python_django_template模块
博文导航:
模板语言:Django 模板是一些文本字符串,作用是把文档的表现与数据区分开。模板定义一些占位符和基本的逻辑(模板标签),规定如何显示文档。通常,模板用于生成HTML(Django 模板也可以生成任何基于文本的格式)。
定义模板:
变量:
视图传递给模板的数据(注:变量名命名要遵守标识符命名规则)
语法:{{ var }}
变量用于对象的传递:
语法:{{ stu.name }}
变量用于调用对象的方法:
注:在模板中调用对象的方法不能传递参数!
举个栗子:
对应view.py文件
from . import models
def index(request):
# 调用对象
student = models.Students.stuObj.get(pk=1)
# 将对象传入模板中
return render(request,'myMain/index.html',{"num":3333, "stu": student})
我们在创建数据库的Students类中增加方法getName():
class Students(models.Model):
# ......
def getName(self): # 不能传递参数!!
return self.name # 返回数据库中的姓名
对应html模板
<h1>{{ num }}</h1>
<h1>{{ stu.name }}</h1>
<h1>{{ stu.getName}}</h1>
标签:在输出中创建文本,并进行控制逻辑和循环
语法:{% tag %}
if 语句语法:
{% if 表达式 %}
语句
{% endif %}
if-else语句:
{% if 表达式 %}
语句1
{% else %}
语句2
{% endif %}
if-elif语句:
{% if 表达式1 %}
语句1
{% elif 表达式2 %}
语句2
....
{% else %}
语句n
{% endif %}
ifequal、ifnotequal: 如果值相等、不相等
{% ifequal 值1 值2 %} # 如果值1等于值2则执行语句
语句
{% endifequal %}
for循环语法:
1、
{% for 变量 in 列表 %}
语句
{% endfor %}
2、
{% for 变量 in 列表 %}
语句1
{% empty %} # 列表为空或列表不存在时继承语句2
语句2
{% endfor %}
3、for循环的一个用法:
{{forloop.counter}} # 用于for循环,表示当前是第几次循环
举个栗子:
对应html模板文件:
<h1>学生列表</h1>
<ul>
{% for stu in students %}
{% if forloop.counter|divisibleby:2%} {# | 为过滤器,divisibleby:取余#}
<li style="color:darkred">
{{forloop.counter}}--{{ stu.name }}--{{stu.age}}
</li>
{% else %}
<li style="color:darkgreen">
{{forloop.counter}}--{{ stu.name }}--{{stu.age}}
</li>
{% endif %}
{% empty %}
<li>目前没有学生信息</li>
{% endfor%}
</ul>
对于的views.py文件:
from django.shortcuts import render
from . import models
def students(request):
list = models.Students.stuObj.all()
return render(request,'myMain/students.html',{'students':list})
显示结果:

include标签:加载模板以标签内的参数渲染
【格式:{% include '模板目录' 参数1 参数2... %}】
url标签:反向解析
https://www.cnblogs.com/Vera-y/p/11936683.html
csrf_token:
什么是csrf ?
跨站请求伪造(某些恶意网站利用 链接/表单/按钮/js,利用登陆用户在浏览器中认证,从而攻击用户服务)
举个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>csrf_token</title>
</head>
<body>
<form action="/sunck/showinfo/" method="post">
{# {% csrf_token %} #} {#加上了这一句是为了让我们自己可以登录进去,为了效果,这里是暂时是被注释了的#}
姓名:<input type="text" name="username"/>
<hr/>
密码:<input type="password" name="passwd"/>
<hr/>
<input type="submit" value="登陆"/>
</form>
</body>
</html>
正版网页
我们django若没有配置csrf, 我们便可以复制网页源代码,在本地创建文件粘贴源代码,修改form为:<form action="http://localhost:8000/sunck/showinfo/" method="post">我们再直接通过复制的页面去访问服务器,我们直接可以直接登陆进去,这就是csrf攻击。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>csrf_token</title>
</head>
<body>
<form action="http://localhost:8000/sunck/showinfo/" method="post">
姓名:<input type="text" name="username"/>
<hr/>
密码:<input type="password" name="passwd"/>
<hr/>
<input type="submit" value="登陆"/>
</form>
</body>
</html>
盗版网页
django如何防止csrf?
- 配置settings.py文件
- MIDDLEWARE = ['django.middleware.csrf.CsrfViewMiddleware',] # 已经默认配置完成了
- 在form表单下加上{% csrf_token %}语句,不加滴话,我们自己也会被当作是伪造的
- 没了,就是这么简单!
注:,加上了就滴话,我们每次刷新网页,它就会给我们存一个key-value值存在cookie中,
我们也可以通过网页 检查》network》name》cookie》request Cookie》csrftoken中查看到,
用于服务器验证(但是我们这个key-value值要是被有心人在网页中,找到它也有可能能恶意的登陆进网站)
所以我们这也不是绝对的安全,更加安全的方式是通过验证码(https://www.cnblogs.com/Vera-y/p/11938452.html)
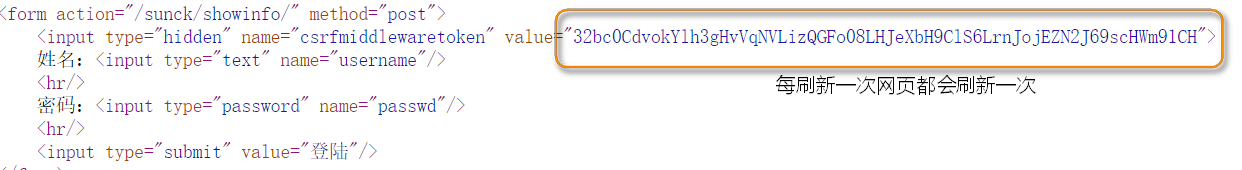
加上{%csrf_token%}的网页源代码效果:

过滤器:在变量显示前修改它
语法:{{ var | 过滤器}}
简单过滤器:
- lower:全变为小写
- upper:全变为大写
- divisibleby:取余【格式:{{被取余值 | 取余值}}】(4%2)
- default:若一个变量没有被提供,即获取值为false/空,则可设置默认值default
- date:根据给定格式转换日期为字符串【格式:{{dateVal | date:'y-m-d'}}】
过滤器方法:可用于参数的传递(参数用‘’ 引起来)
举个栗子:
对应html文件
<div>{{ str }}</div>
<div>{{ str|upper}}</div>
<div>{{ list|join:'#' }}</div> <!--其中个# 就为传递的参数(表示用# 连接为字符串)-->
<div>{{ test | default:'我啥也没有'}}</div>
对应views.py 文件
return render(request,'myMain/students.html',{'str':"baby is girl",'list':['good','nice','yemade'],'test':False})
显示结果:
baby is girl
BABY IS GIRL
good#nice#yemade
我啥也没有
HTML转义:将接收到的字符串当作HTML代码渲染
什么是HTML转义?
我们浏览器接收到views.py中return render(request,'myMain/students.html',{"code":"<h1>baby is girl</h1>"})时,code变量是一个字符串,我们浏览器渲染它滴时候就不作任何操作,也就是直接把它当作普通字符串显示,而我们HTML转义勒,就是把我们接收到的字符串当作html代码渲染。
渲染的两种方式:
- 过滤器:safe(不转义)/escape(转义)
- 标签:autoescape
举个栗子:
{#以普通字符串的格式显示#}
{{code|safe}}
{#进行HTML渲染#}
{{code|escape}}
{#这里的on表示打开HTML转义,off表示关闭HTML转义,以普通字符串的形式显示#}
{% autoescape on%}
{{code}}
{% endautoescape%}
加减乘除的过滤器
举个栗子:
对应html模板
<h1>num = {{num}}</h1>
<h1>num1 = {{num | add:10}}</h1>
<h1>num2 = {{num | add:-5}}</h1>
<!--相当于num/1*5 (乘5)-->
<h1>num3 = {% widthratio num 1 5 %}</h1>
<!--相当于num/5*1(除5)-->
<h1>num4 = {% widthratio num 5 1 %}</h1>
对应views.py文件
return render(request,'myMain/students.html',{'num':10})
显示结果:
num = 10
num1 = 20
num2 = 5
num3 = 50
num4 = 2
注释:
单行注释:
{# 注释内容 #}
多行注释:关键字comment
{% comment %}
注释内容
{% endcomment %}
模板继承:减少页面内容的重复定义,实现页面的重用
block标签:在模板中预留区域,子模板去填充
语法:
{% block 标签名 %}
{% endblock 标签名 %}
extends标签:继承模板,需要写在模板文件的第一行
语法:
{% entends '父模板路径'%}
注:标签名符合命名规则
举个栗子:
父模板:(一般基础模板叫base.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父模板</title>
<style>
#header{
width:100%;
height:100px;
background-color:palevioletred;
}
#footer{
width:100%;
height:100px;
background-color: aquamarine;
}
</style>
</head>
<body>
<div id="header">header</div>
<div id="content">
{% block main%} {% endblock main%}
<hr/>
{% block main-one%} {% endblock main-one%}
</div>
<div id="footer">footer</div> </body>
</html>
base.html
继承父模板:
{% extends 'myMain/base.html' %}
{% block main %}
<h1>baby is girl</h1>
{% endblock main %}
{% block main-one %}
<h1>uncle is boy</h1>
{% endblock main-one %}
子模板
注:俺们可以有很多个子模板 (要运行看效果,记得写url.py/views.py)
python_django_template模块的更多相关文章
- npm 私有模块的管理使用
你可以使用 NPM 命令行工具来管理你在 NPM 仓库的私有模块代码,这使得在项目中使用公共模块变的更加方便. 开始前的工作 你需要一个 2.7.0 以上版本的 npm ,并且需要有一个可以登陆 np ...
- node.js学习(三)简单的node程序&&模块简单使用&&commonJS规范&&深入理解模块原理
一.一个简单的node程序 1.新建一个txt文件 2.修改后缀 修改之后会弹出这个,点击"是" 3.运行test.js 源文件 使用node.js运行之后的. 如果该路径下没有该 ...
- ES6模块import细节
写在前面,目前浏览器对ES6的import支持还不是很好,需要用bable转译. ES6引入外部模块分两种情况: 1.导入外部的变量或函数等: import {firstName, lastName, ...
- Python标准模块--ContextManager
1 模块简介 在数年前,Python 2.5 加入了一个非常特殊的关键字,就是with.with语句允许开发者创建上下文管理器.什么是上下文管理器?上下文管理器就是允许你可以自动地开始和结束一些事情. ...
- Python标准模块--Unicode
1 模块简介 Python 3中最大的变化之一就是删除了Unicode类型.在Python 2中,有str类型和unicode类型,例如, Python 2.7.6 (default, Oct 26 ...
- Python标准模块--Iterators和Generators
1 模块简介 当你开始使用Python编程时,你或许已经使用了iterators(迭代器)和generators(生成器),你当时可能并没有意识到.在本篇博文中,我们将会学习迭代器和生成器是什么.当然 ...
- 自己实现一个javascript事件模块
nodejs中的事件模块 nodejs中有一个events模块,用来给别的函数对象提供绑定事件.触发事件的能力.这个别的函数的对象,我把它叫做事件宿主对象(非权威叫法),其原理是把宿主函数的原型链指向 ...
- 理解nodejs模块的scope
描述 原文档地址:https://docs.npmjs.com/misc/scope 所有npm模块都有name,有的模块的name还有scope.scope的命名规则和name差不多,同样不能有ur ...
- nodejs模块发布及命令行程序开发
前置技能 npm工具为nodejs提供了一个模块和管理程序模块依赖的机制,当我们希望把模块贡献出去给他人使用时,可以把我们的程序发布到npm提供的公共仓库中,为了方便模块的管理,npm规定要使用一个叫 ...
随机推荐
- bzoj 3517翻硬币
我们lv老师有点毒瘤啊... n为偶数... 离AC只差一张草稿纸233 挖个坑...
- Linux下载工具-Wget
一.安装 进入系统后执行: # yum install wget 二.常用命令使用 以下亲测可用:[文件保存在当前命令执行的文件夹中] 1.wget下载单个文件 # wget url(文件地址,如ht ...
- batch normlization (BN)的讲解
1. https://zhuanlan.zhihu.com/p/54073204(简单理解) 2. https://zhuanlan.zhihu.com/p/34879333 (有举例说明,但是不太理 ...
- C++ 求最大公因数和最大公倍数模板
//求最大公因数 int gcd(int x, int y) { int MAX = max(x, y); int MIN = min(x, y); return MAX % MIN == 0? MI ...
- bzoj4237稻草人
题意:给你一个田地,问左下角和右上角有稻草人并且内部除了边界都没有稻草人的矩形数. 标程: #include<bits/stdc++.h> using namespace std; int ...
- date -d 对于时间的控制
[root@ ~]# date "+%Y"2019[root@ ~]# date "+%Y%m%d"20190826 [root@localhost ~]# d ...
- clickhouse核心引擎MergeTree子引擎
在clickhouse使用过程中,针对数据量和查询场景,MergeTree是最常用也是较为合适的表引擎.针对特定的业务,MergeTree的子引擎可以针对不同的业务而定,但都基于MergeTree引擎 ...
- Vue学习笔记【11】——Vue调试工具vue-devtools的安装步骤和使用
1.fq安装 2.本地安装: Google浏览器 chrome://extensions/ ,打开扩展程序→打开开发者模式→加载已解压的扩展程序,选择解压后的扩展程序包即可.
- psecurity配置
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.spr ...
- CSP-S2019退役记
分两次写完思路不是很清晰. 作为一名强迫症患者我选择以后再更新一些细节…… upd 真·退役,D1T1为什么都是95分算法他们AC了我挂成了70分555555555555 普及-的题目A不掉我死了55 ...
