>
<script type="text/javascript" src="china.js"></script>
<script type="text/javascript" src="jquery.js"></script>
<style type="text/css">
#map{
width: 700px;
height: 500px;
background-color: blue; }
</style>
</head>
<body>
<div id="map"> </div>
<script type="text/javascript">
//图例数据分布
var splitList = [{start:1000,end:9999},
{start:100,end:999},
{start:10,end:99},
{start:1,end:9}];
var mydata = [
{name:"北京",value:10},{name:"内蒙古",value:200},
{name:"辽宁",value:200},{name:"香港",value:200},
{name:"吉林",value:200},{name:"海南",value:200},
{name:"黑龙江",value:200},{name:"广东",value:200},
{name:"甘肃",value:200},{name:"宁夏",value:200},
{name:"青海",value:200},{name:"台湾",value:20},
{name:"新疆",value:200},{name:"澳门",value:200},
{name:"山东",value:20},{name:"西藏",value:200},
{name:"浙江",value:20},{name:"福建",value:200},
{name:"河北",value:200},{name:"湖南",value:200},
{name:"山西",value:100},{name:"湖北",value:200},
{name:"贵州",value:200},{name:"云南",value:200},
{name:"河南",value:200},{name:"四川",value:200},
{name:"重庆",value:20},{name:"广西",value:20},
{name:"陕西",value:200},{name:"安徽",value:20},
{name:"江苏",value:200},{name:"江西",value:200},
];
//初始化China.js
function initChina(){
//json格式参数
var optionMap = {
backgroundColor:"#eeeeee",
series :{
name: '危险指数:',
type: 'effectScatter',
type:"map",
mapType:'china', //地图类型
data:mydata //数据显示
},
//标题
title: {
text: '疫情地图',
left: 'center',
textStyle: {
color: 'white',
fontSize:25
}
},
//显示图例
visualMap:{
left:"left",
bottom:"bottom",
splitList:splitList,
color:['red','orange','yellow','green'],
show:true
},
//提示框组件
tooltip: {
trigger: 'item',
formatter:'{b} <br/> ', //{c@[2]}
show:true
},
//图例
legend: {
orient: 'vertical',
y: 'bottom',
x: 'right',
data: ['危害性'],
textStyle: {
color: '#fff'
}
},
//
geo: {
map: "china",
label: {
emphasis: {
show: false
}
},
roam: true,
center:[112.38,37.67],
zoom:7,
itemStyle: {
normal: {
areaColor: "#323c48",
borderColor: "#000000"
},
emphasis: {
areaColor: "#2a333d"
}
}
}, //显示省份
label:{
normal:{
show:true
},
emphasis:{
show:true,
color:'red'
}
}, }; var myChart = echarts.init(document.getElementById("map"));
myChart.setOption(optionMap);
}
//echarts初始化
initChina(); //中国地图初始化执行 </script> </body>
</html>

需要echart包文件的童鞋点击http://dt1.8tupian.com/11128a19b200.pg3获取资料
echarts 【图表的基本使用】的更多相关文章
- echarts图表第一个案例
1.action中获取到数据 @Override public String execute() throws Exception { List<Student> find = echar ...
- echarts图表标签(axisLabel)折行
在项目中遇到了一个echarts图表标签过长需折行的需求,so引出这篇总结,啦啦啦有帮助就多多支持啦,撒花撒花撒花~~~~ 在此不对echarts其他用法做解释,详细见echarts文档(点击前往) ...
- ECharts图表中级入门之formatter:夜谈关于ECharts图表内的数据格式化方法
来源于:http://www.ithao123.cn/content-3751220.html 格式化之所以存在,主要是因为我们想把一些不够人性化的内容通过某种处理让其变得人性化,便于用户更好地理解内 ...
- Echarts图表控件使用总结2(Line,Bar)—问题篇
Echarts图表控件使用总结1(Line,Bar):http://www.cnblogs.com/hanyinglong/p/Echarts.html 1.前言 a.前两天简单写了一篇在MVC中如何 ...
- ***ECharts图表入门和最佳实践
ECharts数据图表系统? 5分钟上手! [ECharts简介] ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动, ...
- ASP.NET MVC + ECharts图表案例
废话不多说直接讲讲今天要做的事. 利用微软爸爸的MVC框架结合百度的良心产品ECharts图表进行动态图表的生成,本文以柱状图为例. ECharts下载以及相关文档:http://echarts.ba ...
- 怎样把echarts图表做成响应式的
如果想要把echarts图表给做成响应式的那么就应该用rem 单位,给图表的外围容器设置rem 单位,然后调用jquery 的resize方法,$(window).resize(function(){ ...
- Echarts图表统计学习
史上最全的Echarts图表学习文档 http://echarts.baidu.com/doc/doc.html 勤加练习,多做总结! http://www.stepday.com/topic/?79 ...
- 基于HTML5的WebGL实现json和echarts图表展现在同一个界面
突然有个想法,如果能把一些用到不同的知识点放到同一个界面上,并且放到一个盒子里,这样我如果要看什么东西就可以很直接显示出来,而且这个盒子一定要能打开.我用HT实现了我的想法,代码一百多行,这么少的代码 ...
- 在vue中使用echarts图表
在vue中使用echarts图表 转载请注明出处:https://www.cnblogs.com/wenjunwei/p/9815290.html 安装vue依赖 使用npm npm instal ...
随机推荐
- LUA学习笔记(第18-20章)
数学库 print(math.pi)-->π print(math.huge)-->Lua中表示的最大数字 --[[ 3.1415926535898 1.#INF ]] print(mat ...
- 《C语言》—— 数组详解
书籍使我变成了一个幸福的人,使我的生活变成轻松而舒适的诗.--高尔基 本文已经收录至我的GitHub,欢迎大家踊跃star 和 issues. https://github.com/midou-tec ...
- 【Bullet引擎】Bullet物理引擎简单说明
说明 Bullet是一款开源的物理模拟计算引擎,包括刚体.柔体.弹性体等,是世界三大物理模拟引擎之一(包括Havok和PhysX),被广泛应用于游戏开发(GTA5等)和电影(2012等)制作中. Bu ...
- linux命令之---ping
1)命令简介 ping命令用来测试主机之间网络的连通性.执行ping指令会使用ICMP传输协议,发出要求回应的信息,若远端主机的网络功能没有问题,就会回应该信息,因而得知该主机运作正常. 2)命令参数 ...
- yum安装logstash 不生效
问题描述 根据logstash的配置方法写了一个配置文件,并放入/etc/logstash/conf.d/目录下,然后我们运行logstash # service logstash start Log ...
- ELK(V7)部署与架构分析
1.ELK的背景介绍与应用场景 在项目应用运行的过程中,往往会产生大量的日志,我们往往需要根据日志来定位分析我们的服务器项目运行情况与BUG产生位置.一般情况下直接在日志文件中tailf. grep. ...
- django后台处理前端上传和显示图片
1:项目根目录存放图片的目录 2:settings.py 添加 MEDIA_ROOT = os.path.join(BASE_DIR, "media") 3:url.py 添 ...
- 浅析Internet上使用的安全协议
Internet上使用的安全协议 网络安全是分层实现的,从应用层安全到数据链路层安全. 一.运输层安全协议:安全套接字SSL 1.1.简介 SSL 是安全套接层 (Secure Socket Laye ...
- IntelliJ 如何找到项目中 Deprecated 的方法
在一个项目中,如果我们标记了某些元素为 Deprecated 的话,如何让我们能够快速找到? 简单来说,你可以对项目进行 Code Inspection. 选择 Analyze > Inspec ...
- 与WinRT组件进行操作
1,原理: WinRT是一个新的类库,应用程序可以用它访问操作系统的功能. 在内部,WinRT以组件的形式实现.COM Component Object Model- WinRT使用.net元数据来描 ...
