Python--day65--模板语言之filter
参考的原文链接:http://www.cnblogs.com/liwenzhou/p/7931828.html
Filters(过滤器)
在Django的模板语言中,通过使用 过滤器 来改变变量的显示。
过滤器的语法: {{ value|filter_name:参数 }}
使用管道符"|"来应用过滤器。
例如:{{ name|lower }}会将name变量应用lower过滤器之后再显示它的值。lower在这里的作用是将文本全都变成小写。
注意事项:
- 过滤器支持“链式”操作。即一个过滤器的输出作为另一个过滤器的输入。
- 过滤器可以接受参数,例如:{{ sss|truncatewords:30 }},这将显示sss的前30个词。
- 过滤器参数包含空格的话,必须用引号包裹起来。比如使用逗号和空格去连接一个列表中的元素,如:{{ list|join:', ' }}
- '|'左右没有空格没有空格没有空格
length
返回值的长度,作用于字符串和列表。
{{ value|length }}
返回value的长度,如 value=['a', 'b', 'c', 'd']的话,就显示4.
filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如:
{{ value|filesizeformat }}
如果 value 是 123456789,输出将会是 117.7 MB。
slice
切片
{{value|slice:"2:-1"}}
date
格式化
{{ value|date:"Y-m-d H:i:s"}}
safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。
比如:
value = "<a href='#'>点我</a>"
{{ value|safe}}
truncatewords
在一定数量的字后截断字符串。(最短是9个字符)
{{ value|truncatewords:9}}
###使用的时候需要手动重启一下
自定义filter
自定义过滤器只是带有一个或两个参数的Python函数:
- 变量(输入)的值 - -不一定是一个字符串
- 参数的值 - 这可以有一个默认值,或完全省略
例如,在过滤器{{var | foo:'bar'}}中,过滤器foo将传递变量var和参数“bar”。
自定义filter代码文件摆放位置:

app01/
__init__.py
models.py
templatetags/ # 在app01下面新建一个package package
__init__.py
app01_filters.py # 建一个存放自定义filter的文件
views.py

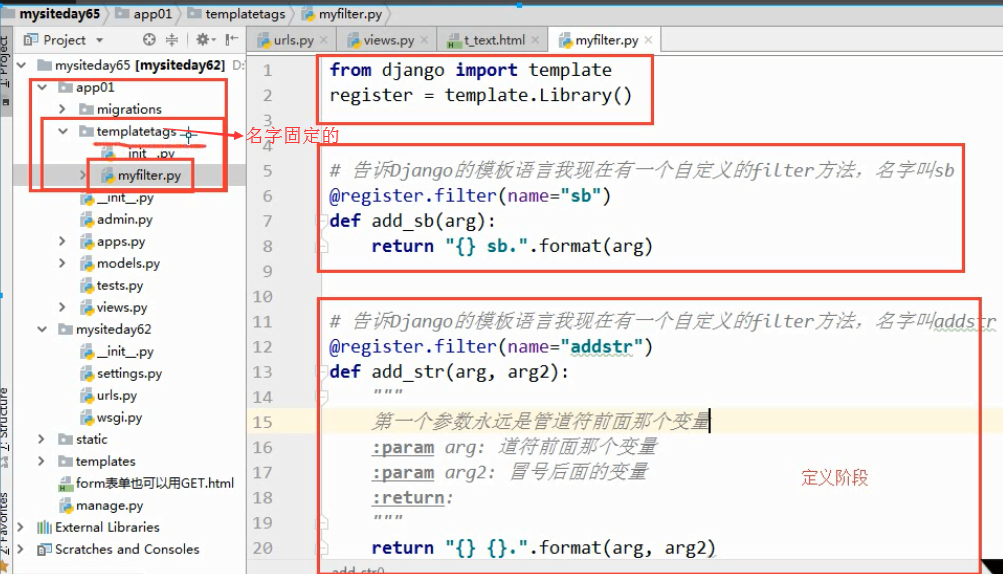
编写自定义filter

使用自定义filter:

代码示例:
from django import template #生成注册器
register = template.Library() #告诉Django的模板语言我现在有一个自定义的filter方法,名字叫sb
@register.filter(name="sb")
def add_sb(arg):
return "{} sb.".format(arg) #告诉Django的模板语言我现在有一个自定义的filter方法,名字叫addstr
@register.filter(name="addstr")
def add_sb(arg,arg2):
"""
第一个参数永远是管道符前面那个变量
:param arg: 管道符前面那个变量
:param arg2:冒号后面变量
:return:
"""
return "{}{} ".format(arg,arg2)
Python--day65--模板语言之filter的更多相关文章
- Django(模板语言-自定义filter和simple_tag)
Django(模板语言-自定义filter和simple_tag) filter过滤器的主要形式:变量|函数,意思是将变量交给函数处理,而自定义filter就是自己定义函数,因为用到已有的很少. ...
- django 模板语言之 filter 自定义模板
可以自己写python函数放在模板语言里用 这种方法是django里面的 filter {{ item.event_start|date:"Y-m-d H:i:s"}} {{ bi ...
- Python - Django - 模板语言之 Filters(过滤器)
通过管道符 "|" 来使用过滤器,{{ value|过滤器:参数 }} Django 的模板语言中提供了六十个左右的内置过滤器 urls.py: from django.conf. ...
- Python - Django - 模板语言之变量
前言: 在 Django 模板语言中变量用 {{ }},逻辑用 {% %} 在 urls.py 中添加对应关系 from django.conf.urls import url from django ...
- Django之模板语言(二)-----Filter
1.其他常用的模板语言: 通过模板语言可以让前端页面显示数据,数据可以是基本数据类型,也可以是对象亦或者对象的列表,结合着模板中的for.if等配合使用. 要注意前端页面中,出现没有后端数据的情况,随 ...
- python django 模板语言循环字典
urls.py from django.conf.urls import url from django.contrib import admin from cmdb import views url ...
- Python - Django - 模板语言之 Tags(标签)
标签使用 {% %} 注释语句:{# #} for 循环: views.py: from django.shortcuts import render, redirect, HttpResponse ...
- Python - Django - 模板语言之自定义过滤器
自定义过滤器的文件: 在 app01 下新建一个 templatetags 的文件夹,然后创建 myfilter.py 文件 这个 templatetags 名字是固定的,myfilter 是自己起的 ...
- url路由、模板语言、ajax、用django框架创建表
1.后台管理的左侧菜单,默认只有第一个页签下面的选项是显示的,点了别的页签再显示别的页签下面的选项,问题是:点了任何菜单的选项后,左侧菜单又成了第一个页签的选项显示,别的页签隐藏,也就是左侧的菜单刷新 ...
- django框架基础-django模板语言-长期维护
################## 常用的模板语言 ####################### # django的模板语言, # # 只需要记两种特殊符号: # # {{ } ...
随机推荐
- Python科学计算生态圈
- Python datetime模块的其他方法
- Leetcode914.X of a Kind in a Deck of Cards卡牌分组
给定一副牌,每张牌上都写着一个整数. 此时,你需要选定一个数字 X,使我们可以将整副牌按下述规则分成 1 组或更多组: 每组都有 X 张牌. 组内所有的牌上都写着相同的整数. 仅当你可选的 X > ...
- Percona XtraBackup 完全及增量备份与恢复的方法
安装及备份.恢复实现 安装:其最新版的软件可从 http://www.percona.com/software/percona-xtrabackup/ 获得.本文基于CentOS6.x的系统,因此,直 ...
- KDD2016,Accepted Papers
RESEARCH TRACK PAPERS - ORAL Title & Authors NetCycle: Collective Evolution Inference in Heterog ...
- Python接口自动化(一)接口基础
HTTP接口熟悉 常见接口介绍 接口工具的使用 fiddler如何mock数据 常见接口基础面试 如何理解接口?前后端解耦,前端和后端数据对接桥梁 接口测试和功能测试区别在哪?接口测试是功能测试的一种 ...
- 【JZOJ3211】【SDOI2013】随机数生成器
╰( ̄▽ ̄)╭ 小 W喜欢读 书,尤其喜欢读 书,尤其喜欢读<约翰克里斯 朵夫>. 最近小 W准备读一本新书,这本一共有 p页, 页码范围为 0..p -1. 小 W很忙,所以每天只能读一 ...
- day39-Spring 17-Spring的JDBC模板:完成增删改的操作
JdbcTemplate根DBUtils非常类似,你要是有非常多的Dao,你每一个Dao都需要写它 /*在Dao层注入JDBC模板*/ private JdbcTemplate jdbcTemplat ...
- 小爬爬1.requests基础操作
1.requests安装的问题 (1)如果requests没有安装,我们需要先安装这个模块,在cmd安装不了,我们可以在下面的位置,打开的窗体安装requests模块 pip install requ ...
- 读取服务器的windows共享。。
有些windows共享可以直接登录,有些需要帐号密码帐号密码 有些电脑在输入框输入ip没有弹出登录帐号密码的地方 如下方法可以登录 输入:net use \\ip\ipc$ /del 回车.(例如:& ...
