[转]vue router基本使用
第一步:安装 cnpm install vue-router --save
路由配置基本语法
router下index.js引入
import Vue from "vue";
import Router from "vue-router"; import HelloWorld from "@/components/HelloWorld";
按需引入 底下会写到懒加载路由
export default new Router({
routers: [{
path: "router",
component: '',
meta: {}
children: [{
path: 'router1',
component: Router1
},
{
path: 'router2',
component: Router2
}
]
}]
})
在main.js中
import router from './router' //引入 //使用
new Vue({
el: '#app',
router,
store,
components: {
App
},
template: '<App/>'
})
正式入代码环节~
组件:
<template>
<div class="router">
<h3>路由基本使用</h3>
</div>
</template> <script>
export default {
name: "router",
data() {
return {};
}
};
</script> <style scoped>
</style>
路由index.js:
import Vue from "vue";
import Router from "vue-router"; //组件
import router from "@/components/router"; Vue.use(Router);
export default new Router({
routes: [{
path: "/router",
component: router,
}]
});
路由的跳转
使用标签router-link 通过to绑定到上面
<router-link to="/lifeCycle">生命周期</router-link> 直接复制
<router-link :to="vuex">vuex</router-link> 给变量 data() {
return {
vuex: "/vuex",
};
}
定义子路由
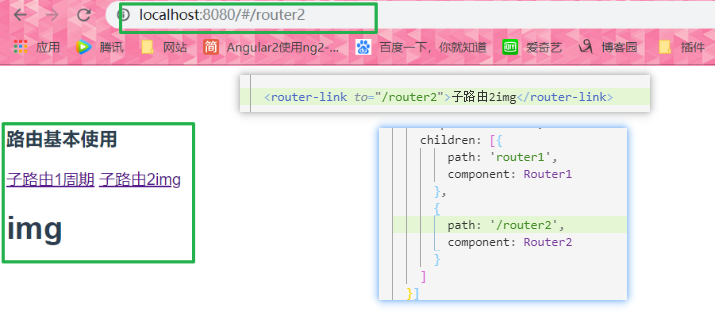
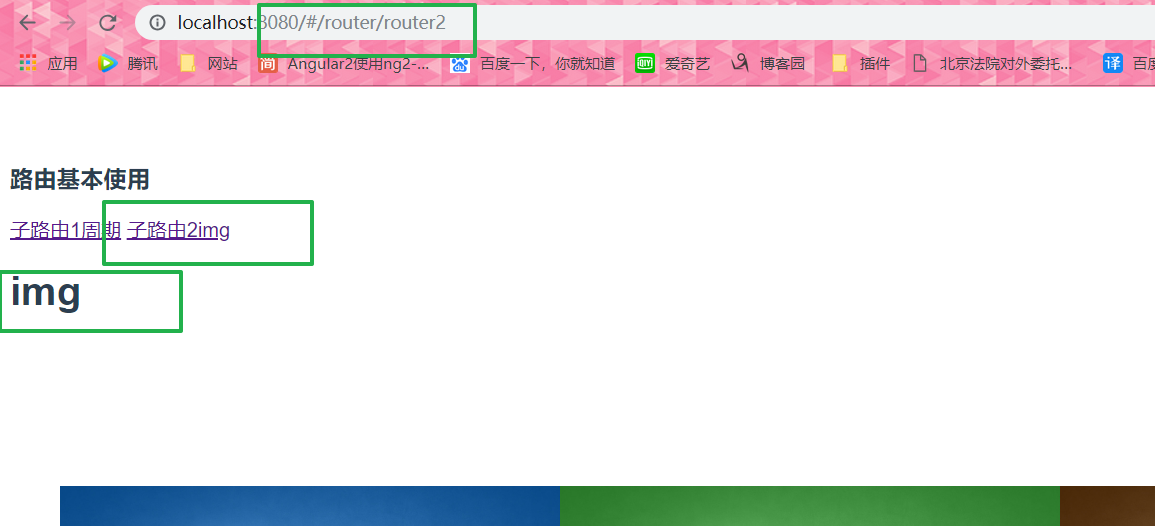
<router-link to="/router/router1">子路由1周期</router-link>
<router-link to="/router2">子路由2img</router-link>
<router-view></router-view>
routes: [{
path: "/router",
component: router,
children: [{
path: 'router1',
component: Router1
},
{
path: 'router2',
component: Router2
}
]
}]


子路由中不用加'/' 如果加了就是从根路径跳转
路由传递参数
1.路由中配置 获取: this.$route.params.id
直接写:
<router-link to="/router/router2/11111">子路由2img</router-link> 路由中一定别忘记了 path: 'router2/:名字',
<p @click="getDescribe('123')">子路由1周期</p>
methods: {
getDescribe(id) {
this.$router.push({
path: `/router/router1/${id}`
});
}
},
mounted() {
console.log(this.$route.params.id);
}

2.params 获取: this.$route.params.id
<p @click="getDescribe('222222')">子路由1周期</p>
methods: {
getDescribe(id) {
this.$router.push({
name: "router1",
params: {
id: id
}
});
}
},
mounted() {
console.log(this.$route.params.id);
}
可以看见 地址栏参数不显示 与query相反
children: [{
path: 'router1/:id',
name: "router1", //通过name值 params
component: Router1
},
{
path: 'router2',
component: Router2
}
]
3.query 获取: this.$route.query.id
直接写:
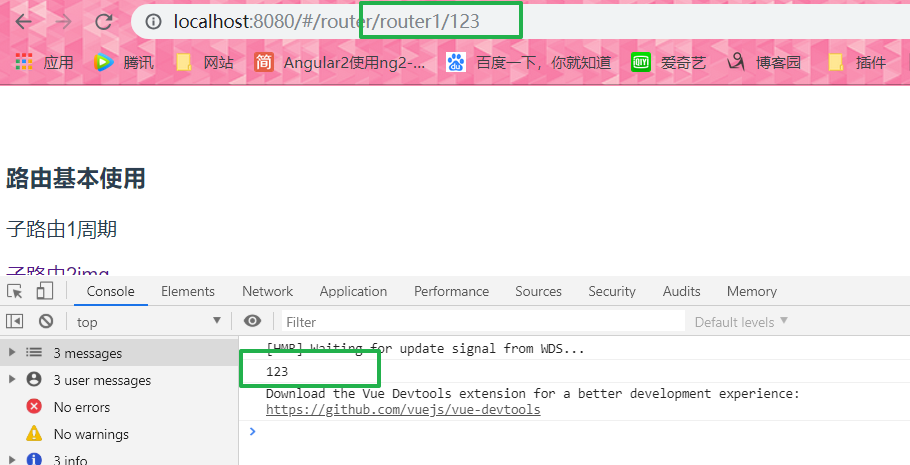
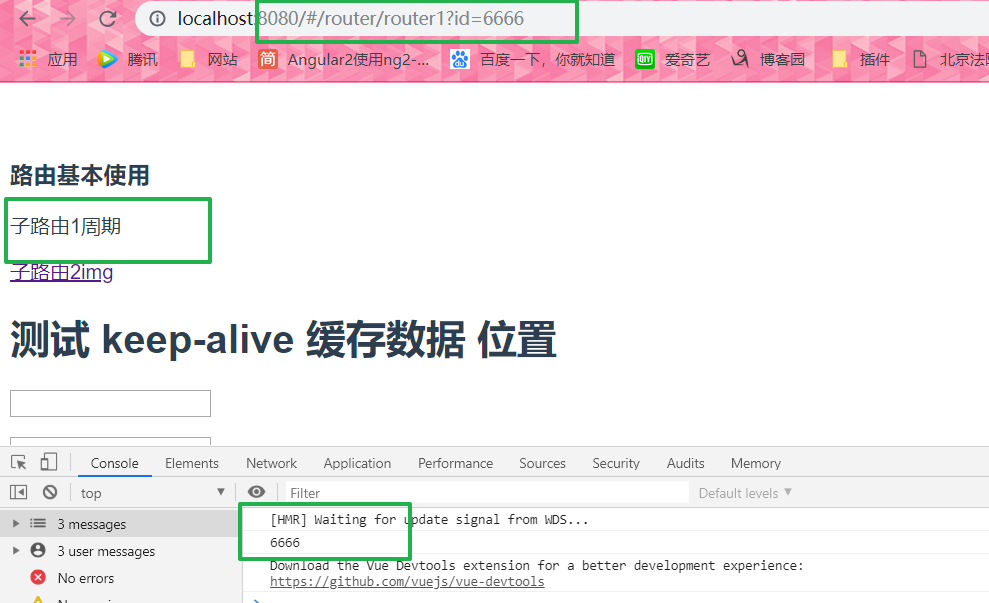
<p @click="getDescribe('6666')">子路由1周期</p>
methods: {
getDescribe(id) {
this.$router.push({
path: "/router/router1",
query: {
id: id
}
});
}
}
//子组件
mounted: function() {
console.log(this.$route.query.id);
}
 注意看 现在的地址栏和上面两种方式不同 ?=
注意看 现在的地址栏和上面两种方式不同 ?=
上面例举了三种跳转传参 第一路由配置 第二params 第三query 注意获取的时候是$route 没有 r
下面三种跳转的方法与区别:push replace go
router.go(n)
这个方法的参数是一个整数, 意思是在 history 记录中向前或者后退多少步, 类似 window.history.go(n)
methods:{
next(){
this.$router.go(1); //前进
},
prevent(){
this.$router.go(-1); //后退
}
}
router.push(location)
想要导航到不同的 URL, 则使用 router.push 方法。 这个方法会向 history 栈添加一个新的记录, 所以, 当用户点击浏览器后退按钮时, 则回到之前的 URL。 router.replace(location)
跟 router.push 很像, 唯一的不同就是, 它不会向 history 添加新记录, 而是替换掉当前的 history 记录。是当前一次哦~
路由的别名和重定向
别名:alias
/a 的别名是 /b,意味着,当用户访问 /b 时,URL 会保持为 /b,但是路由匹配则为 /a,就像用户访问 /a 一样
export default new Router({
routes: [{
path: "/",
alias: '/router',
component: router,
}]
});
重定向:redirect
“重定向”的意思是,当用户访问 /a时,URL 将会被替换成 /b,然后匹配路由为 /b
export default new Router({
routes: [{
path: "/",
alias: '/router',
component: router,
redirect: '/watch'
}, {
path: "/watch",
component: watch,
}]
});
router懒加载
export default new Router({
routes: [{
path: "/",
alias: '/router',
component: (resolve) => require(['@/components/router.vue'], resolve),
children: [{
path: 'router1/:id',
name: "router1",
component: Router1
},
{
path: 'router2/:cy',
component: Router2
}
]
}, {
path: "/watch",
component: (resolve) => require(['@/components/watch.vue'], resolve),
}]
});
路由守卫钩子
beforeRouteEnter (to, from, next) {
// 在渲染该组件的对应路由被 confirm 前调用
// 不!能!获取组件实例 `this`
// 因为当守卫执行前,组件实例还没被创建
next(vm => {
// 通过 `vm` 访问组件实例} beforeRouteUpdate (to, from, next) {
})
// 在当前路由改变,但是该组件被复用时调用
// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,
// 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。
// 可以访问组件实例 `this`
next();
} beforeRouteLeave (to, from, next) {
// 导航离开该组件的对应路由时调用
// 可以访问组件实例 `this`
next()
}

路由就告一段落了~~~~~~~~~~~~by~~~
---------------------
作者:love编程的小可爱
来源:CNBLOGS
原文:https://www.cnblogs.com/chen-yi-yi/p/11151941.html
版权声明:本文为作者原创文章,转载请附上博文链接!
内容解析By:CSDN,CNBLOG博客文章一键转载插件
[转]vue router基本使用的更多相关文章
- Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router.Vuex 搭建了一个最基本的后台管理系统的骨架. 当然先要安装 node.js(包括了 npm).vue-cli 项目结构如图所示: ass ...
- vue router 只需要这么几步
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Vue.js 2.x笔记:路由Vue Router(6)
1. Vue Router简介与安装 1.1 Vue Router简介 Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,构建单页面应用. Vue Rout ...
- Vue Router学习笔记
前端的路由:一个地址对应一个组件 Vue Router中文文档 一.路由基本使用 第1步:导入Vue Router: <script src="https://unpkg.com/vu ...
- vue router.push(),router.replace(),router.go()和router.replace后需要返回两次的问题
转载:https://www.cnblogs.com/lwwen/p/7245083.html https://blog.csdn.net/qq_15385627/article/details/83 ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- 深入浅出的webpack4构建工具---webpack+vue+router 按需加载页面(十五)
1. 为什么需要按需加载? 对于vue单页应用来讲,我们常见的做法把页面上所有的代码都打包到一个bundle.js文件内,但是随着项目越来越大,文件越来越多的情况下,那么bundle.js文件也会越来 ...
- 深入浅出的webpack构建工具--webpack4+vue+router项目架构(十四)
阅读目录 一:vue-router是什么? 二:vue-router的实现原理 三:vue-router使用及代码配置 四:理解vue设置路由导航的两种方法. 五:理解动态路由和命名视图 六:理解嵌套 ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- vue router 跳转到新的窗口方法
在CreateSendView2.vue 组件中的方法定义点击事件,vue router 跳转新的窗口通过采用如下的方法可以实现传递参数跳转相应的页面goEditor: function (index ...
随机推荐
- 2017年Android SDK下载安装及配置教程(附带原文地址)
首先声明: Unity版本5.6.3f1 最近试着在Unity中利用高通做AR开发时,发布项目文件需要发布到Android平台,遇到一些问题,看了网上的一些资料,踩了一些坑,现在总结出来,希望有相同的 ...
- python学习笔记10--协程、IO、IO多路复用
本节内容 一.协程 1.1.协程概念 1.2.greenlet 1.3.Gevent 1.4.协程之爬虫 1.5.协程之socket 二.论事件驱动与异步IO 三.IO 3.1.概念说明 3.2.IO ...
- Django框架Day3------之Models
一.Django models字段类型清单: AutoField:一个自动递增的整型字段,添加记录时它会自动增长.你通常不需要直接使用这个字段:如果你不指定主键的话,系统会自动添加一个主键字段到你的m ...
- No.1 Verilog HDL简介
硬件描述语言HDL(Hardware Description Language)是一种用形式化方法来描述数字电路和系统的语言.设计者利用HDL可以从抽象到具体逐层描述自己的设计思想,用一系列的分 ...
- oracle管理索引
索引是用于加速数据存取的数据对象,合理的使用索引可以大大降低I/O次数,从而提高数据访问性能.索引有很多种我们主要介绍常用的几种: 为什么添加了索引或,会加快查询速度呢? n 单列索引 单列索引是基 ...
- time,datetime模块
time模块 时间戳 返回1970年1月1日 00:00:00开始按秒计算时间偏移量 time_stamp = time.time() print(time_stamp,type(time_stamp ...
- springMVC controller间跳转 重定向 传递参数的方法
springMVC controller间跳转 重定向 传递参数的方法 spring MVC框架controller间跳转,需重定向.有几种情况:不带参数跳转,带参数拼接url形式跳转,带参数不拼接参 ...
- nodeJs学习-01 http模块
http模块基础: const http = require("http"); //引入http系统模块 var server = http.createServer(functi ...
- XAML 很少人知道的科技 - walterlv
原文:XAML 很少人知道的科技 - walterlv XAML 很少人知道的科技 发布于 2019-04-30 02:30 更新于 2019-04-30 11:08 本文介绍不那么常见的 XAML ...
- This cache store does not support tagging.
用户权限管理系统 https://github.com/Zizaco/entrust 再添加角色的时候... 报了一个错.. BadMethodCallException in Repository. ...