2.Android网络编程-web介绍以及Tomcat安装使用
1.CS和BS
CS:Client/Server 客户端和服务器,这种软件往往需要安装。比如QQ、迅雷、播放器。
优点 : 可以减轻服务器端压力,将部分代码写到客户端,并且界面很美观。
缺点 : 一旦服务器更新了,客户端也需要更新,分布式开发比较弱。
BS:Browser/Server 浏览器和服务器,这种软件不需要安装,只需要通过浏览器就可以访问。
优点 : 服务器一旦更新,不需要更新客户端,因为客户端就是浏览器,所以拥有比较强的分布式能力
缺点:服务器端压力会比较大、界面效果不如CS结构软件。
2.常见web服务器
- Tomcat : Apache组织提供的一个开源的免费的中小型web服务器。满足EE的Serlet和JSP的规范。
- WebSphere :IBM公司开发的一个收费的大型web服务器。满足了EE开发的所有规范。
- WebLogic :BEA公司开发的一个收费的大型web服务器。满足了EE开发的所有规范。
- IIS :应用在.NET平台上,使用C#,收费
- Apache :应用在PHP平台上。
3.WEB开发中的资源
3.1静态web资源
客户端请求静态资源(*.htm或者是*.htm), 然后WEB服务器根据请求从文件系统(存放了所有静态页面的磁盘)取出内容。通过Web服务器返回给客户端,最终在浏览器上显示,而页面就是设计者把页面上所有东西都设定好、做死了的.
3.2动态web资源
动态页面的内容一般都是依靠服务器端的程序来自动生成的,不同人、不同时候访问页面,显示的内容都可能不同。而请求动态资源都是(*.jsp、*.asp/*.aspx、*.php)
常用动态web资源开发技术:JSP/Servlet、ASP、PHP等。
servlet:sun公司提供的用于开发动态web资源的技术(下下章学习)。
jsp:(java server page),java提供的一门开发web网页的技术。
4. Tomcat使用
Tomcat下载地址: http://tomcat.apache.org

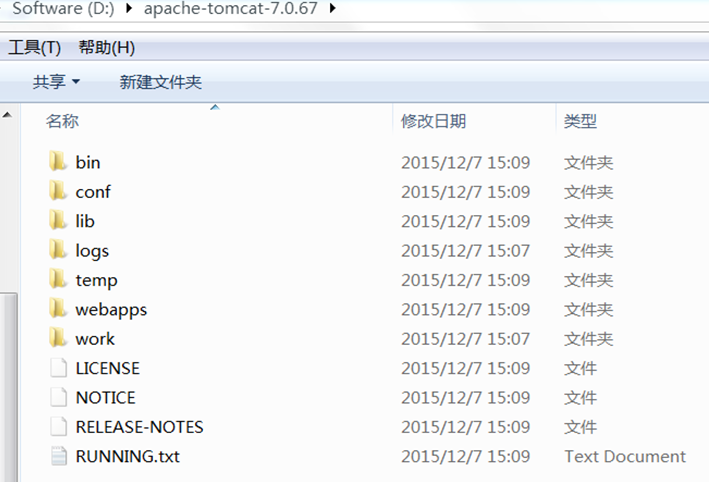
下载好后,打开目录如下所示:

- bin:可以执行文件。
conf:tomcat服务器的配置文件
lib:tomcat启动后需要依赖的jar包
logs:tomcat工作之后的日志文件- temp : 临时文件,比如写jsp文件时,然后转换为servlet时,会生成一些临时文件
webapps: tomcat部署工程的目录。- work:jsp文件在被翻译之后保存在当前这个目录下,session对象被序列化之后保存的位置
如果电脑上装了多个不同版本的tomcat,则需要设置catalina_home环境变量,来指定要使用哪个tomcat
4.1启动Tomcat
找到/bin/startup.bat(window启动文件) 双击运行,发现被闪退了.
在cmd里输入java –version,发现java路径正常:

那就是JAVA_HOME和JRE_HOME两个环境变量没设置,接下来设置Tomcat的java路径
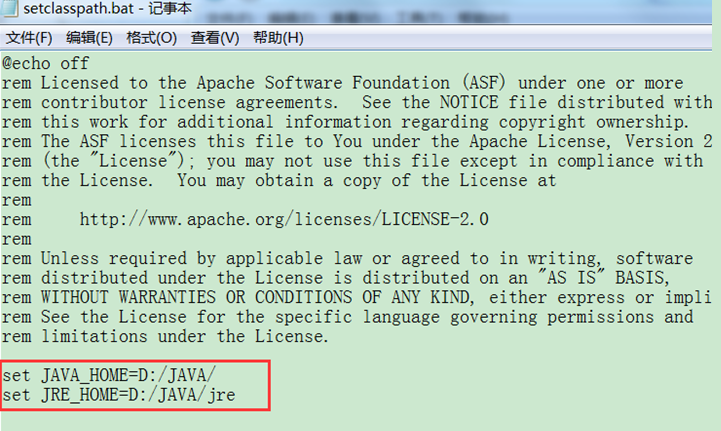
windows的话则编辑setclasspath.bat,在开头处添加自己的java路径:

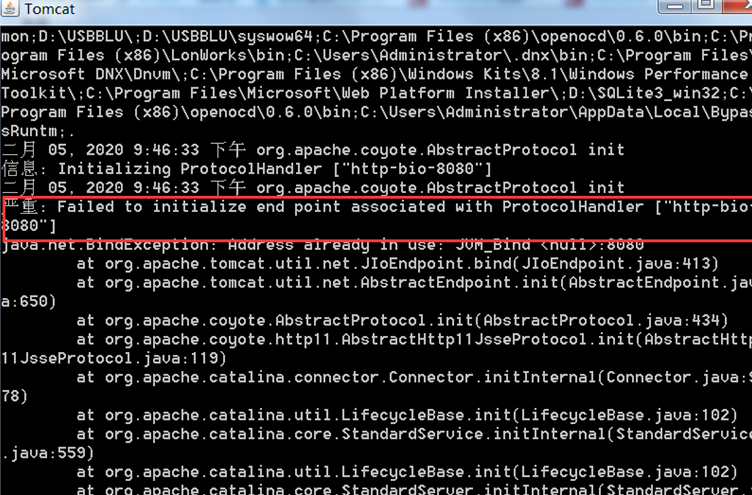
再次双击运行startup.bat ,报错:

显示8080端口已被占用, 通过cmd输入netstat
-anb > a.txt,找到被这个2345辣鸡软件给占用了(后台退出2345SoftMgr.exe即可):

或者更改tomcat /conf /server.xml 文件下的8080端口号,改为其他端口号.
再次双击运行startup.bat ,显示server startup in 4105ms,则成功了:

然后在浏览器中输入 http://127.0.0.1:80 或 localhost:8080访问测试
显示下图则表示成功了:

4.2关闭Tomcat
第1种:点击Tomcat窗口的右上角关闭按钮 (暴力停止服务器)
第2种:找到tomcat目录/bin/shutdown.bat文件,双击执行关闭Tomcat。
5.本地发布web项目到tomcat
方法1-直接创建
发布项目时,只需要将html文档放入到webapps目录里,以hello.html为例,hello.html内容如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<table width="80%" height="50%" border="1" >
<tr>
<td colspan="3" align="center">成绩表格</td>
</tr> <tr>
<td rowspan="2" align="center">张三</td>
<td align="center">语文</td>
<td align="center">78分</td>
</tr> <tr>
<td align="center">数学</td>
<td align="center">78分</td>
</tr> <tr>
<td rowspan="2" align="center">李四</td>
<td align="center">语文</td>
<td align="center">77分</td>
</tr> <tr>
<td align="center">数学</td>
<td align="center">89分</td>
</tr>
</table>
</body>
</html>
然后在浏览器里输入http://localhost:8080/hello/hello.html(也可以输入本机IP直接访问),就能够访问成功:

方法2-通过war包形式自动生成(前提必须运行tomcat)
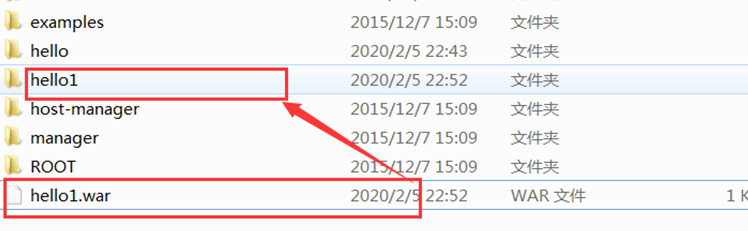
对html进行打包,选择zip格式/标准方式/32kb,名字改为hello1.war,然后放入webapps目录中,tamcat后台就会自动进行解压,并生成hello1文件夹,然后将打包的所有html放入hello1中,如下图所示,可以看到自动生成了一个hello1文件夹:

6.通过eclipse发布web项目到tomcat
6.1配置eclipse
点击JavaEE透视图:

然后点击底部栏的Servers,创建server:

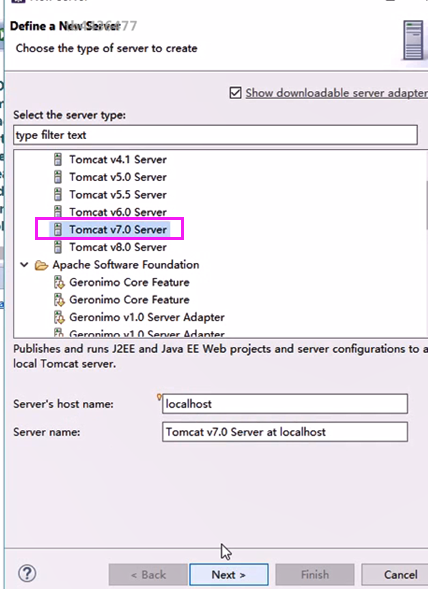
然后点击Apache/Tomcat v7.0 Server(笔者的Tomcat是7.0的),然后点击Next:

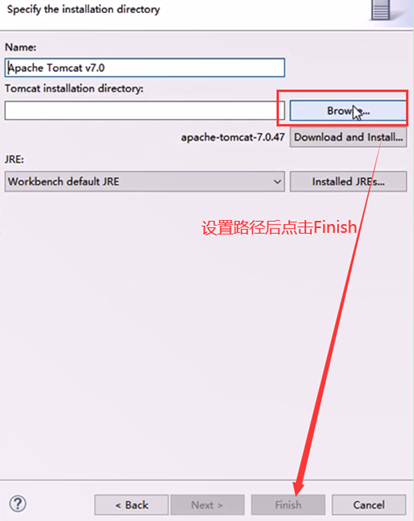
然后设置安装Tomcat 的安装目录(D:\apache-tomcat-7.0.67),然后点击Next:

此时,就可以看到底部栏有了tomcat服务器了:

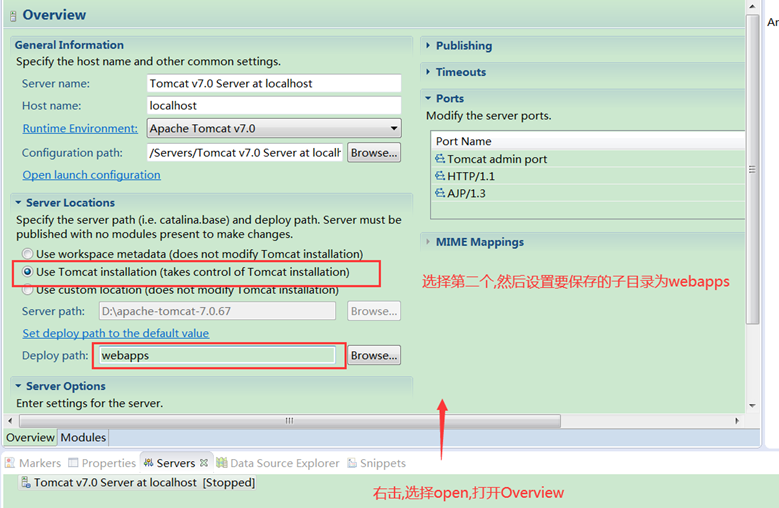
由于eclipse默认生成的web工程路径位于工作空间,而不是tomcat的webapps目录下,所以需要修改:

最后ctrl+s保存.
6.2创建一个web工程
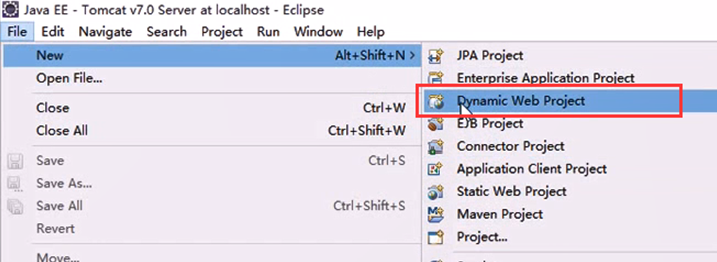
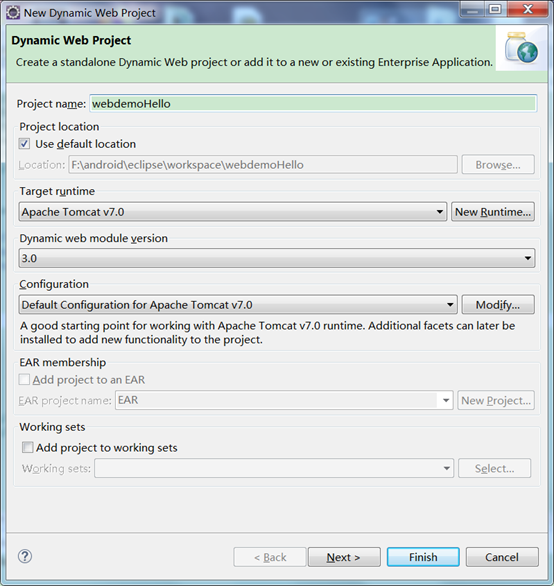
点击File->new->Dynamic Web Project:

然后设置name,点击next:

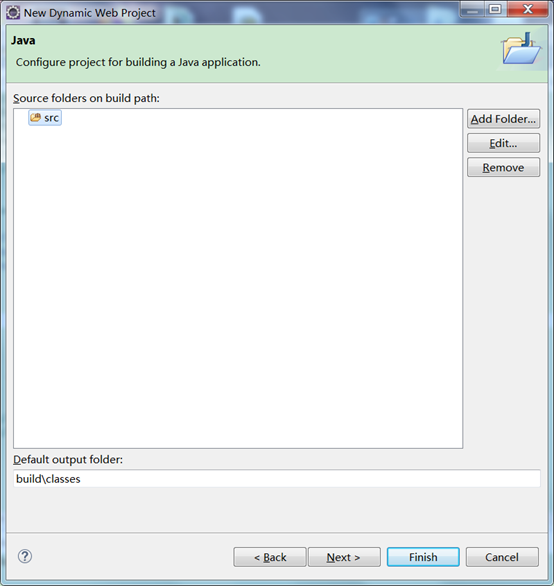
然后再次点击Next:

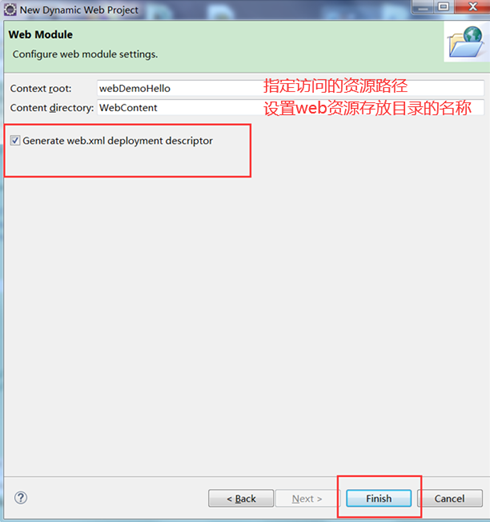
最后一步时,勾选web.xml,表示生成部署文件,然后点击finish:

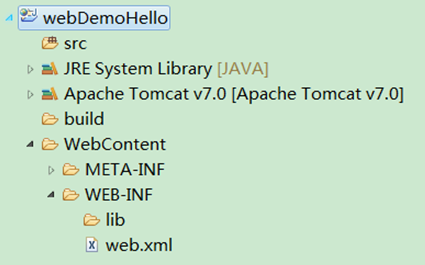
生成后的项目如下所示(切换为java透视图后):

- src:存放java 源代码的
- JRE System Library: 指Java SE 的常用库文件集合,也就是 jar 包,
- Apache Tomcat v7.0 :是指这个项目所依赖的服务器(Tomcat)的目录。
- build:编译后的内容,可以在本地的项目名\build\classes 下查看。
- WebContent: 用来存放静态的内容, 用来后面存放 JSP,JS,CSS,图片等文件
- WebContent/META-INF:存放一些 meta information 相关的文件的这么一个文件夹, 一般来说尽量不要自己手工放置文件到这个文件夹。
- WebContent/WEB-INF/lib : 用来存放该项目所需要使用的 jar 包的集合。
- WebContent/WEB-INF/web.xml:部署描述符,用来描述该工程的配置信息.
右击WebContent->New->other,然后创建一个from. html,from.html内容如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<table width="80%" height="50%" border="1" >
<tr>
<td colspan="3" align="center">成绩表格</td>
</tr>
<tr>
<td rowspan="2" align="center">张三</td>
<td align="center">语文</td>
<td align="center">78分</td>
</tr>
<tr>
<td align="center">数学</td>
<td align="center">78分</td>
</tr>
<tr>
<td rowspan="2" align="center">李四</td>
<td align="center">语文</td>
<td align="center">77分</td>
</tr>
<tr>
<td align="center">数学</td>
<td align="center">89分</td>
</tr>
</table>
</body>
</html>
接下来,我们便发布到tomcat,看看能不能访问到该html
6.3发布到tomcat
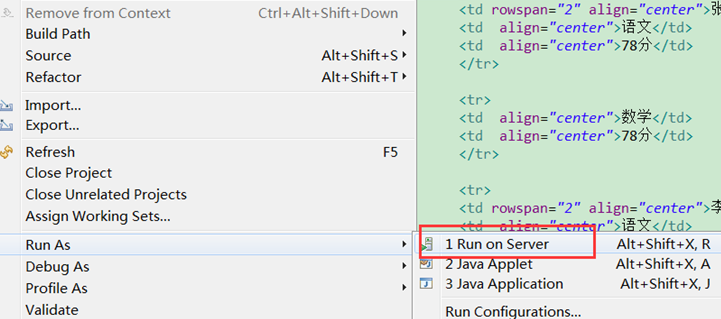
右击刚刚我们创建的web项目,选择run on server:

然后选择我们刚刚创建的server,并点击finish:

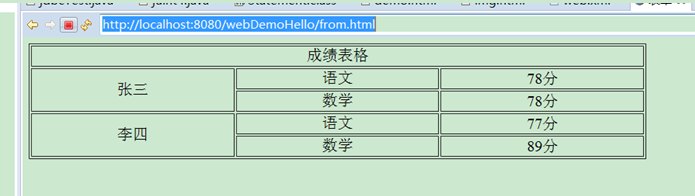
然后输入http://localhost:8080/webDemoHello/from.html就可以看到访问成功了:

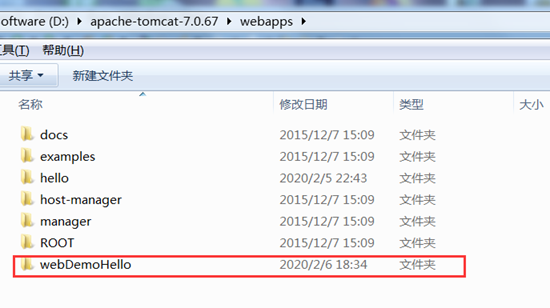
进入tomcat/webapps下,也可以看到我们的项目:

未完待续,下章学习HTTP分析,下下章学习servlet实现~
2.Android网络编程-web介绍以及Tomcat安装使用的更多相关文章
- 1.Android网络编程-HTML介绍
1.HTML介绍 超文本标记语言(HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言. 在Eclipse下则可以使用自带的浏览器浏览html: 2.H ...
- 3.Android网络编程-http介绍
1.HTTP请求方法 根据HTTP标准,HTTP请求可以使用多种请求方法. HTTP1.0定义了三种请求方法: GET(查), POST(改)和 HEAD(获取报头,一般用来测试链接是否正常)方法. ...
- Android网络(3):HttpClient作client,Tomcat Servlet作server的交互演示样例
前面相继介绍了Android网络编程里的Socket传输图片.HttpURLConnection,今天看HttpClient. 第一部分:JavaEE版的Eclipse配置Tomcat [备注:开发后 ...
- Android网络编程(一)HTTP协议原理
相关文章 Android网络编程(一)HTTP协议原理 Android网络编程(二)HttpClient与HttpURLConnection Android网络编程(三)Volley使用方法全解析 A ...
- Android 网络编程 记录
简单介绍 看了深入理解Android网络编程感觉不错.今天对Android网络编程进行了要点记录. 内容 Android基于网络技术和编程实践 要点 定义 描写叙述 IP协议 用于报文交换网络的一种面 ...
- Android网络编程系列 一 TCP/IP协议族
在学习和使用Android网路编程时,我们接触的仅仅是上层协议和接口如Apache的httpclient或者Android自带的httpURlconnection等等.对于这些接口的底层实现我们也有必 ...
- Android网络编程系列 一 Socket抽象层
在<Android网络编程>系列文章中,前面已经将Java的通信底层大致的描述了,在我们了解了TCP/IP通信族架构及其原理,接下来我们就开始来了解基于tcp/ip协议层的Socket抽 ...
- Android网络编程概述
Android网络编程概述 首先,应该了解的几个问题: 1)Android平台网络相关API接口 a) java.net.*(标准Java接口) java.net.*提供与联网有关的类,包括流.数据包 ...
- Android网络编程http派/申请服务
最近的研究Android网络编程知识,这里有一些想法,今晚学习.与您分享. 在实际的应用程序的开发非常需要时间appserver请求数据,那么app怎样发送请求呢?以下的代码就是当中的一种情况.使用H ...
随机推荐
- CUDA学习(一)之使用GPU输出HelloWorld
最近在学习CUDA,编程入门第一步便是“HelloWorld”,主要代码如下: #include "cuda_runtime.h" #include "device_la ...
- mac如何用quick look预览多个文件或者图片
1.先选中要查看的多个文件,然后点击 空格键 2.按住 command+return 就可以同时预览多个文件了 如果想全屏预览,则在1中,按住 option+空格键 ,然后再进行2 ,就实现全屏预览了 ...
- LeetCode 304. Range Sum Query 2D - Immutable 二维区域和检索 - 矩阵不可变(C++/Java)
题目: Given a 2D matrix matrix, find the sum of the elements inside the rectangle defined by its upper ...
- js小练习---实现红绿灯
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- AI: 如何用钢笔工具画曲线
AI 可以用来绘制矢量图片. 点击钢笔工具,点击画图会画出直线,点击拖拉画图会画出曲线. 锚点的摆放位置在侧面而非顶端. 控制柄越长,图形越尖锐. 画圆时控制柄长度控制在两点之间1/3 长度. 使用的 ...
- 20194651—自动生成四则运算题第一版报告chris
1.需求分析: (1)自动生成四则运算算式(+ - * /),或两则运算(+ -). (2)剔除重复算式. (3)题目数量可定制. (4)相关参数可控制. (5)生成的运算题存储到外部文件中. 2 ...
- 利用Python进行TCP、UDP套接字编程
参考:http://www.cnblogs.com/whatbeg/p/5155524.html http://www.cnblogs.com/nzyjlr/p/4236287.html
- CCF_201604-1_折点计数
(a[i]-a[i-1])*(a[i]-a[i+1]) > 0 的点符合条件 #include<cstdio> #include<iostream> using name ...
- uniapp单页面配置无导航栏
{ "path": "pages/login/login", "style": { "navigationStyle": ...
- 快速应用开发(RAD)平台 - 20 年的演进
过去几年中,现代软件开发的整体环境发生了巨大的变化.对我个人来说,这种变化与宇宙的加速膨胀差不多.第二个千年刚到来时,产业的发展看起来还不是那么快,只是逐步在前进.现在技术发展的复杂度和多样性已经可以 ...
