box-shadow单侧投影,双侧投影,不规则图案投影
底部投影
box-shadow: 0 5px 4px -4px black;

底部右侧投影
3px 3px 6px -3px black

两侧投影
box-shadow: 7px 0 7px -7px black,
-7px 0 7px -7px black;

不规则投影
不规则图像直接写box-shadow: 2px 2px 10px black;的话会出现如下效果,这并不是我们想要的,

(不规则的图案详细的css写法可以参考https://www.cnblogs.com/yhhBKY/p/10642696.html )
filter: drop-shadow(3px 3px 3px rgba(0,0,0,.5));
drop-shadow()滤镜可接受的参数基本跟box-shadow属相一样的,但不包括扩张半径,不包括inset关键字,也不支持逗号分割的多层投影语法

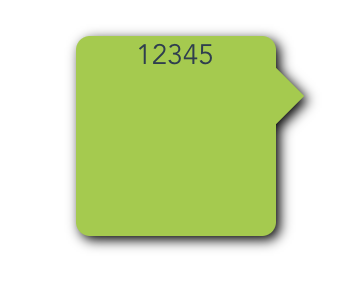
气泡框
用box-shadow写的话图片是这样。肯定不符合我们的需求

下面的写法就完美解决了问题
.one{
width: 100px;
height: 100px;
background: yellowgreen;
margin: 0 auto;
position: relative;
border-radius: .5em;
filter: drop-shadow(2px 2px 3px black);
}
.one:before{
content: '';
position: absolute;
top: 20px;right: -10px;
width: 20px;
height: 20px;
background: yellowgreen;
transform: rotate(45deg);
z-index: -1;
}

box-shadow单侧投影,双侧投影,不规则图案投影的更多相关文章
- JAVA 链表操作:单链表和双链表
主要讲述几点: 一.链表的简介 二.链表实现原理和必要性 三.单链表示例 四.双链表示例 一.链表的简介 链表是一种比较常用的数据结构,链表虽然保存比较复杂,但是在查询时候比较便捷,在多种计算机语言都 ...
- 数据结构图文解析之:数组、单链表、双链表介绍及C++模板实现
0. 数据结构图文解析系列 数据结构系列文章 数据结构图文解析之:数组.单链表.双链表介绍及C++模板实现 数据结构图文解析之:栈的简介及C++模板实现 数据结构图文解析之:队列详解与C++模板实现 ...
- 在单链表和双链表中删除倒数第K个节点
[说明]: 本文是左程云老师所著的<程序员面试代码指南>第二章中“在单链表和双链表中删除倒数第K个节点”这一题目的C++复现. 本文只包含问题描述.C++代码的实现以及简单的思路,不包含解 ...
- 织梦dedecms单标签、双标签
标签是dedecms的核心,dedecms的标签也跟html标签一样,同样分单标签和双标签. 我不会讲单标签有那些,双标签有那些,也不会叫大家去背那些是单标签,那些是双标签.如果去背这些标签,这样学起 ...
- css中的单冒号和双冒号
最近突然被别人问起css单冒号和双冒号有什么区别,答曰:"不知道". 虽然还在填坑中,但作为一个跨过了初级的FEer,感觉着实汗颜,刚好今天下午在搜别的问题的时候,突然看到一个对比 ...
- python单引号(')、双引号(")、三引号(''',""")
python对字符串的表示方法比c更有灵活性,但是也更难理解. 为了在平时使用.看代码过程中对着单引号(').双引号(").三引号(''',""")不混淆,知道 ...
- 每日linux命令学习-引用符号(反斜杠\,单引号'',双引号"")
引用符号在解析器中保护特殊元字符和参数扩展,其使用方法有3种:反斜杠(\),单引号(’‘),双引号(“”). 单引号和双引号必须匹配使用,均可在解析器中保护特殊元字符和通配符,但是单引号(硬转义)主要 ...
- prometheus的平台侧和应用侧结合,实现应用的metrics的抓取
这个细节,迷惑了我一段时间,前面也写过一篇blog,描述过这个问题. 今天看到一种更好的解决方法. 记录一下. prometheus在k8s集群里,抓取应用的metrics. 是需要平台侧和应用侧相互 ...
- Keepalived LVS-DR单网络双活双主配置模式
Keepalived LVS-DR单网络双活双主配置模式 Linux就该这么学 今天 LVS是Linux Virtual Server的简写,意即Linux虚拟服务器,是一个虚拟的服务器集群系统.LV ...
随机推荐
- JPA派生标识符2
@Entity@Table(name = "adam_importfile")@IdClass(BusinessAdviserFileId.class)public class B ...
- css3新增(圆角边框(border-radius),盒子阴影(box-shadow),文字阴影(text-shadow),背景缩放(background-size))
1.圆角边框 border-radius border-radius 属性用于设置元素的外边框圆角 语法:border-radius:length; 参数值可以是数值 或者 百分比 的形式 正方形, ...
- cordova-plugin-alipay-v2使用篇(更新至20170725)(亲测可用)
cordova-plugin-alipay-v2使用篇(更新至20170725)(亲测可用) alipaySdk已更新至20170725版本 支付宝WS_APP_PAY_SDK_BASE_2.0 &l ...
- MyEclipse中android 项目如何解决第三方jar无法关联源码的问题( The JAR of this class file belongs to container 'Android Private Libraries' which does not allow modifications to source attachments on its entries.)
若我们要为第三方jar(android-support-v4.jar)关联源码通常的做法是 右键项目 单击菜单Properties 单击菜单 Java Build Path 单击 Libraries ...
- 将arcEngine9.3和dev9.2.4开发的项目升级成arcObject10.2和dev15.1.3过程中遇到的问题和解决
好久没碰.net了,arcgis更是感觉都忘干净了,今天将arcEngine9.3和dev9.2.4开发的一个项目升级成arcObject10.2和dev15.1.3过程中遇到了一系问题,留个笔记,留 ...
- subst - 替换文件中的定义
总览 (SYNOPSIS) subst [ -e editor ] -f substitutions victim ... 描述 (DESCRIPTION) Subst 能够 替换 文件 的 内容, ...
- 让Nginx路径中的子目录匹配文件夹的另一种写法
其实相当于对路径做一种通配符,根据路径名访问相应的文件夹.直接看高潮部分如下.. location /static { root /var/www/usmt; index index.html boa ...
- C++32位和64位常见类型的大小
32位 64位 char 1 1 int 4 大多数4,少数8 long 4 ...
- 分布式消息中间件(二)ActiveMQ
一.概述 Apache出品,最流行的,能力强劲的开源消息总线. 1.JMS规范 Java消息服务(Java Message Service,即JMS)应用程序接口是一个Java平台中关于面向消息中间件 ...
- 影响Acorn for Mac图像打印质量的因素有什么?怎样处理这些因素才能得到打印效果最佳的图像?
Acorn for Mac是Mac OS平台上一款比较不错的图像处理软件.acorn mac版用起来都很像神器 Photoshop,是的,它的设计目标就是成为 Photoshop 的轻量替代者,拥有所 ...
