win10 uwp 使用 LayoutTransformer
如果需要使用旋转,那么很容易把图片旋转的布局被裁剪。如果需要旋转的控件还在指定的 Grid 内,就需要使用布局的旋转。本文告诉大家如何使用 LayoutTransformer。需要知道,uwp是没有 LayoutTransformer ,这个类是仿照 wpf 的 LayoutTransformer 写的
请看下面的图片,如果直接使用 Transformer 旋转,那么在元素布局完成再进行旋转,于是这时元素就的显示在布局之外。如果是 LayoutTransformer ,是先把元素旋转,然后进行布局。
原图:

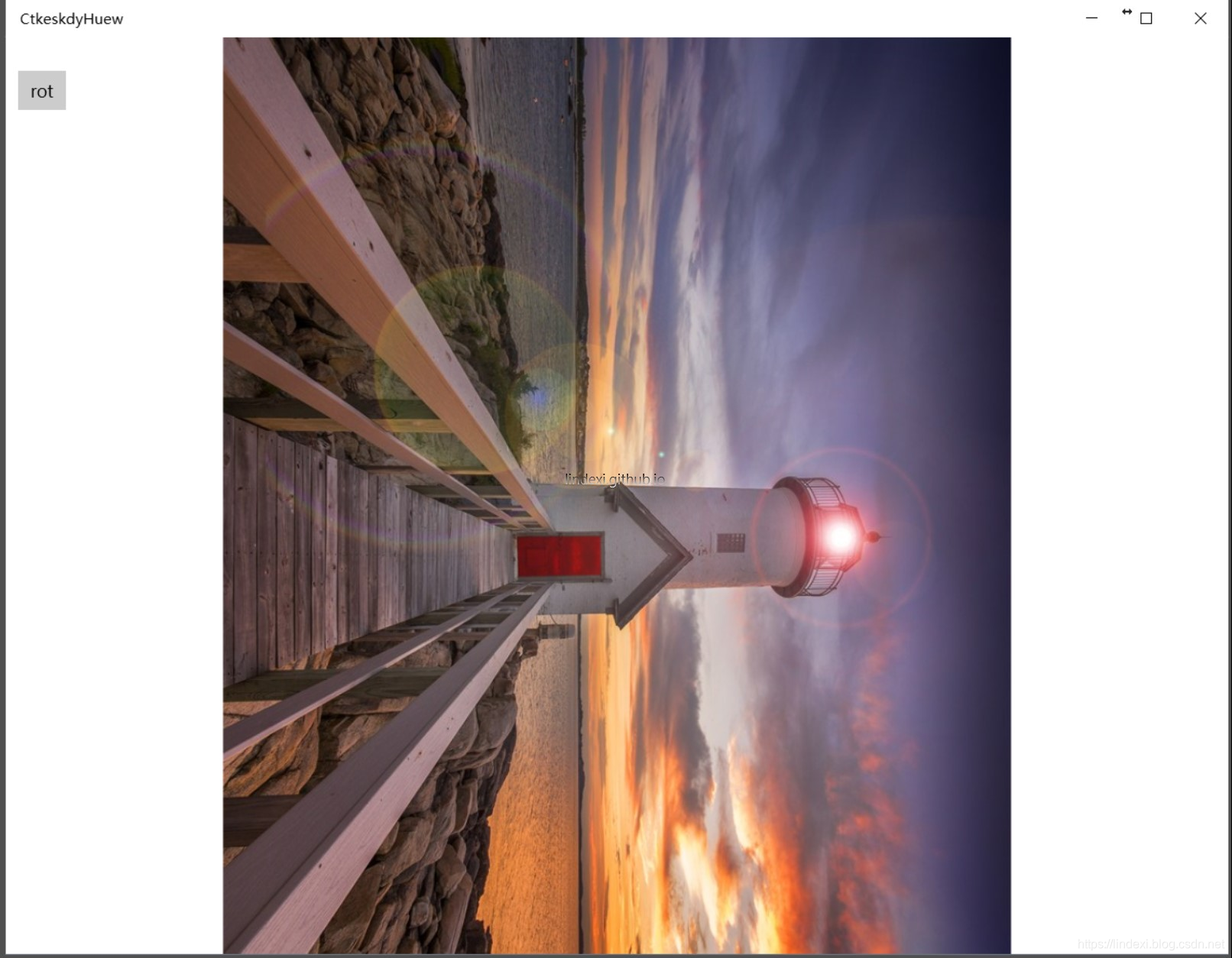
使用 RenderTransform 进行旋转

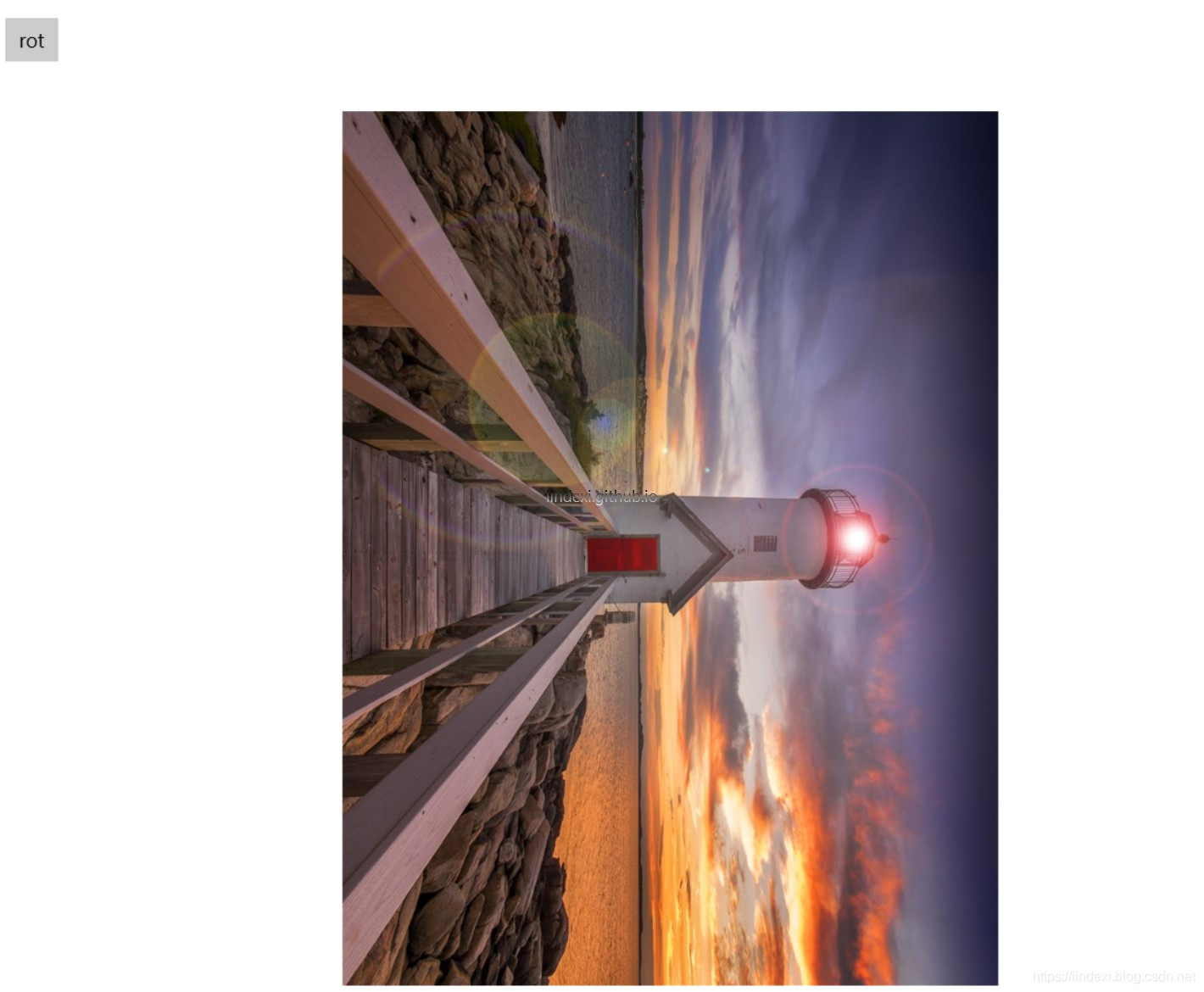
使用 LayoutTransformer 旋转

可以看到,有时候需要元素旋转之后还在固定的大小内,那么就需要使用这个方法。
如果需要使用 LayoutTransformer 那么需要先创建一个类,这个类用于旋转控件。
public sealed class LayoutTransformer : ContentControl
{
}
因为这个类很长,所以我就不直接在这里写了。这个类的代码我放在文章最后。在添加完成这个类,然后打开 App.xaml 添加下面的代码,这样就可以定义一个控件,这个控件支持旋转图片。
xmlns:common="using:Common"
<Application.Resources>
<Style TargetType="common:LayoutTransformer">
<Setter Property="Foreground" Value="#FF000000"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="common:LayoutTransformer">
<Grid x:Name="TransformRoot" Background="{TemplateBinding Background}">
<ContentPresenter
x:Name="Presenter"
Content="{TemplateBinding Content}"
ContentTemplate="{TemplateBinding ContentTemplate}"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Application.Resources>
然后就可以在xaml使用旋转,需要先引用。
xmlns:common="using:Common"
<common:LayoutTransformer x:Name="jnuTphpltg">
<common:LayoutTransformer.LayoutTransform>
<RotateTransform Angle="-90" />
</common:LayoutTransformer.LayoutTransform>
<Image Margin="10,10,10,10" Source="Assets/158839197671.jpg" RenderTransformOrigin="0.5,0.5">
</Image>
</common:LayoutTransformer>
如果需要在代码进行旋转,可以使用下面的代码
jnuTphpltg.LayoutTransform = new RotateTransform()
{
Angle = 90
};
参见:http://igrali.com/2012/09/17/layout-transform-in-windows-8-winrt-xaml/
LayoutTransformer 代码
如果无法看到上面的代码,请看https://gitee.com/lindexi/codes/lrjpk87owdt5nmu1qsa3c36
我搭建了自己的博客 https://blog.lindexi.com/ 欢迎大家访问,里面有很多新的博客。只有在我看到博客写成熟之后才会放在csdn或博客园,但是一旦发布了就不再更新
如果在博客看到有任何不懂的,欢迎交流,我搭建了 dotnet 职业技术学院 欢迎大家加入

本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:http://blog.csdn.net/lindexi_gd ),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请与我联系。
win10 uwp 使用 LayoutTransformer的更多相关文章
- Win10 UWP开发系列:使用VS2015 Update2+ionic开发第一个Cordova App
安装VS2015 Update2的过程是非常曲折的.还好经过不懈的努力,终于折腾成功了. 如果开发Cordova项目的话,推荐大家用一下ionic这个框架,效果还不错.对于Cordova.PhoneG ...
- Win10 UWP开发系列:实现Master/Detail布局
在开发XX新闻的过程中,UI部分使用了Master/Detail(大纲/细节)布局样式.Win10系统中的邮件App就是这种样式,左侧一个列表,右侧是详情页面.关于这种 样式的说明可参看MSDN文档: ...
- Win10 UWP开发实现Bing翻译
微软在WP上的发展从原来的Win7到Win8,Win8.1,到现在的Win10 UWP,什么是UWP,UWP即Windows 10 中的Universal Windows Platform简称.即Wi ...
- Win10/UWP开发—使用Cortana语音与App后台Service交互
上篇文章中我们介绍了使用Cortana调用前台App,不熟悉的移步到:Win10/UWP开发—使用Cortana语音指令与App的前台交互,这篇我们讲讲如何使用Cortana调用App的后台任务,相比 ...
- 【Win10 UWP】后台任务与动态磁贴
动态磁贴(Live Tile)是WP系统的大亮点之一,一直以来受到广大用户的喜爱.这一讲主要研究如何在UWP应用里通过后台任务添加和使用动态磁贴功能. 从WP7到Win8,再到Win10 UWP,磁贴 ...
- 【Win10 UWP】URI Scheme(一):Windows Store协议的解析和使用
协议是Windows Phone和Windows Store应用的一个重要特点,可以做到在不同应用之间进行互相呼起调用.小小协议,学问大着呢.我打算写几篇关于协议在UWP中使用的文章. 这一讲的主要对 ...
- 【Win10 UWP】QQ SDK(二):SDK的回调处理
上一讲,我们介绍了QQ SDK的使用方法,请看<[Win10 UWP]QQ SDK(一):SDK基本使用方法> 一. 回调的基本形式 从前面的介绍中我们知道,我们的应用和QQ客户端之间需要 ...
- Win10 UWP应用发布流程
简介 Win10 UWP应用作为和Win8.1 UAP应用不同的一种新应用形式,其上传至Windows应用商店的流程也有了一些改变. 这篇博文记录了我们发布一款Win10 UWP应用的基本流程,希望为 ...
- 【Win10 UWP】QQ SDK(一):SDK基本使用方法
每当开发一个应用需要社交分享的应用时,总是心里咯噔一下:到底什么时候分享能加上QQ和微信?除了WP8.0版本的微信SDK,官方似乎从未正面发布过适应时代发展的QQ SDK,就连后台,也没有一个可以创建 ...
随机推荐
- CF274D
Lenny had an n × m matrix of positive integers. He loved the matrix so much, because each row of the ...
- fedora下eclipse安装tomcat插件
首先下载tomcat插件: http://www.eclipsetotale.com/tomcatPlugin.html,下载最新的3.3版本: 由于我的eclipse是通过yum自动安装的,因此ec ...
- LocalDateTime计算时间差
LocalDateTime 为java8的新特性之一 LocalDateTime.now() 获得当前时间 java.time.Duration duration = java.time.Durati ...
- Directx11教程(8) 一个新的camera类
原文:Directx11教程(8) 一个新的camera类 本章我们将替换掉CameraClass类,实现一个稍微靠谱点的摄像机类.并通过Q,W,E,A,S,D,Z,X,C等按键实现摄像机的 ...
- C++之以分隔符的形式获取字符串
void CConvert::Split(const std::string& src, const std::string& separator, std::vector<st ...
- python KMP算法介绍
- select标签模拟placeholder属性与一般操作(最重要的是ios某一项被选中的兼容)
1.为了统一样式,常常要模拟placeholder <select> <option disabled selected hidden>请选择</option> & ...
- JavaScript学习之 倒计时
倒计时很常见,例如离XX活动还有XX天XX小时XX分XX秒,然后逐秒减少,实现很简单,我只是想记录这过程中的一点小坑. 先上代码: <html> <head> <meta ...
- jsp中的标签使用
jsp中的变量作用域 表示变量的作用域,一共4种.pageScope: 表示变量只能在本页面使用.requestScope:表示变量能在本次请求中使用.sessionScope:表示变量能在本次会话 ...
- 阿里开源新一代 AI 算法模型,由达摩院90后科学家研发
最炫的技术新知.最热门的大咖公开课.最有趣的开发者活动.最实用的工具干货,就在<开发者必读>! 每日集成开发者社区精品内容,你身边的技术资讯管家. 每日头条 阿里开源新一代 AI 算法模型 ...
